Подборка свежих эффектов, интересных идей и полезных наработок.
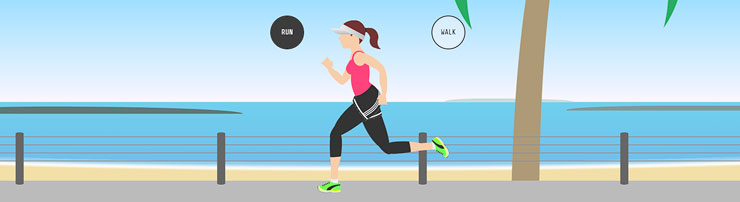
CSS-иллюстрация «Спортсменка»
По клику на кнопки «Run» и «Walk» девушка переходит на бег или ходьбу.
Нижние кнопки управления меняют среду и образ девушки, а ползунком можно управлять скоростью движения.
Эффектнее смотрится в полностраничном режиме.
Технологии: CSS, CSS-переменные, CSS-анимация, CSS-трансформации.
Автор: White Pallet (@WhitePallet)
Имитация экрана
Автор демонстрирует, как CSS-функция matrix3d() может применяться с целью имитации экрана.
Технологии: CSS-функция matrix3d(), CSS-трансформации, iframe.
Автор: Джордж В. Парк (@GeorgePark)
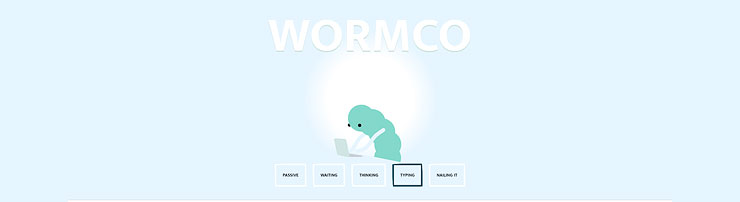
Анимация статуса
Кнопки управляют анимацией: «Пассивный», «Ожидает», «Размышляет», «Вводит текст», «Фигачит по клавиатуре».
Технологии: SVG, CSS-трансформации, CSS-анимация, React.js.
Автор: Бард Н. Ховде (@bnhovde)
Многоуровневое боковое меню
Медведь на мопеде
Трехмерный мишка
Генератор лиц
Бесконечная стопка бумаг
Хамелеон
Варианты стилизации кнопок при наведении
Эффекты волны при клике на кнопку
Меню действий на CSS
Трактор
Флажки с текстом на ветру
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: