
От автора: показатели веб-эффективности определяют эффективность веб сайта (или ее отсутствие), а также любого отдельного аспекта его производительности. Первым шагом в улучшении производительности сайта является ее измерение. Веб-аналитика, например рейтинг кликабельности, показатель отказов, бизнес-транзакции и продажи, время отклика, использование веб-сервера, взаимодействие с социальными сетями и многие другие ключевые показатели эффективности, помогут обеспечить оптимальную работу вашего сайта.
Как только вы начнете отслеживать некоторые из этих обязательных показателей веб-производительности, вы лучше сможете понять, где есть возможности для оптимизации.
Топ 10 показателей веб-эффективности, которые нужно отслеживать
Набор данных о производительности, которые можно собрать, огромен и даже более того. Поэтому мы сузили его до 10 наиболее важных показателей для отслеживания производительности в Интернете. Некоторые из них полностью зависят от вашей технологии, а другие — от поведения пользователей. Некоторые из них может быть труднее оптимизировать, чем другие, но приложив определенные усилия, вы сможете улучшить каждый из них.
Просматривая этот список, важно помнить об общих целях вашего сайта. Хотя многие из этих KPI являются показателями скорости, производительности контента и поведенческими показателями, не забывайте о своей основной цели (вероятно, это доход).
1. Время до первого байта
Это время, которое проходит между нажатием посетителем кнопки «Перейти» и возвратом браузеру вашего сайта. Когда заголовок не появляется слишком долго, это вызывает у посетителей неприятное ощущение. Время до первого байта (он же TTFB) определяется скоростью доставки с исходного сервера сайта до интернет-провайдера.
2. Время начала рендеринга
Интервал времени между запросом посетителя и отображением контента сайта — это время начала рендеринга. Чем раньше посетителям предоставят контент, тем с большей готовностью они будут вовлечены. Это самый важный фактор, влияющий на то, как пользователь воспринимает скорость сайта, независимо от того, насколько он быстр на самом деле.
Одной из наиболее распространенных форм измерения этого показателя является индекс скорости, который определяет, сколько времени требуется для рендеринга большей части контента «выше сгиба».
3. Время до первой интерактивности
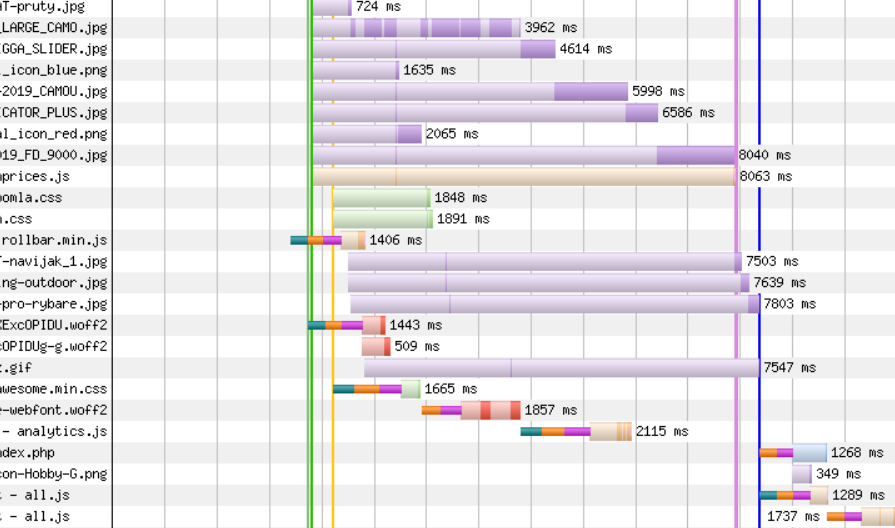
Время, которое требуется для того, чтобы посетитель, запрашивающий доступ к сайту, получил возможность взаимодействовать с запрошенным сайтом, является временем до первой интерактивности. Например, пользователь может видеть веб-сайт, но не может кликнуть на кнопке или навести курсор мыши на меню, поскольку браузер все еще загружает другие его части. Хотя это тесно связано со временем рендеринга, оно обычно завершается позже и во многом зависит от JavaScript. Чем больше время до первой интерактивности, тем больше вероятность того, что посетитель откажется от своего запроса.

На изображении выше видно, что до того, как страница станет интерактивной, проходит 1,25 секунды, но затем она становится «неинтерактивной» в течение 2–3 секунд, пока браузер загружает дополнительный контент. Поскольку браузер может застрять даже после того, как сайт стал интерактивным, истинное время до полной интерактивной работы — после того, как в интерактивности больше не будет простоев.
4. Время поиска DNS
Это показатель времени, которое требуется для преобразования вашего доменного имени в IP-адрес, или процесс разрешения DNS. Большинство хостов предоставляют собственные DNS-серверы, что приятно, но не всегда оптимально. Если у вас на поиск DNS уходит более 100 мс, рассмотрите возможность использовать стороннюю службу DNS, такую как DNSMadeEasy или CloudFlare.
5. Время загрузки ресурса
Каждый отдельный файл, на который вы ссылаетесь в html вашего сайта, должен быть загружен. Каждый шрифт, CSS, Javascript файл и изображение требует времени для загрузки. Если посмотреть на загрузку вашей страницы, на «водопаде» вы увидите все ресурсы и сколько времени потребуется для загрузки каждого из них.

Использование CDN (или сети доставки контента) может помочь снизить время загрузки. CDN копирует статический контент вашего сайта на серверы по всему миру. Вместо того, чтобы каждый пользователь пытался получить доступ к вашему контенту одновременно с вашего исходного сервера, контент веб-сайта загружается с сервера, ближайшего к месту запроса пользователя. Кеш-сервер — еще один эффективный инструмент для сокращения времени загрузки ресурсов вашего сайта.
6. Размер сайта в байтах
Общий размер вашего сайта измеряется в байтах. Это важный показатель производительности контента, поскольку он почти всегда отрицательно коррелирует со скоростью. То есть, чем больше размер вашего сайта, тем медленнее он загружается.
Вы можете уменьшить нагрузку, уменьшив размеры изображений, избавившись от ненужных виджетов, и реализовав плагины минимизации или конкатенации.
7. Сторонние ресурсы
Большая часть контента на вашем сайте будет размещаться на ваших серверах. Но также часто используется сторонний контент, поэтому вам не нужно создавать все с нуля. В качестве примеров можно привести аналитику отслеживания веб-сайтов, пиксели ремаркетинга, социальные виджеты и рекламу.
Эти ресурсы могут не только существенно повлиять на скорость вашего сайта, поскольку они обычно довольно медленные, но также полагаться на этот сторонний контент не слишком надежно, поскольку они могут измениться в любое время, не ставя вас в известность. Например, виджет «Поделиться в Twitter» может быть обновлен таким образом, что начнет включать предлагаемые твитты — без вашего ведома. Это одна из основных причин, почему важно выполнять мониторинг скорости сайта.
8. Показатель отказов
Показатель отказов вашего веб-сайта — это поведенческая метрика, которая указывает на то, как часто пользователь покидает ваш веб-сайт до взаимодействия с контентом. Если у вас высокий показатель отказов, вы знаете, что загрузка вашего веб-сайта занимает слишком много времени, или пользователь не заинтересован в вашем контенте (возможно, его вводят в заблуждение). Когда ваш показатель отказов высок, это также негативно повлияет на SEO.
9. Время, проведенное на сайте
Связанный показатель с показателем отказов — это время пребывания на сайте — средний показатель того, как долго пользователь остается на вашем домене, просматривая сайт. Если они переходят на другую страницу на вашем сайте, это также учитывается, но как только они переходят на другой домен, таймер останавливается.
Обратите внимание, что обычно не определяется точное время посещений, показатель измеряется, как среднее значение по активности всех пользователей.
10. Коэффициент конверсии
Коэффициент конверсии сайта — это показатель того, сколько посетителей вашего сайта участвует в желаемом действии. Это может быть подписка, продажа продукта или репосты в социальных сетях и т. д. Если у сайта низкий коэффициент конверсии, это может указывать недочеты в маркетинге сайта. Возможно, не та целевая демография. В конце концов, целью каждого веб-сайта является высокий коэффициент конверсии, поскольку это означает, что ваш веб-сайт работает эффективно.
Как измерить эти метрики производительности?
Мы рассмотрели множество показателей, и я надеюсь, что вы расцениваете каждый из них как один из ключевых показателей эффективности, которые вы используете для отслеживания эффективности веб-сайта.
Хорошей новостью является то, что все эти показатели можно надежно и последовательно измерять с помощью платформы веб-аналитики (например, Google Analytics) и сервиса мониторинга скорости (например, MachMetrics ). Обе могут использоваться бесплатно и предоставят вам данные, необходимые для обеспечения оптимальной работы сайта.
Источник: https://www.machmetrics.com
Редакция: Команда webformyself.