
От автора: в этом посте вы узнаете о VS Code и 8 интересных советах, которые сделают ваш рабочий процесс при использовании VS Code еще более эффективным.
Что такое VS Code
Visual Studio Code — одна из самых популярных интегрированных сред разработки (IDE) существующих сегодня. Это легкое десктопное приложение с открытым исходным кодом, разработанное командой Microsoft. Поставляется со встроенной поддержкой таких языков, как TypeScript, Javascript, Node JS. VS Code имеет встроенный отладчик, средство запуска задач, систему контроля версий и даже терминал.
Этот пост предназначен для новичков, но подходит как для начинающих пользователей, так и для тех, кто уже давно пользуется VS Code и хочет научиться новым трюкам.
Совет №1: Несколько терминалов, переименование, цвет
Раньше вы могли использовать терминал, предоставляемый вашей операционной системой, но с VS Code вам это больше не нужно. Команда разработчиков хотела убедиться, что у вас есть все необходимое, поэтому они добавили простой в использовании терминал внутрь самого приложения VS Code. Если ваше приложение VS Code открыто, просто нажмите Terminal и выберите new terminal, откроется терминал прямо внутри приложения со средой по умолчанию, которая используется в вашем терминале ОС.

Этот совет касается наличия более одного терминала: вы можете иметь терминал bash, работающий для сервера разработки, а другой — для lint или test. VS Code позволяет проще различать терминалы: вы можете переименовать его или изменить цвет значка.

Совет № 2: Обертка вкладок
Если вы работаете над большим проектом, скажем, над проектом Angular с различными компонентами, иногда бывает сложно отслеживать шаблоны и компоненты при переходе от одного к другому. Каждая вкладка в VS Code отображается так же, как вкладки браузера по умолчанию.
![]()
Что, если бы вы могли делать перенос вкладок, чтобы вам никогда не приходилось использовать прокрутку для их поиска, как в любом браузере. В VS Code сделать это просто, нажмите Cmd + (или Ctrl + в других системах) и выполните поиск по запросу «wrap tabs».

Совет № 3: Настройка пользовательского интерфейса
Ваш пользовательский интерфейс настроен следующим образом: на левой вкладке у вас есть такие параметры, как проводник, поиск, управление версиями, менеджер проекта и т. д., Если открыт терминал — в нижней секции есть «problems», «output»,«terminal» и «debug console». Что, если бы я сказал вам, что вы можете перетаскивать их любым удобным для вас способом?

Да, пользовательский интерфейс вполне возможно настроить на свой вкус.
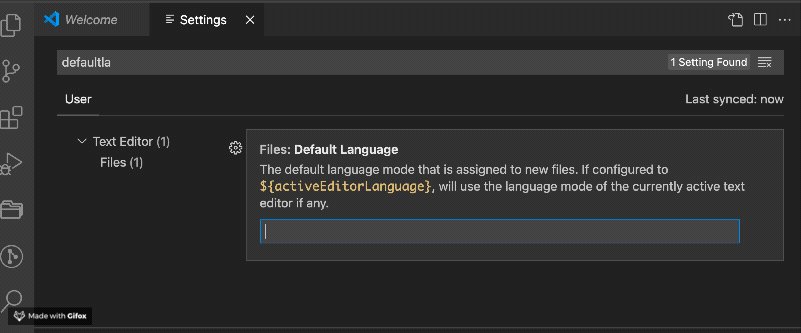
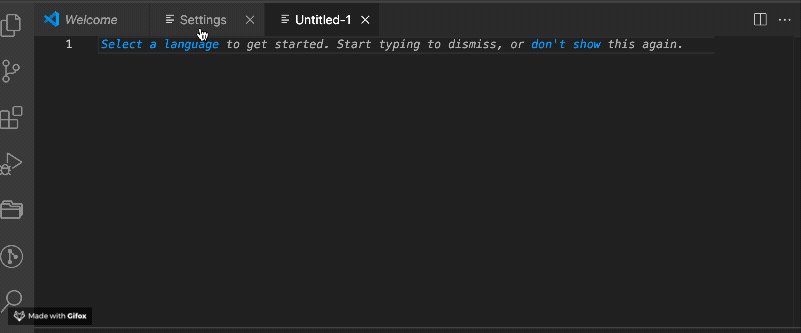
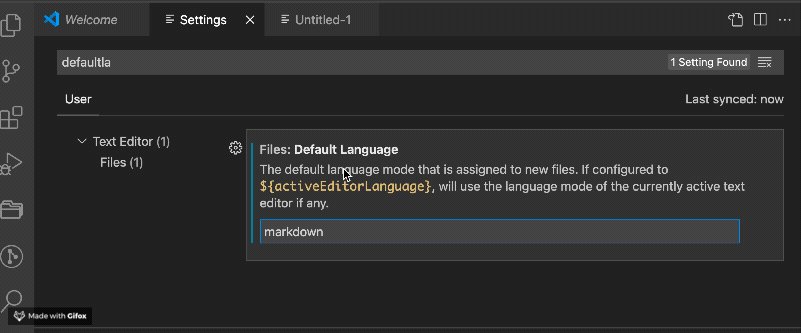
Совет № 4: Язык по умолчанию
Всякий раз, когда вы создаете новую страницу в VS Code, это всегда текстовый файл без названия, и вам придется самостоятельно указать имя файла и его расширение. Что, если мы сможем упростить этот процесс, что если для каждого проекта, над которым вы работаете, IDE сможет выяснить, какие файлы компонентов вы используете, и назначит расширение, когда в следующий раз вы создадите новый файл.

Вы можете изменить значение с «markdown» на $ {activeEditorLanguage}, и новый тип файла, всегда будет аналогичный тому, над которым вы работали до того.
Совет № 5: Закрепление вкладок
Вы можете закрепить вкладки, которые часто используете, кликнув правой кнопкой мыши и выбрав соответствующую опцию. Вы также можете настроить закрепление вкладок, нажав Ctrl + или Cmd + и выполнив поиск по запросу «pin tab»:

Совет № 6: Отключение предварительного просмотра
Есть ли какая-нибудь неприятная особенность, которую вы замечали при использовании VS Code? Одина из моих любимых — когда вы открываете файл и сразу же открываете другой файл, не редактируя первый.

VS Code использует предварительный просмотр файлов, когда вы их выбираете, а если нажимаете на другой файл — предварительный просмотр исчезает. Меня раздражает такое поведение по умолчанию. Вы можете легко изменить его, выполнив поиск «enable preview» и переключив флажок в настройках.

Совет № 7: Новая машина?
Итак, вы наконец-то настроили среду VS Code своей мечты, а затем получили новую машину, и вы не хотите повторять все это снова, ну, VS Code позаботился о вас.

С помощью синхронизации настроек вы можете сохранить свою конфигурацию на одном компьютере, и как только вы запустите VS Code на другом, вы можете войти в синхронизацию настроек и применить те же настройки к новому компьютеру. То же самое происходит, когда вы покупаете новый iPhone и хотите перенести данные со старого.
Совет № 8: Github
VS Code имеет встроенную интеграцию с GitHub, которую вы можете использовать для управления версиями и при этом отправлять файлы на GitHub. Вы можете подключить свою учетную запись GitHub к VS Code, подтвердить данные аутентификации и никогда больше не писать команды git.

Заключение
В этом посте мы увидели несколько интересных советов о том, как персонализировать рабочее пространство VS Code и сделать работу более эффективной.
Автор: Nwose Lotanna Victor
Источник: blog.openreplay.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен