
От автора: как веб-разработчик, написание кода CSS является одной из основных задач, которые вы выполняете ежедневно. CSS — это замечательный язык таблиц стилей, который позволяет нам стилизовать веб-страницы и делать их интерактивными на всех пользовательских устройствах. Просто представьте веб-страницу без кода CSS. С этим удивительным языком таблиц стилей мы можем многое сделать.
Однако иногда написание хорошего CSS-кода с нуля может занять много времени, особенно если вы работаете над большим проектом. Но, к счастью, в Интернете есть множество бесплатных инструментов CSS. Эти инструменты могут быть очень полезными, чтобы сэкономить время и повысить продуктивность кодирования разработчиков.
В этой статье я дам вам список некоторых полезных инструментов CSS, которые вы можете использовать в 2022 году. Итак, давайте начнем.
1. Neumorphism
Neumorphism в наши дни более популярен, и многим пользователям он нравится, потому что это минималистичный тип дизайна.
Neumorphism — это отличный инструмент, который позволяет вам генерировать программный CSS-код пользовательского интерфейса для вашего дизайна. Neumorphism очень полезен для создания дизайна. Вы можете выбрать цвет, изменить размер, радиус, расстояние и многое другое. Просто попробуйте, и вам понравится.

2. CSS Clip-path maker
Этот инструмент основан на свойстве CSS clip-path, которое позволяет создавать сложные фигуры (многоугольники, круги, эллипсы и т. д.). Если вы не знакомы со свойством clip-path, это не имеет большого значения, потому что есть готовый инструмент CSS Clip-path maker.
CSS Clip-path maker позволяет легко создавать удивительные фигуры, а затем автоматически генерирует для вас код CSS.

3. Animista
Animista — один из лучших инструментов CSS для управления анимацией на сайте. Он дает вам набор готовых анимаций, которые вы можете использовать в своем CSS. Вы можете выбрать любой тип анимации, который вам нравится, и отредактировать его по своему усмотрению. Когда вы закончите, вы можете сгенерировать код CSS для анимации и использовать его в коде своего проекта.

4. PurgeCSS
PurgeCSS — еще один полезный инструмент, который удаляет неиспользуемый код в вашем CSS. Этот инструмент может быть чрезвычайно полезным, особенно если вы используете CSS фреймворк. Потому что в большинстве случаев фреймворки содержат много кода, который нам на самом деле не нужен.

Удаление неиспользуемого кода может помочь вам уменьшить размер файлов CSS и, как следствие, повысить производительность. Вы можете узнать больше о PurgeCSS, прочитав документацию.
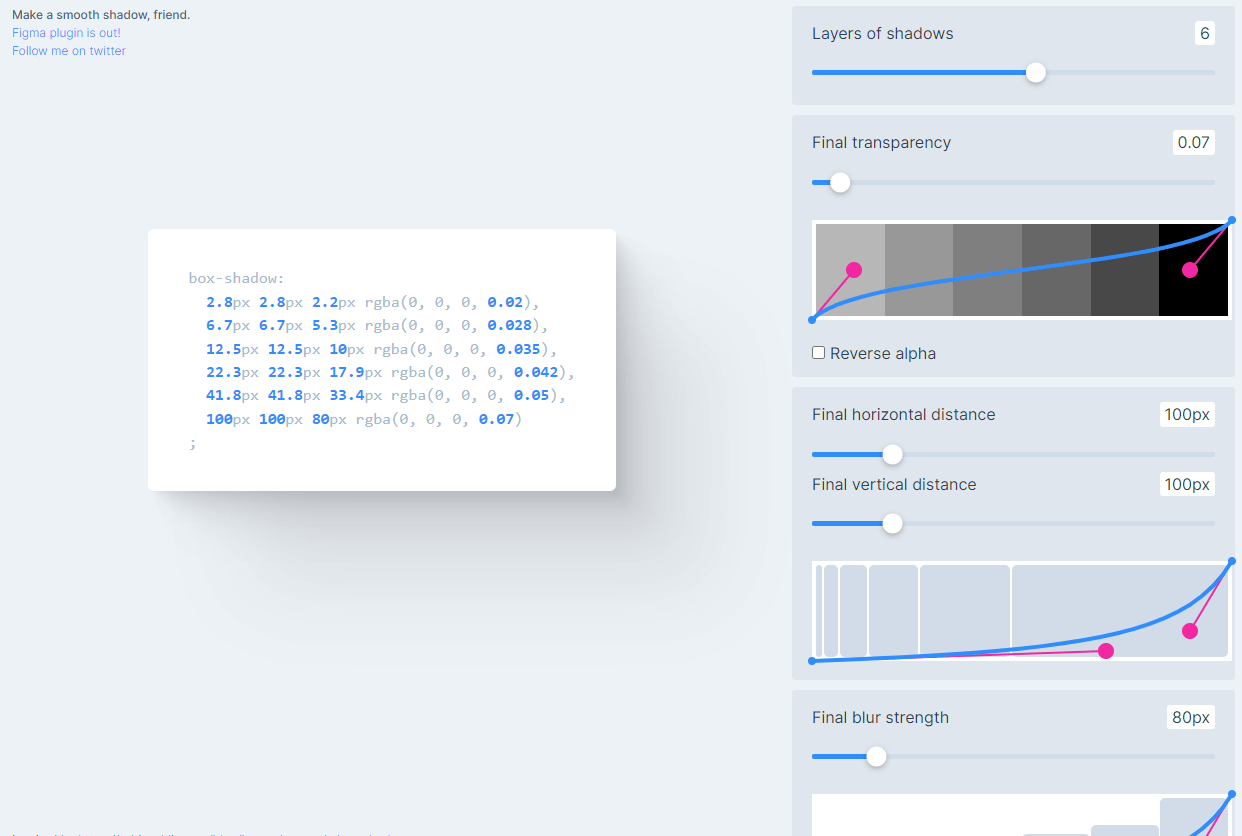
5. Shadow Brumm
Это потрясающий инструмент, который позволяет легко создавать крутые и плавные тени с помощью CSS. Вы просто определяете параметры тени, и Shadow Brumm автоматически генерирует код для вас. Если вы хотите создать тени за короткое время, используйте этот инструмент.

6. CSS Gradient
CSS Gradient — это удивительный инструмент, который вы можете использовать для создания градиентного фона. Вы можете выбрать различные типы цветов и опций. В результате CSS Gradient автоматически сгенерирует код CSS для вашего градиентного фона. Это очень полезный инструмент, я использую его во всех своих проектах.

7. CSS Scan
CSS Scan — это инструмент премиум-класса, который позволяет просматривать код CSS любого элемента, на который вы наводите курсор. Он также позволяет копировать весь код, который вы просматриваете.

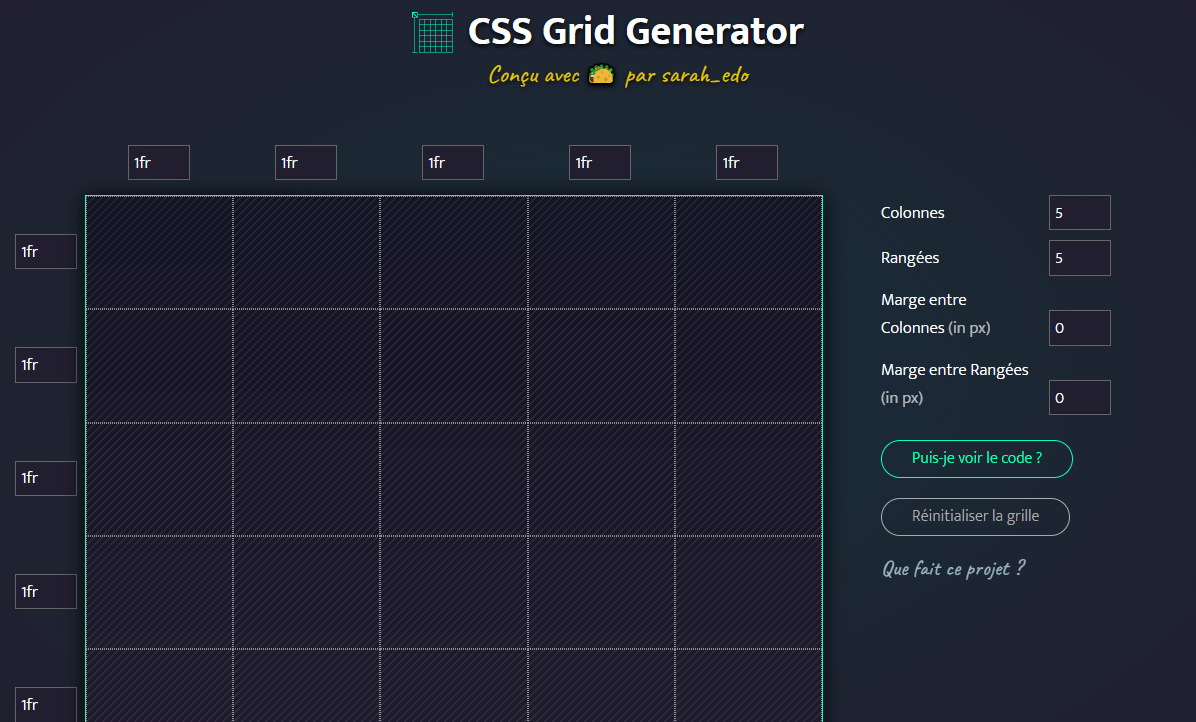
8. Генератор CSS grid
CSS grid — это хороший способ создать адаптивные макеты сетки на ваших веб-страницах. Существует множество свойств и функций сетки CSS, которые вы можете использовать. Чтобы лучше понять CSS Grid и упростить его для себя, вы можете использовать CSS Grid Gnerator — отличный инструмент, который генерирует для вас код сетки CSS. Вам просто нужно установить столбцы, строки и единицы измерения. В результате вы получаете код CSS и даже HTML, если он вам нужен.

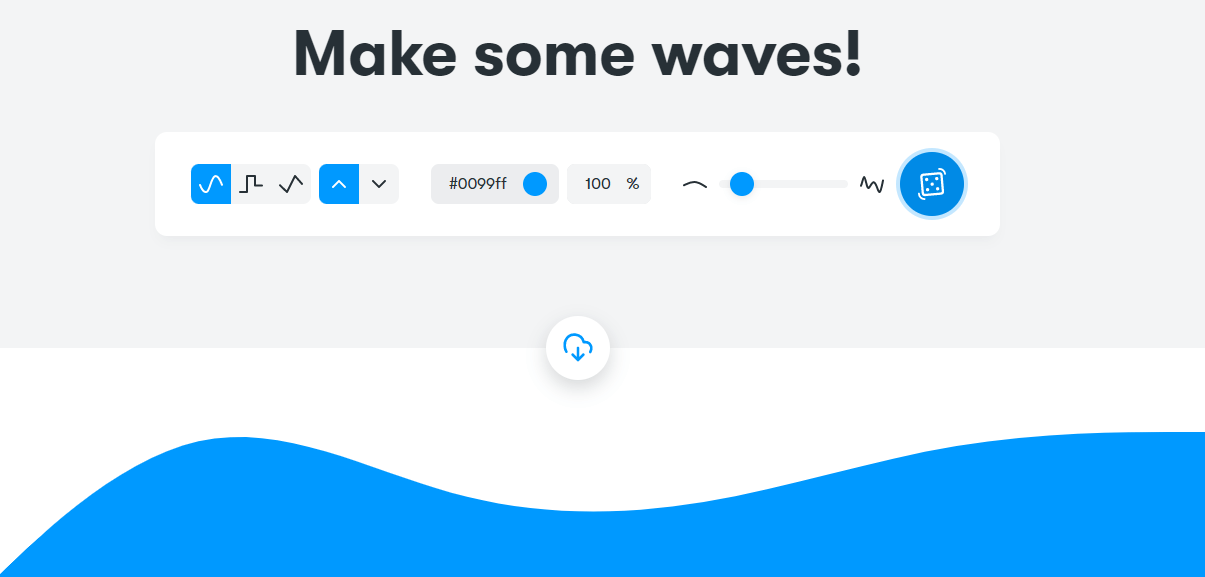
9. Get Waves
Get Waves — еще один замечательный инструмент, который позволит вам создавать волны SVG для своих проектов с помощью CSS. Он значительно упрощает работу: вы просто выбираете параметры, а затем инструмент генерирует правильный код CSS для вашего дизайна. Вы также можете загрузить созданную вами волну SVG.

Заключение
В приведенном выше списке я перечислил полезные инструменты, для того, чтобы сэкономить время и повысить производительность кодирования в CSS. Они позволяют создавать потрясающие вещи за короткое время без необходимости писать для этого код CSS.
Автор: Mehdi Aoussiad
Источник: blog.devgenius.io
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен