
От автора: ваша домашняя страница — это первое, что люди видят, когда заходят на ваш сайт, поэтому вы должны убедиться, что у вас хорошее первое впечатление! По умолчанию WordPress использует последние записи в качестве домашней страницы. Однако, даже если ведение блога является важной частью вашего веб-сайта, существует множество сценариев, в которых блог не является наилучшим вариантом для главной страницы.
Представьте, что вы создаете сайт для продвижения своего бизнеса. Хотите ли вы, чтобы потенциальные клиенты видели домашнюю страницу, заполненную отзывами клиентов, слайд-шоу о ваших продуктах и услугах и всеми наградами, которые вы выиграли, или список ваших последних записей в блоге?
В этом кратком руководстве я покажу вам, как создать наилучшее первое впечатление, заменив стандартный блог WordPress специально разработанной домашней страницей.
Создание домашней страницы WordPress
В блогах отображаются ваши последние записи, страницы WordPress отображаются не в хронологическом порядке. Новые страницы не будут заменять старые.
Когда вы публикуете страницу, она остается в этом состоянии до тех пор, пока вы не отредактируете ее явно, поэтому страницы WordPress иногда называют статическими страницами. Поскольку страницы статичны, они идеально подходят для отображения актуального контента, такого как интернет-магазин сайта, страница контактов, условия и услуги или ваша домашняя страница.
Если вы хотите заменить блог статической домашней страницей, вам нужно создать хотя бы одну страницу. Если у вас еще нет страницы, которую вы хотите использовать в качестве главной, то пришло время создать ее.
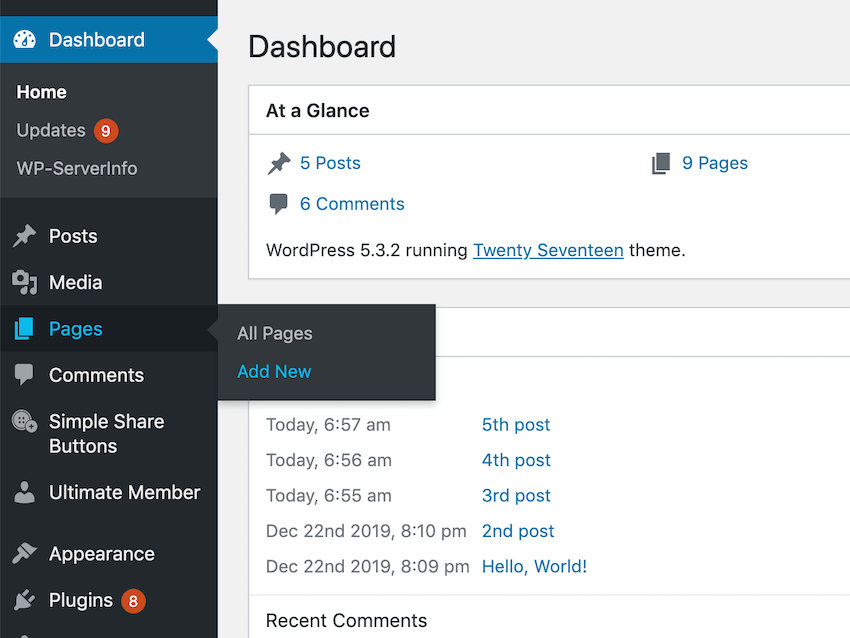
Войдите через свою учетную запись на сайт на WordPress. В меню слева выберите Страницы > Добавить новую.

Теперь вы попадете в панель, где можете создать домашнюю страницу, добавив контент, такой как изображения, текст и видео. Создавая новую домашнюю страницу, вы можете проверить, как эта страница будет выглядеть для посетителей, нажав кнопку Просмотр.
Продолжая работать над домашней страницей, не забудьте сохранить изменения, нажав Сохранить черновик. Обратите внимание, что, пока ваша домашняя страница находится в статусе черновика, она не будет видна никому, кроме вас, поэтому вы можете нажимать Сохранить столько раз, сколько захотите, не беспокоясь о публикации незаконченной работы.
Прежде чем опубликовать домашнюю страницу, вы можете изменить ее URL. По умолчанию WordPress генерирует URL автоматически на основе доменного имени вашего сайта и заголовка страницы. Чтобы изменить этот автоматически созданный адрес, найдите его в верхней части экрана, нажмите соответствующую кнопку Изменить, введите новый URL-адрес и нажмите ОК.
Если вы довольны своей новой домашней страницей, включите ее, нажав кнопку Опубликовать. Теперь вы готовы установить эту страницу в качестве домашней страницы.
Прощай блог: переход к статической домашней странице
Давайте сделаем эту новую страницу первой, которую посетители увидят, когда зайдут на ваш сайт. В левом меню WordPress выберите Внешний вид> Настройка. Выберите Настройки домашней страницы.

В разделе Отображение домашней страницы убедитесь, что выбрана статическая страница. Откройте раскрывающийся список и выберите страницу, созданную на предыдущем шаге.

Теперь окно предварительного просмотра должно обновиться, отобразится страница, которую вы только что выбрали. Если вы довольны своей новой домашней страницей, нажмите синюю кнопку Опубликовать. Попробуйте перезагрузить сайт; теперь должна отображаться совершенно новая домашняя страница!
Убедитесь, что посетители могут перемещаться по вашему сайту!
Возможно, ваш блог перестает быть первым, что видят посетители, но это не обязательно означает, что вы хотите запретить им доступ к блогу.
Когда веб-сайт содержит несколько веб-страниц, вам нужно будет предоставить посетителям простой способ навигации между этими страницами, а одним из популярных вариантов является меню.
Существует множество различных способов настройки и улучшения стандартных меню WordPress, но в этом разделе мы создадим простое меню, которое расположено в верхней части веб-сайта:
В левом меню выберите Внешний вид> Меню.
Задайте для меню описательное имя, а затем нажмите Создать новое меню.
В разделе Добавить элементы меню выберите все страницы, записи и любые другие элементы, которые вы хотите включить в это меню.
Выберите Создать новое меню.

Нажмите Добавить в меню, и все выбранные элементы будут добавлены в раздел Структура меню. Пункты меню будут отображаться в порядке их размещения в структуре меню.
Вы можете изменить местоположение элемента в меню, выбрав его в структуре меню, а затем перетащив в новое место. Когда вы будете довольны, нажмите Сохранить меню.
Чтобы разместить это меню на своем веб-сайте, перейдите на вкладку Управление местоположениями. Предполагая, что вы хотите, чтобы это меню отображалось по всему сайту, откройте выпадающий список Верхнее меню и выберите меню, которое вы только что создали.

Нажмите Сохранить изменения, чтобы добавить новое меню на сайт. Теперь, если вы откроете любую веб-страницу, на ней будет размещаться удобное меню, содержащее ссылки на все разделы вашего сайта.
Заключение
В этой статье я показал вам, как создать статическую страницу, а затем установить ее в качестве домашней страницы вашего сайта. Чтобы убедиться, что каждая страница, запись и блог доступны с новой домашней страницы, мы также создали специальное навигационное меню, которое облегчает посетителям доступ ко всем частям вашего сайта.
Автор: Jessica Thornsby
Источник: https://webdesign.tutsplus.com
Редакция: Команда webformyself.