
От автора: из данной статьи вы узнаете, что такое Bootstrap. Bootstrap — это инструмент для верстки, который позволяет достаточно просто и быстро верстать адаптивные кроссбраузерные сайты. Вы поймете, насколько он популярен, какие имеет возможности, преимущества и недостатки, из чего состоит, как его можно использовать.
Что это такое?
Bootstrap — самый популярный на сегодняшний день HTML, CSS и JavaScript фреймворк для верстки адаптивных, кроссбраузерных, веб-страниц и веб-проектов. Данный инструмент помогает при верстке страниц, упрощает и ускоряет ее.
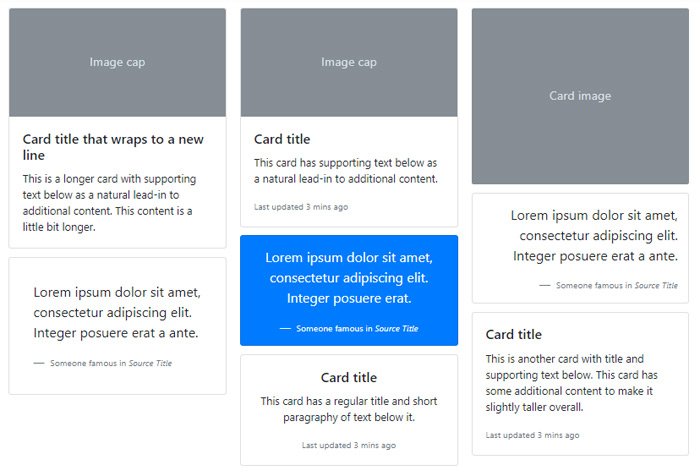
Фреймворк состоит из множества различных компонентов, которые «собирают» веб-страницу: форм, кнопок, навигации, сетки блоков и так далее.

Изначально Bootstrap был разработан и использовался компанией Twitter для собственных нужд. По мере развития фреймворка, разработчики поняли, что он может быть полезен в большем масштабе, чем просто внутри компании, и представили его широкой общественности.
Первую версию свет увидел в далеком 2011 году. Этот инструмент, который разработчики используют уже много лет, постоянно развивается, и от версии к версии дополняется и улучшается, чтобы идти в ногу со временем. В 2018 году официально вышла четвертая версия, которая актуальна и сейчас.
Bootstrap — самый популярный фреймворк. О его популярности говорит отчет от w3Techs, который показывает, что Bootstrap используется на 18,6% всех сайтов, и этот процент постоянно растет.

В пользу доверия к фреймворку говорит и тот факт, что крупнейшие компании мира из различных отраслей (Microsoft.com, Volkswagenag.com, Pepsico.com, Fedex.com и др.) используют его при создании своих сайтов.
Преимущества и недостатки
Такую популярность еще нужно заслужить — и Bootstrap так высоко ценится благодаря своим преимуществам.
Экономия времени на разработку. Как и любой фреймворк, Bootstrap призван упростить и ускорить процесс создания веб-страниц. Он содержит множество готовых решений, применяя которые, можно очень хорошо сократить время на веб-разработку.
Адаптивная верстка. Верстка создается сразу адаптивной и хорошо смотрится на экранах различных устройств: от небольших смартфонов до огромных телевизоров. При этом не нужно самостоятельно писать медизапросы — фреймворк все делает сам.
Простота изучения. Фреймворк достаточно прост в изучении, и освоить его сможет практически каждый.
Единый код. Благодаря тому, что используются одни и те же блоки и стили, написанный код получается более качественным и понятным. При одном взгляде на исходный код проекта сразу понятно, что в нем происходит. Это очень упрощает командную разработку и поддержку проекта, даже если подключиться к нему в середине процесса.
Кроссбраузерность. Bootstrap создавался командой профессионалов. И поскольку при создании страниц используются готовые компоненты, верстка сразу одинаково хорошо отображается во всех браузерах.

Как у любого инструмента, наряду с преимуществами, у Bootstrap есть и свои недостатки.
Единственный минус, который можно отметить, — это шаблонность. При использовании стандартных элементов и классов (меню, кнопок, форм и т.д.), получаются похожие друг на друга сайты. При таком подходе теряется уникальность, что во многих случаях неуместно.
Устраняется данный недостаток достаточно просто. Нужно хорошо изучить Bootstrap и применять его в соответствии с дизайном макета сайта: отказаться от использования готовых решений по умолчанию и научиться кастомизировать элементы. Для этого нужно всего лишь чуть глубже изучить данный фреймворк.
Из чего состоит Bootstrap?
Верстка страниц с использованием фреймворка сводится к простой схеме: скачиваются его файлы, подключаются к странице и, с использованием готовых классов, готовых компонентов, как из кирпичиков, создается веб-страница — причем, сразу кроссбраузерной и адаптивной.
Какие возможности для верстки предоставляет Bootstrap?
Сетка — базовое требование для хорошего макета. Сетка — это мощный инструмент для расположения блочного контента и вложенных элементов. Причем в последней, четвертой, версии Bootstrap сетка создается гибкой, при помощи технологии Flexbox, что дает более широкие возможности по ее применению.

Типографика — позволяет форматировать параметры шрифта: абзацы, цитаты, заголовки, подзаголовки, размеры текста, вставки кода и т.д.
Оповещения (алерты) — любое оповещение может быть представлено в 4 стандартных форматах: положительный, информационный, предупреждающий, отрицательный.
Навигации в Bootstrap уделено особое внимание: он содержит дизайны для вкладок (табов), постраничной навигации (пагинации), боковых меню, «хлебных крошек», основного меню, панели инструментов (тулбара) и т.д.
Формы — текстовые поля и блоки (textarea), кнопки, метки (label), радиокнопки, чекбоксы, выпадающие списки — для всех этих элементов уже есть подготовленные стили.
Кнопки — здесь все просто. Чтобы создать кнопку, нужно указать нужный набор классов.
Компоненты JavaScript — в дополнение к стилям, имеются правила поведения для модальных окон, слайдеров, тултипов, табов и других интерактивных элементов.
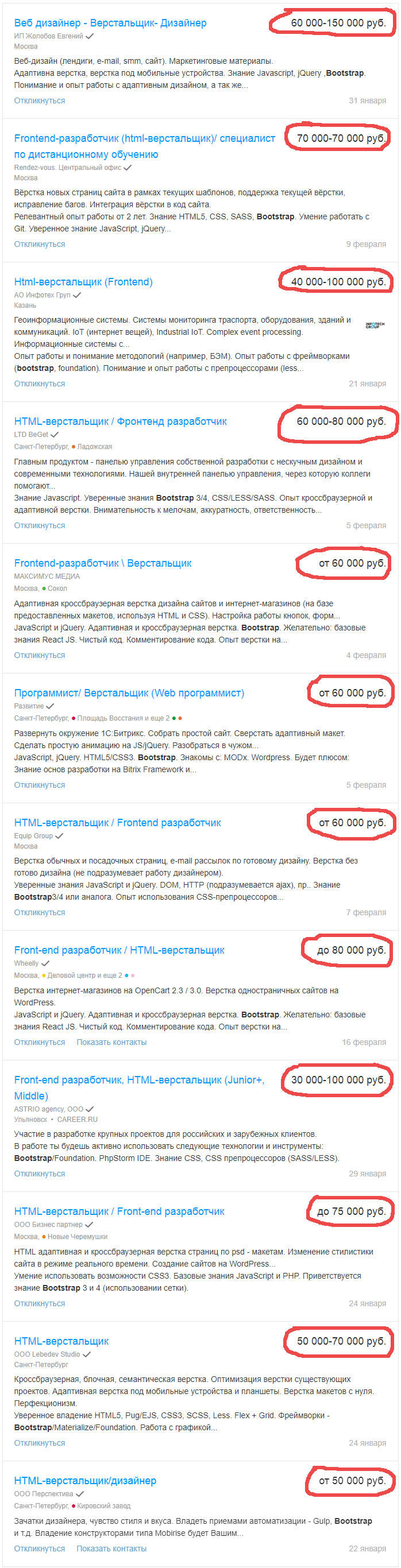
Возможности заработка
Bootstrap является самым популярным фреймворком для верстки. Огромное количество сайтов и тем для различных движков созданы с его использованием. Вот почему многие компании и веб-студии требуют обязательное знание Bootstrap для своих верстальщиков.
Bootstrap — это только верстка. Поэтому если еще в дополнение к этому есть навыки установки верстки на какую-либо популярную CMS, например, WordPress, то это, конечно, будет весомым преимуществом.

Заключение
Bootstrap — инструмент, который создан для того, чтобы упростить жизнь опытным разработчикам и помочь новичкам начать создавать действительно достойные сайты. Предназначен он для ускорения процесса веб-разработки.
С использованием этого фреймворка уменьшается время на исправление ошибок, а также достижение кроссбраузерной и адаптивной верстки. Все это делает процесс сайтостроения более быстрым и приятным.
Популярность обеспечивает дополнительные преимущества: огромное сообщество разработчиков и ресурсов по Bootstrap. Это и готовые шаблоны, которые можно брать и править под нужды своего проекта, и большое количество дополнений, написанных разработчиками.