
От автора: вы можете не знать, что поисковая система Google не просто сравнивает ключевые слова для создания результатов поиска. Google понимает, что, если людям не нравится просмотр веб-страницы, они не будут оставаться на странице достаточно долго, чтобы читать контент — независимо от того, насколько он актуален.
В результате Google экспериментирует со способами анализа пользовательского опыта веб-страниц с помощью количественных показателей. Учитывая их рейтинг в поисковых системах, компания надеется предоставить пользователям не только качественный и релевантный контент, но и потрясающий пользовательский опыт.
Скоро будет запущено обновление по опыту просмотра страниц Google — важный шаг в этом направлении. Владельцы веб-сайтов с большим количеством изображений должны быть особенно бдительными, чтобы адаптироваться к этим изменениям, иначе они рискуют остаться незамеченными. В этой статье мы поговорим обо всем, что вам нужно знать об этом обновлении, и о том, как вы можете в полной мере использовать его.
Примечание. Google представил свои планы в отношении Page Experience в мае 2020 года и объявил в ноябре 2020 года, что его развертывание начнется в мае 2021 года. Однако с тех пор Google отложил свои планы по постепенному развертыванию на середину июня 2021 года. Это было сделано для того, чтобы дать администраторам веб-сайтов время сначала справиться с изменяющимися условиями, вызванными пандемией COVID-19.
Предыстория
Прежде чем мы перейдем к последней итерации изменений в том, как Google учитывает показатели взаимодействия с пользователем в рейтинге поисковых систем, давайте разберемся с контекстом. В апреле 2020 года Google сделал самый важный шаг в этом направлении, представив новую инициативу: Core Web Vitals.
Core web Vitals (CWV) были введены, чтобы помочь веб-разработчикам решать проблемы, связанные с попытками оптимизации рейтинга поисковых систем с использованием тестируемых показателей — то, что трудно сделать с такой очень субъективной вещью, как пользовательский опыт.
Для этого Google выделил три ключевых показателя (то, что он называет «ориентированными на пользователя показателями производительности»). Вот они:
LCP (Largest Contentful Paint): самый большой элемент при первоначальной загрузке веб-страницы. Как правило, это большое изображение или заголовок. Скорость загрузки самого большого элемента контента играет огромную роль в том, насколько быстро пользователь воспринимает общую скорость загрузки страницы.
FID (First Input Delay): время, которое проходит между тем, как пользователь впервые взаимодействует со страницей, и когда основной поток будет свободен для обработки события браузером. Это может быть нажатие кнопки, ссылки или взаимодействие с любым другим динамическим элементом. Задержки при взаимодействии со страницей, очевидно, могут расстраивать пользователей, поэтому крайне важно поддерживать низкий уровень FID.
Cumulative Layout Shift (CLS): вычисляет визуальную стабильность страницы при ее первой загрузке. Алгоритм учитывает размер элементов и расстояние, на которое они перемещаются, в зависимости от области просмотра. Страницы, которые загружаются с высокой нестабильностью, могут вызывать ошибки у пользователей, что также приводит к их разочарованию.
Эти метрики произошли от более элементарных, которые использовались в течение некоторого времени, таких как SI (Speed Index), FCP (First Contentful Paint), TTI (Time-to-interactive) и т.д.
Причина, по которой это важно, заключается в том, что изображения могут играть важную роль в оценке CWV вашего сайта. Например, LCP чаще всего представляет собой изображение в верхней части страницы или, по крайней мере, ему придется конкурировать с изображением, которое будет загружено первым. Неправильно используемые изображения также могут негативно повлиять на CLS. Медленная загрузка изображений также может влиять на FID, добавляя дополнительные задержки к общей визуализации страницы.
Более того, это произошло из-за того, что Google вновь сосредоточил свое внимание на индексации, ориентированной на мобильные устройства . Таким образом, эти показатели важны не только для вашего веб-сайта, но и для того, чтобы ваши страницы были хорошо оценены на мобильных устройствах.
Что изменится? Исследование страницы поиском Google
Понятно, что в целом Google уделяет все больше внимания пользовательскому опыту, когда речь идет о рейтинге в поисковых системах. Это подводит нас к последнему обновлению — теперь Google планирует включить удобство работы со страницей в качестве фактора ранжирования, начиная с раннего развертывания в середине июня 2021 года.
Итак, что такое исследование страницы? Короче говоря, это сигнал ранжирования, который объединяет данные из ряда показателей, чтобы попытаться определить, насколько хорош или плох пользовательский интерфейс веб-страницы. Он состоит из следующих факторов:
Core Web Vitals: использование тех же, неизменных, основных Web Vitals. Google установил правила и рекомендовал рейтинги, которые вы можете найти здесь. Вам необходим общий «хороший» рейтинг CWV, чтобы претендовать на «хорошее» качество страницы.
Удобство использования на мобильных устройствах: URL-адрес не должен содержать ошибок, связанных с удобством использования мобильных устройств, чтобы получить оценку «хорошее» качество страницы.
Проблемы безопасности: любые отмеченные проблемы безопасности делают веб-сайты непригодными.
HTTPS: страницы должны обслуживаться через HTTPS, чтобы соответствовать требованиям.
Качество рекламы: определяет, в какой степени реклама негативно влияет на восприятие пользователем вашей веб-страницы, например, будучи навязчивой, отвлекающей и т. д.
В рамках этого изменения Google объявил о своем намерении включить визуальный индикатор или значок, который выделяет веб-страницы, которые соответствуют его критериям взаимодействия с страницами. Это будет похоже на предыдущие значки, которые поисковая система использовала для продвижения AMP (ускоренных мобильных страниц) или страниц, удобных для мобильных устройств.
Это официальное признание даст высокопроизводительным веб-страницам огромное преимущество в высококонкурентной сфере, которой является поисковая выдача Google. Этот визуальный сигнал, несомненно, увеличит CTR и органический трафик, особенно для сайтов, которые уже хорошо ранжируются. Эта функция может быть включена уже в мае, если она пройдет текущую пробную фазу.
Еще одна хорошая новость для пользователей, не использующих AMP, заключается в том, что теперь все страницы будут иметь право на получение главных новостей как в браузере, так и в приложении Google News. Хотя Google заявляет, что страницы могут претендовать на звание Top Stories «независимо от их оценки Core Web Vitals или статуса работы со страницей», трудно представить, что это не играет роли для соответствия требованиям сейчас или в будущем.
Ключевой вывод: что это означает для изображений на вашем веб-сайте?
Google отмечает 70% -ный всплеск использования их инструментов Lighthouse и PageSpeed Insight , показывая, что владельцы веб-сайтов осознают важность оптимизации своих страниц. Это означает, что стандарты будут становиться все выше и выше по мере конкуренции с другими веб-сайтами за рейтинг в поисковых системах.
Google подтвердил, что, несмотря на эти изменения, контент по-прежнему остается королем. Однако контент — это больше, чем просто текст на ваших страницах, и по-настоящему привлекательный и удобный контент также состоит из продуманно используемых мультимедийных материалов, большинство из которых, вероятно, будут изображениями.
С предложенными значками опыта работы со страницей ставки как никогда высоки, чтобы занять высокие позиции в алгоритме поиска Google. Вам нужно использовать каждое преимущество, которое вы можете получить. И, как я собираюсь показать, оптимизация ваших графических ресурсов может оказать ощутимое влияние на хорошую оценку в соответствии с этими показателями.
Что вы можете сделать, чтобы не отставать?
Прежде чем я предложу свое решение, которое поможет вам оптимизировать ресурсы изображений для основных веб-приложений, давайте посмотрим, почему изображения часто снижают производительность:
Изображения увеличивают общий размер страниц вашего веб-сайта, особенно если изображения неоптимизированы (т. е. несжатые, неправильного размера и т. д.)
Изображения должны реагировать на разные устройства. Вам нужны изображения гораздо меньшего размера, чтобы поддерживать такое же визуальное качество на небольших экранах.
Разные контексты (браузеры, ОС и т. Д.) Имеют разные форматы для оптимального рендеринга изображений. Однако большинство изображений по-прежнему используются в формате .JPG / .PNG.
Владельцы веб-сайтов не всегда знают о лучших практиках, связанных с использованием изображений на страницах веб-сайтов, например о том, что всегда явно указываются атрибуты ширины / высоты.
При использовании обычных методов для решения этих проблем может потребоваться много крови, пота и слез. Большинство решений, таких как ручное редактирование изображений и жесткое кодирование отзывчивого синтаксиса, имеют неотъемлемые проблемы с масштабируемостью, возможностью легко обновлять / корректировать изменения и раздувают конвейер разработки.
Чтобы оптимизировать ваши графические ресурсы, особенно с упором на улучшение CWV, вам необходимо:
Уменьшите нагрузку изображения
Реализуйте эффективное кеширование
Ускорте доставку
Преобразуйте изображения в оптимальные форматы следующего поколения
Убедитесь, что изображения адаптивны
Реализуйте логику времени выполнения, чтобы применить оптимальные настройки в разных контекстах.
К счастью, существует класс инструментов, специально разработанных для решения этих проблем и предоставления этих решений — CDN образов . В частности, я хочу сосредоточиться на ImageEngine, который неизменно превосходил другие CDN в тестах производительности страниц, которые я проводил.
ImageEngine — это интеллектуальная сеть CDN изображений с поддержкой устройств, которую вы можете использовать для обслуживания изображений вашего веб-сайта (включая GIF-файлы). ImageEngine использует обнаружение устройств WURFL для анализа контекста доступа к страницам вашего веб-сайта (устройство, размер экрана, DPI, ОС, браузер и т. Д.) И соответствующей оптимизации ваших изображений. На основе этих критериев он может оптимизировать изображения, разумно изменяя их размер, форматируя и сжимая.
Это полностью автоматическое решение по принципу «установил и забыл», которое практически не требует вмешательства после установки. CDN имеет более 20 глобальных точек присутствия с логикой, встроенной в пограничные серверы, для более быстрой работы в разных регионах. ImageEngine утверждает, что достигает коэффициента попадания в кеш до 98% +, а также снижает полезную нагрузку изображения на 75% +.
Пошаговый тест + как использовать ImageEngine для улучшения восприятия страницы
Чтобы проиллюстрировать разницу, используя образ CDN, такой как ImageEngine, я покажу вам практический тест. Во-первых, давайте посмотрим, как оценивается страница с огромным количеством графического контента с помощью PageSpeed Insights. Это простая страница, но состоит из большого количества высококачественных изображений с некоторыми интерактивными элементами, такими как кнопки и ссылки, а также текст.
FID уникален, потому что он основан на данных о реальных взаимодействиях пользователей с вашим сайтом. Если у вас есть веб-сайт с достаточным трафиком, вы можете получить FID, создав отчет о качестве страницы в консоли Google.
Однако по результатам лабораторных исследований таких инструментов, как Lighthouse или PageSpeed Insights, мы можем предположить влияние блокировки ресурсов, посмотрев на TTI и TBT. О, да, и я также сосредоточусь на результатах мобильного аудита по ряду причин:
Сам Google уделяет приоритетное внимание индексации, ориентированной на мобильные устройства.
Оптимизация веб-страниц и изображений часто является наиболее сложной задачей для мобильных устройств / общей скорости реагирования.
Это дает возможность показать максимальное улучшение, которое может обеспечить CDN изображений.
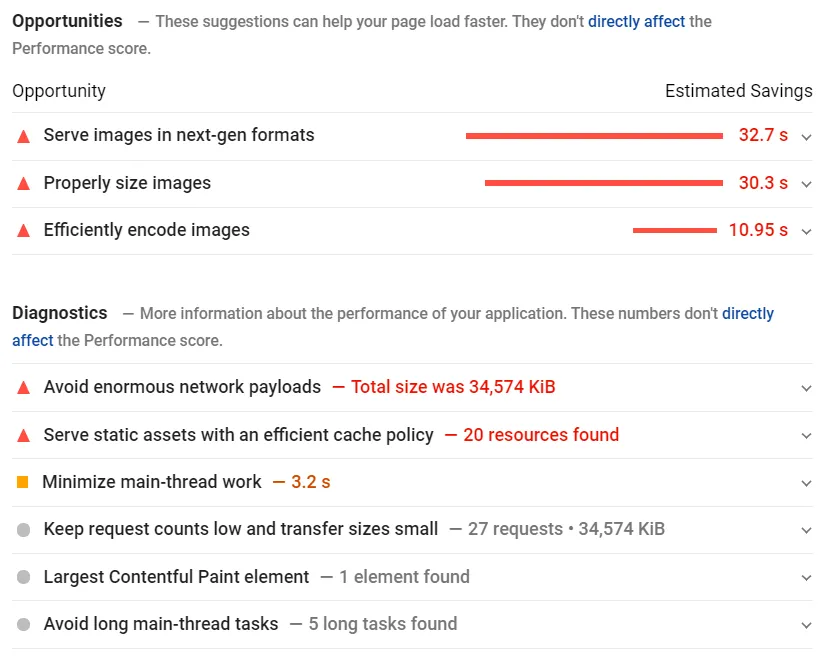
Имея это в виду, приведу результаты для нашей страницы:

Итак, как видите, у нас есть некоторые проблемы. К счастью, PageSpeed Insights помечает два присутствующих CWV, LCP и CLS. Как видите, из-за огромной полезной нагрузки изображения (примерно 35 МБ) у нас есть смехотворная LCP почти 1 минута.
Из-за простого макета и того факта, что я явно указывал атрибуты ширины и высоты изображений, наша страница оказалась стабильной с 0 CLS. Однако важно понимать, что медленная загрузка изображений также может повлиять на воспринимаемую стабильность ваших страниц. Таким образом, даже если вы не можете напрямую улучшить CLS, чем быстрее загружаются масштабируемые элементы, такие как изображения, тем лучше будет общее впечатление для реальных пользователей.
TTI и TBT также были ниже номинала. С момента появления первого элемента на странице до того момента, когда страница станет интерактивной, пройдет не менее двух секунд. Как видно из возможностей для улучшения и диагностики, почти все проблемы были связаны с изображениями:

Настройка ImageEngine и проверка результатов
Хорошо, теперь пришло время добавить ImageEngine и посмотреть, как он улучшает производительность на той же странице.
Установить ImageEngine практически на любой веб-сайт относительно просто. Сначала перейдите на ImageEngine.io и подпишитесь на бесплатную пробную версию . Просто выполните простой трехэтапный процесс регистрации, в котором вам необходимо:
предоставить веб-сайт, который вы хотите оптимизировать,
местоположение в Интернете, где хранятся ваши изображения, а затем
скопируйте адрес доставки, который ImageEngine назначает вам.
Последний будет иметь формат {случайная строка} .cdn.imgeng.in, но его можно будет изменить из панели управления ImageEngine.
Чтобы обслуживать изображения через этот домен, просто вернитесь к разметке своего веб-сайта и обновите атрибуты src <img>. Например, с:
<img src="mywebsite.com/images/header-image.jpg"/>
На:
<img src="myimages.cdn.imgeng.in/images/header-image.jpg"/>
Это все, что вам нужно сделать. ImageEngine теперь автоматически извлекает ваши изображения и динамически оптимизирует их для достижения наилучших результатов, когда посетители просматривают страницы вашего веб-сайта. Вы можете ознакомится с фициальным руководством по интеграции в документации о том, как использовать ImageEngine с Magento, Shopify, Drupal и другими. Также есть официальный плагин WordPress.
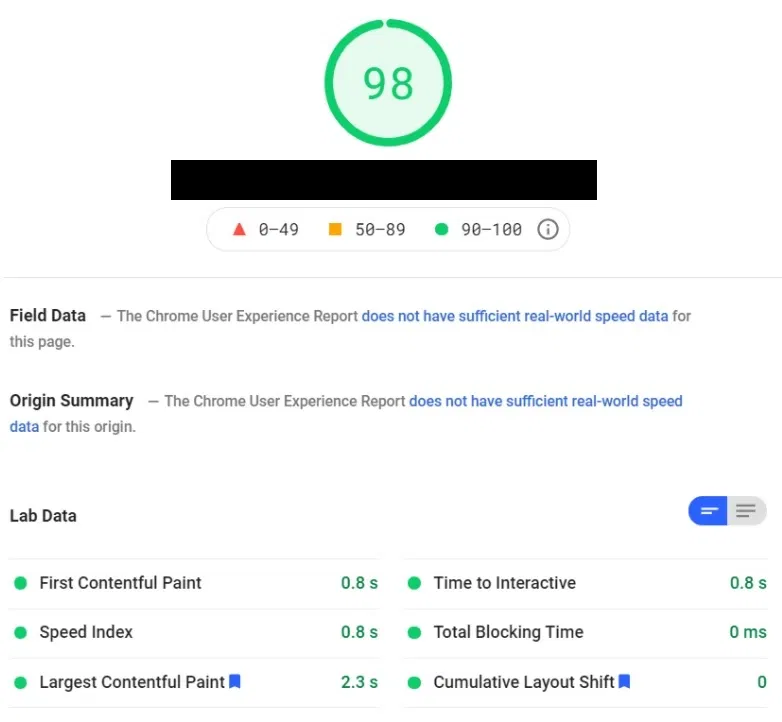
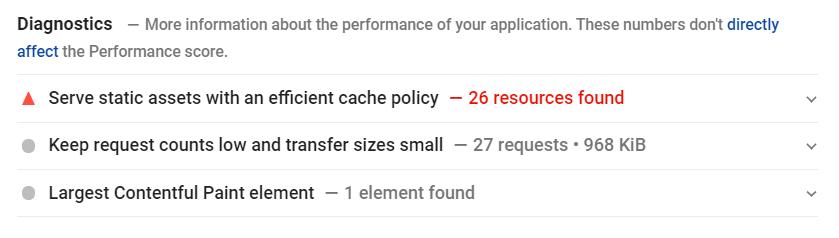
Вот результаты моей тестовой страницы ImageEngine после ее настройки:

Как видите, результаты практически безупречны. Все показатели были улучшены, получив зеленый цвет — даже Speed Index и LCP, на которые значительно повлияли большие изображения.
Как вы можете видеть, ImageEngine уменьшил общую полезную нагрузку страницы до 968 КБ, сократив содержимое изображения примерно на 90%:

Заключение
В некоторой степени то же самое относится и к Google, который последовательно двигался в направлении мобильных устройств и использовал постоянно растущий список показателей, чтобы отточить наилучшее возможное «восприятие страницы» для пользователей своих поисковых систем. Наряду с подтверждением своего движения в этом направлении, Google заявила, что продолжит тестировать и пересматривать свой список критериев.
Другие метрики, которые могут отображаться в их инструментах, такие как TTFB, TTI, FCP, TBT, или, возможно, совершенно новые метрики, могут сыграть еще большую роль в будущих обновлениях.
Поиск решений, которые помогут вам получить высокие оценки по этим показателям сейчас и в будущем, является ключом к тому, чтобы оставаться впереди в этой высококонкурентной среде. Хотя оптимизация изображений — это всего лишь один аспект, она может иметь серьезные последствия, особенно для сайтов с большим количеством изображений.
CDN изображений, например ImageEngine, может решить практически все проблемы, связанные с содержимым изображений, с минимальными затратами времени и усилий, а также защитить ваш сайт от будущих обновлений в будущем.
Источник: css-tricks.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен