
От автора: это полное руководство по показателям, методам и измерениям веб-производительности в 2021 году. Если вы управляете веб-сайтом, это руководство содержит все основные идеи, которые вам нужно понять, чтобы создать быстрый веб-сайт для ваших пользователей и поисковых систем.
Глава 1. Основы веб-производительности
В этой главе мы начнем с основ веб-производительности, что это такое и почему вам нужно о ней заботиться. Вы поймете, почему производительность в сети как никогда важна.
Что такое веб-производительность?
Производительность в Интернете — это то, насколько быстро ваш сайт взаимодействует с пользователями. Медленный веб-сайт вызывает разочарование, замедляя работу пользователя. Эти ощущения пользователя иногда называют воспринимаемой производительностью.
Чувства сложно измерить. У каждого человека могут быть разные ожидания относительно того, насколько быстрым должен быть веб-сайт, в зависимости от того, что делает пользователь, и от типа веб-сайта. Пользователи, вероятно, не будут ждать 6 секунд открытия клика-приманки, но будут ждать 10 секунд или дольше, чтобы запустился Gmail.
Саймон Хирн написал, что в своей работе по психологии в «Психологии очередей» Дэвид Майстер определяет 6 законов, которым люди склонны следовать, ожидая в очереди или ожидая открытия веб-сайта:

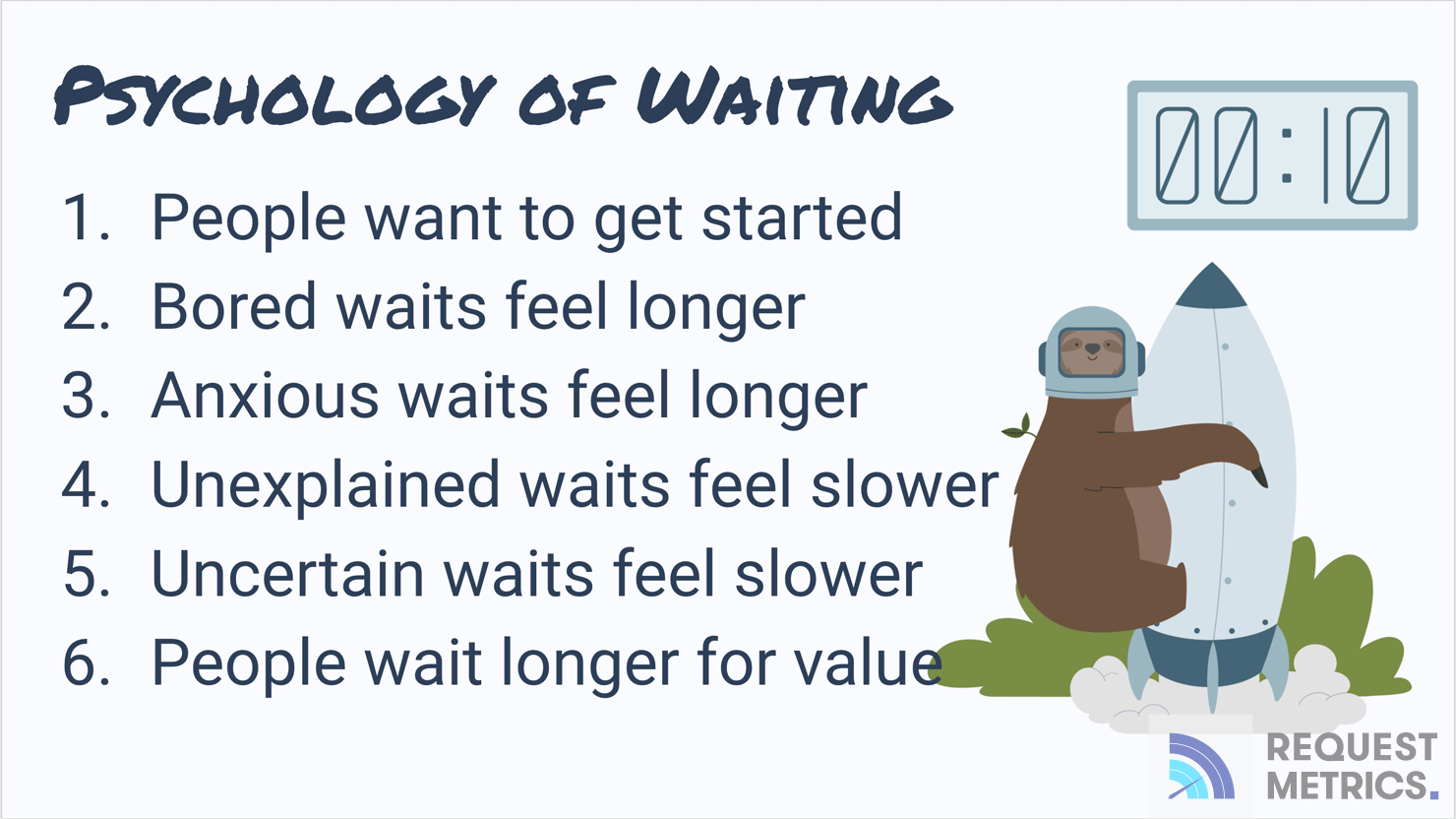
Психология ожидания
1. Люди хотят начать немедленно
Вы взволнованы идеей или, наконец, преодолели откладывание дела, чтобы начать. Когда вы открываете веб-приложение, чтобы начать работу, вы не хотите ждать долго. Медлительность кажется ещё более медленной, когда вы стремитесь приступить к работе.
2. Скучное ожидание кажется более долгим
Вы сидите на заднем сиденье в долгой поездке. Еще во времена, когда не было мобильных телефонов и портативных игр, все, что нужно было сделать, это смотреть в окно. Эта поездка длилась вечность. Это было дольше, чем было на самом деле, потому что тебе было так скучно.
То же самое и с веб-сайтом. Когда вы избегаете своей работы и просматриваете Twitter, если ссылка загружается медленно, вы очень быстро теряете интерес.
3. Тревожное ожидание кажется более долгим
Когда вы нервничаете по поводу содержания страницы или результатов запроса, задержки кажутся длиннее, чем они есть. Представьте, что вы ждете загрузки результатов медицинского обследования или видите статус заявки на ипотеку. Наблюдение за загрузкой кажется медленным из-за важности результата.
4. Необъяснимое ожидание тянется медленнее
Вы, наверное, много чего купили в Интернете и знаете, как это работает. Поэтому, когда вы посещаете интернет-магазин и добавляете товар в корзину, вы примерно понимаете, сколько времени это займет. Но по мере того, как идут секунды, это кажется неправильным. Вы не ожидали, что вам придется ждать, и начинаете сомневаться, действительно ли вам нужна эта новая футболка с графическим изображением.
5. Неопределенное время ожидания тянется медленнее
Вы отправляете данные из формы и видите индикатор загрузки с текстом «пожалуйста, подождите». Ждать? Сколько? По прошествии секунд вы думаете, что, возможно, данные не отправились и ее нужно отправить их повторно. Вы даже можете отказаться от этого и попробовать что-то другое. Когда пользователь не понимает, как долго он будет ждать, время ожидания кажется преувеличенным.
6. Люди готовы ждать дольше ценные вещи
Когда вы нажимаете на горячую ссылку сплетен о знаменитостях на TMZ, вы ждете 4 или 5 секунд, пока она загрузится. Но если страница не открылась, вы, вероятно, потеряете интерес и двинетесь дальше. Вам, наверное, стоит приступить к работе.
Итак, вы открываете свою рабочую учетную запись GMail. GMail — это большое веб-приложение, и иногда его загрузка занимает 6 секунд или больше. Но вы подождете, потому что это важно.
Почему важна производительность в Интернете?
Вы, наверное, видели тематические исследования. Многие сайты электронной коммерции , маркетинговые сайты и программные услуги показали взаимосвязь между улучшением производительности и успехом вашего веб-сайта.
Медленные веб-страницы расстраивают пользователей и снижают вероятность того, что пользователи останутся на них. Меньше вероятность купить ту или иную вещь, перейти по ссылке или подписаться на вашу услугу. Google видит это по поисковому поведению — люди с меньшей вероятностью останутся на медленных сайтах.

Производительность важна
Почему Google заботится о моей производительности?
Google хочет, чтобы результаты поиска были максимально релевантными и полезными — медленные сайты не очень удобны. Пользователи поиска скорее откажутся от медленных результатов поиска, чем от быстрых.
Производительность — это такой сильный критерий для Google, что производительность веб-сайта считается частью поискового рейтинга веб-сайта. Так что, убедитесь, что ваш сайт работает быстро, чтобы не потерять рейтинг и не отстать от своих конкурентов.
Как Google измеряет производительность вашего сайта? В следующей главе рассматриваются все показатели.
Глава 2: Показатели веб-производительности
Теперь, когда вы знаете, почему ваш веб-сайт должен быть быстрым, вам нужно знать, как измерять производительность.
Эта глава покажет вам общие метрики, используемые для измерения производительности веб-сайта, и то, что они измеряют.
Время загрузки страницы
Вначале был PageLoad. Эффективность веб-сайта измерялась путем однократного измерения времени открытия страницы на PageLoad.

Показатель загрузки страницы на Geocities.com
Но PageLoad не полностью описывает производительность. Некоторые сайты изначально загружаются очень быстро, но на них необходимо загружать и динамический контент. PageLoad не полностью определяет, насколько быстро сайт работает.
Хуже того, PageLoad было легко манипулировать. Разработчики могут сократить время загрузки страницы, отложив работу с JavaScript. Ленивая загрузка, загрузчики асинхронных сценариев, рендеринг на стороне клиента и динамическое содержимое — все это шаблоны, которые часто улучшали время загрузки страницы, но замедляли работу с точки зрения конечного пользователя.
Что мы будем делать вместо этого?
Есть много причин, по которым веб-сайт может казаться медленным: медленно запускаться, медленно завершаться, медленно реагирует и т. д. Мы больше не можем использовать одну метрику для понимания производительности.
Основные веб-ресурсы
В 2019 году Google представил набор показателей, предназначенных для измерения фактической производительности веб-сайта, которую видят пользователи. Эти показатели вместе называются Core Web Vitals.

Основные жизненно важные показатели Интернета
Они измеряются во всех браузерах на базе Chrome, включая робота Googlebot, который использует эти оценки, чтобы влиять на рейтинг страницы.
Обратите внимание, что пока только браузеры на базе Chrome поддерживают эти показатели. Метрики Core Web Vital измеряют производительность для пользователей настольных компьютеров Chrome и мобильных устройств Android, но не для устройств iOS, пользователей Safari или Firefox.
Показатель первого контента (FCP)
«First Contentful Paint» измеряет, сколько времени требуется, чтобы показать пользователю, что запрос получен и страница загрузится. Например, когда вы нажимаете на новость, FCP измеряет время от клика до отображения заголовка новостей NPR.

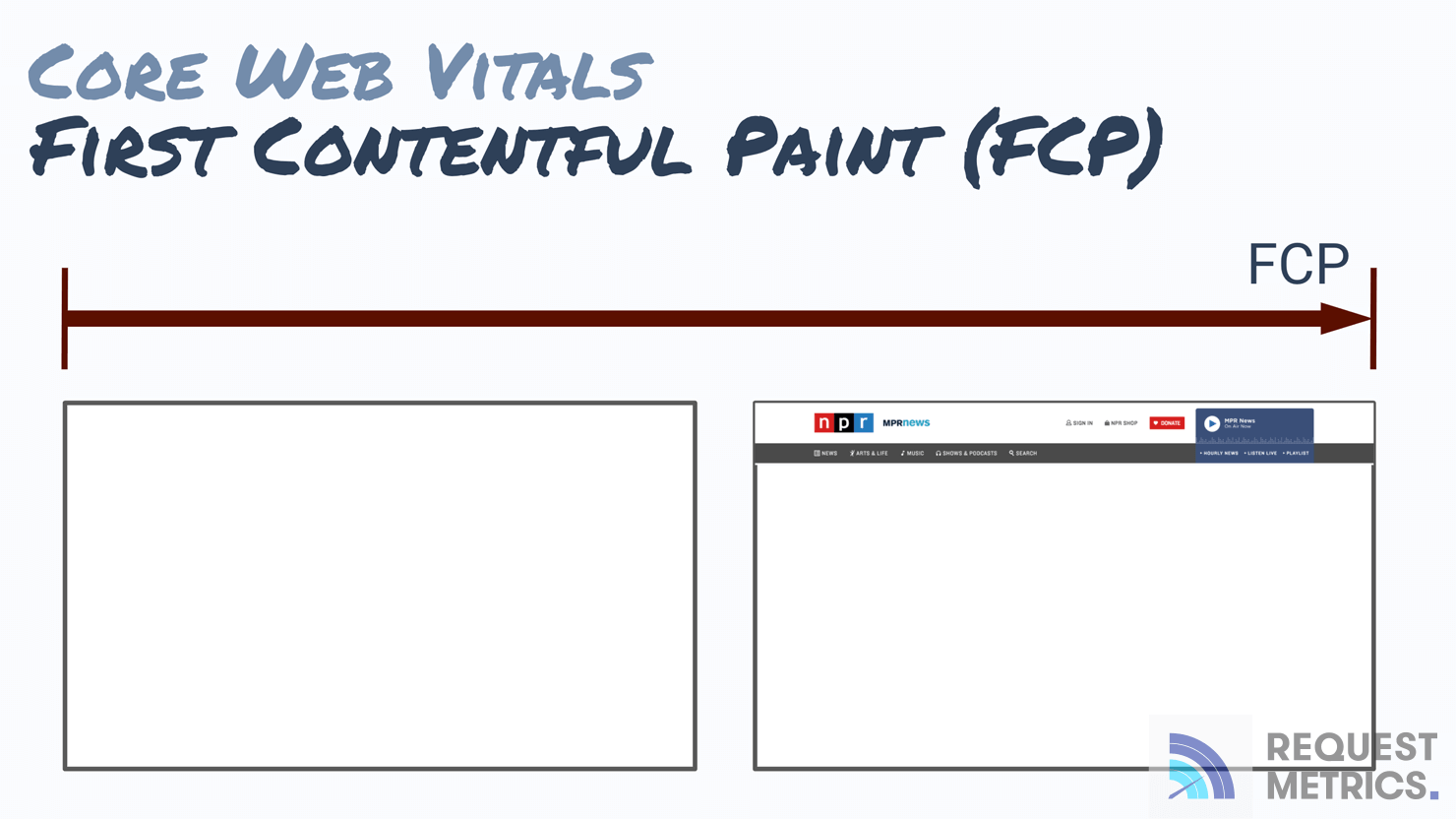
First Contentful Paint
FCP заставляет веб-сайты быстро реагировать на запросы.

Диапазон показателей FCP
Google рекомендует, чтобы значение FCP составляло менее 1,0 секунды . Результаты, превышающие 3,0 секунды, являются очень плохими и могут вызвать проблемы.
Показатель наиболее объемного контента (LCP)
«Largest Contentful Paint» измеряет, сколько времени требуется, чтобы браузер отобразил на экране наибольший объем содержимого. На этом этапе в идеале пользователь может видеть контент, который он ищет, и считает, что страница почти готова.
Было бы более точно, если бы вы измерили время, пока наиболее объемный контент не станет видимым, но это сложно сделать программно. LCP — это прокси-измерение для наиболее объемного контента. Например, переход на домашнюю страницу NPR News имеет несколько разных рендеров, но это самый большой по площади пикселей:

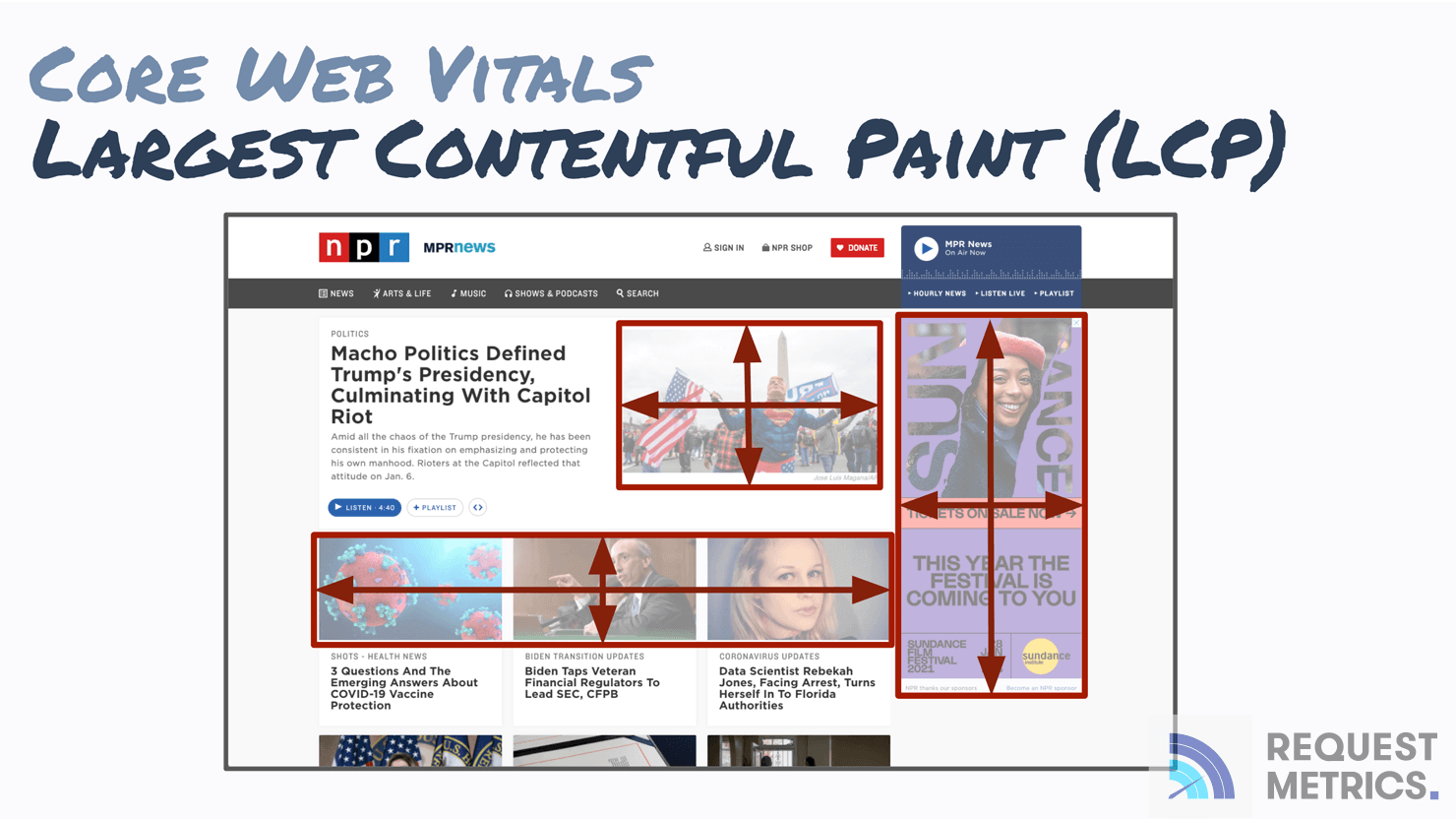
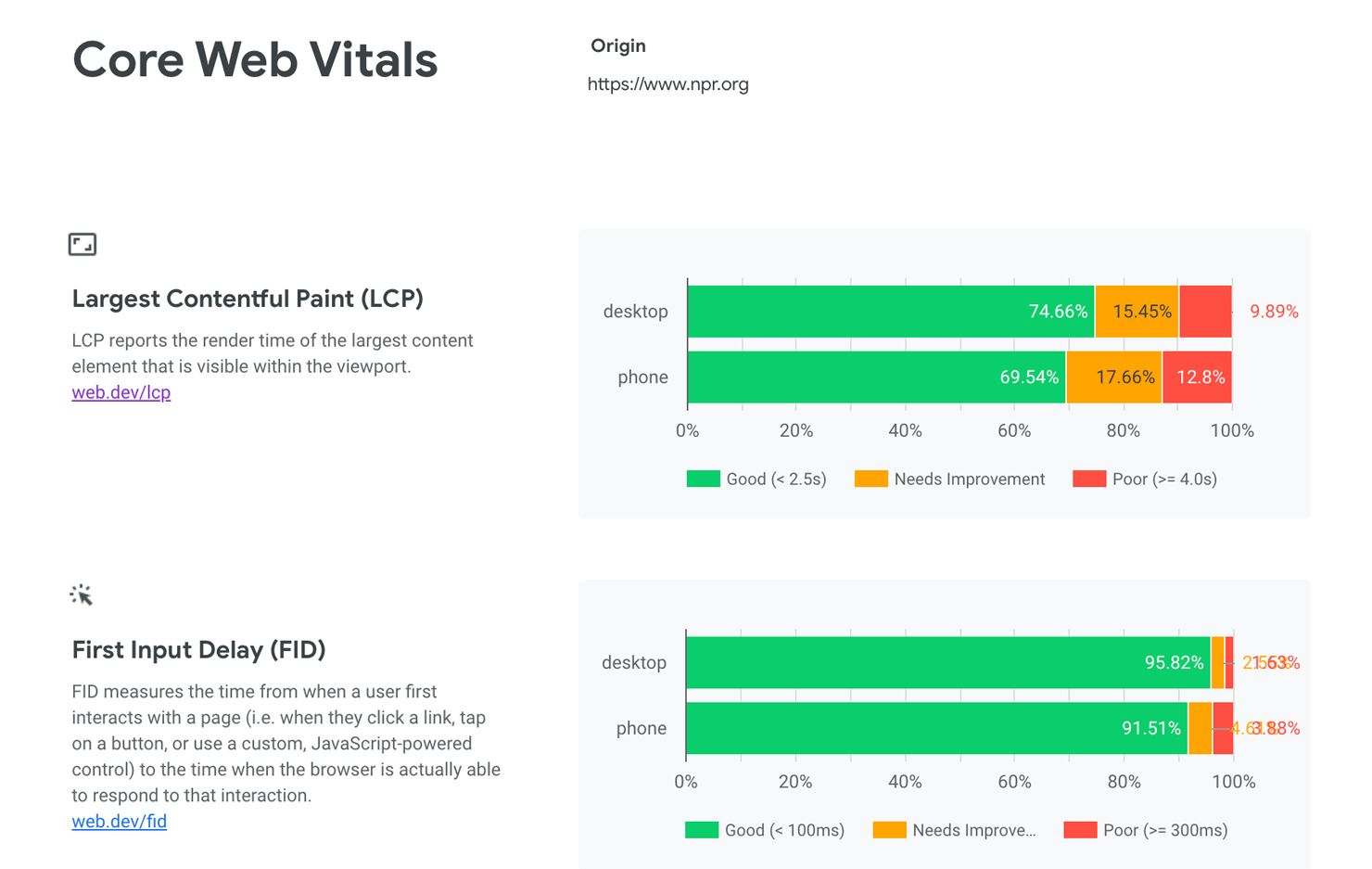
Показатель наиболее важного контента
Скорее всего, реклама — это не то, что ищет пользователь, но на странице также могут быть и изображения статей. LCP поощряет быстрое загрузку веб-сайтов, выделяя их основное содержание.

Метрический диапазон LCP
Google рекомендует, чтобы ваша LCP была менее 2,5 секунд. Результаты, превышающие 4,0 секунды, являются очень плохими и могут вызвать проблемы.
Совокупный сдвиг макета (CLS)
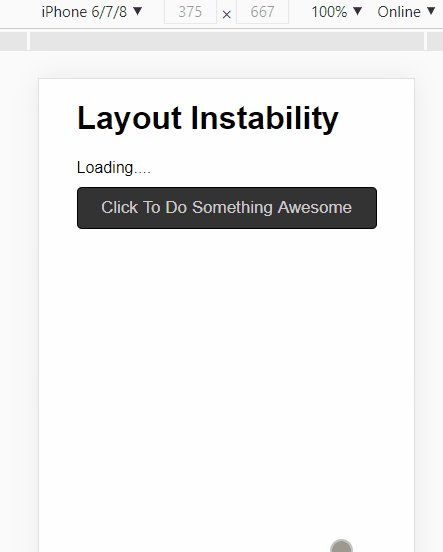
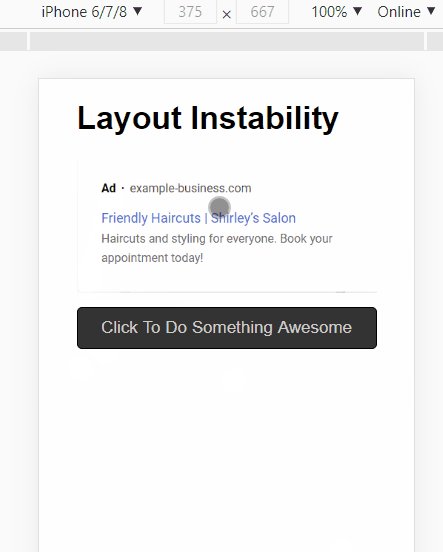
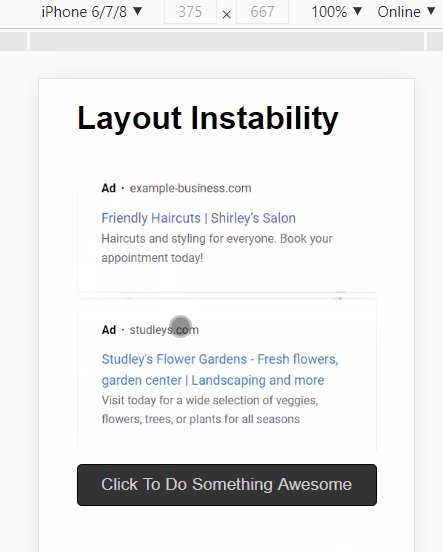
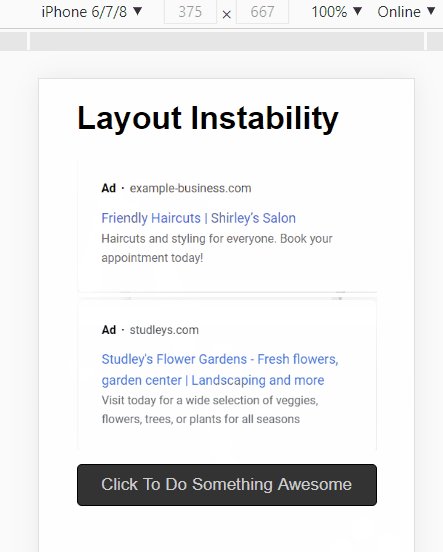
«Cumulative Layout Shift» немного сложнее понять, потому что он не измеряет время. CLS измеряет, насколько содержимое страницы перемещается по мере загрузки и рендеринга другого содержимого. Как это:

Пример CLS
Сдвиг макета измеряет, как контент, отображаемый с опозданием, влияет на восприятие страницы пользователем. Сдвиги макета, которые передвигают важный контент, действительно неприятны в использовании.
CLS не рекомендует веб-сайтам перемещать контент, как только пользователь его увидит, и сводит к минимуму количество контента, отображаемого с опозданием.

Метрический диапазон CLS
Ваша оценка CLS должна быть меньше 0,1 и не хуже 0,25.
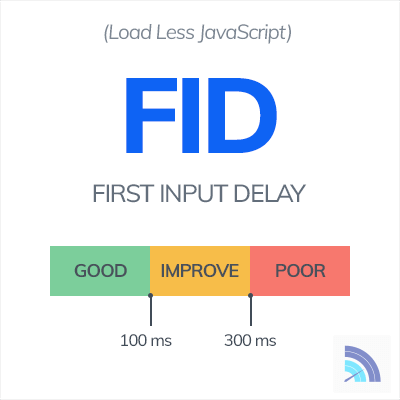
Задержка первого входа (FID)
«First Input Delay» определяет, действительно ли страница уже загружена, когда пользователь думает, что видит готовую страницу. Если браузер загружает, анализирует и запускает JavaScript, когда пользователь нажимает на страницу, будет задержка, пока браузер не сможет обработать событие и инициировать событие клика. FID измеряет эту задержку.

Задержка первого входа
FID не рекомендует веб-сайтам загружать слишком много JavaScript до того, как пользователь начнет взаимодействовать со страницей.

Метрический диапазон CLS
Задержки взаимодействия легко заметны большинству людей, поэтому вы не должны допускать большие задержки. В идеале менее 100 мс и определенно не хуже 300 мс.
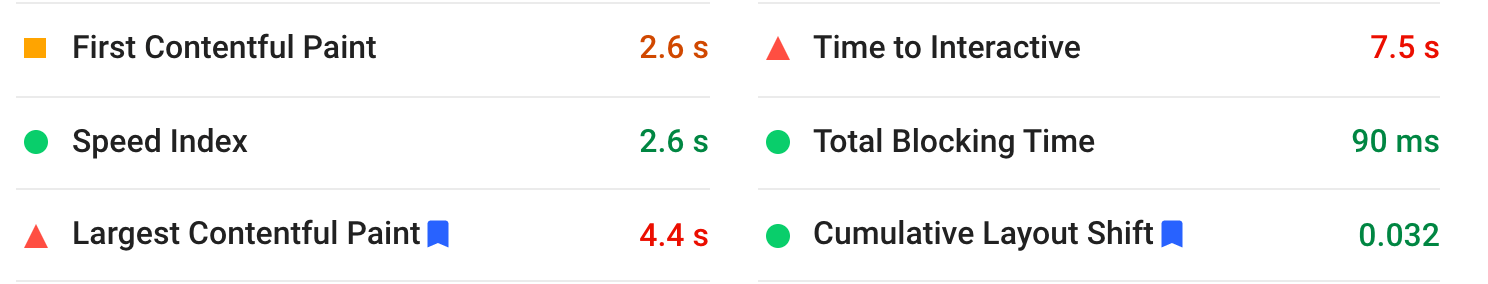
Другие общие показатели производительности
Помимо Core Web Vitals, есть несколько других показателей, которые обычно используются популярными инструментами повышения производительности.

Общие показатели производительности
Время до первого байта (TTFB)
Время до первого байта измеряет время, пока ваш сервер не вернет первый байт данных. Это отражает как сетевую задержку пользователей, так и время обработки, которое требуется серверу для сборки документа.
TTFB — это подмножество метрики First Contentful Paint, которая также измеряет размер документа, время синтаксического анализа и визуализации.
Время до интерактивности (TTI)
Time to Interactive — это показатель Chrome Lighthouse, который измеряет время, необходимое для того, чтобы страница стала полностью интерактивной, включая отрисовку, завершение JavaScript и завершение браузером своих фоновых задач.
TTI включает в себя как самую большую отрисовку содержимого, так и первую задержку ввода, а также другие таймеры фоновой обработки.
Google рекомендует, чтобы значение TTI составляло менее 3,8 секунды. Сайты медленнее чем 7,3 секунды вызывают серьезные проблемы с производительностью. Обратите внимание, что это более широкий диапазон, чем у LCP.
Общее время блокировки (TBT)
Общее время блокировки — это время, когда ввод данных пользователем откладывается из-за фоновых задач браузера, таких как обработка JavaScript или синтаксический анализ CSS. Он измеряет, насколько загружен браузер, чтобы загрузить вашу веб-страницу.
Индекс скорости
Индекс скорости — это популярный показатель, используемый инструментами производительности WebPageTest и Google, который измеряет видимые изменения во время загрузки веб-страницы, чтобы определить, когда пользователь считает, что веб-страница загружена.
Теперь, когда вы знаете метрики веб-производительности, что они измеряют и каковы хорошие результаты, вам нужно понять, как собирать эти метрики. Мы рассмотрим это в следующей главе.
Глава 3: Виды данных о веб-производительности
Существуют разные способы измерения веб-производительности, которые тестируют разные вещи и дают разные результаты.
Прежде чем перейти к инструментам оценки производительности, вам необходимо понять, какую производительность они измеряют.
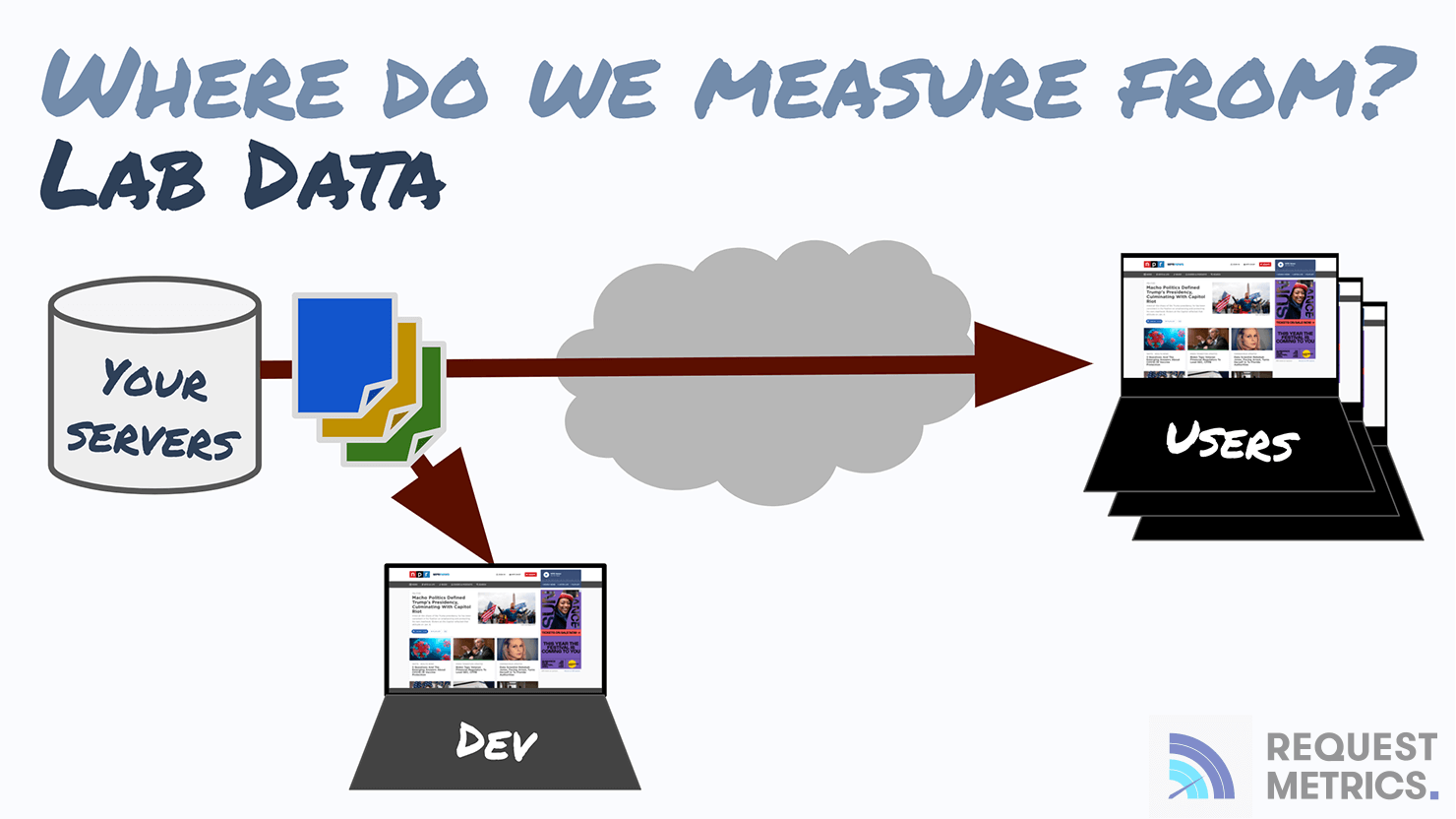
Лабораторные и полевые данные
Существует два типа данных о веб-производительности: лабораторные и полевые. Данные о производительности лаборатории собираются с помощью контролируемого теста, такого как отчет Lighthouse. Лабораторные данные описывают загрузку одной веб-страницы из указанного места в сети.

Данные о производительности синтетической лаборатории
Такие данные часто называют «синтетическим тестированием», потому что они измеряют производительность известного устройства, подключенного к сети. Он не измеряет фактическую производительность какого-либо пользователя, а оценивает, какой будет производительность.
Данные о производительности на местах собираются непосредственно от пользователей веб-сайта с помощью агента производительности. Поскольку эти данные включают данные для каждого пользователя веб-сайта, существует гораздо больше данных, которые нужно отфильтровать и рассмотреть.

Данные о производительности реальных пользователей в полевых условиях
Такие данные часто называют «мониторингом реального пользователя», потому что они описывают фактическую производительность, которую испытывают пользователи на работающем веб-сайте.
Данные мониторинга реального пользователя могут включать много данных, и не все они актуальны. Чтобы понять эти данные, воспользуетесь статистикой! Не волнуйтесь, это не так уж и плохо.
Интерпретация данных о производительности со статистикой
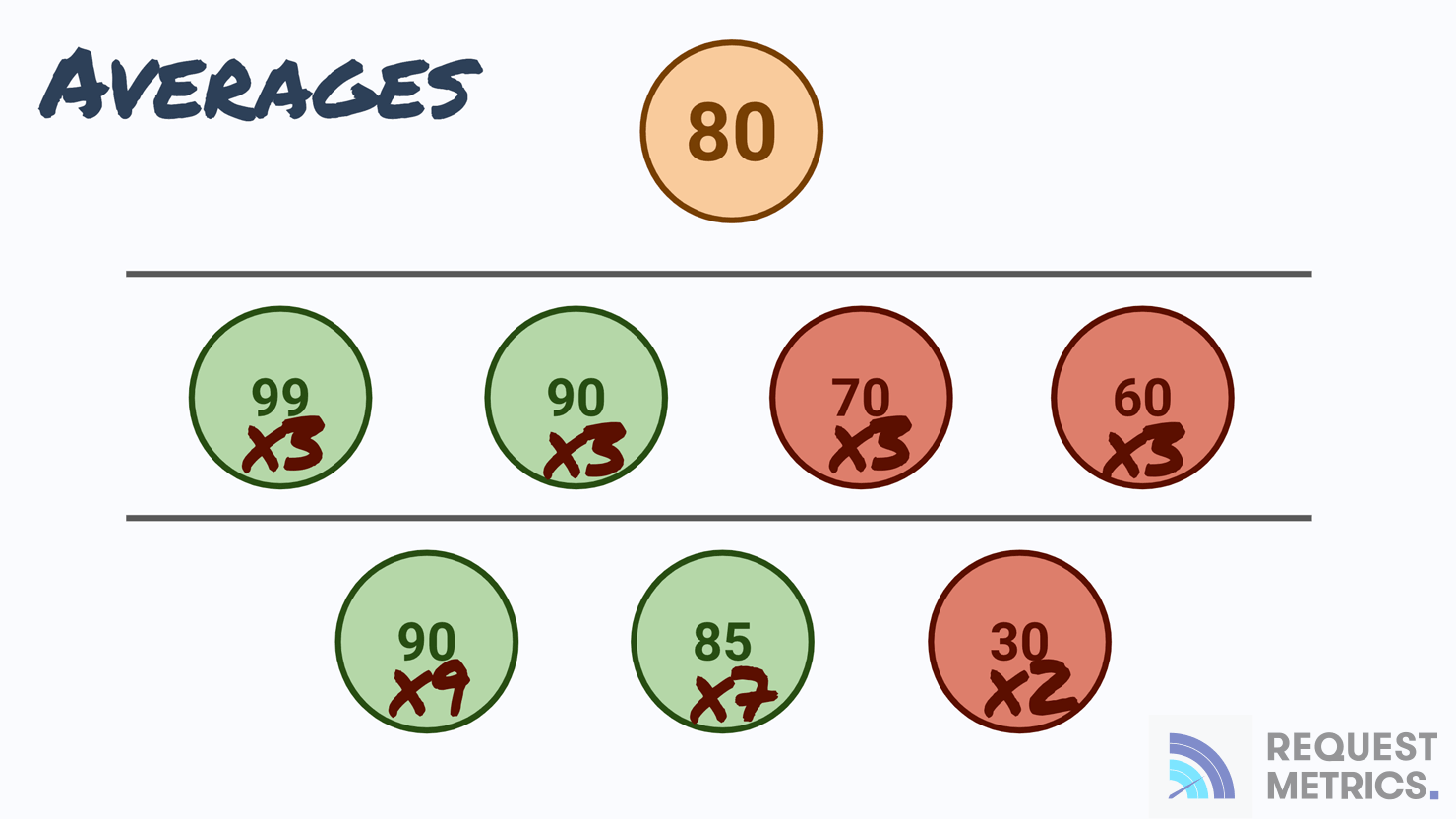
Самый простой способ понять наборы данных — использовать средние значения. Но средние показатели не так хороши, потому что они часто вводят в заблуждение из-за необычного распределения производительности. Взгляните на пример. Средний балл Lighthouse 80 может быть получен в любой из следующих ситуаций:

Средние данные вводят в заблуждение
Они указывают совсем разные результаты. В верхнем ряду описан сайт, который имеет низкую производительность для половины пользователей и, вероятно, имеет проблемы. Итак, что мы можем сделать вместо этого?
Медиана и процентили
Представьте себе, если бы все ваши результаты были отсортированы от лучших к худшим. Ваша средняя производительность — это значение, при котором половина пользователей работает быстро. Это хороший результат для типичного пользователя и того, как он воспринимают ваш сайт.
Медиана также может называться 50-м процентилем или p50, потому что 50% ваших пользователей будут иметь хороший результат.
Показатели производительности часто измеряются их баллами p50, p75 и p95. Или производительность для «типичных пользователей», «большинства пользователей» и «худших пользователей».
Для понимания процентиоей рассморим следующий код: Lighthouse хранит в массиве 10 тестов. Вы можете получить процентили следующим образом:
// Performance scores, sorted. var lighthouseScores = [100, 100, 90, 90, 90, 80, 70, 70, 60, 50]; // Desired percentile to calculate. var percentile = 0.75; // Find the index 75% into the array. var idx = Math.round( (lighthouseScores.length - 1) * percentile ); var p75Score = lighthouseScores[idx];
Или у вас могут быть данные в электронной таблице, где вы можете использовать функцию PERCENTILE. Переходим к инструментам!
Глава 4: Общие инструменты веб-производительности
Теперь, когда вы понимаете метрики и методы измерения веб-производительности, пора взглянуть на инструменты!
Как узнать, какой инструмент использовать, что он измеряет и насколько точны данные? Поможет эта глава.
Существует нескольоко доступных инструментов для повышения производительности в Интернете. Каждый из них по-разному измеряет производительность вашего сайта в разных местах. Эти измерения не всегда совпадают, но, понимая, что тестирует каждый инструмент, вы получите более полное представление о том, как работает ваш сайт.
1. Google Lighthouse
Lighthouse — это инструмент с открытым исходным кодом от Google, который можно запустить из Chrome DevTools или из командной строки.

Google Lighthouse
Он запускается с вашего локального компьютера, поэтому он измеряет производительность вашего оборудования в вашей сети. Есть несколько мест, где вы можете запустить Lighthouse-as-a-Service из любого места в Интернете, включая Google PageSpeed Insights. Однако эти службы дают разные результаты в зависимости от структуры, местоположения и емкости службы.
Lighthouse наиболее полезен для тестирования вашего сайта во время разработки или проведения аудита сайтов, к которым у вас нет прямого доступа (например, для отслеживания того, что делают другие веб-сайты).
2. WebPageTest
WebPageTest — это бесплатная служба, которая выполняет тесты производительности на общедоступных веб-сайтах. Она может делать гораздо больше, чем Lighthouse, например настраивать местоположения, скорость сети и настраивать запросы.

Результат WebPageTest
WebPageTest также создает более подробный (и более сложный) отчет с местоположением в сети, разбивкой по времени и подробной диаграммой. WebPageTest отлично подходит для аудита действующих веб-сайтов, чтобы лучше понять, как они работают в производственной среде.
3. Консоль поиска Google
Консоль поиска Google показывает аналитику, проблемы и производительность, зарегистрированные поисковым роботом Googlebot, когда Google индексирует ваш веб-сайт. Сюда входят такие показатели взаимодействия с пользователем, как Core Web Vitals.

Веб-отчет о жизнеспособности Google Search Console
Хотя показатели Search Console являются синтетическими, именно их Google будет использовать для ранжирования вашего сайта в результатах поиска. Они представляют очень важного пользователя: Google.
Показатели, которые вы увидите в Search Console, будут обновляться довольно медленно, в зависимости от посещаемости вашего сайта. У Google может пройти неделя или больше, чтобы увидеть изменения в ваших оценках производительности, и их отчеты очень общие.
Вам нужно использовать Search Console, чтобы увидеть, как Google оценивает вашу производительность, но это не очень полезно для тестирования или обнаружения проблем с производительностью.
4. Chrome User Experience Report (CrUX)
Сам браузер Chrome собирает показатели производительности от согласившихся пользователей для миллиона самых популярных доменов в Интернете. Google публикует эти показатели в отчете о пользовательском опыте Chrome или CrUX. Это данные реальных пользователей!

Отчет о пользовательском опыте Chrome (CrUX)
Данные действительно интересны, но они публикуются только ежемесячно и суммируются по всему домену. Данные CrUX доступны только через BigQuery и DataStudio, инструменты хранилища данных Google. Если вы раньше не использовали эти инструменты (как и большинство людей), получить ощутимую информацию может быть сложно.
Данные CrUX полезны для просмотра истории производительности веб-сайта или сравнения вашей производительности с другими веб-сайтами, но только в том случае, если ваш веб-сайт достаточно велик, чтобы соответствовать требованиям для его включения.
5. Метрики запросов
Метрики запросов — это служба мониторинга производительности реального пользователя. В отличие от CrUX, Request Metrics показывает, как работает ваш сайт прямо сейчас, без задержки данных.

Запросить метрики Core Web Vitals
Графики полезны и просты для понимания. Инструмент разбивает большой объем данных и предоставляет значимые показатели медианы, p75 и p95, а также некоторые подробности о причинах замедления.
Метрики запросов лучше всего подходят для активного мониторинга производительности вашего сайта. Когда вы вносите изменения в производительность, это действительно полезно, чтобы увидеть, как ваши улучшения влияют на реальных пользователей.
Заключение
Это все, что вам нужно знать, чтобы начать измерять производительность в Интернете и делать свой сайт быстрее!
Источник: requestmetrics.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен