
От автора: 47% пользователей ожидают, что веб-сайты загрузятся за две секунды или меньше, в то время как 40% покинут страницу, загрузка которой занимает три или более секунды.
С быстро растущим числом мобильных пользователей становится все более важным оптимизировать скорость мобильной страницы, чтобы соответствовать ожиданиям посетителей и повысить шансы на хороший рейтинг.
В этой статье мы рассмотрим:
Почему скорость мобильной страницы так важна;
Как определить скорость загрузки страницы вашего сайта и узнать, где нужны исправления;
Пять советов, как ускорить работу мобильного сайта;
Ускоренные мобильные страницы от Google и как это работает.
Почему важна скорость загрузки мобильных страниц?
79% мобильных пользователей заявили, что не вернутся на сайт, который плохо работал во время их последнего посещения.
Поэтому наличие быстро загружающегося мобильного сайта становится все более важным для бизнеса, поскольку ожидания пользователей растут. Давайте рассмотрим три наиболее важных фактора, на которые влияет скорость мобильной страницы.
Это важный фактор ранжирования в поиске: скорость загрузки страницы — один из критических факторов ранжирования для поисковых систем. В декабре 2017 года Google начал ранжировать все результаты поиска на основе мобильной версии страниц. Многочисленные исследования, такие как Backlinko, показали, что хорошая скорость загрузки в значительной степени способствует ранжированию в 10 лучших результатов поиска Google. Фактически, все веб-сайты в первых десяти результатах были разработаны и оптимизированы по скорости, поэтому, если вы хотите, чтобы ваш сайт занимал высокое место в поиске, убедитесь, что ваше агентство веб-разработки предоставляет «квитанции» о загрузке.
Это влияет на показатель отказов: чем быстрее загружается сайт, тем ниже будет показатель отказов. Это было подтверждено другим исследованием, которое показало, что вероятность отказов увеличивается на 23% при увеличении времени загрузки страницы с 1 до 3 с или на 90% при переходе от 1 до 5 с, доказывая корреляцию между быстродействующими веб-сайтами и низким показателем отказов.
Это влияет на коэффициент конверсии: задержка в одну секунду во время загрузки мобильного приложения может негативно повлиять на коэффициент конверсии до 20%. Если веб-сайт загружается дольше трех секунд, ваш бизнес теряет 40% посетителей еще до того, как они попадают на ваш сайт, что является большим ударом по конверсии. Более того, 52% онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
Как запустить тест скорости мобильного сайта и диагностировать проблемы
Подобно тому, как медленный мобильный сайт отталкивает потенциальных клиентов, быстрый мобильный сайт может их привлечь и удержать.
Часто бывает сложно диагностировать и установить, что вызывает проблемы с загрузкой вашего сайта.
Выявление причины помогает администраторам и разработчикам сайтов сосредоточиться на корне проблемы, чтобы в конечном итоге выяснить, что делать для повышения скорости сайта.
Чтобы проанализировать загрузку вашего веб-сайта, вы можете использовать следующие инструменты, которые предоставляют исчерпывающие отчеты о его текущем состоянии, возможных решениях по оптимизации и общие предложения о том, что вам следует делать, чтобы сделать ваш сайт быстрее.
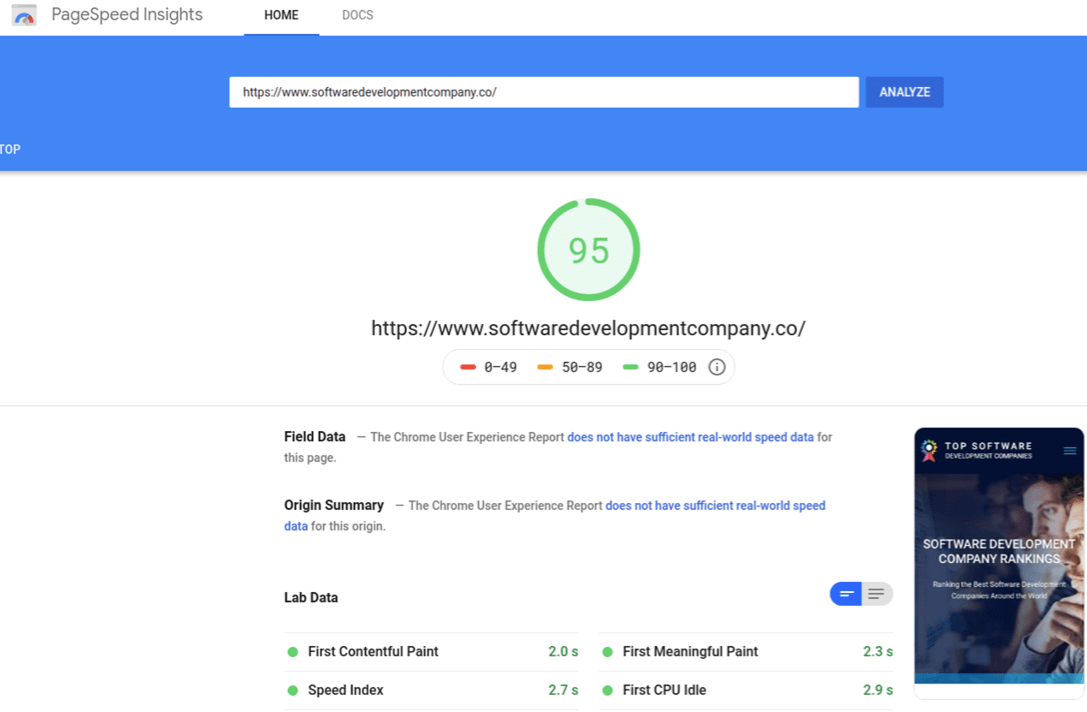
Page Speed Insights
Инструмент, который помогает оптимизировать скорость вашего мобильного сайта. Использовать его довольно просто:
Откройте Page Speed Insights и введите свой URL-адрес.
Нажмите «Анализировать», и Google проведет тест скорости вашего сайта.
Будет создан отчет, в котором выделены элементы, которые могут снизить скорость вашего сайта.
Когда вы работаете над улучшением некоторых элементов отчета, список «Возможные оптимизации» будет сокращаться и покажет уровень эффективности оставшихся неоптимизированных элементов.
Рекомендуется сначала начать работу с первоочередными задачами, прежде чем переходить к остальным.

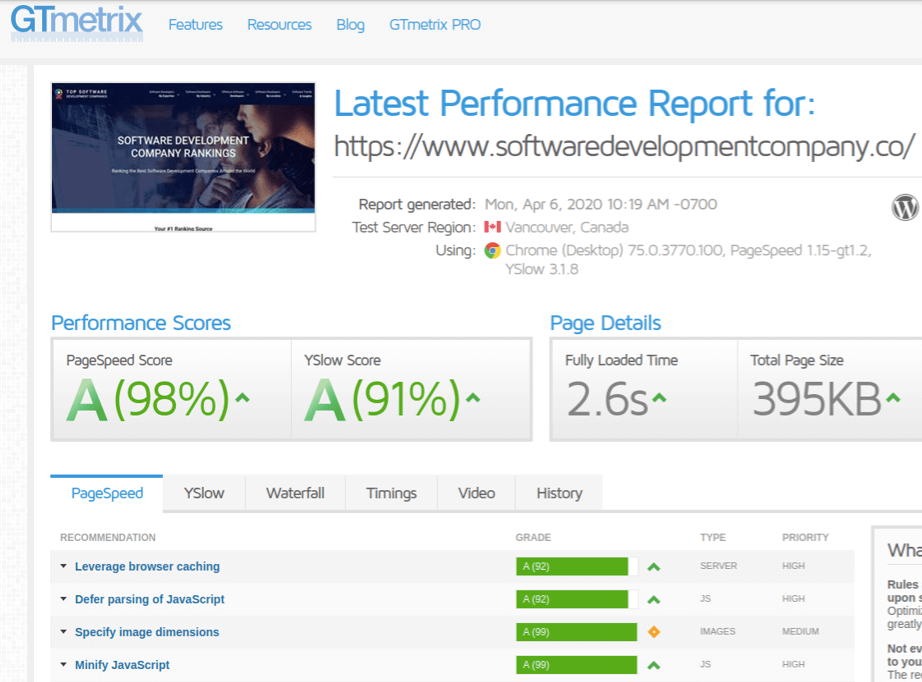
GTmetrix
Этот инструмент измерения скорости позволяет пользователям запускать анализ прямо с панели инструментов веб-сайта в качестве плагина, хотя он также работает как автономный инструмент.
С его помощью вы сможете:
Составлять расписания отчетов о скорости сайта на ежедневной, еженедельной и ежемесячной основе;
Получать оповещения о статусе сайта;
Узнать, насколько можно уменьшить размер каждого элемента;
Выполнить предварительный просмотр оптимизированной версии изображений и других элементов веб-сайта.
Отчет GTmetrix позволяет пользователям точно знать, какие части их сайта необходимо оптимизировать, а также предоставляет информацию об общем размере страницы и времени загрузки.
Он разделяет предупреждения на приоритетные вкладки, так что вы точно знаете, какой из них отдать приоритет.

Как ускорить работу мобильного сайта за 5 шагов
Как только вы определили слабые места своего сайта, вы можете приступить к их устранению. Следующие пять шагов охватывают наиболее распространенные проблемы, возникающие при оптимизации скорости мобильной страницы.
1. Создайте легкий мобильный дизайн
Вы должны стремиться напрямую повысить скорость мобильной страницы, а не только скорость загрузки вашего веб-сайта для ПК, и надеяться, что это повлияет на мобильную версию. Чтобы создать легкий мобильный дизайн, попробуйте выполнить все следующие шаги:
Примите минимализм: старайтесь, чтобы ваш веб-сайт был интересным и увлекательным, не загромождайте его, не переусердствуйте и не усложняйте вещи с точки зрения дизайна.
Создавайте простую, но эффективную навигацию: упрощенная до минимума навигация улучшает взаимодействие с пользователем и не перегружает базу данных сайта, делая его быстрее.
Повторное использование ресурсов: согласованную библиотеку разработанных ресурсов для всех экранов, устройств и разрешений можно повторно использовать на всем веб-сайте, уменьшая количество обращений к серверам, необходимых для их загрузки или демонстрации пользователю.
Используйте пустое пространство и макет в один столбец: такое расположение не только обеспечивает лучшую читаемость и удобство для пользователя, но отсутствие конкретных элементов и оптимизированный макет помогают ускорить загрузку веб-сайта.

2. Оптимизирйте все
Желая повысить скорость мобильного сайта, вы должны стремиться оптимизировать каждый элемент, составляющий страницы вашего сайта. Это включает оптимизацию:
Изображения
Сжать картинки и фотографии;
Замена анимированных GIF-файлов на видео;
Размещайте адаптивные изображения правильного размера;
Используйте изображения WebP;
Используйте CDN.
Шрифты
Избегайте невидимого текста во время загрузки шрифта;
Используйте один-два простых шрифта.
CSS
Минимизируйте CSS;
Извлеките критический CSS;
Оптимизируйте фоновые изображения с помощью медиа-запросов;
Отложите некритический CSS.
Javascript
Примените мгновенную загрузку;
Удалите неиспользуемый код;
Используйте сжатие сетевой нагрузки;
Используйте актуальный код для современных браузеров.
Вам также следует учитывать:
Минимизацию количества HTTPS-запросов;
Использование CDN для статических ресурсов;
Использование отложенной загрузки, при которой изображения и другие элементы загружаются только тогда, когда пользователь прокручивает страницу до того места, где они должны отображаться.
3. Используйте кеширование браузера.
Кеширование браузера — это метод оптимизации скорости мобильного сайта, который может иметь большое значение.
Когда ваш сайт загружается, он извлекает ресурсы, такие как загрузка каждого элемента страницы, прежде чем использовать HTML5 и всю инфраструктуру кодирования.
Это большие усилия, требующие много времени — и это происходит каждый раз, когда кто-то заходит на ваш сайт.
Кэширование браузера запоминает ресурсы, которые уже были загружены, поэтому их не нужно перезагружать. Когда посетитель заходит на ваш сайт в следующий раз, такие элементы, как изображения, видео и логотипы, не нуждаются в повторной загрузке.
Существуют плагины, которые могут помочь вам добиться этого без лишнего программирования, например:
W3 Total Cache;
Hummingbird;
HyperCache;
LiteSpeed Cache.
4. Уменьшение HTML-кода веб-сайта
Существенный вклад в скорость мобильного сайта и получение положительных отзывов от Google — это минимизация пространства, занимаемого HTML-кодом вашего сайта.
Минимизируя код веб-сайта, вы можете значительно увеличить скорость мобильного сайта.
С помощью минимизации HTML вы, по сути, удаляете или исправляете ненужные или повторяющиеся данные, не влияя на обработку HTML браузером. Уменьшение HTML означает:
Исправление кода;
Форматирование кода;
Удаление неиспользуемых битов кода;
По возможности сокращение кода.
Есть полезные плагины, которые могут помочь в этом, например:
HTML Minify;
Autoptimize;
Fast Velocity Minify;
Merge+Minify+Refresh.
5. Создайте культуру производительности веб-сайта
Оптимизация веб-сайтов по скорости не должна быть разовой задачей — она должна стать частью вашей бизнес-культуры.
Эффективность веб-сайта должна быть как целью, так и стратегией для повышения степени обнаружения, привлечения и конверсии. Это также должно быть частью вашей тактики репутации бренда.
Составление бюджета производительности сайта, а также создание и развитие культуры производительности, в которой все сотрудники компании находятся на одной странице относительно скорости сайта, должны быть частью вашей более широкой стратегии оптимизации.
Каждый, с кем вы работаете, должен признать скорость мобильной связи основной функцией веб-сайта.
Что такое ускоренные мобильные страницы (AMP) и как они увеличивают скорость мобильных страниц?
Ускоренные мобильные страницы (AMP) — это поддерживаемый Google проект, о котором впервые было объявлено в октябре 2015 года, прежде чем он появился в результатах поиска Google в сентябре следующего года.
В декабре 2015 года Google намекнул, что AMP может стать фактором ранжирования.
К 2017 году 1 миллион веб-сайтов уже использовали AMP, а в 2019 году этот показатель вырос до 50 миллионов.
Эта технология с открытым исходным кодом оптимизирована для просмотра веб-страниц с мобильных устройств, и ее цель — ускорить загрузку веб-страниц. Веб-страницы AMP могут быть обналичены серверами CDN Google, которые намного быстрее обслуживают страницы для пользователей.
В результате сайт загружается мгновенно, потому что он использует кеш серверов Google.
Код AMP ускоряет загрузку страниц, когда пользователь нажимает на них в результатах поиска Google. Страницы, которые используют AMP, лучше ранжируются и работают быстрее, что приводит к более высокому удержанию потенциальных клиентов и коэффициентам конверсии.
Таким образом, преимущества использования AMP на вашем мобильном сайте и последствие повышения скорости приведет к:
Увеличению органического трафика;
Увеличению показов в поисковой выдаче;
Высокому CTR поисковой выдачи.
Поскольку Google возглавляет этот проект, все соответствующие технологические достижения, которые они придумывают, могут быть реализованы в нем, что еще больше помогает веб-сайтам, использующим AMP. Однако есть определенные недостатки AMP, которые мы также должны учитывать.
Он накладывает на веб-сайты очень строгие ограничения по CSS и JavaScript.
AMP может быть реализован на веб-сайтах только с использованием ограниченного набора модулей AMP, и не все будут подходить для определенных веб-сайтов.
В результате этих ограничений веб-сайты, использующие AMP, менее индивидуальны.
Пользовательский опыт на существующем веб-сайте для ПК отличается от веб-сайта AMP.

Выводы о том, как ускорить работу мобильного сайта
Очень важно, чтобы компании и маркетологи проектировали и разрабатывали быстрые мобильные сайты, независимо от того, в каком секторе они работают.
Поскольку более половины всего интернет-трафика сейчас идет с мобильных устройств, оптимизация мобильных веб-сайтов по скорости означает больше шансов на успешное генерирование потенциальных клиентов и их конверсию.
Маркетологи должны удерживать людей на мобильных устройствах и могут делать это с помощью:
Использования правильных инструментов, указывающих на слабые стороны сайта, влияющие на скорость сайта.
Понимания того, что скорость мобильного сайта влияет на рейтинг в поисковых системах, коэффициент конверсии и показатель отказов.
Используя это понимание, чтобы предпринять правильные шаги, перечисленные в этой статье, чтобы сократить время загрузки страницы.
Источник: www.digitalsilk.com
Редакция: Команда webformyself.