
От автора: Google Fonts легко включить, но они могут оказать существенное влияние на время загрузки страницы. Давайте рассмотрим, как мы можем загрузить на сайт шрифты Google Fonts оптимальным способом.
Стоит отметить, что Google Fonts очень популярны. На момент написания статьи, их просмотрели в Интернете более 29 триллионов раз, и легко понять, почему — коллекция предоставляет доступ к более чем 900 красивым шрифтам, которые вы можете бесплатно использовать на своем веб-сайте. Без Google Fonts вы были бы ограничены несколькими «системными шрифтами», установленными на устройстве вашего пользователя.
Системные шрифты или «безопасные веб-шрифты» — это шрифты, которые чаще всего предустанавливаются в операционных системах. Например, Arial и Georgia поставляются с дистрибутивами Windows, macOS и Linux.
Как и все хорошие вещи, Google Fonts имеют свою цену. Каждый шрифт имеет объем, который веб-браузер должен загрузить, прежде чем их можно будет отобразить. При правильной настройке дополнительное время загрузки не заметно. Однако, если использовать это неправильно, ваши пользователи могут ждать несколько секунд, прежде чем появится какой-либо текст.
Google Fonts уже оптимизированы
Google Fonts API делает больше, чем просто предоставляет файлы шрифтов в браузер, он также выполняет интеллектуальную проверку, чтобы определить, как он может доставлять файлы в наиболее оптимизированном формате. Давайте посмотрим на Roboto, GitHub говорит нам, что обычный вариант весит 168kb.

168 КБ для одного варианта шрифта
Однако, если я запрашиваю тот же вариант шрифта из API, мне предоставляется этот файл. Который весит всего 11kb. Как это может быть?
Когда браузер выполняет запрос к API, Google сначала проверяет, какие типы файлов поддерживает браузер. Я использую последнюю версию Chrome, которая, как и большинство браузеров, поддерживает WOFF2, поэтому шрифт предоставляется мне в этом сильно сжатом формате.
Если я изменю пользовательский агент на Internet Explorer 11, я получу шрифт в формате WOFF. Наконец, если я изменю пользовательский агент на IE8, я получу шрифт в формате EOT (Embedded OpenType).
Google Fonts поддерживает более 30 оптимизированных вариантов для каждого шрифта и автоматически определяет и предоставляет оптимальный вариант для каждой платформы и браузера. — Илья Григорик, Оптимизация веб-шрифтов.
Это отличная функция Google Fonts, проверяя пользовательский агент, они могут обслуживать наиболее эффективные форматы для браузеров, которые их поддерживают, и в то же время последовательно отображать шрифты в старых браузерах.
Кэширование в браузере
Еще одна встроенная функция Google Fonts — кеширование в браузере.
Из-за природы Google Fonts браузеру не всегда нужно загружать полные файлы шрифтов. Например, SmashingMagazine использует шрифт «Mija», если ваш браузер впервые видит этот шрифт, ему нужно будет полностью загрузить его до отображения текста, но при следующем посещении веб-сайта с использованием этого шрифта браузер будет использовать кэшированную версию.
Поскольку Google Fonts API становится все более широко используемым, вполне вероятно, что посетители вашего сайта или страницы уже используют в кэше браузера любые шрифты Google, примененные в вашем дизайне. — FAQ — Google Fonts.
Срок действия кэша браузера Google Fonts истекает через год, если он не будет очищен раньше.
Примечание. Mija не является шрифтом Google, но принципы кэширования не зависят от поставщика.
Возможна дальнейшая оптимизация
Хотя Google прилагает большие усилия для оптимизации доставки файлов шрифтов, в вашей реализации все еще возможны способы оптимизации, чтобы уменьшить их влияние на время загрузки страницы.
1. Ограничение семейства шрифтов
Самая простая оптимизация — просто использовать меньше семейств шрифтов. Каждый шрифт может добавить до 400 КБ к весу страницы, умножьте это на несколько разных семейств шрифтов, и вдруг ваши шрифты весят больше, чем вся страница.
Я рекомендую использовать не более двух шрифтов, одного для заголовков и другого для содержимого обычно достаточно. При правильном использовании размера шрифта, толщины и цвета вы можете добиться превосходного вида даже одним шрифтом.

Три толщины одного семейства шрифтов (Source Sans Pro)
2. Исключение вариантов
Благодаря высокому стандарту качества Google Fonts многие семейства шрифтов содержат полный спектр доступных толщин шрифтов:
Thin (100)
Thin Italic (100i)
Light (300)
Light Italic (300i)
Regular (400)
Regular Italic (400i)
Medium (600)
Medium Italic (600i)
Bold (700)
Bold Italic (700i)
Black (800)
Black Italic (800i)
Это отлично подходит для продвинутых сценариев использования, в которых могут потребоваться все 12 вариантов, но для обычного веб-сайта это означает загрузку всех 12 вариантов, когда вам может понадобиться только 3 или 4.
Например, семейство шрифтов Roboto весит ~144 КБ. Однако, если вы используете только варианты Regular, Regular Italic и Bold, это число уменьшается до ~36kb. 75% экономии!
Код по умолчанию для реализации Google Fonts выглядит следующим образом:
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Если вы сделаете это, будет загружен только вариант ’400′. Это означает, что весь тонкий, жирный и курсивный текст не будет отображаться правильно. Чтобы вместо этого загрузить все варианты шрифтов, нам нужно указать толщины в URL-адресе следующим образом:
<link href="https://fonts.googleapis.com/css?family=Roboto:100,100i,300,300i,400,400i,500,500i,700,700i,900,900i" rel="stylesheet">
Редко, когда веб-сайт будет использовать все варианты шрифта от тонкого (100) до черного (900), оптимальная стратегия — указать только те толщины, которые вы планируете использовать:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,600" rel="stylesheet">
Это особенно важно при использовании нескольких семейств шрифтов. Например, если вы используете Lato для заголовков, имеет смысл запрашивать только жирный вариант (и, возможно, жирный курсив):
<link href="https://fonts.googleapis.com/css?family=Lato:700,700i" rel="stylesheet">
3. Объединение запросов
Фрагмент кода, с которым мы работали выше, выполняет вызов к серверам Google (fonts.googleapis.com), через HTTP-запрос. Вообще, чем больше HTTP-запросов требуется веб-странице, тем дольше она загружается. Если вы хотите загрузить два шрифта, вы можете сделать что-то вроде этого:
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,400i,600" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
Это будет работать, но это приведет к тому, что браузер выполнит два запроса. Мы можем оптимизировать это, объединяя их в один запрос, подобный этому:
<link href="https://fonts.googleapis.com/css?family=Roboto|Open+Sans:400,400i,600" rel="stylesheet">
Ограничений по количеству шрифтов и вариантов в одном запросе нет.
4. Подсказки ресурсов
Подсказки ресурсов — это функция, поддерживаемая современными браузерами, которая может повысить производительность сайта. Мы рассмотрим два типа подсказок: «Предварительная выборка DNS» и «Предварительное подключение».
Примечание. Если браузер не поддерживает современные функции, он просто игнорирует их. Так что ваша веб-страница все равно будет загружаться нормально.
Предварительная выборка DNS
Предварительная выборка DNS позволяет браузеру начать подключение к Google Fonts API (fonts.googleapis.com), как только страница начнет загружаться. Это означает, что к тому времени, когда браузер готов сделать запрос, часть работы уже будет выполнена.
Чтобы реализовать предварительную выборку DNS для шрифтов Google, просто добавьте одну строчку в head веб-страницы:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Предварительное подключение
Если вы посмотрите на код для встраивания Google Fonts, это будет один HTTP-запрос:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,400i,700" rel="stylesheet">
Однако, если мы посетим этот URL-адрес, мы увидим еще три запроса на другой URL, https://fonts.gstatic.com. Один дополнительный запрос для каждого варианта шрифта.

Проблема с этими дополнительными запросами заключается в том, что браузер не запустит процессы для их выполнения, пока не будет выполнен первый запрос https://fonts.googleapis.com/css. Вот где нам поможет предварительное подключение.
Предварительное подключение может быть описано как расширенная версия предварительной выборки. Оно устанавливается для конкретного URL, который браузер собирается загрузить. Вместо того, чтобы просто выполнять поиск DNS, он также завершает согласование TLS и TCP-квитирование.
Как и Предварительная выборка DNS, это может быть реализовано с помощью одной строки кода:
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
Простое добавление этой строки кода может сократить время загрузки страницы на 100 мс. Это стало возможным благодаря запуску соединения вместе с первоначальным запросом.
5. Размещение шрифтов локально
Google Fonts распространяются под лицензией «Libre» или «бесплатное программное обеспечение», что дает вам свободу использовать, изменять и распространять шрифты без запроса разрешения. Это означает, что вам не нужно использовать хостинг Google, если вы не хотите — вы можете самостоятельно размещать шрифты!
Все файлы шрифтов доступны на Github. Также доступен zip-файл, содержащий все шрифты (387MB).
Наконец, есть вспомогательный сервис, который позволяет вам выбирать, какие шрифты вы хотите использовать, а затем предоставляет файлы и CSS, необходимые для этого.
У размещения шрифтов локально есть один недостаток. Когда вы загружаете шрифты, то сохраняете их такими, какие они есть в данный момент. Если они будут улучшены или обновлены, вы не получите эти изменения. Для сравнения, когда вы запрашиваете шрифты из Google Fonts API, вам всегда предоставляется самая последняя версия.

Запрос к Google Fonts API
Обратите внимание на параметр lastModified в API. Шрифты регулярно модифицируются и улучшаются.
6. Отображение шрифта
Мы знаем, что браузеру требуется время, чтобы загрузить шрифты Google, но что происходит с текстом, прежде чем они будут готовы? Долгое время браузер отображал пустое место там, где должен находиться текст, также известный как «FOIT» (Flash of Invisible Text).
Отображение пустого места может быть неприятным опытом для конечного пользователя, лучше было бы сначала показать системный шрифт как запасной вариант, а затем «поменять» шрифты, как только они будут готовы. Это возможно с помощью свойства CSS font-display.
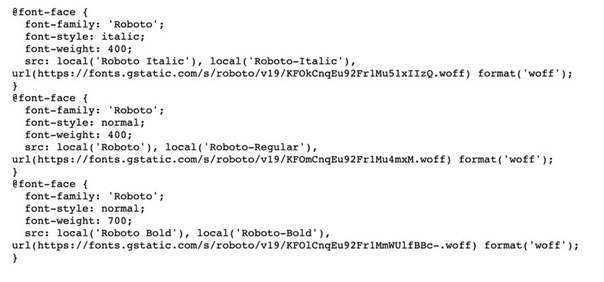
Добавляя к объявлению @font-face font-display: swap;, мы сообщаем браузеру показывать запасной шрифт до тех пор, пока не станет доступен шрифт Google.
@font-face { font-family: 'Roboto'; src: local('Roboto Thin Italic'), url(https://fonts.gstatic.com/s/roboto/v19/KFOiCnqEu92Fr1Mu51QrEz0dL-vwnYh2eg.woff2) format('woff2'); font-display: swap; }В 2019 году Google объявил, что добавит поддержку font-display: swap. Вы можете начать реализовывать это прямо сейчас, добавив дополнительный параметр к URL-адресу шрифтов:
https://fonts.googleapis.com/css?family=Roboto&display=swap
7. Использование параметра Text
Малоизвестная функция Google Fonts API — это параметр text. Этот редко используемый параметр позволяет загружать только те символы, которые вам нужны.
Например, если у вас есть текстовый логотип, который должен отображаться уникальным шрифтом, вы можете использовать параметр text, чтобы загружать только символы, используемые в логотипе. Это работает так:
https://fonts.googleapis.com/css?family=Roboto&text=CompanyName
Очевидно, что эта техника очень специфична и имеет только несколько практических приложений. Однако, если вы можете использовать ее, она может сократить вес шрифта до 90%.
Примечание. При использовании параметра text по умолчанию загружается только «обычная» толщина шрифта. Чтобы использовать другую толщину, вы должны явно указать ее в URL-адресе.
https://fonts.googleapis.com/css?family=Roboto:700&text=CompanyName
Заключение
По результатам анализа 53% из первого миллиона веб-сайтов, использующих шрифты Google, внедрение этих оптимизаций может оказать огромное влияние. Что из вышеперечисленного вы пробовали? Дайте мне знать в разделе комментариев.
Автор: Danny Cooper
Источник: https://www.smashingmagazine.com
Редакция: Команда webformyself.