
От автора: рекомендации и советы по работе с Chrome DevTools. Использование панели «Элементы». Поиск, переход, отладка и другие доступные функции.
1. Drag-and-drop в панели Элементы
В панели «Элементы» вы можете перетащить любой HTML-элемент и изменить его положение на странице

2. Ссылка на текущий выбранный элемент в консоли
Выберите узел в панели «Элементы» и введите в консоли $0, чтобы сослаться на него. Если вы используете jQuery, вы можете ввести $($0) для доступа к API jQuery этого элемента.

3. Используйте значение последней операции в консоли
Используйте $_ для ссылки на возвращаемое значение предыдущей операции, выполненной в консоли

4. Добавление CSS и редактирование состояние элемента
В панели «Элементы» есть две супер полезные кнопки. Первая позволяет добавить новое свойство CSS для любого выбранного вами селектора.

Второй способ позволяет запускать состояние для выбранного элемента, поэтому вы можете видеть стили, применяемые, когда элемент активен, на него наведен курсор или когда он выделен фокусом ввода.

5. Сохранение в файл измененного CSS
Нажмите имя редактируемого файла CSS. Инспектор откроет его в панели «Источники», и оттуда вы можете сохранить его со всеми изменениями, которые вы применили.
Этот прием не работает для новых селекторов, добавленных с помощью + или в свойства element.style, только для модифицированных, существующих.

6. Скриншот одного элемента
Выберите элемент и нажмите cmd-shift-p (или ctrl-shift-p в Windows), чтобы открыть контекстное меню, и выберите «Сделать снимок элемента».

7. Поиск элемента с помощью селекторов CSS
При нажатии cmd-f (ctrl-f в Windows) откроется окно поиска в панели «Элементы». Вы можете ввести любую строку, чтобы найти соответствия в исходном коде, или вы можете использовать селектор CSS, чтобы Chrome показал вам искомый элемент.

8. Shift-enter в Консоли
Чтобы указать команды, которые охватывают несколько строк в Консоли, нажмите shift-enter. Когда вы введет то, что вам нужно, нажмите клавишу ввода в конце скрипта, чтобы выполнить его:

Вы можете очистить консоль с помощью кнопки «Очистить» в верхнем левом углу консоли или нажав ctrl-l или cmd-k.
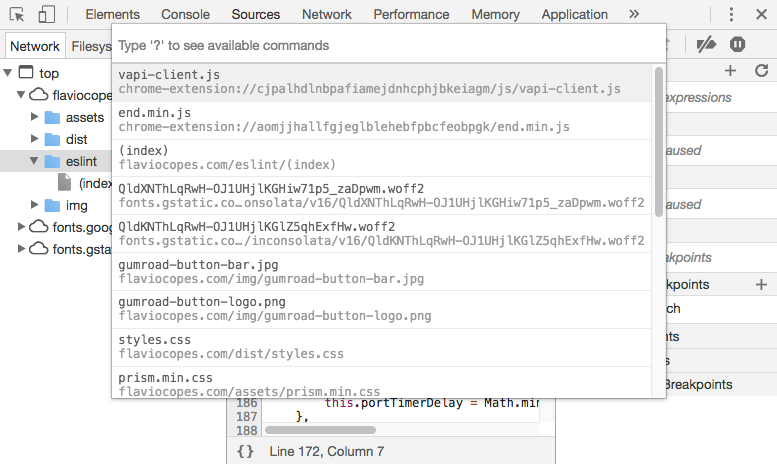
9. Перейти к …
В панели «Источники»:
cmd-o (ctrl-o в Windows) — отображает все файлы, загруженные на вашей страницей.
cmd-shift-o (ctrl-shift-o в Windows) — отображает символы (свойства, функции, классы) в текущем файле.
ctrl-g — переход к определенной строке.

10. Просмотр выражения
Вместо того, чтобы снова и снова писать имя переменной или выражение, которое вы собираетесь проверять во время сеанса отладки, добавьте его в список просмотра выражений.

11. XHR / Fetch отладка
Из отладчика откройте панель XHR / Fetch Breakpoints. Вы можете установить прерывание в любой момент, когда задан вызов XHR / Fetch или только в определенных точках:

12. Отладка изменений DOM
Кликните на элементе правой кнопкой мыши и установите Break on Subtree Modifications. Каждый раз, когда скрипт проходит дочерние элементы этого элемента и изменяет их, отладчик автоматически останавливается, чтобы вы могли проверить, что происходит.

Я написал электронную книгу о Современной веб-разработке, которая включает разделы по React, Redux, Progressive Web Apps, ES6, ES7, ES8, Webpack, GraphQL, Babel, Service Workers, Fetch, Push Notifications и многом другом, что вам нужно знать! Получите ее сейчас!
Автор: Flavio Copes
Источник: https://medium.freecodecamp.org/
Редакция: Команда webformyself.