
От автора: копаясь в спецификациях w3c, можно выявить множество интересных функций. Хотя некоторые из них еще не поддерживают браузеры, мы, по крайней мере, можем узнать, какие новые функции можно ожидать в ближайшее время.
Одна из новых функций — новая функция image(). Она даст нам больше контроля над загрузкой изображений в CSS. Давайте рассмотрим возможности совершенно новой функции изображений.
Обрезка изображений
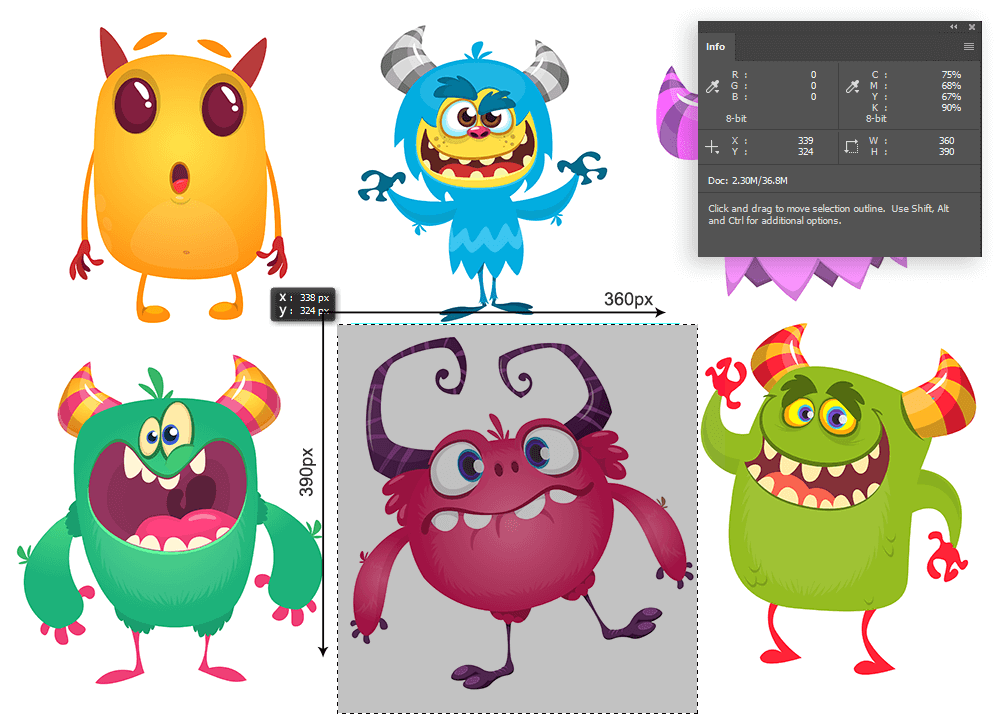
Первое, что позволяет нам сделать функция image, это загрузить только часть изображения. Это означает, что вы можете обрезать и загрузить часть изображения с помощью CSS.
Для этого функция image принимает URL-адрес изображения и 4 других параметра: начальную позицию X, начальную позицию Y, ширину и высоту.
background-image: image('myimage.webp#xywh=338,324,360,390');
Это изящная функция, имитирующая старый способ спрайтов для работы с изображениями, метод, который более опытные веб-разработчики знали и использовали в прошлом, когда он был более популярным.
Метод типов изображений
Второе, что позволяет нам делать функция — это загружать разные типы изображений в зависимости от поддержки браузером. Например: файлы .webp изображений работают в Edge / Firefox / Chrome, но не работают в Safari.
В этом случае функция image() принимает массив изображений разных типов. Браузер просматривает массив в том порядке, в котором в нем записаны типы изображений, и использует первый поддерживаемый им тип изображения.
.help::before { content: image("try.avif", "try.webp", "try.jpg");
}К сожалению, на данный момент новая функция изображений имеет нулевую поддержку. Дополнительную информацию можно найти на странице функций изображений в Mozilla.
Автор: Elad Shechter
Источник: medium.com
Редакция: Команда webformyself.