
От автора: пару недель назад я выступал на Frontend NE в Ньюкасле, большая часть моего выступления была посвящена тому, что будет содержать функция Subgrid CSS из Grid Level 2. Не имея готовой реализации для этого выступления, я смоделировал кучу демо-версий, используя DevTools.
По пути в Сан-Франциско на Smashing Conf, где я проводил семинар по CSS Layout, мне был предоставлен доступ к пробной сборке Firefox Nightly, в которой ранее была реализована эта функция. Это означает, что мне нужно переделать несколько слайдов для моих выступлений в мае, чтобы они могли использовать реальные скриншоты, но я возьму это на себя труд получить в свои руки эту функцию и попробовать реальные демо-версии!
Я опубликовал пару скриншотов в Твиттере, и я буду публиковать все свои примеры в Grid by Example, как только эта функция появится с флагом в стандартном Nightly. Однако для всех, у кого есть дела поважнее, чем смотреть Твиттер на выходных, вот несколько скриншотов. К ним прилагаются ссылки на мои примеры на CodePen, чтобы вы могли увидеть код для элементов подсетки. Я выделил сетку и подсетку в Firefox DevTools, чтобы помочь вам сориентироваться.
Подсетка для колонок и рядов

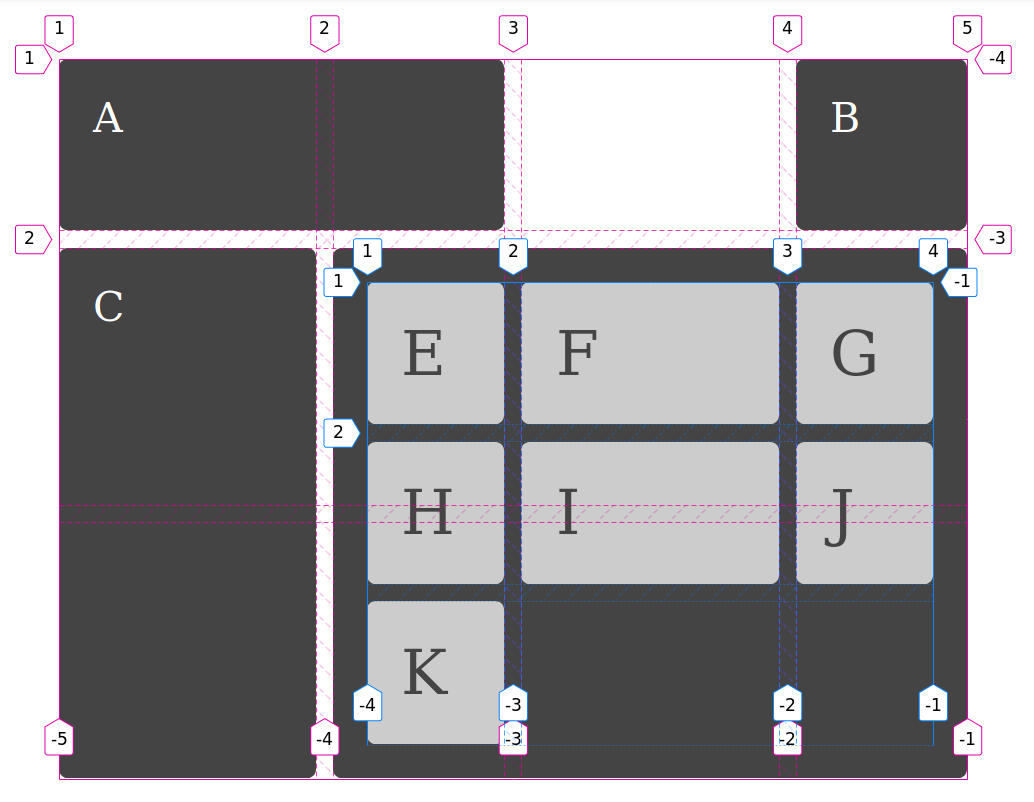
В этом случае подсетка находится на колонках и рядах родительского элемента. Это означает, что в подсеточной области не существует неявной сетки, поскольку оба измерения привязаны к доступным трекам в родительской сетке.
Пример на CodePen для подсеток колонок и рядов
Подсетка только для колонок

В этом случае я использовал подсетку для колонок. Это означает, что я могу использовать неявные треки сетки, чтобы добавить столько рядов, сколько необходимо для элементов. Ряды используют собственный размер, в качестве вложенной сетки без подсетки.
Пример CodePen для подсетки колонок
Подсетка только для рядов

В этом случае я сделал подсетку для рядов и определил колонки как обычно в единицах fr. Как видите, треки колонок не совпадают с родительскими, поскольку они используют собственное определение сетки.
Пример CodePen для подсетки рядов
Источник: https://rachelandrew.co.uk
Редакция: Команда webformyself.