
От автора: оптимизация изображений для сайта играет одну из важнейших ролей. Google обращает внимание на производительность больше, чем когда-либо прежде. Производительность является фактором ранжирования в органическом и платном поиске (Google, 14 января 2019 г.). Производительность сайта напрямую влияет на показатели вашего бизнеса (Test My Site от Google). Google измеряет производительность с помощью специальной оценки производительности.
Оценка производительности определяется Lighthouse, моделирующим загрузку страницы и анализирующим полученные данные. 100 — наилучшая возможная оценка, представляющая 98-й процентиль, наиболее эффективный сайт. Оценка 50 представляет 75-й процентиль.
Оценка от 90 до 100 определяет быстрый сайт, а от 50 до 90 — средний. Ниже 50 считается медленным. Высокая производительность сайта:
Улучшает ранжирование сайта в результатах поиска.
Уменьшает количество отказов.
Увеличивает количество страниц сайта, просматриваемых во время каждого сеанса.
Однако, как правило, неясно, как именно повышение производительности влияет на эти показатели. И это заставляет людей гадать, стоит ли реализовывать оптимизацию.
Во многих статьях о веб-производительности упоминается «оптимизация изображений» как основной шаг в ускорении работы веб-сайтов. Но каково будет точное влияние этой оптимизации?
Давайте меньше угадывать и больше измерять
Изображения — это одна из тех вещей, на которых мы в первую очередь уделяем внимание в Uploadcare. Каждый месяц мы получаем десятки миллионов изображений и доставляем сотни терабайт их обработанных версий. Мы решили провести широкомасштабное исследование производительности изображений, чтобы увидеть, насколько значительным может быть влияние на оценку производительности Google.
В качестве первого шага мы взяли 500 лучших веб-сайтов в мире (таких как USA Today, IKEA и Behance) и провели анализ производительности с помощью Lighthouse (инструмент для анализа производительности, созданный Google) и PageDetox (созданный нами фреймворк для диагностики).
Мы хотим поделиться цифрами, чтобы вы могли лучше понять положение дел. Оправдана ли шумиха по поводу оптимизации веб-производительности? Для чего нам уделять этому внимание? Ответ прост — конкуренция.
Вы можете оптимизировать свой сайт разными способами. Взять поисковую оптимизацию; при оптимизации с использованием правильных ключевых слов, размера контента и ссылок с авторитетных доменов ваш сайт более высоко ранжируется в результатах поиска.
В то время, как средняя оценка Lighthouse SEO для всего анализируемого сегмента составляет 93, оценка производительности — всего 48.
Что это значит для вас? Вы можете определить направление оптимизации. Проще говоря, чтобы обойти средний показатель SEO, вам нужно достигнуть оценки более 93 баллов, в то время как при оптимизации производительности вы можете обойти средний показатель примерно в два раза выше. Кроме того, чтобы получить доказательства стратегии SEO, требуется время, в то время как вы можете быстро достичь целевых показателей эффективности.
Если ваша ниша является высоко конкурентной, и два веб-сайта имеют схожее содержимое и оценку SEO, приоритет будет иметь сайт с более высоким показателем эффективности.
Это также логично с точки зрения пользовательского опыта. Чем быстрее ваш сайт, тем удобнее пользовательский интерфейс; таким образом, вы увидите через аналитическую платформу меньше отказов, больше просмотров страниц и больше конверсий.
В нашем исследовании мы сосредоточились на общем размере анализируемых страниц. В среднем изображения занимают до 53% веса всей страницы (по данным Pingdom). Это означает, что они оказывают большое влияние на время загрузки страницы и, следовательно, на общую производительность.
Немного теории
В этом разделе показано, как именно производительность изображения влияет на оценку производительности. Это технические данные, поэтому, если вы хотите сразу получить фактические данные по 500 лучшим веб-сайтам, перейдите к следующему разделу.
Lighthouse использует следующие показатели для расчета оценки производительности:
Время до первого отображения (FCP, пользователи воспринимают страницу как отвечающую), вес 3
Время до первого значимого отображения (FMP, на экране появляется основное содержимое страницы), вес 1
Индекс скорости (SI, отображается видимое содержимое страницы), вес 4
Время окончания работы ЦП (страница становится минимально интерактивной), вес 2
Время до полной интерактивности (TTI, страница становится полностью интерактивной), вес 5
Хотя ни один из вышеперечисленных показателей не звучит, как «размер содержимого изображения и время загрузки», вы можете найти в отчете Lighthouse рекомендации по улучшению производительности для изображений:
Отложите изображения ниже первого сгиба, реализуйте отложенную загрузку.
Правильный размер изображения, реализуйте адаптивные изображения.
Эффективная кодировка изображений, сбалансируйте уровни качества.
Предоставляйте изображения в форматах следующего поколения, по возможности используйте webp.
Используйте видео форматы для анимированного контента, конвертируйте GIF в видео форматы.
Обратите внимание, что вы можете найти это в полном отчете Lighthouse в разделе «возможности загрузки» с нулевым весом. Это означает, что эти аспекты не влияют напрямую на оценки производительности. Тем не менее, они влияют на все пять компонентов оценки производительности.
Таким образом, идея заключается в том, что, оптимизируя изображения и их доставку, мы можем улучшить все пять компонентов оценки производительности. Теперь перейдем к нашим выводам.
Вот что мы узнали
Проанализировав основные страницы более 500 ведущих веб-сайтов, мы получили следующие средние значения:
Количество изображений: 43 для настольных устройств и 23 на смартфоне.
Вес страницы: 3,64 МБ для настольных устройств и 2,69 МБ для мобильных.
Вес содержимого изображений: 1,40 / 0,74 МБ, что дает 33 / 32 КБ на одно изображение.
Время загрузки страницы: 7,6 секунды через широкополосной канал (10 Мбит / с) и 13,92 секунды в медленном 4G (1,5 Мбит / с).
Оценка производительности Lighthouse (нормализована по шкале от нуля до единицы): 64 для настольных устройств и 48 для мобильных.

Интересно отметить, что среди наиболее эффективных сайтов в нашем списке были очевидные варианты, такие как google.cn и wikipedia.org, а также некоторые неожиданные, такие как wordreference.com и ikea.com. На «медленном» конце были usatoday.com, kaskus.co.id и deviantart.com.
Вот необработанные данные, которые мы собрали и использовали для анализа производительности 500 лучших сайтов мира. Мы выделили строки веб-сайтов, для которых мы не смогли собрать данные: один из двух инструментов анализа давал сбой и т. д.
Так каковы возможности для оптимизации? Давайте посмотрим на выводы, полученные из отчетов Lighthouse для настольных и мобильных устройств:
59 % / 62 % требуют оптимизации формата изображений.
57 % / 36 % имеют проблемы с адаптивными изображениями.
34 % / 32 % имеют проблемы с размером изображения.

Чего мы может достичь
Если мы исправим все три проблемы, в среднем мы:
Уменьшим вес графического содержимого на 62% на настольных устройствах и на 66 % на мобильных.
Сократим время загрузки страницы на 8 % / 20 % соответственно.
Уменьшим количество отказов посетителей на 19 % / 9 %.
Увеличим количество страниц сайта, просмотренных пользователем за один сеанс, на 13 % / 14 %.

Как насчет фактического показателя эффективности?
Мы можем определить конкретное влияние. Так как Google предоставляет свой калькулятор оценки производительности , остается только понять, какими будут новые FCP, FMP, SI, CPU и TTI.
Благодаря Lighthouse, мы знаем значения параметров для анализируемого набора сайтов. Все пять компонентов оценки производительности выражены в секундах. Текущее состояние:
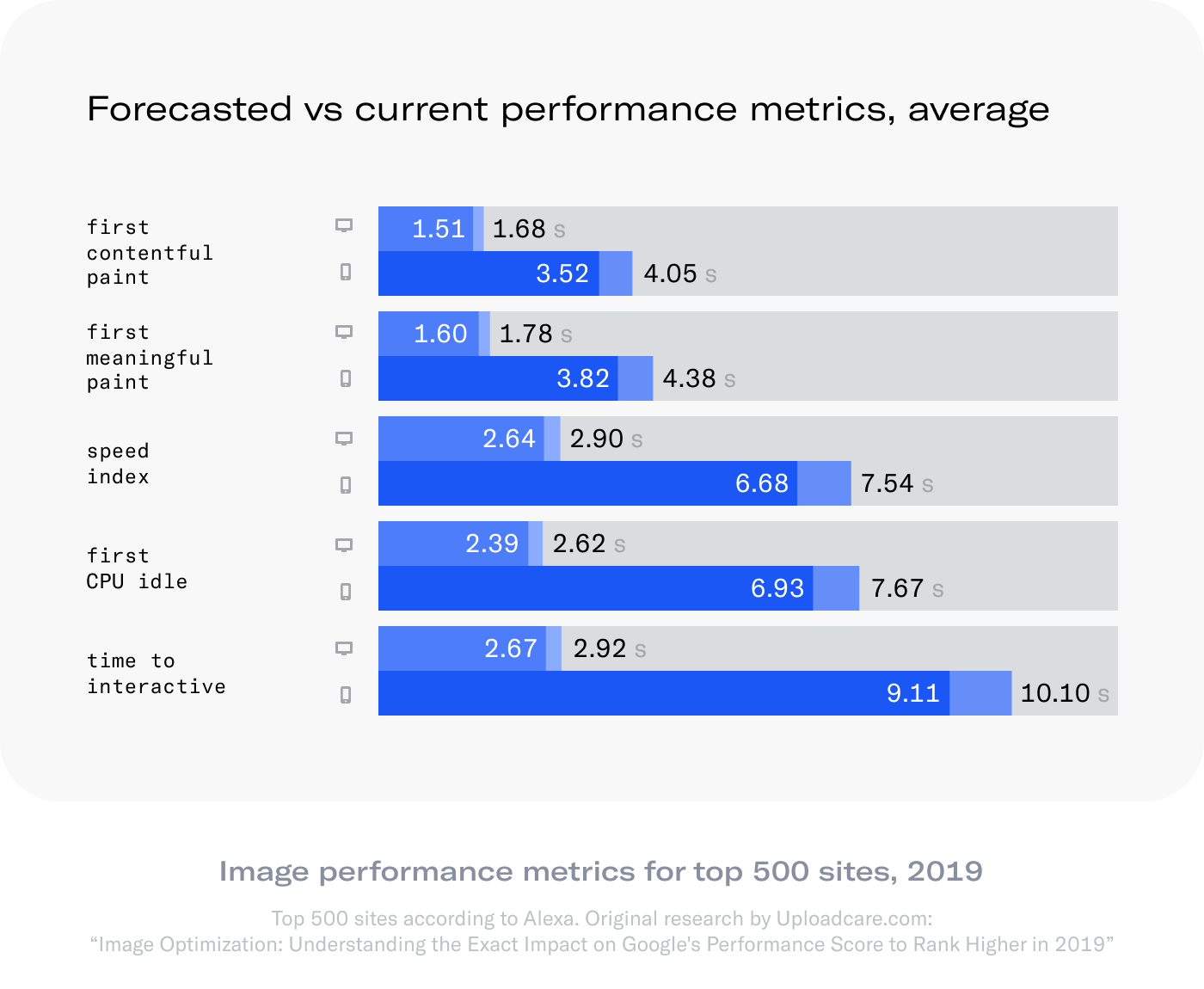
Время до первого отображения - 1.68 / 4.05
Время до первого значимого отображения - 1.78 / 4.38
Индекс скорости - 2,90 / 7,54
Время окончания работы ЦП - 2.62 / 7.67
Время до интерактивности - 2.92 / 10.10
Мы также знаем:
Количество байтов, сэкономленных при оптимизации изображений
Начальное время загрузки для всех настольных и мобильных версий главной страницы
На сколько секунд мы можем уменьшить времени загрузки
Процент улучшения времени загрузки
Мы предполагали, что, если мы пропорционально уменьшим эти метрики, то можем получить надежное приближение. Прогнозируемые результаты:
Время до первого отображения - 1,51 / 3,52
Время до первого значимого отображения - 1.60 / 3.82
Индекс скорости - 2,64 / 6,68
Время окончания работы ЦП - 2,39 / 6,93
Время до интерактивности - 2.67 / 9.11

Учитывая это, мы превзойдем средний показатель производительности для 500 крупнейших веб-сайтов в мире на 4 балла для настольных компьютеров и на 7 для мобильных устройств, а также обойдем на 25/33 10% худших представителей сегмента.

Мы не можем сказать, как именно улучшенная оценка производительности повлияет на позиции в поисковой выдаче для анализируемых веб-сайтов (никто не может, включая Google). Но максимизация оценки увеличивает шансы на получение более высокого рейтинга.
При ускорении сайта, мы также попутно улучшаем пользовательский опыт. Затем можно ожидать, что уменьшение количества отказов посетителей и увеличение просмотров страниц напрямую влияет на коэффициент конверсии для верхней части воронок анализируемых сайтов.
Оптимизация изображений — один из самых простых и быстрых проверенных способов достичь этого.
Это очевидные возможности для оптимизации. Хотя это может показаться сложным, но вы можете быстро осуществить оптимизацию с помощью подходящих инструментов. Проанализируйте для начала свой сайт с помощью PageDetox.
Автор: Roman Sedykh
Источник: https://blog.uploadcare.com
Редакция: Команда webformyself.