
От автора: теперь вы можете использовать Chrome DevTools для визуальной проверки CSS-сеток и их отладки.
CSS Grid — это модуль, который позволяет более эффективно разрабатывать сложные адаптивные веб-дизайны, сохраняя при этом согласованность между браузерами.
Для разработчика CSS Grid — это инструмент, который помогает справляться с такими вещами, как повторное использование кода, бесконечные размеры экрана, скорость загрузки страницы и т. д. В то же время для дизайнера он поддерживает эффективную доставку сообщения клиента.
Другими словами, CSS Grids в первую очередь приносит пользу как разработчикам, так и дизайнерам. Поэтому в этой статье я проведу вас через проверку и отладку проблем макета страницы с помощью Chrome DevTools, помогая обеим сторонам.
Отладка CSS-сеток с помощью Chrome DevTools
Когда вы разрабатываете веб-страницы, вы когда-нибудь чувствовали, что вам нужно видеть, как перекрываются линии сетки, номера строк или названия областей сетки? Было бы очень полезно понять, что происходит за кулисами CSS Grid, верно?
Итак, хорошая новость в том, что Chrome DevTools выпустила поддержку отладки CSS-сетки в октябре 2020 года.
Теперь давайте посмотрим, как мы можем проверять и отлаживать проблемы с макетом с помощью Chrome DevTools.
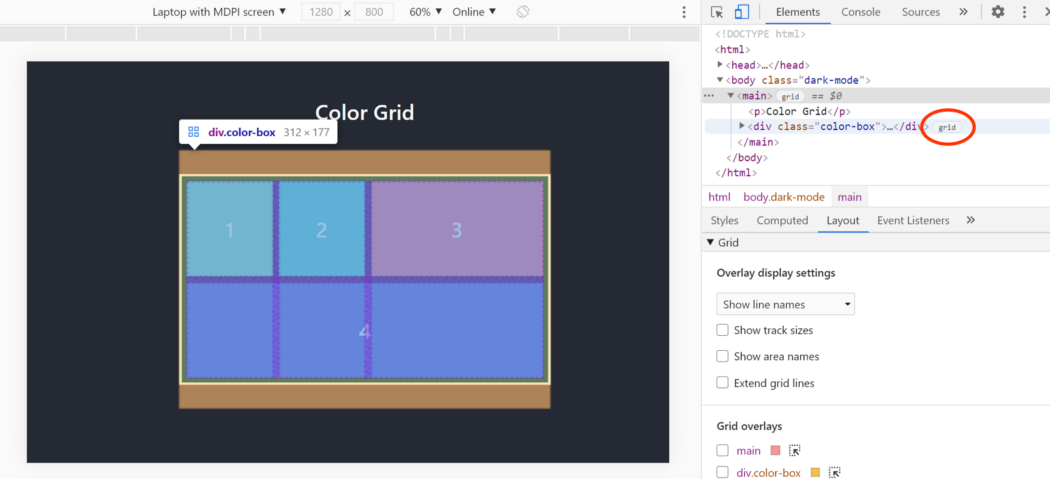
Начать работу с отладкой Grid очень просто! Когда display:grid или display:inline-grid применено к HTML — элементу, рядом с элементом на панели элементов можно увидеть значок grid. Если вы наведете указатель мыши на значок сетки, вы увидите, что над элементом появляется наложение, подобное сетке, для отображения положения его линий сетки и треков.

Значок сетки в панели Элементы
Как видите, в представлении «Макет» панели CSS появился новый раздел под названием «Сетка», содержащий ряд параметров, которые помогут вам лучше изучить сетку.
Совет. Если представление «Макет» не появилось в нижней части Chrome DevTools, откройте «Показать эксперименты» в меню команд (Ctrl + Shift + P) и установите флажок «Включить новые функции отладки CSS Grid». Возможно, вам потребуется перезагрузить DevTools, чтобы применить изменения.
Теперь давайте рассмотрим различные параметры, доступные в разделе «Сетка». Этот раздел состоит из двух подразделов.
Наложения сетки
Этот раздел содержит список всех сеток, присутствующих на странице, с флажком, и, включая и выключая наложения сетки, вы можете выбрать сетки, которые хотите отлаживать. В наложениях сетки вы можете:
Включить наложение нескольких видов сеток.

Несколько сеток включены в наложениях сетки
Установив флажок, вы можете включать и выключать наложения сетки. В приведенном примере включены оба наложения сетки, каждый из которых имеет свой цвет.
Настроить цвет наложения сетки.
Эта опция помогает вам легко идентифицировать сетки, позволяя выбрать цвет по вашему усмотрению из палитры цветов.

Настройка цвета наложения сетки с помощью палитры цветов
Выделить сетку
Вы можете сразу выделить элемент HTML, к которому относится конкретная запись сетки, щелкнув значок выделения.

Выделение параметра сетки в наложениях сетки
Ой! Я упоминал, что вы можете настроить наложение сетки? Что ж, теперь ты можешь это сделать. Параметры отображения наложения, второй подраздел посвящен различным свойствам, которые помогают лучше визуализировать и отлаживать сетку.
Настройки отображения наложения
Этот раздел включает в себя несколько параметров, таких как показывать номера строк, отображать имена строк и т. д. Давайте посмотрим, что означают эти параметры и как они используются.
Показать номера строк
По умолчанию номера строк отображаются в наложенной сетке.

Параметр Показать номера строк в настройках отображения наложения
Показать имена линий
При выборе этого параметра из списка вместо номеров будут отображаться имена строк.

Параметр Показать имена линий в настройках отображения наложения
Отображение названий строк упрощает визуализацию начальной и конечной позиции элемента. Как вы можете видеть в приведенном выше примере, есть четыре строки: левая, средняя1, средняя2 и правая. Кроме того, элемент пронумерован 4 пролетами слева направо.
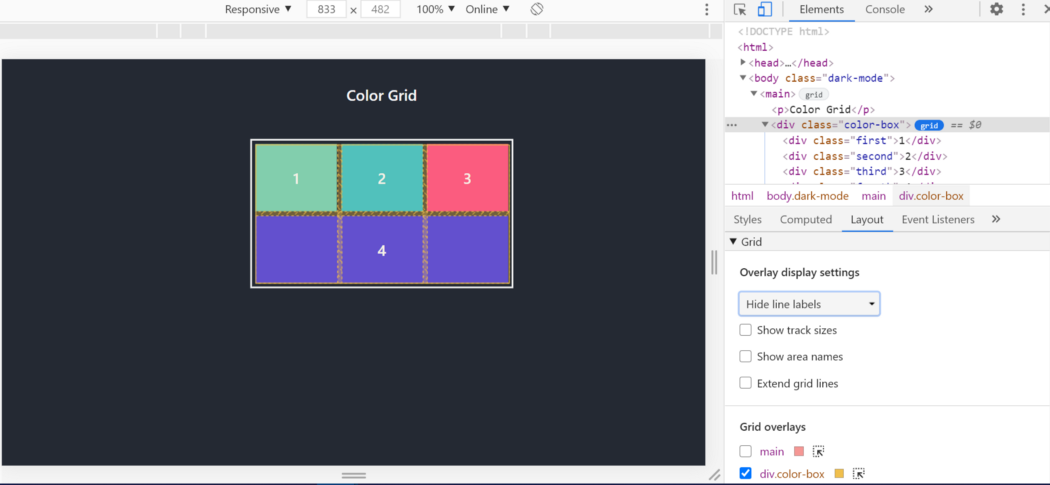
Скрыть метки линий
Точно так же у вас есть возможность скрыть метки линий и номера линий для каждого наложения сетки.

Параметр «Скрыть метки линий» в настройках отображения наложения
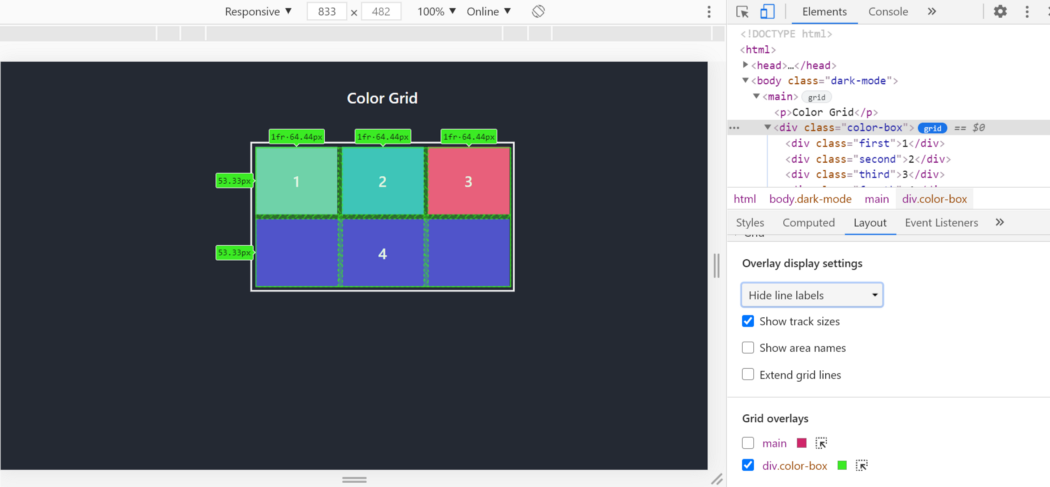
Показать размеры линий
Включив эту опцию, вы можете просмотреть размер дорожки сетки. DevTools отображает [authored size].[computed size] для каждой метки строки, где созданный размер — это размер, определенный в таблице стилей, а вычисленный размер — это фактический размер на экране.

Параметр Показать размер линий в настройках отображения наложения
Как вы можете видеть выше, для каждой метки строки столбца отображаются как авторские, так и вычисленные размеры. Однако для меток строк строк можно увидеть только вычисленный размер. Это потому, что color-box размеры столбцов определены в CSS, а для строк в таблице стилей не определен размер строки.
Показать имена областей
Вы можете переключаться между отображением или скрытием имени области в случае сеток с именованными областями сетки. Как вы можете видеть в следующем примере, в сетке есть четыре области: top1, top2, top3 и bottom.

Параметр отображения имени области в настройках отображения наложения
Продлить линии сетки
По умолчанию линии сетки можно увидеть только внутри элемента, с установленными на нём display: Grid или display: inline-grid. Включив эту опцию, вы можете продлить линии сетки до края области просмотра вдоль оси.

Параметр внешних линий сетки в настройках отображения наложения
Как видите, все параметры, упомянутые выше, помогают нам определить, какой блок и где рендерить.
Заключение
Хотя многочисленные инструменты помогают Front-End разработчикам создавать веб-сайты на основе сетки, введение в CSS Grid Layout является важным моментом.
Кроме того, CSS Grid прошел долгий путь с момента своего появления в 2011 году. Теперь он поддерживается всеми основными браузерами.
С ростом популярности результаты исследования State of CSS Survey в 2020 году показывают, что использование CSS Grid увеличилось на 18,6% по сравнению с 2019 годом.
Благодаря недавней поддержке DevTools процесс отладки стал более комфортным, чем когда-либо прежде. Как я уже упоминал ранее, DevTools упрощает работу с сеткой CSS. Вы можете визуализировать все данные сетки, проверять и отлаживать возникшие проблемы одним нажатием кнопки. Кроме того, знание параметров панели макета поможет вам отлаживать сетку CSS как профи! Спасибо за чтение!
Автор: Nethmi Wijesinghe
Источник: blog.bitsrc.io
Редакция: Команда webformyself.