
От автора: на прошлой неделе в мире JavaScript-фреймворков произошло довольно важное событие: в борьбе Vue vs React первый победил по количеству людей, которые «поставили ему звезды» на Github.
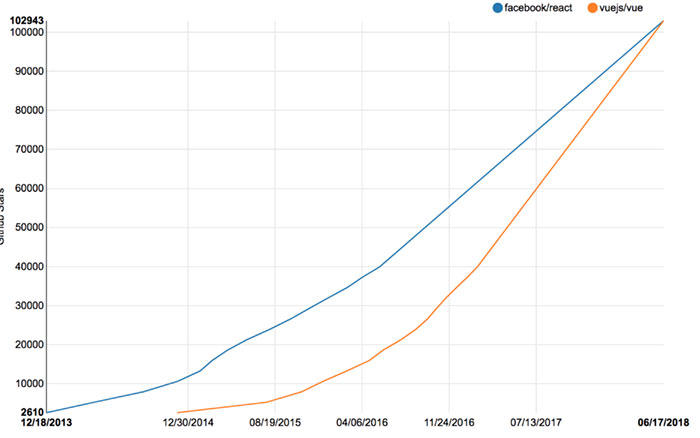
Используя инструмент под названием Star History, мы можем увидеть, что исторически React доминировал, но был настигнут стремительно развивающимся Vue.

Как это часто бывает, когда популярность фреймворков растет, это вызвало огромное количество дебатов на тему, какой фреймворк «реально» более популярен, какой является более мощным и т.д.
Имидж или фактическое использование
Не поймите меня неправильно, я люблю Vue — я использовал его недавно гораздо больше, чем React, но звезды github являются скорее мерой «модности» проекта, чем его фактическим использованием. Яркий пример — сравнение настройки популярного сервера Apache с относительно свободным проектом JavaScript.
Чтобы адекватнее сравнить популярность Vue и React, нам нужно каким-то образом измерить фактическое использование проекта.
Использование загрузок NPM в качестве критерия использования
Не существует идеального критерия — существует много способов установить и использовать любой из этих проектов, но NPM стал де-факто стандартом для установки пакетов JavaScript.
Если мы посмотрим статистику загрузки для основного пакета каждого из этих фреймворков — пакета vue и пакета react, это должно дать нам разумный подход для сравнения фактического использования.
Для этого я использовал веб-сайт npm-stat.com, который позволяет генерировать графики истории загрузки пакетов NPM, начиная с февраля 2015 года. (Это еще задолго до того, как реестра NPM начал предоставлять данные по количеству загрузок).
Данные: React все еще доминирует
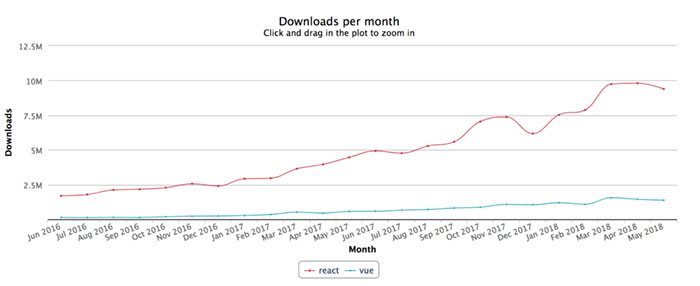
Рассматривая данные за последние 2 года, мы можем видеть, что в противовес данным по рейтингам звезд на github React по-прежнему доминирует с точки зрения фактического использования, измеряемого загрузкой пакетов NPM.

Это не означает, что Vue не преуспевает с точки зрения принятия — на самом деле Vue лишь немного отстает в плане темпов роста популярности, в июне 2016 года соотношение составляло 12: 1 (1.693M против 141.5k), а в мае 2018 года уже чуть ниже 7: 1 (9.388M против 1.374M). Но по-прежнему существует огромный разрыв в использовании в пользу React.
Добавляем в уравнение Angular
В то время как обсуждение на прошлой неделе было в основном сосредоточено на React и Vue, давайте также обратим внимание на еще одного участника «большой тройки» фреймворков — Angular.
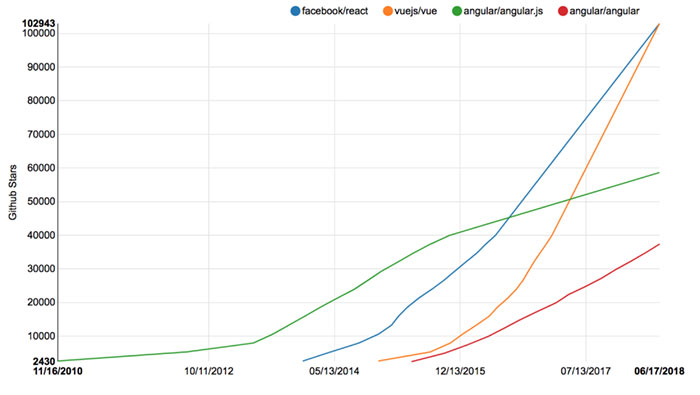
Поскольку сообщество Angular более или менее разветвлено на «Angular.js» и «Angular» (версия 2 и более поздние версии, использующие typescript), мы добавим оба из них в наши исследования. Сначала, с точки зрения звезд github:

Мы можем видеть, что Angular.js сначала превосходил React и Vue, но был обойден React в середине 2016 года, а Vue — в 2017 году. Вторая итерация Angular постепенно стала догонять Angular .js с момента его запуска в сентябре 2016 года, но по-прежнему занимает 4-е место в этом рейтинге популярности.
Загрузки NPM Angular
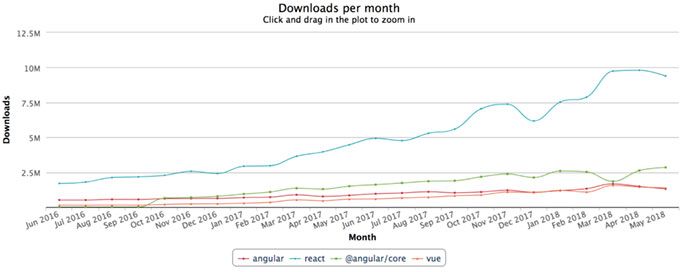
Приняв во внимание использование вместо «звездного рейтинга» для двух вариантов Angular, мы видим другую картину.

* Пакет «angular» — это оригинальный Angular.js, а @angular/core — ядро нового Angular.
С точки зрения использования, новый Angular взлетел с нуля до точки, когда обошел и Vue, и Angular.js сразу же после релиза, и с тех пор сохранил это лидерство, хотя и не приблизился к React.
За этот период количество загрузок Vue увеличилось с примерно 1/3 от загрузок Angular.js или Angular в сентябре 2016 года почти до уровня Angular.js и примерно до 1/2 от количества загрузок Angular в мае 2018 года.
В заключение: React все еще доминирует, Vue развивает более стремительными темпами
Покопавшись в статистике загрузок NPM, мы обнаруживаем, что, несмотря на шумиху вокруг звездных рейтингов github Vue, React по-прежнему является 800-фунтовой гориллой в мире JavaScript. Он стремится к тому, чтобы пересечь отметку в 10 миллионов загрузок в месяц и темпы роста его популярности продолжают увеличиваться.
Тем не менее, у поклонников Vue нет причин печалиться. За последние 2 года Vue развивается быстрее, чем любой другой из доминирующих JavaScript-фреймворков. Недавно он догнал Angular.js и постепенно уменьшает разрыв между ним и Angular и React.
Постскриптум. Если вас интересуют эти темы, я отправляю еженедельную электронную рассылку под названием «Пятничный Front-end». Каждую пятницу я отправляю 15 ссылок на лучшие статьи, учебные пособия и анонсы по CSS / SCSS, JavaScript и множество других потрясающих Front-End новостей. Зарегистрироваться сейчас!
Источник: https://zendev.com/
Редакция: Команда webformyself.