
От автора: по прошествии еще одного года настало время подвести итоги того, как производительность сайта сравнивается со средним временем загрузки страницы в 2020 году. Мы рассмотрим средние значения, чтобы помочь вам понять, является ли ваш сайт более быстрым чем среднестатистический.

Как вы знаете, существует множество показателей, определяющих скорость страницы сайта, и мы не можем рассматривать только один из них, чтобы определить, насколько эффективен сайт. Анализируя данные Backlinko.com и рассматривая их статью о скорости страницы, написанную Брайаном Дином, мы постараемся ответить на следующие вопросы:
Какого размера должен быть сайт?
Каково должно быть среднее время загрузки страницы в 2020 году?
Какое количество ресурсов я должен загружать?
Каково должно быть среднее время до первого байта (задержка сервера)?
Какое влияние оказывает возросшее использование мобильных устройств?
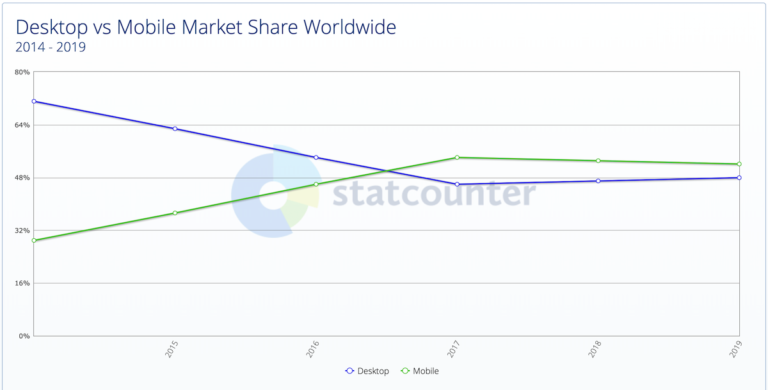
Мобильные устройства остаются главным приоритетом
В 2017 году использование мобильного интернета превзошло использование настольных компьютеров. Спустя 3 года ситуация по прежнему остается той же — 53% посещений веб-сайтов приходится на мобильные устройства. Прогнозы на следующие несколько лет предполагают увеличение доли мобильных устройств, поскольку они становятся все более мощными и распространенными.

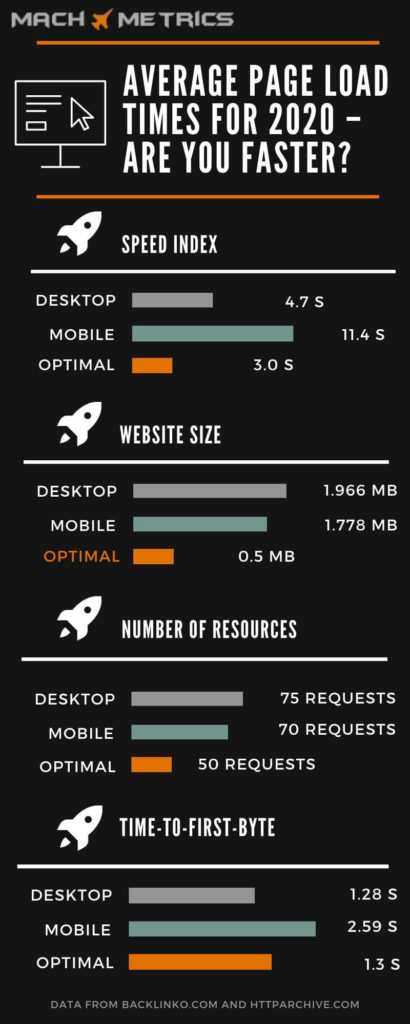
К сожалению, данные от Backlinko рисуют мрачную картину, когда речь заходит о просмотрах мобильного интернета. Они обнаружили, что в среднем загрузка веб-страницы на мобильных устройствах занимает на 87% больше времени, чем на настольных компьютерах. Кроме того, средне время до первого байта (TTFB) на настольных компьютерах составляет 1,28 секунды и 2,5 секунды на мобильном устройстве. Наконец, они обнаружили, что среднее время до полной загрузки веб-страницы составляет 10 секунд на настольных компьютерах и 27 секунд на смартфонах.
Очевидно, что ключевая фраза здесь «полная загрузка». Много времени уходит на обработку скриптов под капотом, программного обеспечения для отслеживания, рекламы и т. д. Это вещи, которые загружаются в фоновом режиме, даже если вы можете взаимодействовать со страницей задолго до этого. Так в чем же проблема, если пользователь этого не замечает? Это все еще разряжает батарею устройства посетителя и расходует мегабайты трафика. В целом, это огромная утечка ресурсов.
Каково будет среднее время загрузки страницы в 2020 году?
В этом разделе мы будем использовать предполагаемое время загрузки или индекс скорости. Это то, как быстро пользователь видит загрузку страницы, не включая дополнительную фоновую загрузку. Это метрика, на которой многие фокусируются больше всего, потому что ее проще всего перевести в пользовательский опыт.
В исследовании средний показатель индекса скорости составляет 4,7 секунды на настольных компьютерах и 11,4 секунды на смартфонах. Рекомендации Google — индекс скорости должен быть менее 3 секунд. Сколько на вашем сайте?
Каков средний размер веб-страницы?
Важность этого показателя нельзя переоценить. Из более чем 5 миллионов проанализированных веб-сайтов общий размер страницы оказался фактором номер 1 в скорости загрузки.
Согласно HTTPArcive и их отчету о размере страниц, на момент написания статьи средний размер веб-сайта составляет 1,966 МБ для настольных компьютеров и 1,777 МБ для мобильных устройств. Рекомендация Google — менее 0,5 Мб.
Каково среднее количество ресурсов?
Было установлено, что для мобильных устройств общее количество ресурсов (количество файлов, которые ваша страница должна загрузить для отображения) является основным фактором для хорошего времени до первого байта. Даже на настольных компьютерах, где размер страницы немного больше, мы хотим, чтобы наш веб-сайт мог выполнять как можно меньше запросов, поскольку каждый из них увеличивает время загрузки.
Текущее среднее количество запросов для настольных компьютеров — 75, в то время как для мобильных устройств выполняется в среднем 70 запросов (согласно отчету о размерах страниц). На самом деле эти цифры снизились примерно на 8% по сравнению с прошлым годом, поэтому в этой области произошли значительные улучшения. Тем не менее, рекомендация Google заключается в том, чтобы количество запросов не превышало 50, поэтому работа еще не завершена.
Какова средняя задержка сервера?
Один из многих показателей скорости сайта, который мы упомянули — это время до первого байта. TTFB измеряет время, которое проходит между тем, когда пользователь запрашивает сайт, и когда браузер этого пользователя получает первый байт информации. Как правило, оно уменьшается за счет оптимизации на стороне сервера, такой как включение кэширования и индексов базы данных. Часто хостинг-провайдер, которого вы выбираете, также играет большую в показателе TTFB.
В ходе анализа средняя скорость TTFB составила 1,28 секунды на настольных компьютерах и 2,59 секунды на мобильных устройствах. Рекомендация Google заключается в достижении времени менее 1,3 секунды. Это на самом деле выполняется в среднем для настольных компьютеров, но для мобильных устройств все еще есть необходимость в оптимизации.

Как вы тестируете свой сайт на соответствие лучшим практикам?
Теперь, когда мы знаем, каков должен быть среднестатистический сайт, пришло время протестировать свой собственный. Если у вас показатели меньше средних — отлично! Тем не менее, мы действительно хотим стремиться к тому, чтобы соответствовать критериям, которые Google устанавливает в качестве рекомендаций. Это беспроигрышный вариант, поскольку он радует ваших пользователей и гарантирует, что Google положительно оценит вас. В конце концов, вы определенно не хотите быть внизу списка и получить их знак стыда!
Есть много ресурсов, которые вы можете использовать для этого, и может быть даже лучше использовать их комбинацию:
WebPageTest: отраслевой стандарт для измерения производительности сайта — результаты собираются в реальных браузерах, работающих под управлением распространенных операционных систем.
Google PageSpeed Insights: дает практические советы о том, как оптимизировать скорость веб-страницы.
Мы предлагаем также отслеживать показатели вашего сайта с течением времени (и мы создали сервисы для выполнения этой задачи). В конце концов, скорость сайта будет со временем меняться. Кроме того, вы должны быть уверены, что будете оповещены, если что-то пойдет не так с вашим сайтом. Рассмотрим эти сервисы:
MachMetrics: профессиональный мониторинг скорости сайта — расписание тестов для URL-адресов из различных регионов и устройств и суммирование результатов.
SpeedCurve: мониторинг производительности интерфейса
Убедитесь, что вы лучше, чем отраслевой стандарт по времени загрузки страниц в 2020 году
Как видно из первого графика, каждая секунда имеет огромное значение для показателя отказов. Если вы знаете, что у вас показатели лучше среднестатистического сайта, это огромное преимущество. Даже лучше, если вы соответствуете стандартами Google.
С началом нового года (и десятилетия!) пришло время приложить больше усилий, чтобы убедиться, что ваш сайт превосходит средние показатели по отрасли.
Источник: https://www.machmetrics.com
Редакция: Команда webformyself.