
От автора: Figma — это инструмент дизайна, который быстро набирает популярность и становится все более распространенным в компаниях по всему миру. В отличие от большинства программ для проектирования, Figma бесплатна и основана на браузере, поэтому разработчики могут легко получить доступ ко всем файлам дизайна, что значительно упрощает процесс передачи разработчикам. Эта статья научит разработчиков, которые не имеют ничего, кроме базового понимания инструментов дизайна, всему, что им нужно знать для работы с Figma.
Если вы еще не используете ее, имя Figma, безусловно, станет тем, которое вы будете слышали все больше и больше в ближайшие несколько лет.
Figma — это относительно новый инструмент дизайна, основанный на браузере. Это означает, что вам не нужно устанавливать его локально или покупать дорогие лицензии, чтобы предоставить членам группы доступ к файлам проекта. Это сделало дизайн более доступным, чем когда-либо, и поэтому многие разработчики теперь вынуждены учиться работать с инструментами дизайна.
Поскольку многие разработчики не имеют большого опыта в использовании инструментов дизайна, мы рассмотрим все основы, которые они должны знать, чтобы уверенно ориентироваться в Figma и извлекать любую информацию, которая может понадобиться при работе с предоставленными дизайнером проектами.
Я также расскажу о некоторых конкретных функциях Figma, которые упрощают работу разработчиков, например, о предоставлении информации CSS об элементах, используемых в дизайне.
Краткое примечание о горячих клавишах
Большинство ярлыков написано как для Windows, так и для Mac, где клавиша Ctrl в Windows соответствует клавише Cmd на Mac, а Alt используется как для Alt (Windows), так и Option/Alt (Mac).
Например, Ctrl/Cmd + Alt + C — это Ctrl + Alt + C на Windows и Cmd + Alt/Option + C на Mac.
Передача задачи разработчику
Чтобы понять шумиху вокруг Figma и почему вы вдруг обнаруживаете, что вам, разработчику, нужно узнать, как работают инструменты дизайна, полезно оглянуться на процесс передачи задач разработчикам, прежде чем появилась Figma, поскольку он значительно изменился.
Команды дизайнеров отправляли электронное письмо команде разработчиков с десятками вложений, содержащих статические изображения дизайна, экспортированные ресурсы и даже текстовые документы с копией страницы. У разработчиков обычно не было доступа к полным файлам дизайна, поскольку лицензии на программное обеспечение для дизайна были дорогими и не были строго необходимыми. Общение и обратная связь были разбросаны по электронной почте, инструментам управления проектами и заметкам о встречах. Всем было сложно отслеживать изменения в дизайне; каждый раз, когда дизайн обновлялся, его нужно было снова разослать всем участникам.
По мере модернизации средств проектирования этот процесс стал более рациональным. Дизайнеры часто использовали отдельные инструменты, такие как Zeplin или Invision, для передачи дизайна разработчикам. Разработчики теперь получили более простой доступ к дизайну и больше инструментов для извлечения информации о типографике, цветах и размерах. Хотя каждому было проще найти последнюю версию дизайна, дизайнерам приходилось работать с отдельными инструментами и синхронизировать их. Большое улучшение, но все же не идеальное.
Figma — это инструмент дизайна, который быстро набирает популярность и снова встряхивает процесс передачи дизайна. Figma основана на браузере, поэтому каждый может использовать ее независимо от своей операционной системы, ничего не устанавливая. Кроме того, он полностью облачный, поэтому все всегда смотрят на последнюю версию дизайна и имеют встроенные инструменты для совместной работы, которые делают сотрудничество и общение проще, чем когда-либо.
Если вы хотите следовать этой статье (или просто поэкспериментировать с Figma), я воспользуюсь этим файлом, чтобы объяснить все — стартовая целевая страница Figma, темная.
Основы
Когда вы добавлены в качестве соавтора к дизайну Figma, вы можете открыть его в браузере или загрузить настольное приложение (доступно для Windows и macOS). Настольное приложение — это не нативное приложение, а кроссплатформенное электронное приложение, такое как Slack и Visual Studio Code. Функциональность браузерной и десктопной версий сильно не отличается. В настольном приложении есть встроенная поддержка для использования локальных шрифтов, тогда как для версии браузера требуется установить Figma Font Helper, прежде чем вы сможете использовать локальные шрифты.
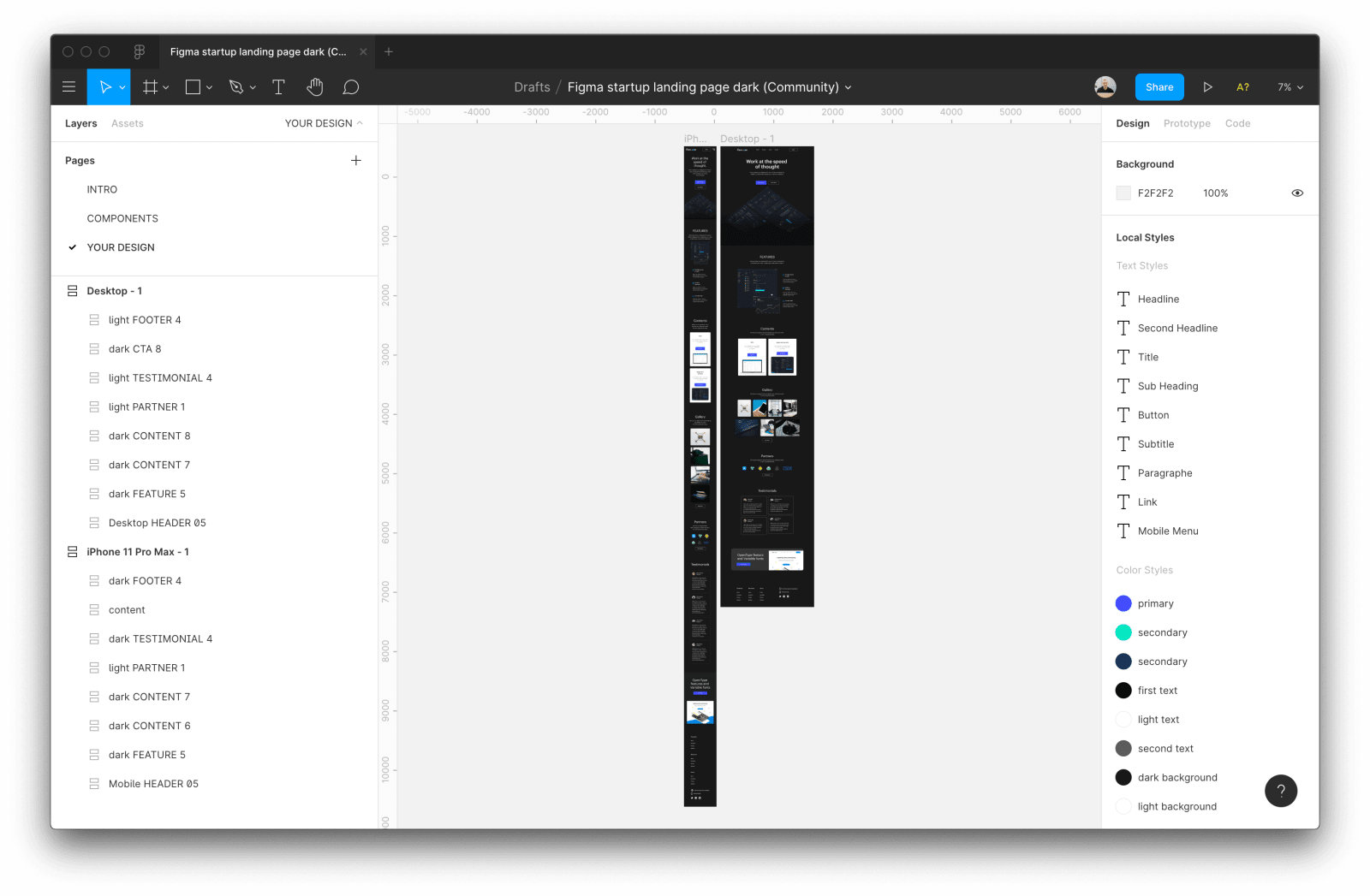
Интерфейс Figma разделен на три основные части. В середине вы найдете большой холст, на котором расположены все дизайны. С левой стороны находится боковая панель, содержащая слои, ресурсы и страницы файла. Правая панель инструментов содержит всю информацию об элементах в файле.
В файле может быть несколько страниц, и каждая страница имеет один холст. Дизайнеры часто используют страницы для разделения и организации различных частей файла с отдельными страницами для системы дизайна, иконок или других файловых ресурсов.
Открывая новый файл в первый раз, обязательно ознакомьтесь с различными страницами внутри файла. Если дизайнер, с которым вы работаете, создал отдельную страницу для всех цветов, типографики и иконок, это может сэкономить ваше время при создании дизайна.

Интерфейс Figma (Полное изображение)
Навигация по Figma
Прежде чем мы перейдем к интересным вещам, важно, чтобы вы могли быстро перемещаться по Figma — чтобы работать более эффективно.
Когда вы открываете файл, вы начинаете с самого большого уровня масштабирования, который умещается во всех кадрах в видимой области.
Вы можете увеличивать или уменьшать масштаб, удерживая Cmd ⌘ и прокручивая вверх / вниз или нажимая клавиши + и —.
Если вы хотите горизонтально прокрутить холст, удерживайте пробел и перетащите его мышью.
Вы можете быстро увеличить масштаб отдельного кадра или элемента, выделив его и нажав Shift + 2.
Быстро вернитесь туда, где все элементы поместятся на холсте, нажав Shift + 1.
Не беспокойтесь пока о запоминании этих ярлыков, просто знайте, что они доступны, и вы всегда можете просмотреть эти и другие доступные сочетания горячих клавиш, нажав Cmd + Shift + ?.

После того, как вы использовали ярлык, он будет окрашен в синий цвет, чтобы вы могли легко увидеть, какие из них вам еще нужно изучить.
Стили проекта
Когда вы открываете новый проект, полезно сначала настроить все основные стили. Figma отображает все стили проекта в правой боковой панели. Здесь вы можете легко найти всю типографику, цвета, сетки и другие стили, используемые в дизайне.

Обратите внимание, что стили проекта будут отображаться, только если не выбран ни один элемент. Если вы хотите отменить выбор и просмотреть стили проекта, просто кликните где-нибудь на холсте или используйте клавишу Esc.
Вы можете использовать эту информацию для настройки макета, переменных и шрифтов в CSS. Просто кликните иконку редактирования рядом с элементом стиля, чтобы просмотреть всю информацию об этом стиле.
Выбор элементов
После того, как вы настроили основные элементы проекта, самое время погрузиться в дизайн. Самым важным при деконструкции дизайна является выбор элементов и получение из них информации о размерах и стилях.
Чтобы выбрать слой не достаточно просто кликнуть на элемент, так как большинство дизайнов имеют несколько уровней вложения элементов. Клик по элементу выбирает только элемент верхнего уровня.
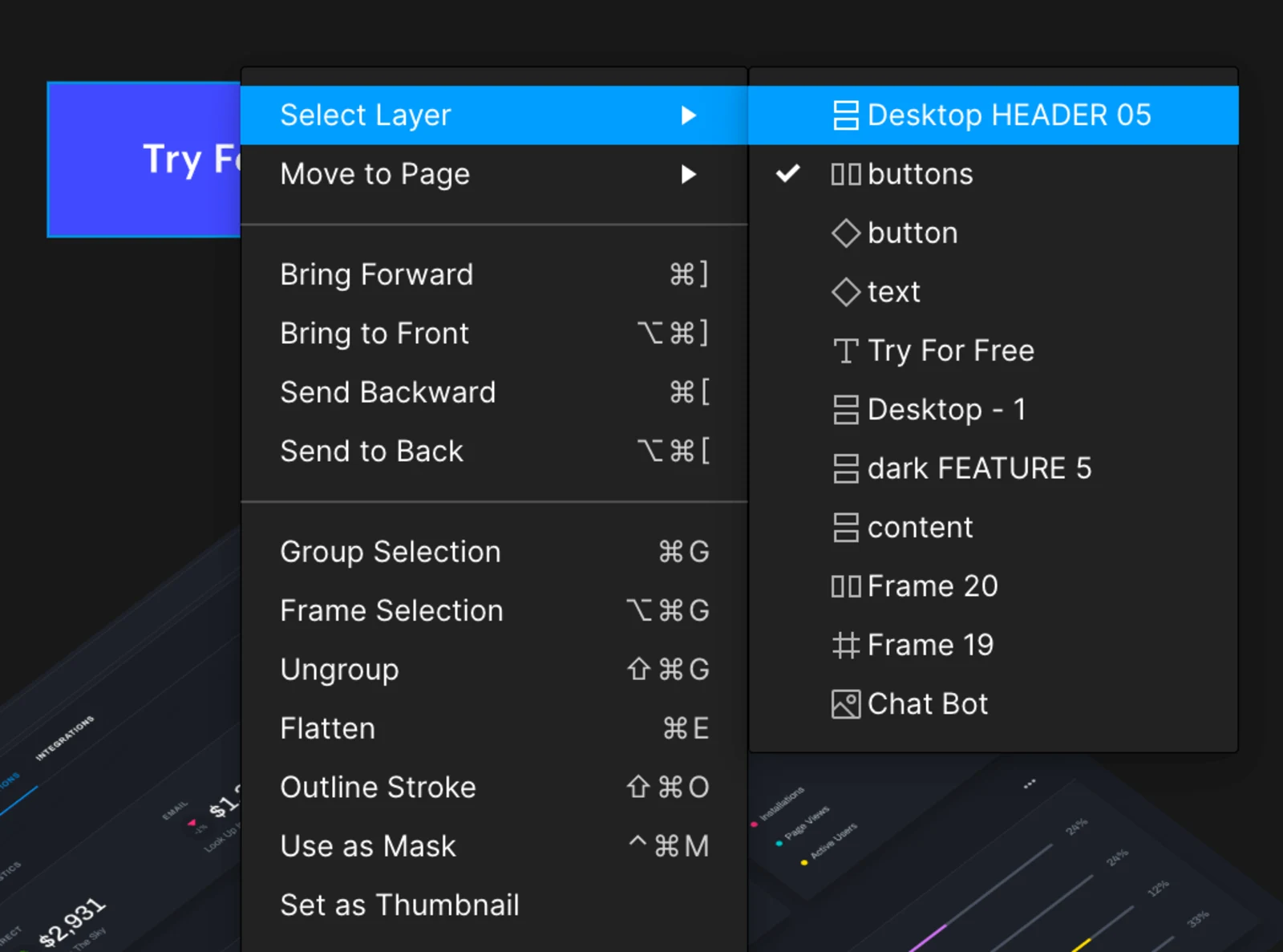
Чтобы выбрать определенный слой, вам нужно удерживать Command ⌘ при клике или кликнуть на элементе правой кнопкой мыши, чтобы открыть меню всех вложенных слоев и выбрать нужный.

Если вы дважды кликните на элементе, он будет выбираться на один уровень вложенности ниже при каждом двойном клике. Это отличный способ детализировать элемент, пока вы не дойдете до желаемого слоя.
Есть еще много способов выбора слоев и навигации по ним, в этой статье рассматриваются только основные, которые используются в 80% случаев. Документация Figma содержит информацию о других способах выбора и навигации по слоям.
Выбрав элемент, вы можете нажать на вкладку «Код» в правой боковой панели, чтобы отобразить всю информацию CSS об этом элементе.

Важно отметить, что CSS создается автоматически и не идеален, особенно для позиционирования элементов. Не копируйте весь CSS один к одному в свой проект, а используйте его как руководство и быстрый способ получить информацию об элементах.
Размеры и измерения
Всякий раз, когда вы хотите измерить промежутки между элементами, правильно расположить элементы или даже установить правое поле или отступ, все, что вам нужно сделать, это выбрать элемент, который вы хотите измерить, затем удерживайте Alt и наведите указатель мыши на элемент, для которого вы хотели бы узнать размеры.
Figma отметит расстояние между элементами красной линией и покажет расстояние в пикселях. Если вы хотите измерить расстояние до определенного дочернего элемента в другой группе или фрейме, вы можете удерживать клавишу Cmd ⌘ так же, как при выборе элемента для его глубокого выбора.
Экспорт ресурсов
В прошлом дизайнеры часто отвечали за экспорт всех ресурсов, поскольку у большинства разработчиков не было установленного программного обеспечения для дизайна в системе. В Figma теперь у вас есть полный доступ к дизайну и вы можете все экспортировать самостоятельно.
Подготовка к экспорту
Первое, что вам нужно сделать, если вы хотите экспортировать ресурс — это пометить его как экспортируемый. Для этого выберите элемент, который хотите экспортировать, и щелкните значок плюса в правой боковой панели рядом с заголовком «Экспорт».

В зависимости от того, какой тип файла вы экспортируете, вы можете настроить разные параметры экспорта. У изображений есть только коэффициент масштабирования, и вы можете выбрать тип файла (PNG, JPG, SVG или PDF). Figma будет использовать имя слоя в качестве имени файла, но вы можете добавить суффикс имени файла. Затем вы можете экспортировать выбранный элемент, используя кнопку экспорта.
Совет: вы также можете быстро экспортировать ресурс, кликнув его правой кнопкой мыши, наведя курсор на Копировать / вставить и скопировав изображение или код SVG. Это полезно, если вам не нужны настраиваемые параметры экспорта, и вам просто нужна быстрая копия одного элемента.
Экспорт всех ресурсов
Вы можете экспортировать каждый отдельный ресурс, выбрав его и нажав кнопку экспорта, но вы также можете экспортировать все ресурсы, которые можно экспортировать сразу.
Если вы хотите экспортировать все ресурсы из дизайна за раз, вы можете перейти в главное меню и нажать «Экспорт» в меню «Файл». Вы также можете использовать сочетание клавиш Shift + Cmd + E на MacOS или Shift + Ctrl + E в Windows.

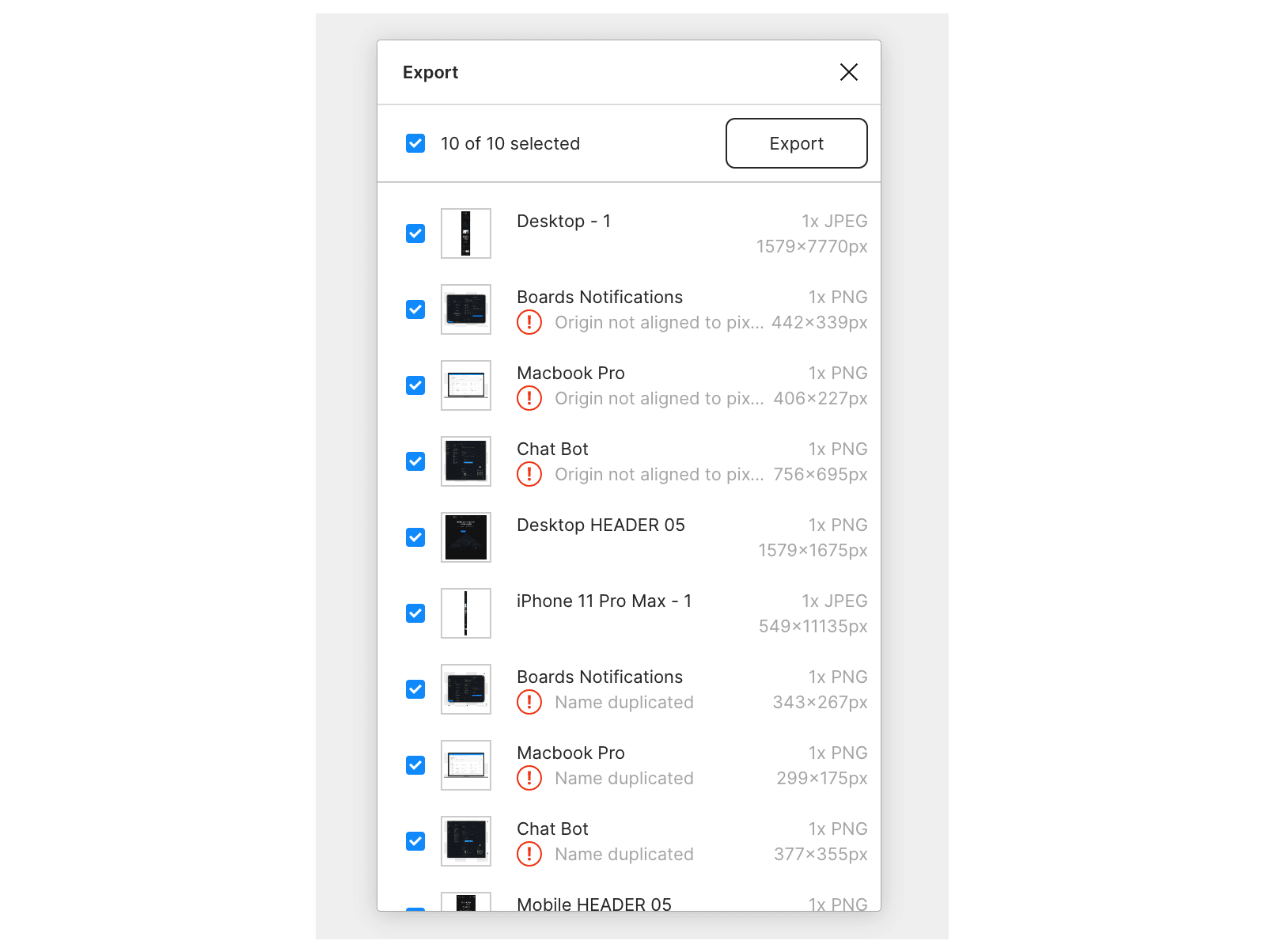
Это отобразит список всех элементов в файле, которые помечены для экспорта. Затем вы можете проверить размеры, тип файла и исключить любые файлы перед экспортом. Если вы наведете указатель мыши на миниатюру ресурсов, отобразится имя файла, которое будет иметь ресурс при экспорте.
Если вам нужно внести изменения, щелчок по миниатюре ресурса выберет этот элемент на холсте, где вы можете легко настроить параметры экспорта.

Если у вас есть много экспортируемых ресурсов в одном файле, вы можете использовать косую черту «/» в имени слоя, чтобы пометить его как группу ресурсов. Затем Figma автоматически создаст папку для этой группы и экспортирует активы в этой группе во вложенную папку.
Пользовательский поток и анимация
Figma также поддерживает различные анимации для перехода между состояниями или страницами, для открытия модальных окон или меню, для действий перетаскивания и пролистывания на мобильных устройствах и многое другое. Вы можете предварительно просмотреть эти анимации, щелкнув иконку воспроизведения в правом верхнем углу, чтобы открыть представление «Презентация».
Чтобы просмотреть информацию об анимации, выберите вкладку «Прототип» в правой боковой панели, и вы увидите, как пользовательский поток отображается синими стрелками на холсте.
При нажатии на стрелку отображается вся информация об этой конкретной анимации. Каждая анимация состоит из триггера, действия и перехода.

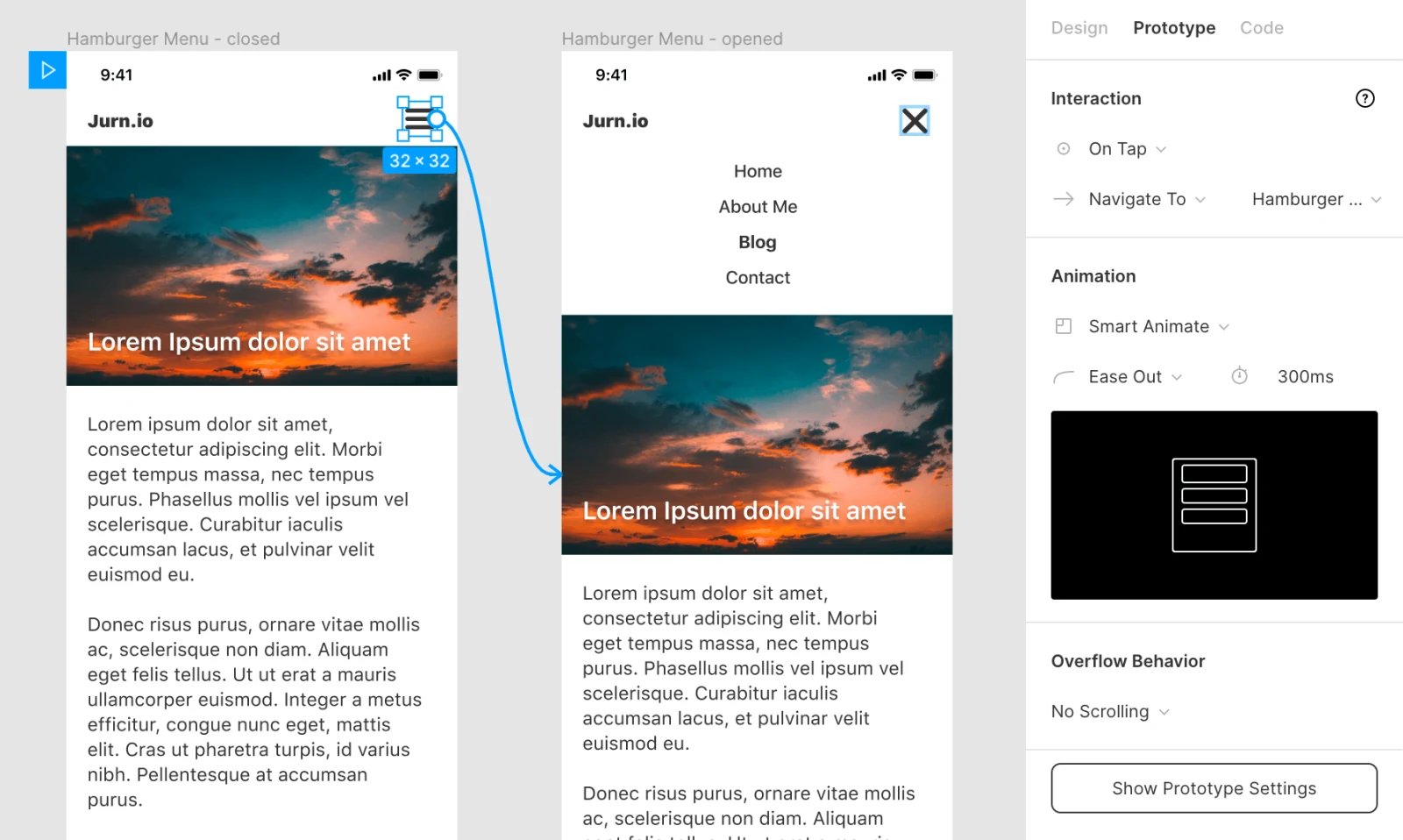
Простая анимация гамбургер-меню
Эта простая анимация открывает гамбургер-меню. Вы можете видеть, что у иконки гамбургера есть триггер On Tap, после его срабатывания он переместится на экран, и мобильное меню будет в открытом состоянии. Тип перехода — это переход Smart Animate, что означает, что Figma автоматически интерполирует между этими двумя состояниями. Она делает это с помощью функции анимации Ease Out длительностью 300 мс.
Эта информация необходима для точного воспроизведения анимации в CSS, но, в отличие от всей другой информации об элементах, анимацию нельзя найти на вкладке «Код»!
Общение
Если что-то неясно, и вы хотите попросить разъяснений у кого-нибудь еще из участников проекта. Все, что вам нужно сделать, это щелкнуть иконку чата на верхней панели инструментов или нажать клавишу C, чтобы переключиться на инструмент комментариев.

Теперь вы можете кликнуть в любом месте дизайна и начать вводить комментарий или вопрос об этом элементе. Когда вы закончите писать комментарий, вы можете использовать клавишу V, чтобы вернуться к обычному курсору.
Обратите внимание, что не все автоматически получат уведомление о том, что вы оставили комментарий. Если вы хотите быть уверены, что кто-то увидит ваш комментарий, то должны упомянуть их, используя символ @, как в Slack или Twitter.
Каждый комментарий виден всем, у кого есть доступ к дизайну, поскольку здесь нет личных комментариев / чатов. Как только проблема будет решена, ее можно будет пометить как таковую, а комментарий будет недоступен.
Заключение
На данный момент мы рассмотрели много вопросов о Figma, и вы должны иметь возможность перемещаться и извлекать всю необходимую информацию из любого файла дизайна Figma, отправленного вам. Получение информации о типографике и цветах, измерение полей, отступов и положения элементов, экспорт ресурсов и сотрудничество с другими членами команды.
Если вы хотите узнать больше об этом инструменте, документация Figma — отличное место для начала или поиска, когда вы хотите узнать больше об определенной функции.
Автор: Jurn van Wissen
Источник: https://www.smashingmagazine.com
Редакция: Команда webformyself.