В прошлой статье мы публиковали подборку советов по созданию эффективного главного изображения сайта (Hero Image), где советовали использовать эмоциональную, красочную и обязательно релевантную графику с элементами Call to action стратегий и контрастными цветами. Не смотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации.
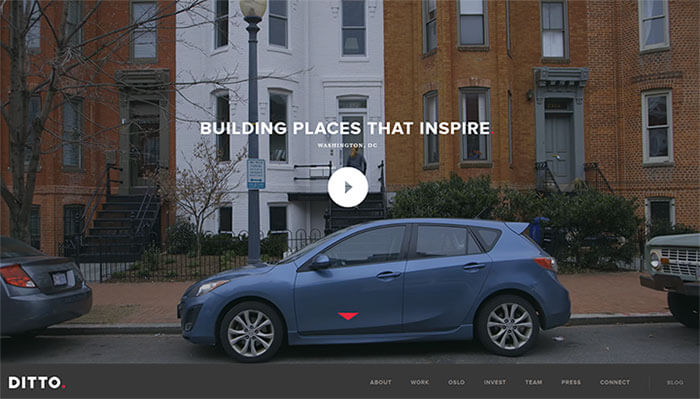
Частично этот пост перекликается с похожими вдохновляющими материалами по типу рисованных сайтов или красочных дизайнов. Тут все зависит от того какой именно стиль или технику исполнения вы выбрали для всего проекта. Например, некоторые пользователи размещают в шапке видеоролики, кто-то создает 3D модели, рисует специальные иллюстрации для сайта с забавными персонажами и т.п. Данный объект может обладать параллакс эффектом, быть видеороликом, представлять собой фон с картинкой на весь экран (реально сделать даже в CSS) и многое другое.
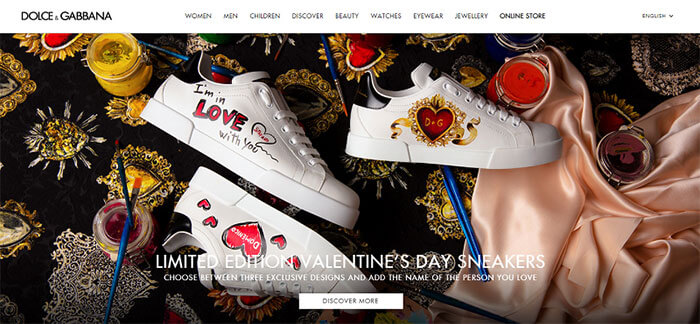
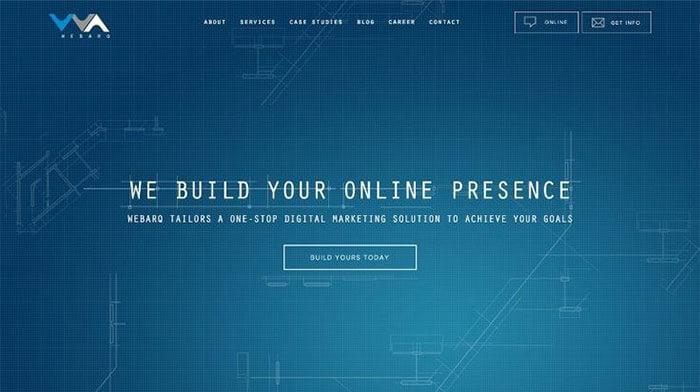
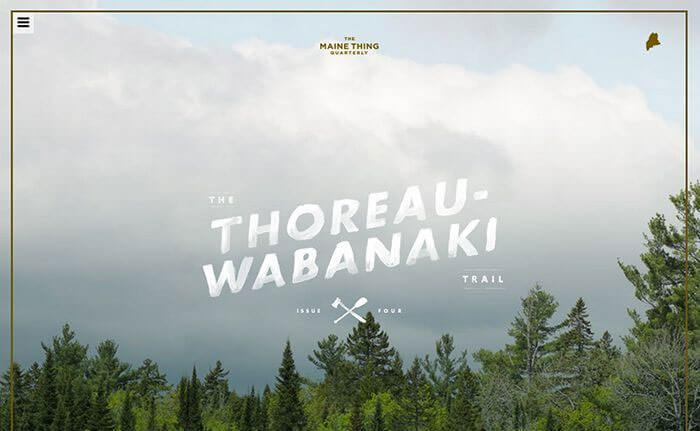
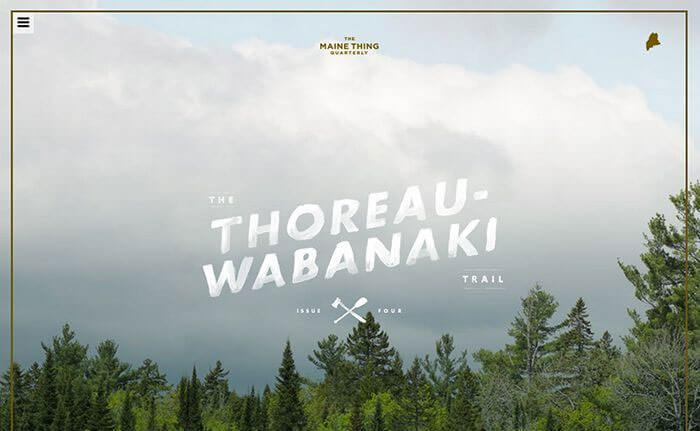
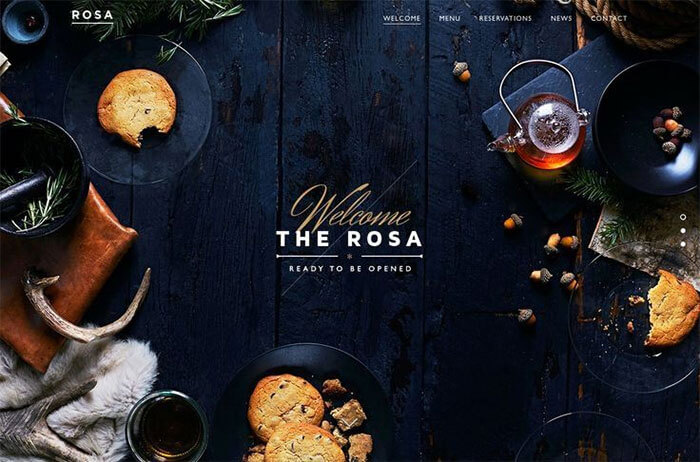
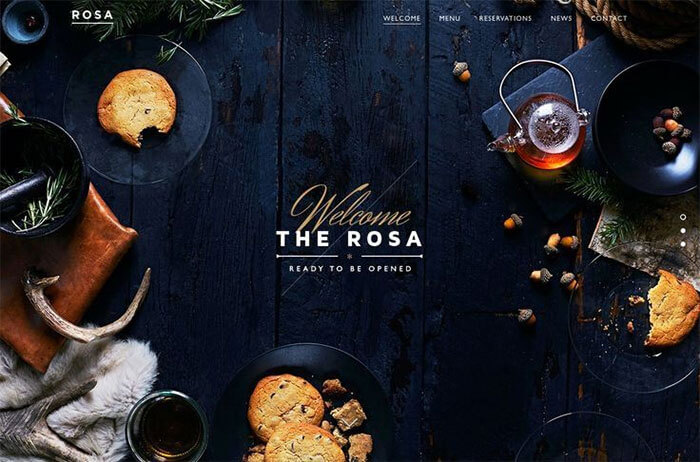
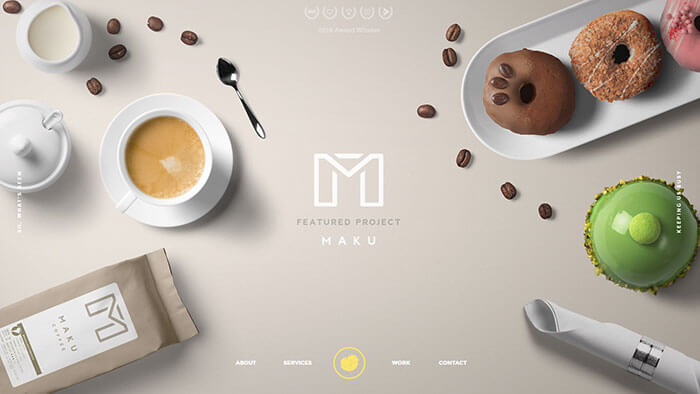
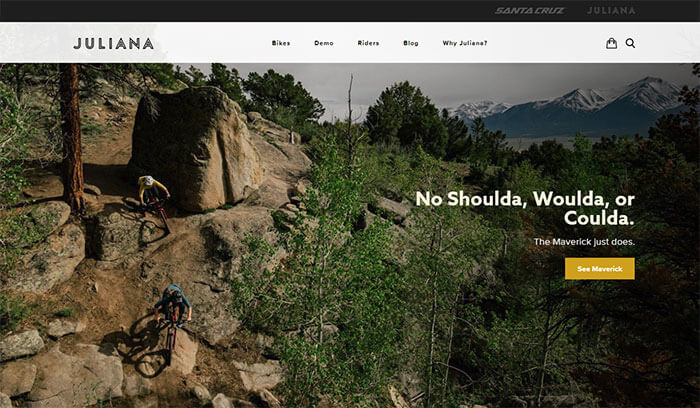
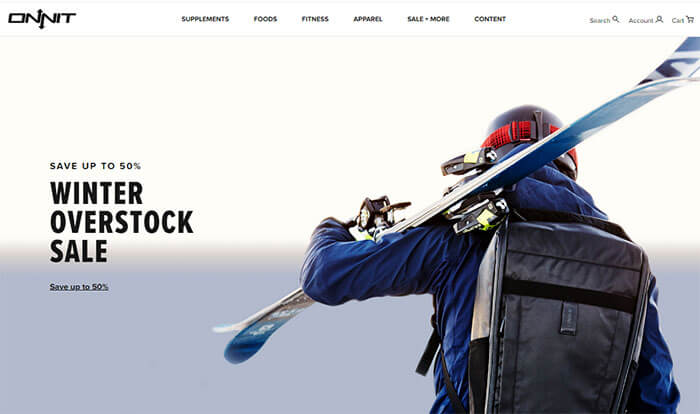
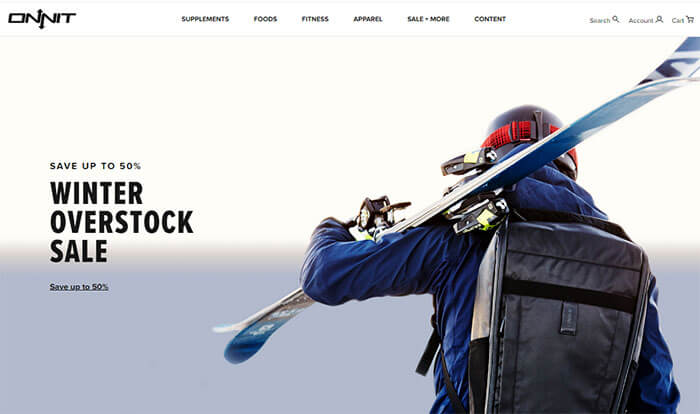
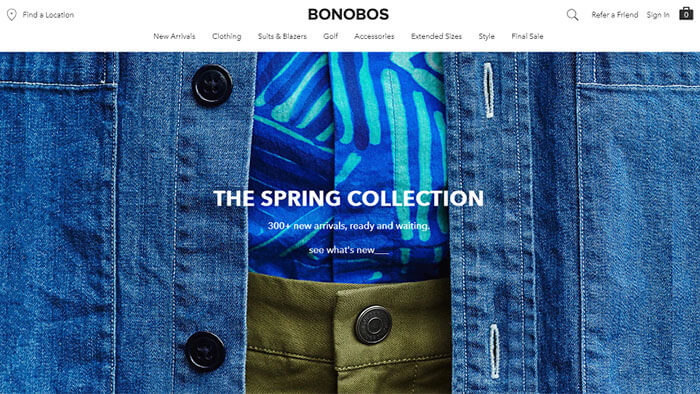
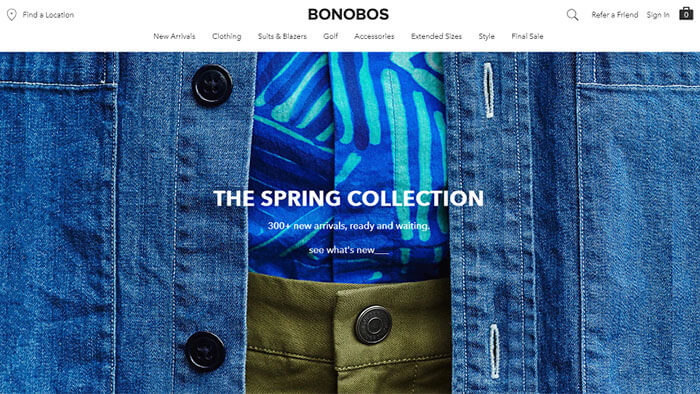
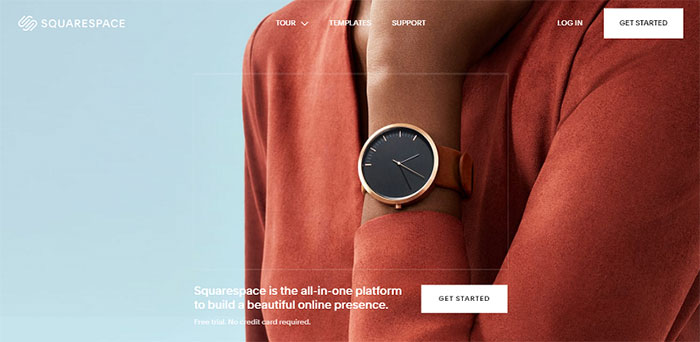
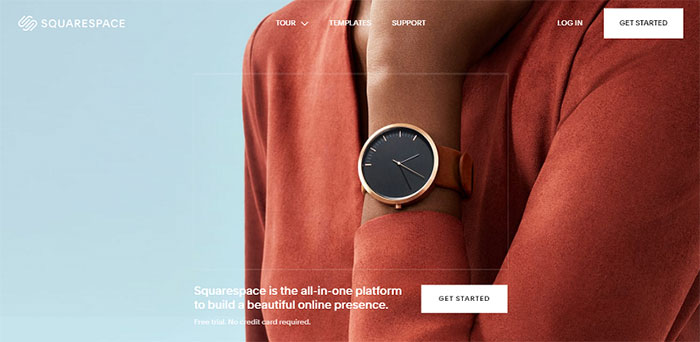
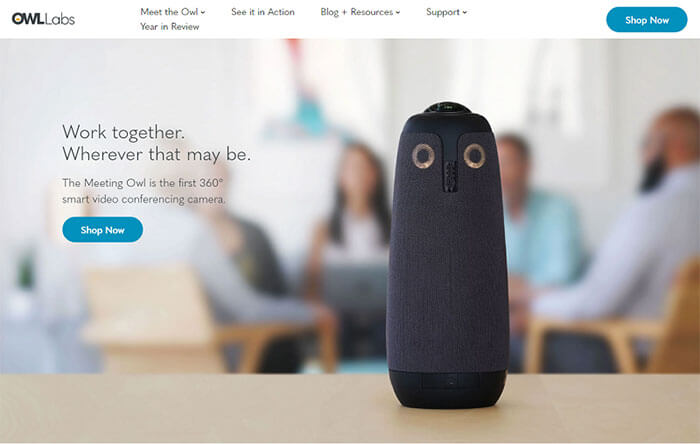
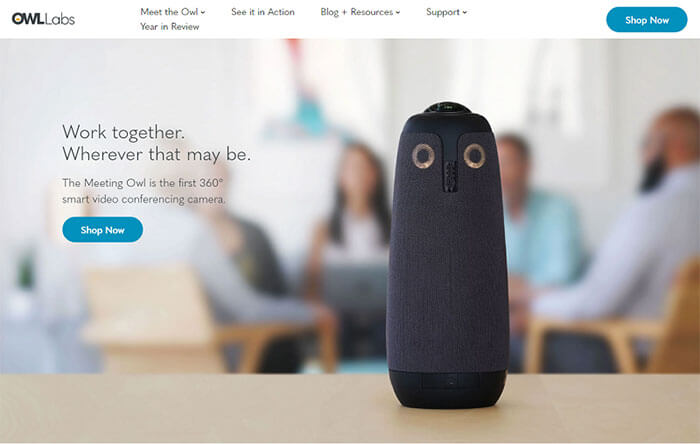
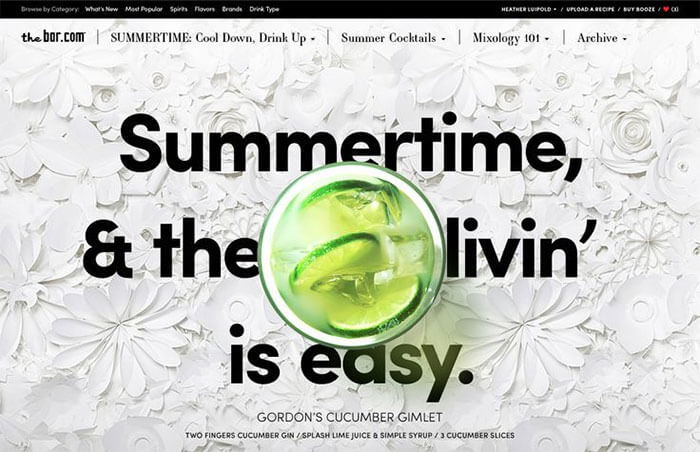
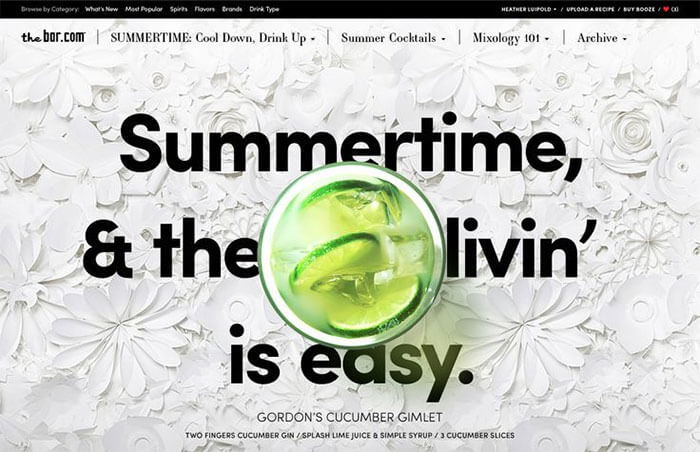
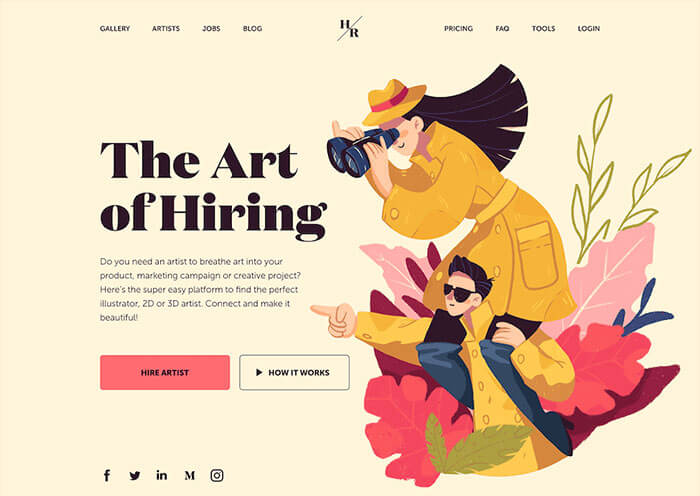
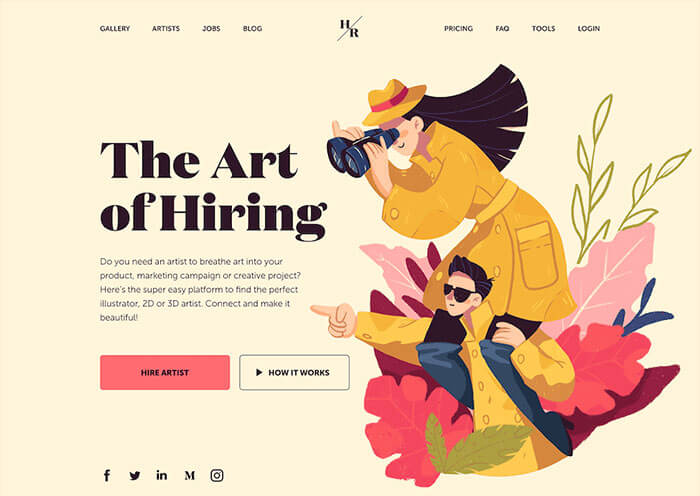
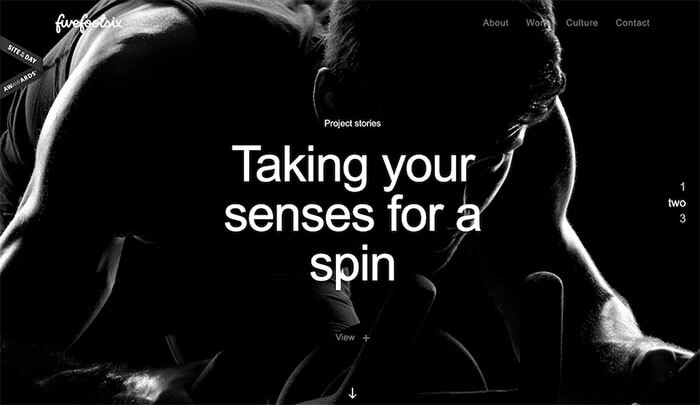
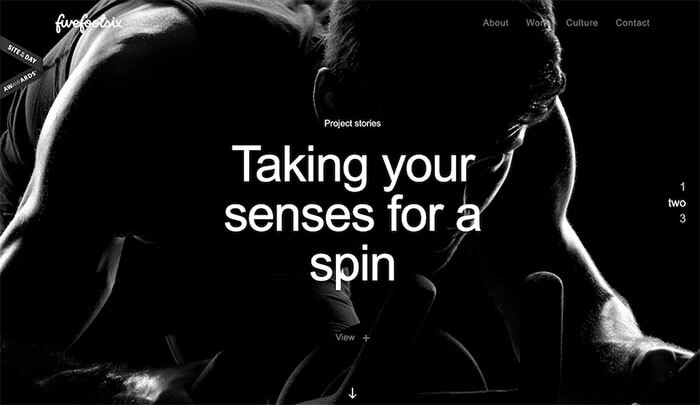
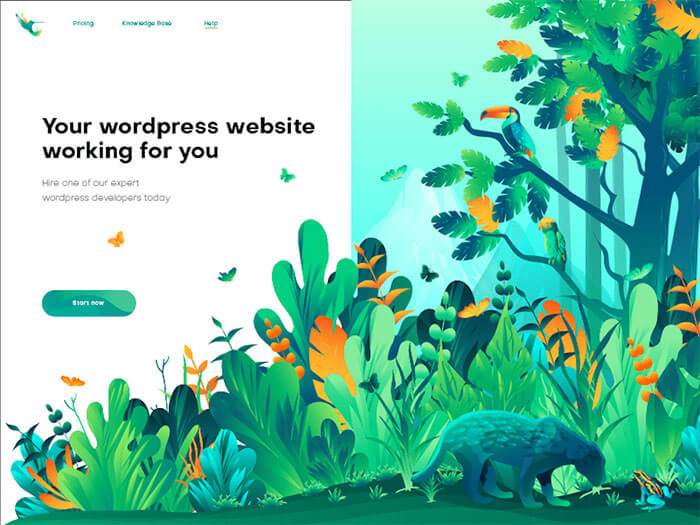
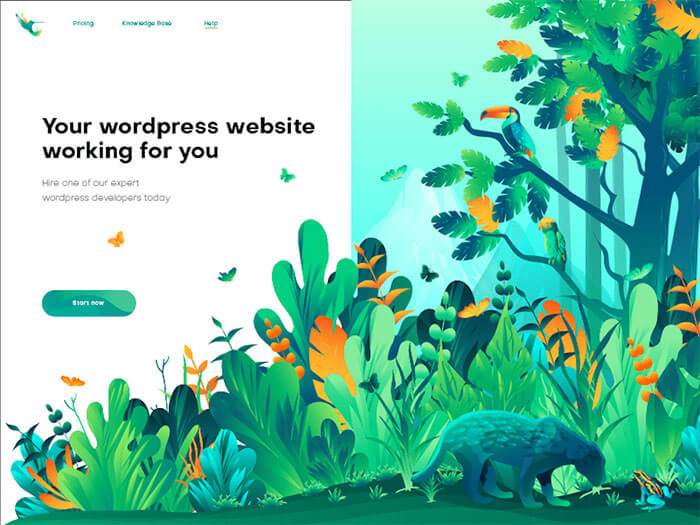
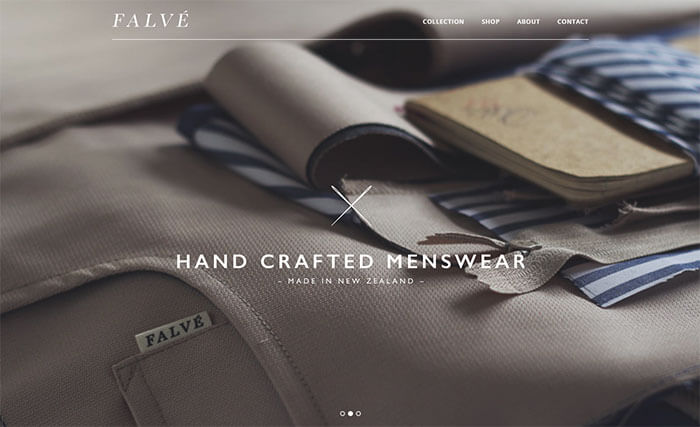
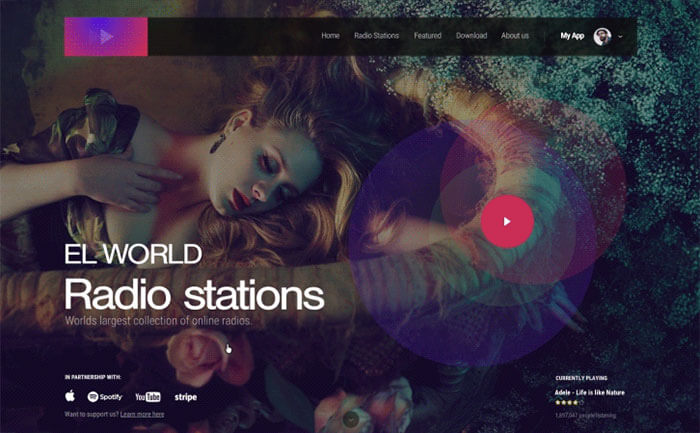
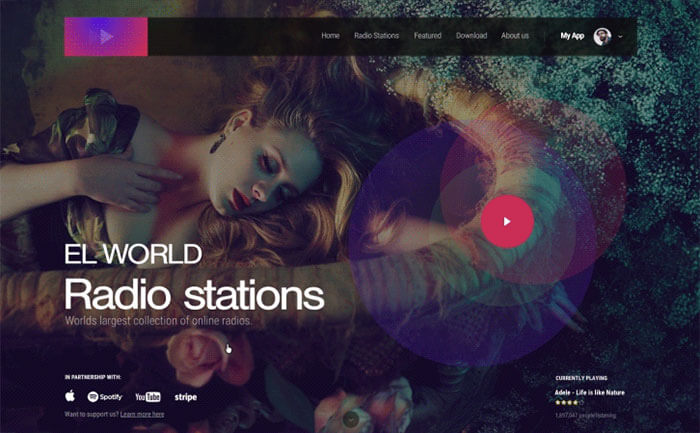
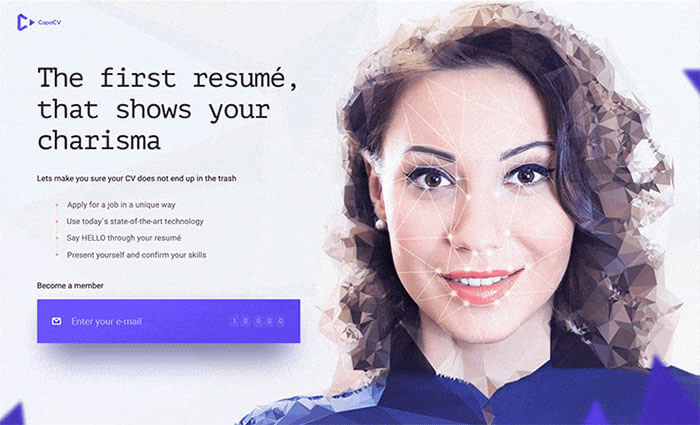
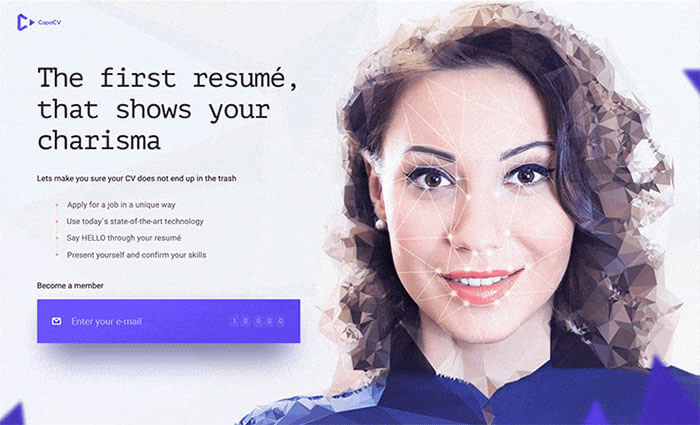
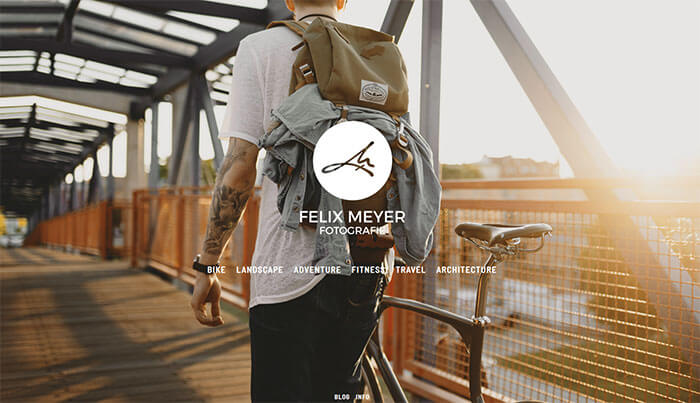
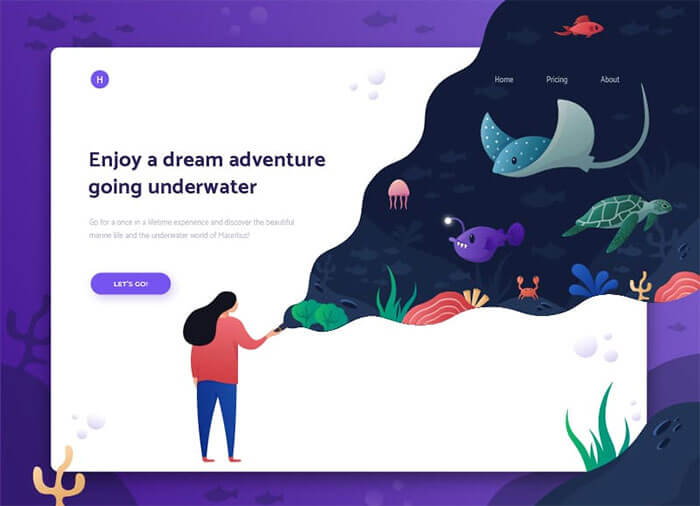
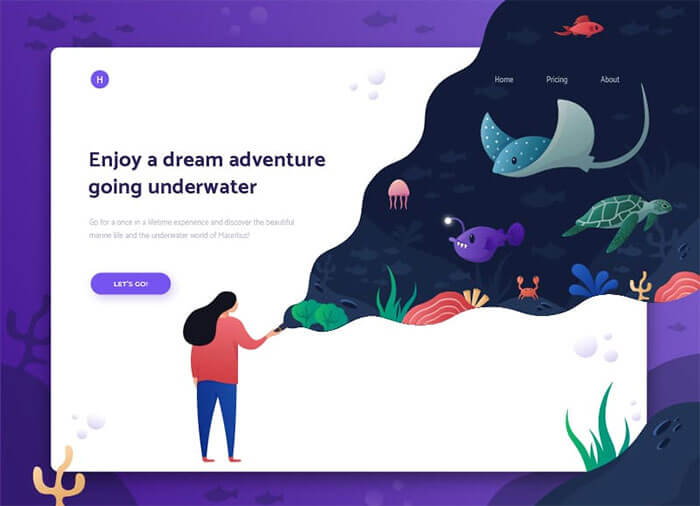
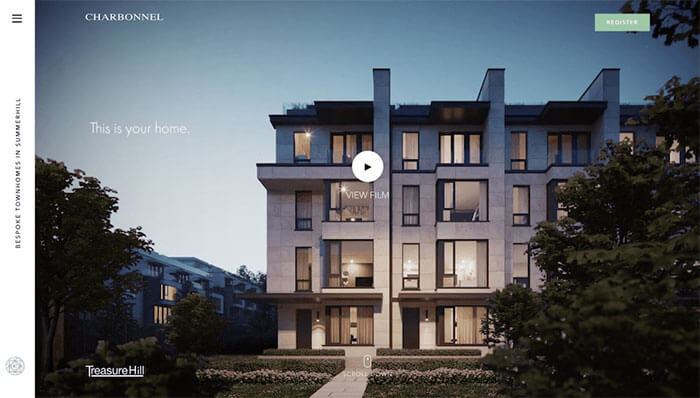
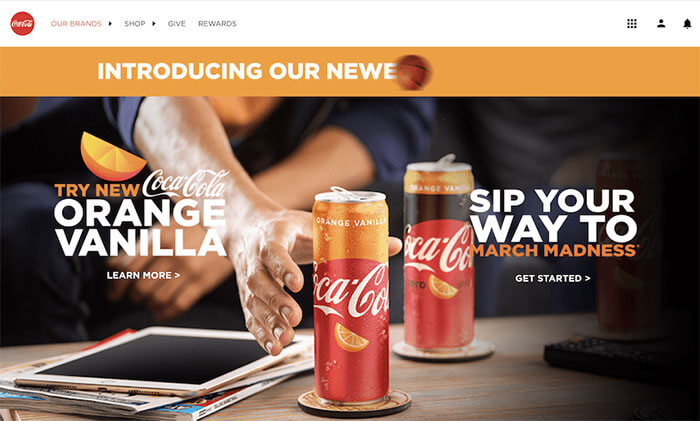
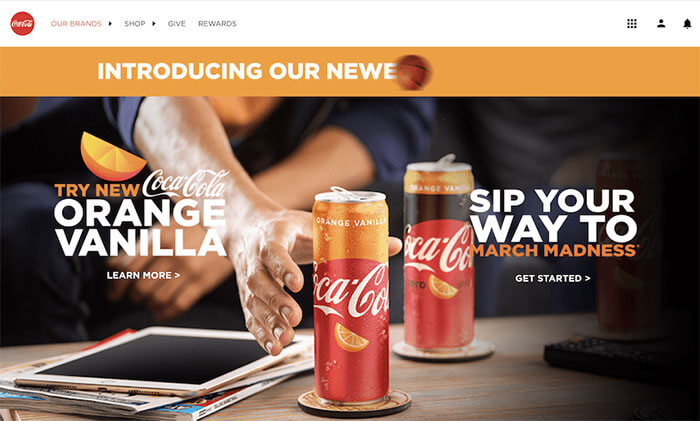
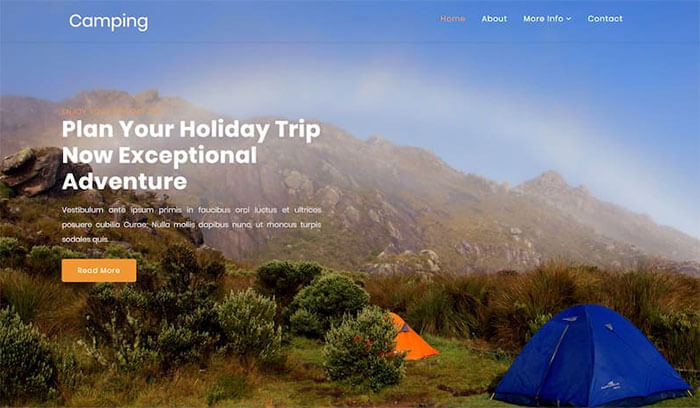
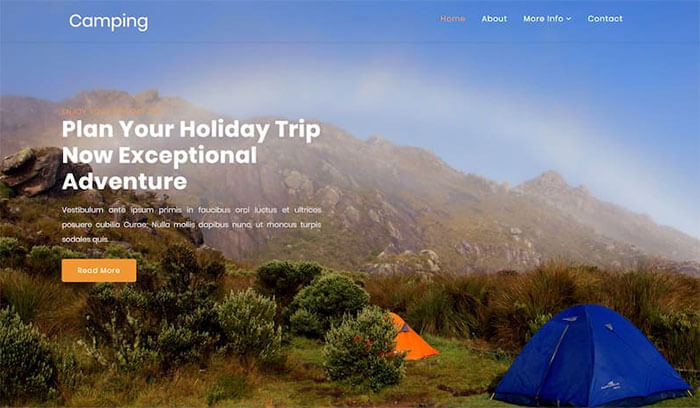
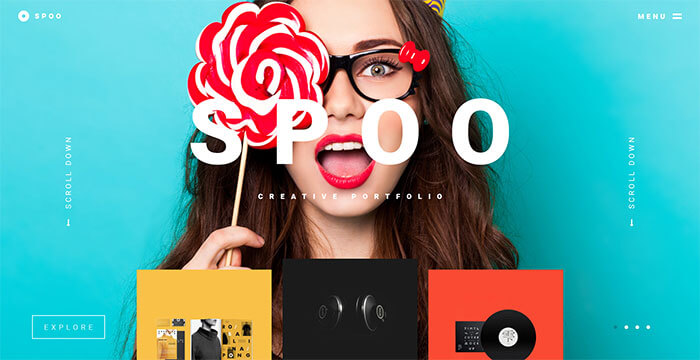
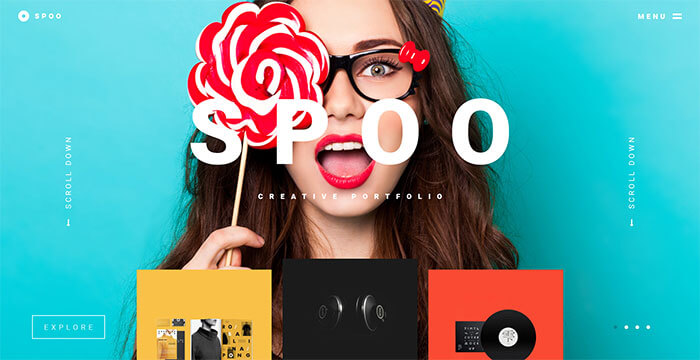
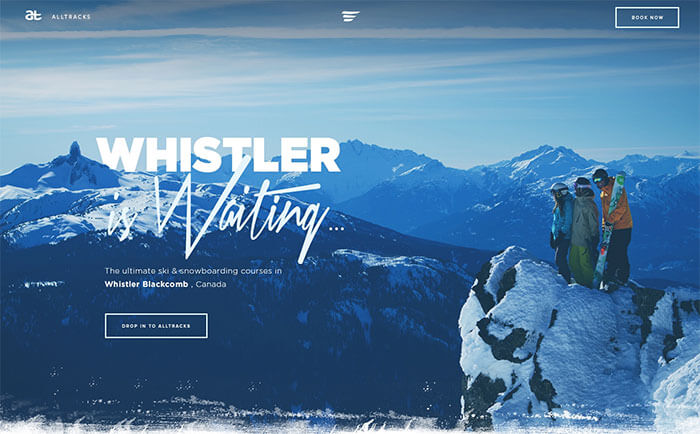
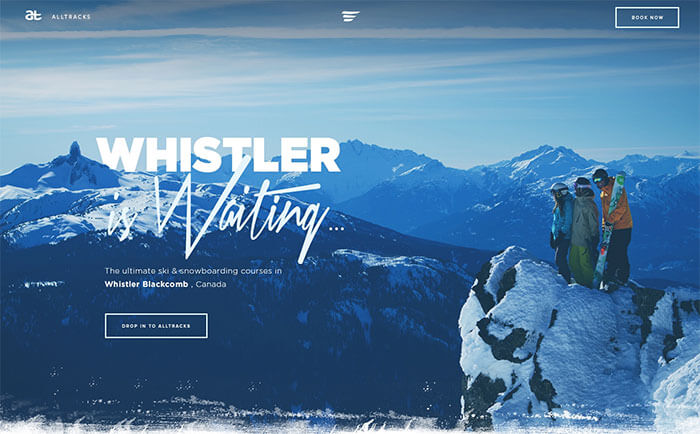
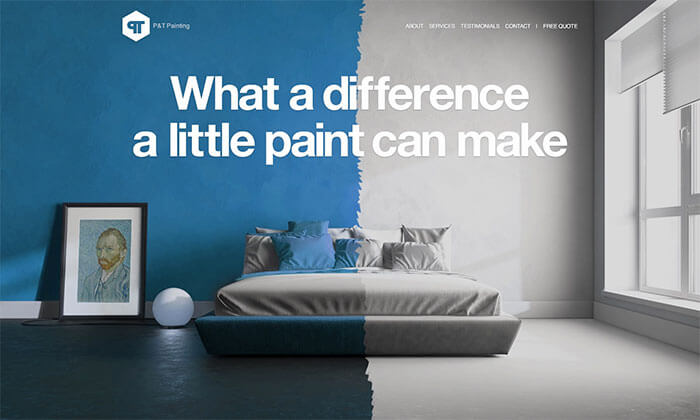
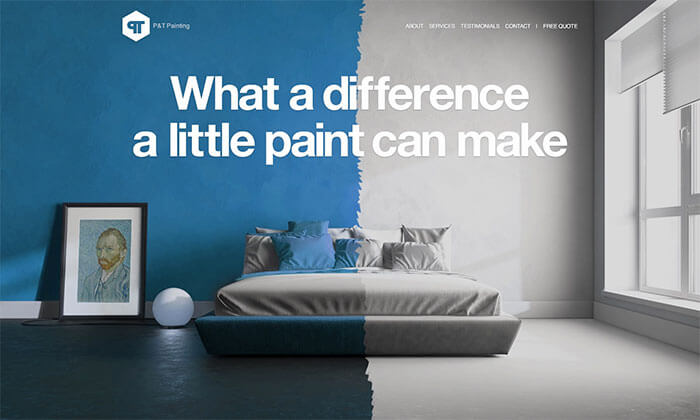
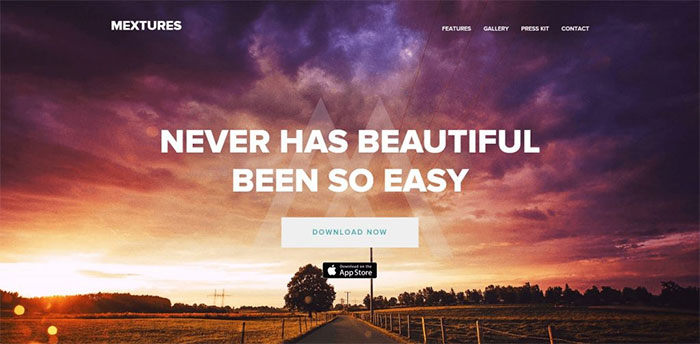
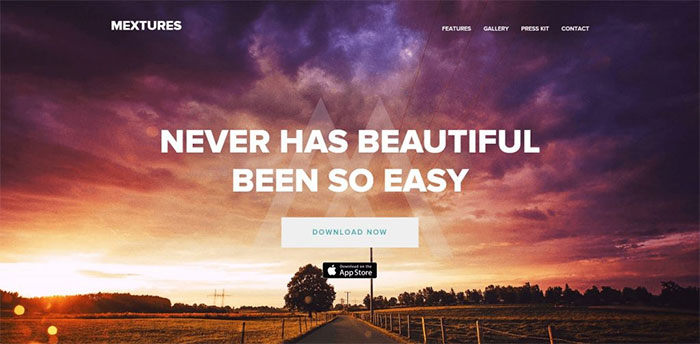
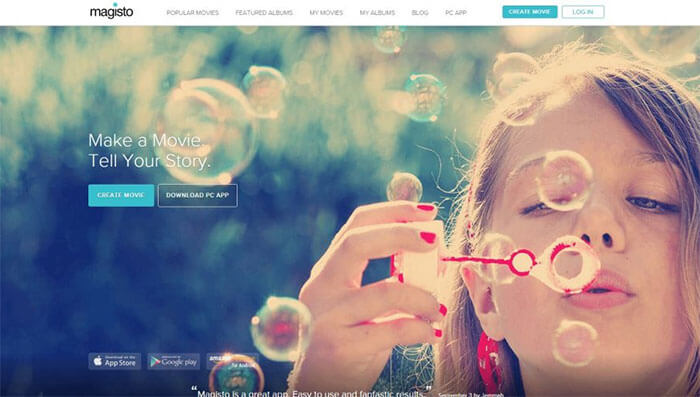
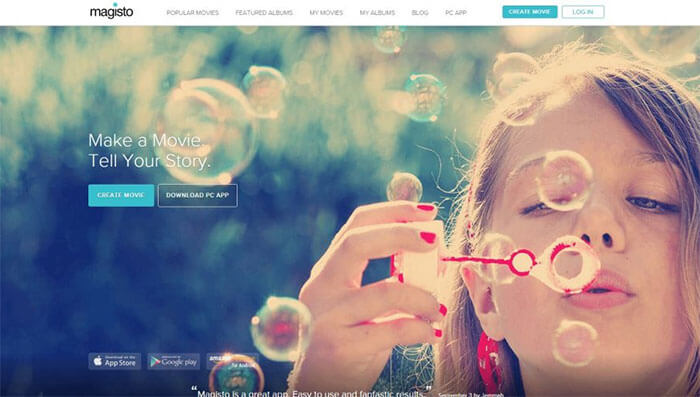
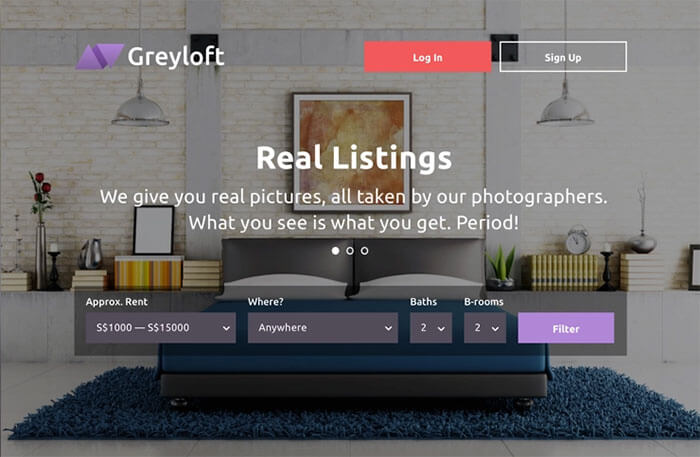
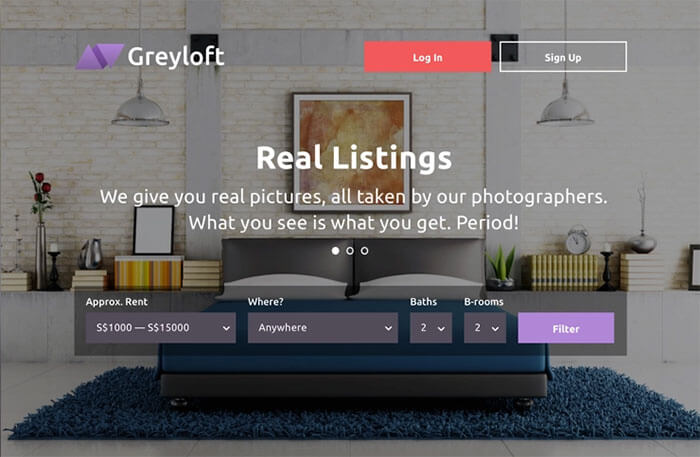
Ниже в статье увидите разные варианты Hero Image, насладитесь классными работами и, возможно, придумаете какие-то идеи для своих проектов.







































































Итого получилось 40 примеров классных заглавных баннеров картинок на сайт. Надеемся вам они понравились, еще больше похожих заметок ищите в разделе вдохновение дизайнеру. Что касается назначения данного элемента в веб-проектах, то зачастую он несет имиджевую составляющую, помогает впечатлить посетителя и удержать его внимание. Иногда эта реализация располагается лишь временно (под какие-то события), встречались случаи использования Hero Image в качестве портфолио, видео и анимация – также неплохо смотрятся.

