Если вы активно следите за данным блогом, то могли заметить, что последние несколько недель здесь не выходили новые публикации. У нас был небольшой творческий отпуск, но теперь мы возвращаемся к работе чтобы радовать вас новыми тематическими статьями, вдохновляющими подборками, наборами материалов для скачивания и т.п.
Начнем с подборки полезных онлайн проектов для дизайнеров и разработчиков. В прошлом выпуске номер №16 мы обещали выпустить новый пост сразу после него, но что-то пошло не так. В качестве компенсации разместим сегодня чуть больше ссылок нежели обычно.
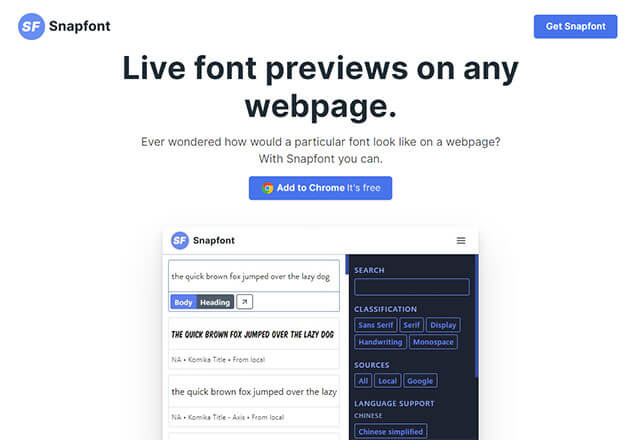
Snapfont

Это расширение для браузеров позволяет просматривать как выглядит применение тех или иных шрифтов на любой веб-странице. Все происходит в реальном времени – текущие фонты заменяются на выбранные вами, но с сохранением имеющихся параметров ширины и стиля. Приложение работает для Chrome, Firefox, Edge и Brave.
Бесплатная версия поддерживает более 900+ Google шрифтов, которые вы можете временно “внедрить” на нужный вам сайт. Все максимально просто без каких-либо загрузок и авторизация. В Pro версии чуть больше фишек – добавление собственных фонтов, а также поддержка работы с переменными шрифтами.
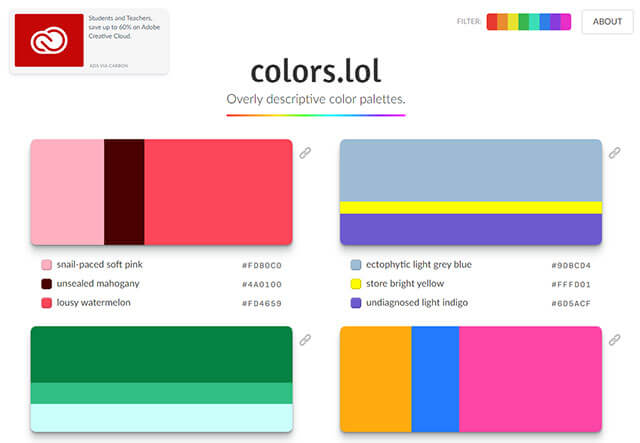
Colors.lol

Без палитр цветов в нашем дайджесте никак не обойтись. На этом сайте найдете очень интересные комбинации оттенков. Они выбираются вручную из специального твиттер-аккаунта @colorschemez, который в свою очередь является ботом, то есть палитры в нем + описания генерируются автоматически. В целом нравится простота реализации инструмента Colors.lol. Сверху справа найдете фильтр по цветам, позволяющий немного сузить выборку вариантов для вас.
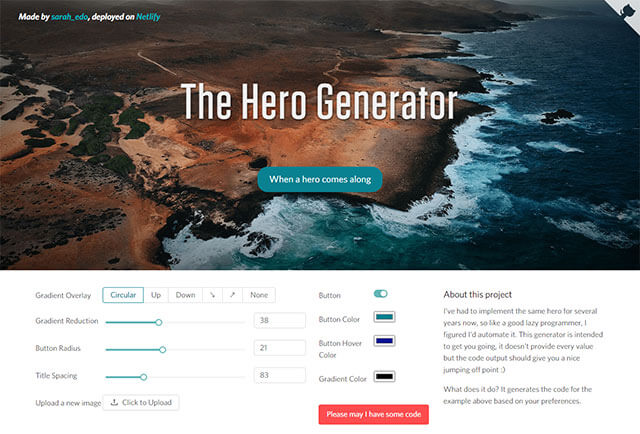
The Hero Generator

Ранее мы публиковали советы по созданию Hero Image для сайта, а сейчас предлагаем вам специальный генератор для выполнения этой задачи. Подобный инструмент пригодится для тех пользователей, которые не особо сильны в CSS/HTML. Все, что нужно сделать – выбрать соответствующие параметры в настройках и сгенерировать итоговый код.
Сам по себе элемент Hero Image состоит из фоновой картинки, кнопки и заголовка. Генератор позволяет загрузить свое изображение, задать цвет градиента и характер его наложения на фон, а также указать отступы между заголовком и кнопкой + выбрать для нее углы и цвета. В самом конце нажимаете по ссылке “Please may I have some code”, и увидите финальный код.
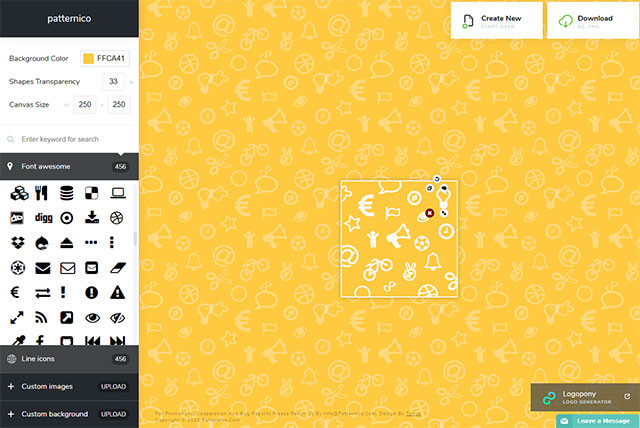
Patternico

Данный сервис по функциональности и логике работы похож на генератор паттернов Flaticon. С его помощью вы максимально легко и быстро сможете создать свой бесшовный фон/паттерн, добавляя в него разные иконки. Для выбора изображений тут есть 2 набора — Font Awersome и Line icons (всего доступно более 950 объектов). Также разрешается загружать собственные файлы и фоны.
В верхнем левом углу найдете некоторые настройки: цвет бэкграунда, прозрачность объектов на нем, а также размер паттерна. При клике на какую-то из добавленных иконок, увидите специальные доп.инструменты, позволяющие менять ее цвет, размер, положение и т.п. Сверху справа есть кнопка для скачивания готового результата или старта нового проекта.
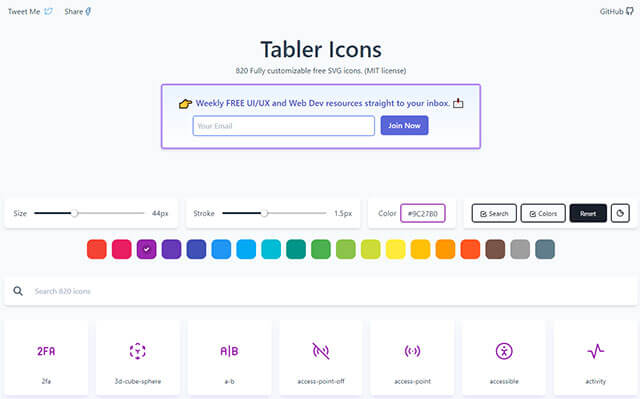
Tabler Icons

Формат SVG – это максимально удобно и функционально. В этом наборе представлено более 800 иконок, для которых сможете задавать размер, цвет и жирность линий. Далее просто кликаете по тому или иному объекту, и соответствующий SVG-код будет скопирован в буфер обмена. Есть строка поиска по всем иконкам.
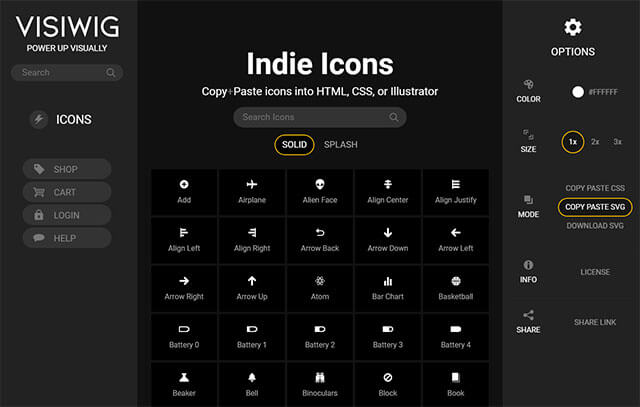
Visiwig Icons

Инструмент аналогичный предыдущему, но с совсем другим набором графики. Также немного отличается интерфейс – здесь можете выбрать один из трех размеров, цвет и формат копирования иконок (SVG-файл, CSS/SVG код). Все материалы отсюда разрешается использовать бесплатно без каких-либо обратных ссылок, в том числе и для коммерческих задач.
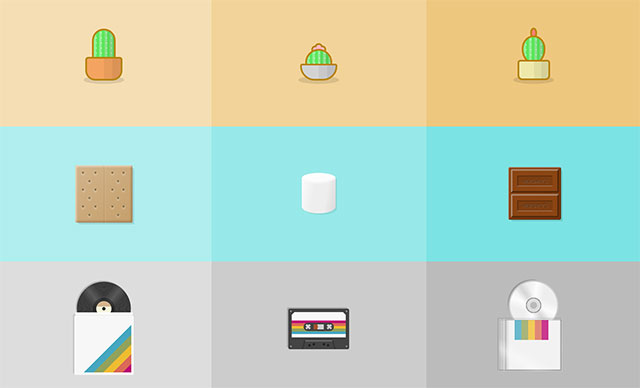
A Single Div

Автор проект Lynn Fisher делится всевозможными картинками в стиле pixel art. Однако это не простые изображения, как может показаться на первый взгляд – все они выполнены с помощью CSS-стилей. Если интересно как все сделано, открывайте веб-инспектор браузера на этой странице и изучайте исходный код.
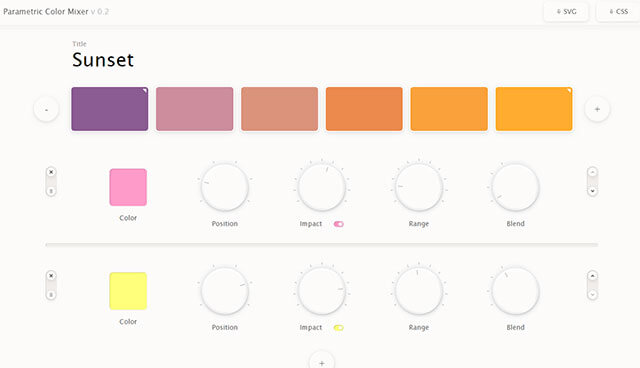
Parametric Color Mixer v 0.2

В данном онлайновом “смешивателе” цветов с помощью нескольких параметров из двух и более базовых оттенков генерируется совершенно новая палитра. Изначально не совсем понятно на что влияют те или иные характеристики, поэтому советуем просто попробовать поменять значения определенных ползунков и посмотреть, что из этого получится. Результат скачиваете в формате CSS или SVG.
Lordicon

Наборов иконок с анимацией в блоге у нас еще не было. В данном случае речь идет про совсем простую “микро анимацию”, которая срабатывает при наведении на картинку. Это выглядит достаточно мило, интересно и гармонично. По сути, подобные фишки напоминают CSS hover эффект для кнопок, когда меняется фон, добавляется рамка и т.п. Пользователю наблюдать такое совсем не в тягость, а наоборот интересно. Бесплатно доступны только 50 объектов, но их должно хватить.
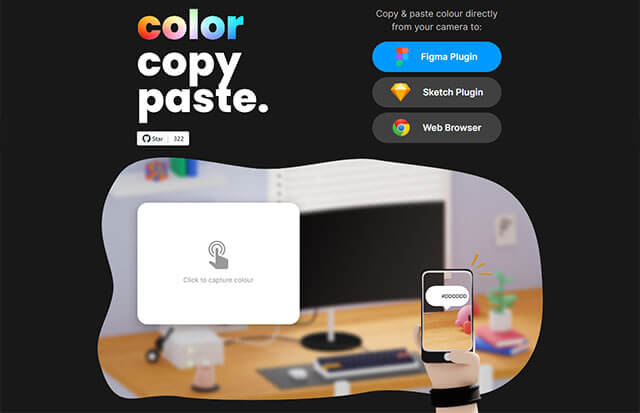
Color Copy Paste

Достаточно оригинальная идея для приложения. Оно позволяет копировать цвет из камеры вашего телефона в браузер, Sketch, Figma. То есть просто наводите камеру на какой-то объект, пейзаж или что угодно и потом на экране смартфона выбираете нужный вам цвет. Реализуется все с помощью QR-кодов. На официальном сайте есть видео демонстрация рабочего процесса – советуем глянуть перед началом использования.
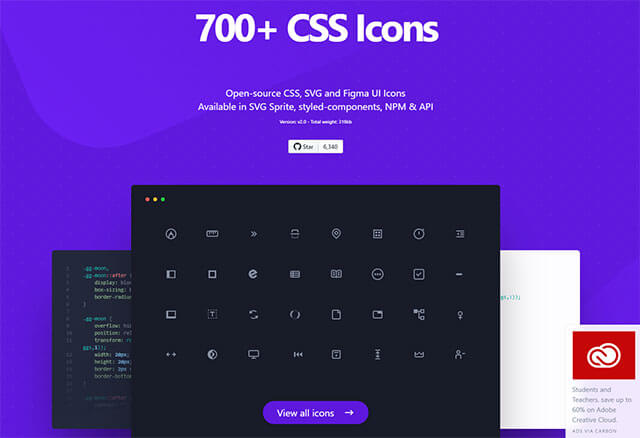
CSS.gg

Тут представлено более 700 Open-source иконок интерфейса в CSS, SVG, Figma и некоторых других форматах (есть даже API). У некоторых объектов имеется анимация (хотя при желании ее реально выключить). По тематикам тут представлены такие категории как: файлы, мультимедиа, время, устройства, кнопки, стрелочки, предупреждения, шопинг и др. – все они так или иначе касается сферы UI.
10 Retro Type Effects

В упомянутом выше проекте A Single Div вы могли видеть насколько широкие возможности по оформлению страниц есть у знатоков CSS/HTML. С помощью стилей можно добавлять классные эффекты для заголовков и контента. Вам не придется скачивать оригинальные стили текста в Photoshop, создавать картинки в графическом редакторе и загружать их на сайт, все делается через CSS. В статье по ссылке найдете 10 примеров реализаций надписей в ретро стилистике. Кликайте по кнопке Run Pen и изучайте исходный код.
47 Key Lessons for UI & UX Designers

Напоследок поделимся полезной статьей для всех дизайнеров и проектировщиков интерфейсов. В этой публикации собраны 47 ключевых и наиболее важных фундаментальных принципов профессии, которые обязаны знать специалисты из сферы UI/UX дизайна. Текст достаточно длинный (и на английском), но он реально крутой.
Всего в статье добавлено 13 ссылок на разные дизайнерские сервисы. Так много материалов в подборке у нас еще не было. Постараемся придерживаться подобного темпа и в следующих статьях. Надеемся, что после творческого отпуска у нас будет больше сил и энергии для написания новых постов в блог.

