При создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов. Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого.
Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех тематиках. Здесь вы увидите спокойные светлые оттенки, с пастельными фонами и приглушенной типографикой (пусть и больших размеров). Естественная палитра напоминает рассмотренные ранее сайтов о мебели + все выполнено в духе минимализма.
При написании заметки мы ориентировались на эту статью, которая предоставлена интересными дизайнерским сервисом, включающим в себя не только материалы для вдохновения, но небольшой инструмент создания палитр. Он бы отлично вписался в нашу подборку генераторов палитр для веб-дизайнеров.
Zhenya Rynzhuk

Deplace Maison

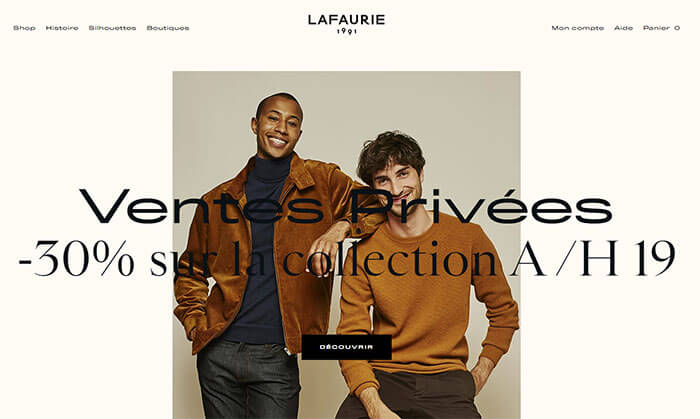
Lafaurie

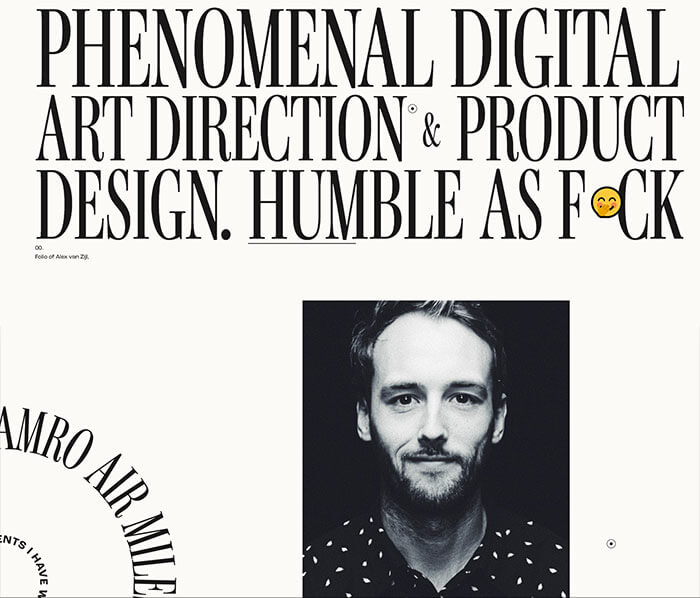
Alex van Zijl

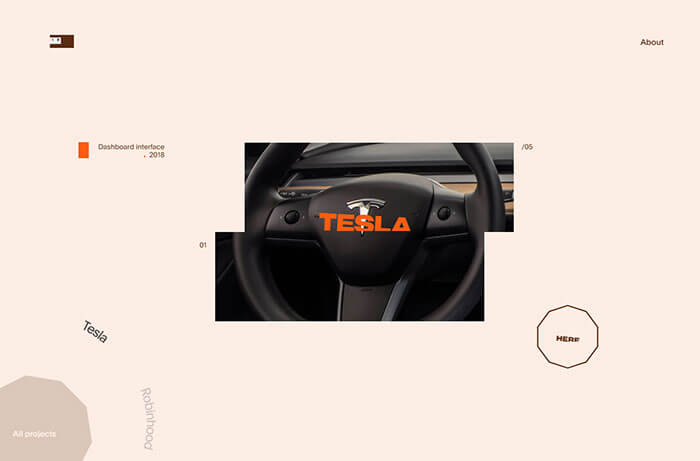
Прикольный сайт портфолио с оригинальной функциональностью. Например, если навести курсор на фото, оно будет шутливо разрисовано. Необычная навигация и вообще все достаточно креативно.
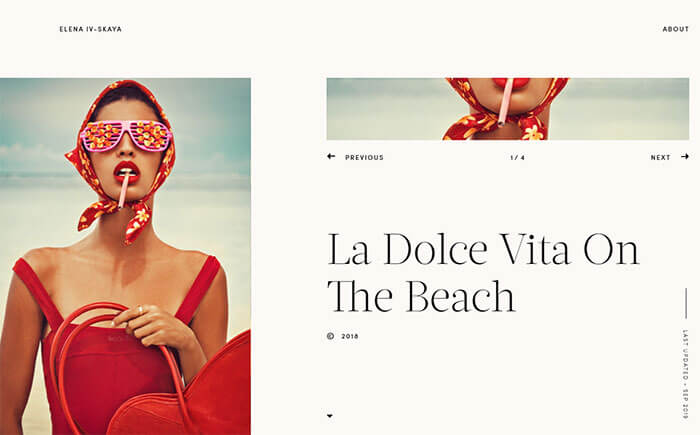
Elena IV-Skaya

Vadim Tyurin

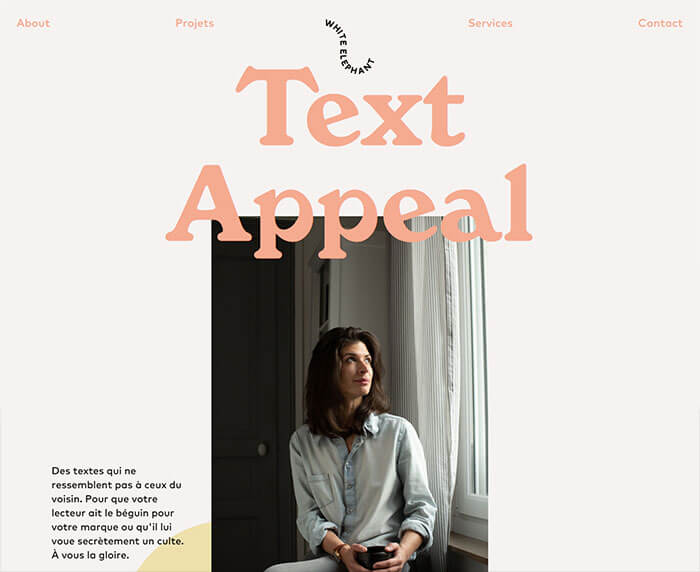
White Elephant

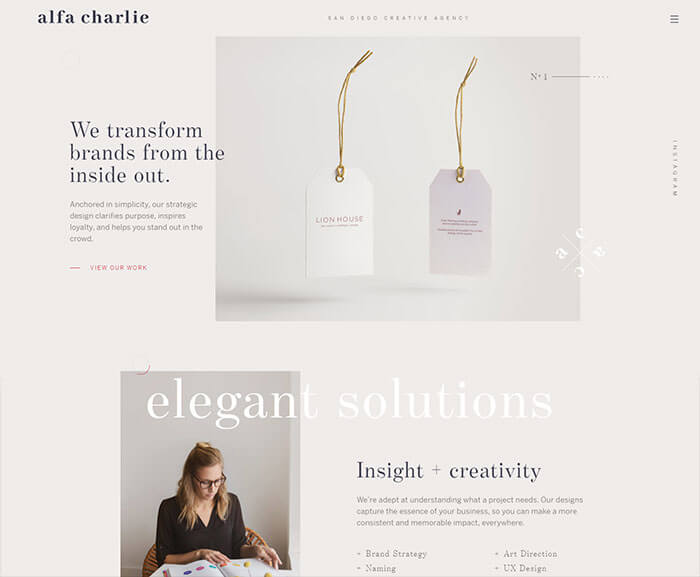
Alfa Charlie

Crafted

Veley / Ross Wedding

Thibaud Allie

HalloBasis

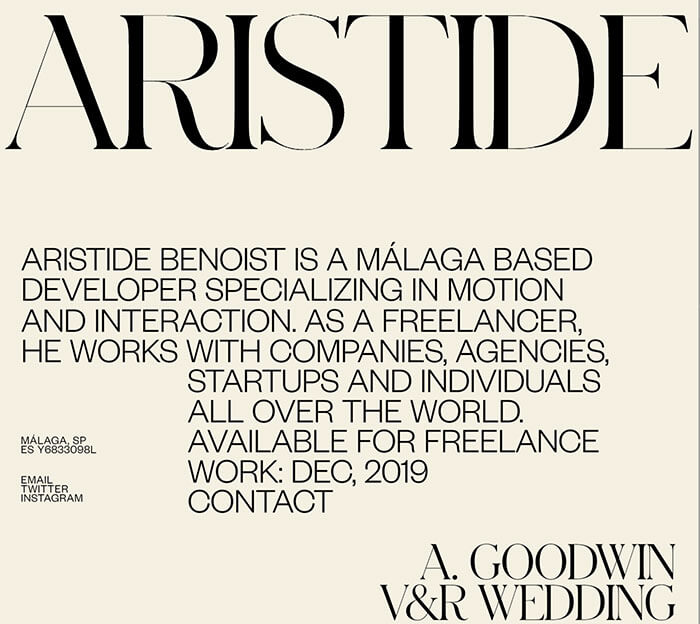
Aristide Benoist

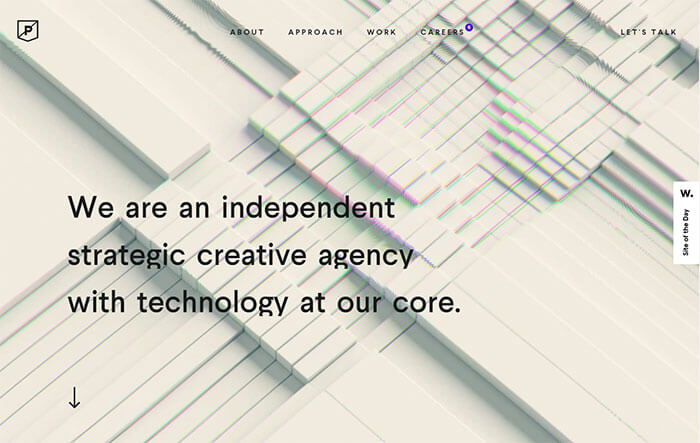
Purple Rock Scissors

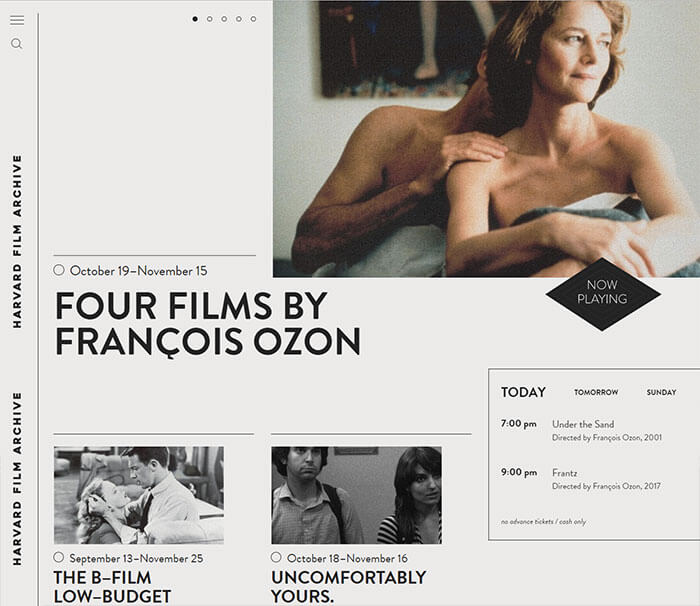
Harvard Film Archive

The New Company

Gautier Maillard

Bruegel

Adrien Laurent

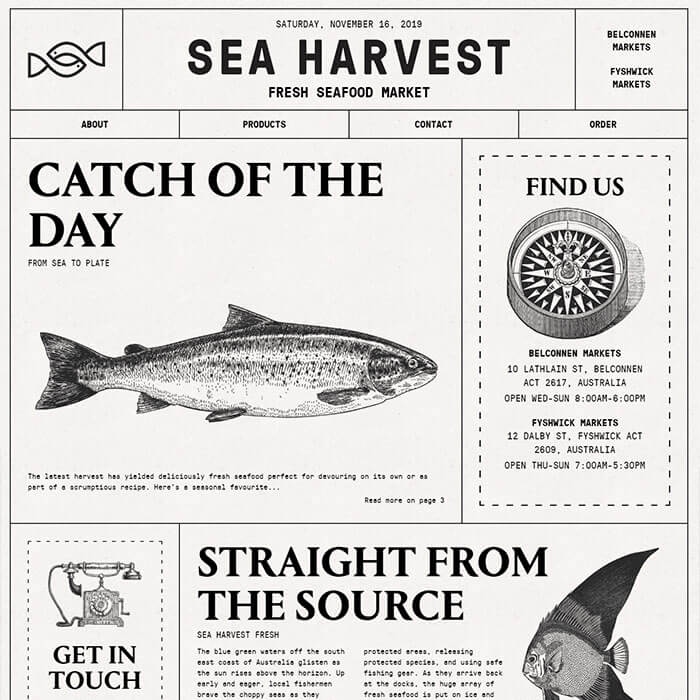
Sea Harvest

Dnlsptzk

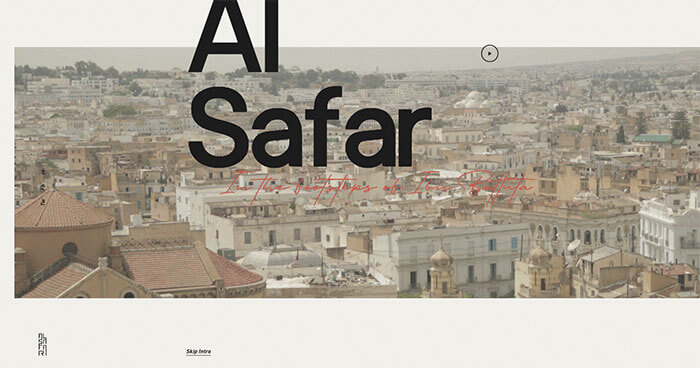
Al Safar

Много где в примерах встречается крупная типографика, которая уже давно является дизайнерским трендом. Иногда авторы используют при этом жирные шрифты иногда выбирают тонкие, но большие по размерам буквы. И в том, и в другом случае цель одна – привлечь внимание и подчеркнуть какие-то детали. Вообще для минималистичных макетов типографика играет одну из ключевых ролей.
LARGO Inc.

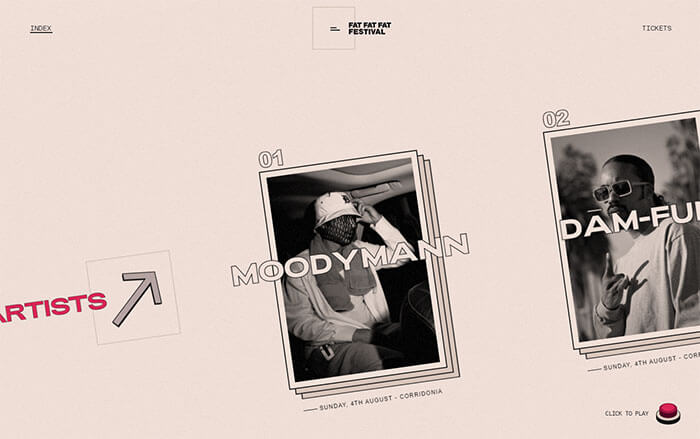
FAT FAT FAT Festival — 19

Once Upon a Time In Hollywood

Nomadic Tribe

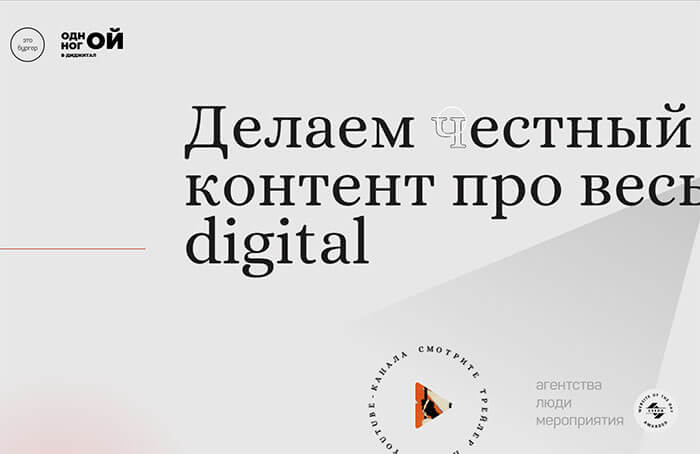
Одной ногой в диджитал

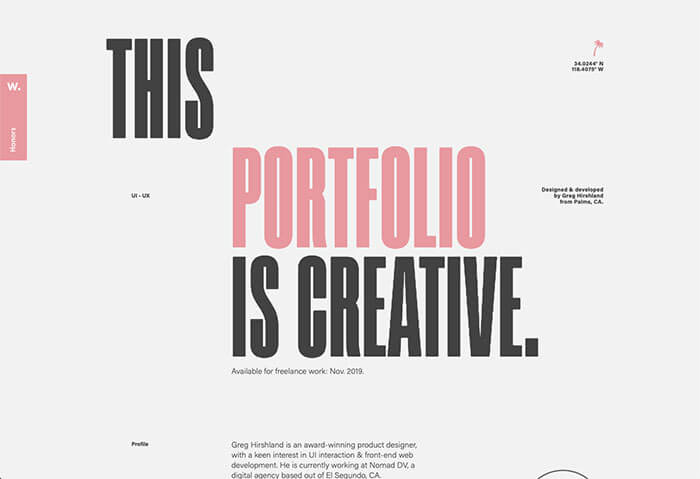
Greg Hirshland

Chang Liu

Nikolas Type

Guillaume Colombel

Homecult

Matteo Baratin

Jordan Gilroy

100 Every Day

New Drivesally

Davide Perozzi

Smem Music

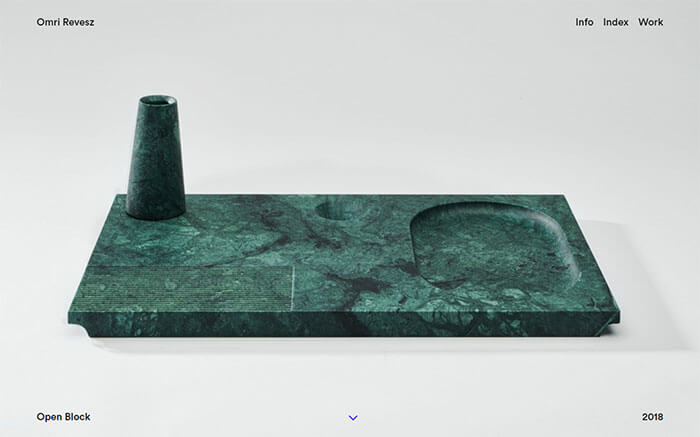
Omri Revesz

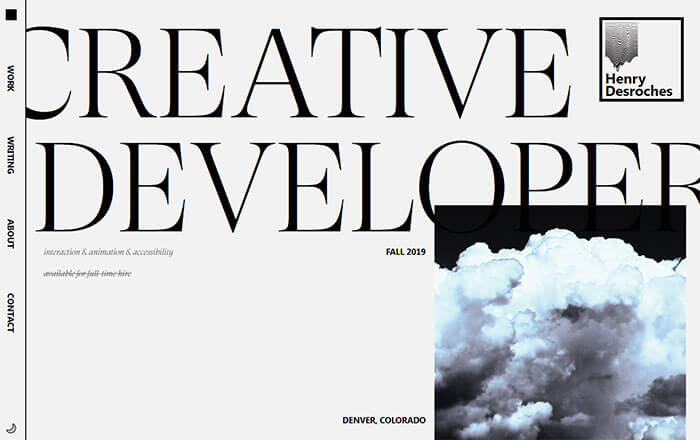
Henry.Codes

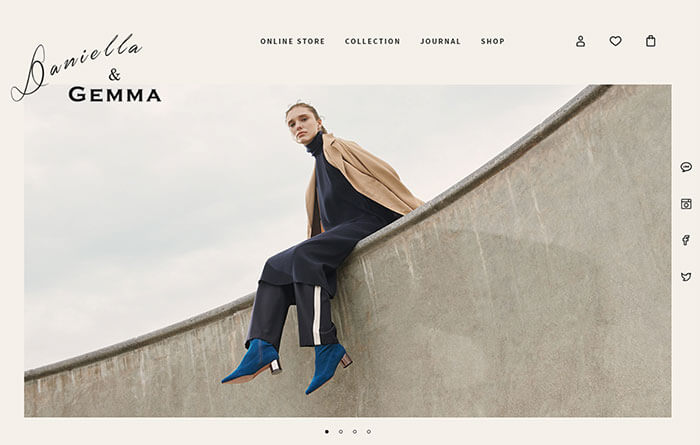
Daniella&Gemma

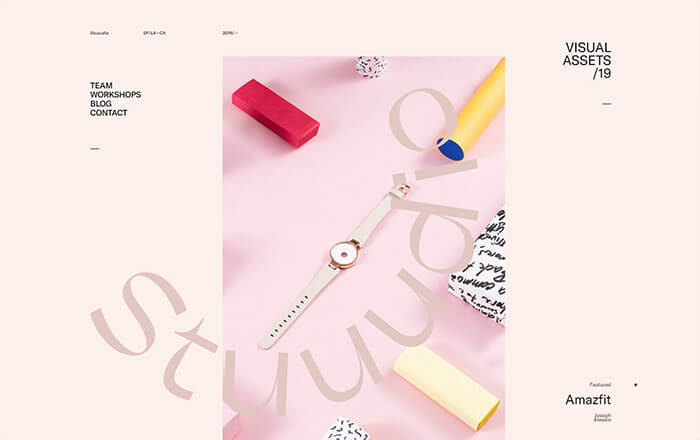
Stuuudio

On fait quoi pour le climat?

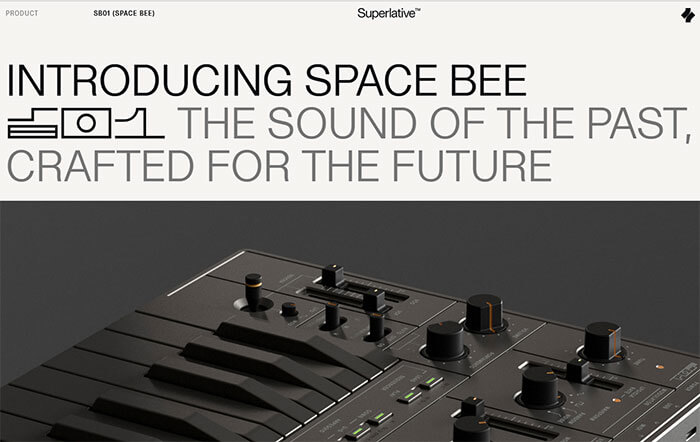
Superlative

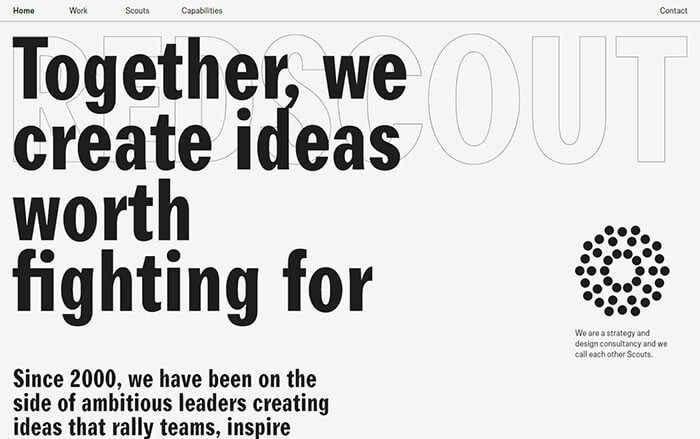
Redscout

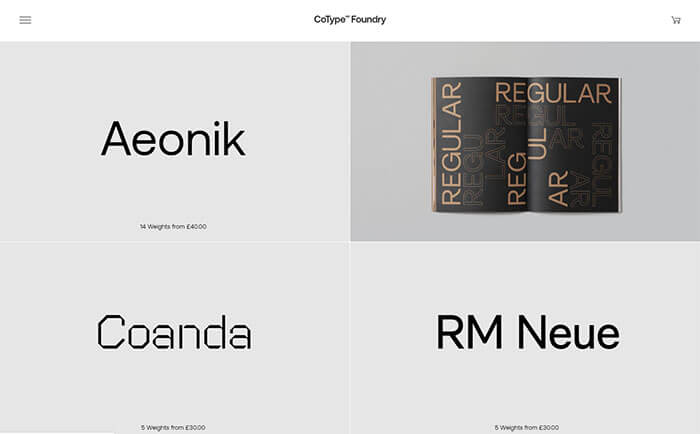
CoType Foundry

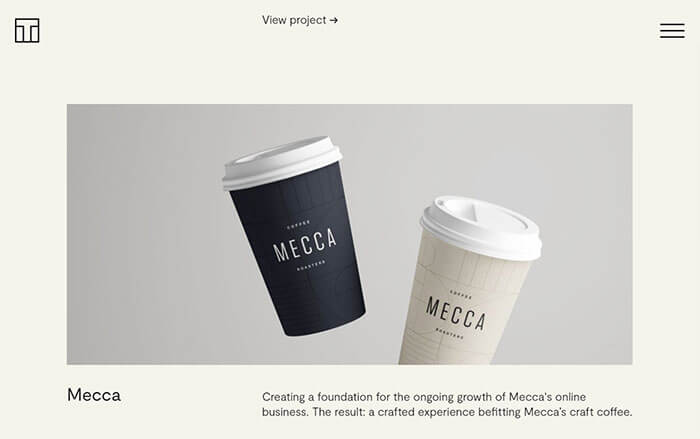
Made Together

Ride and Crash

Dai Gondo

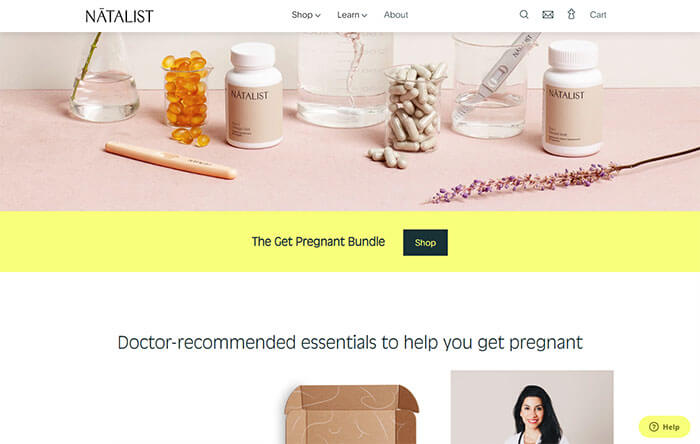
Natalist

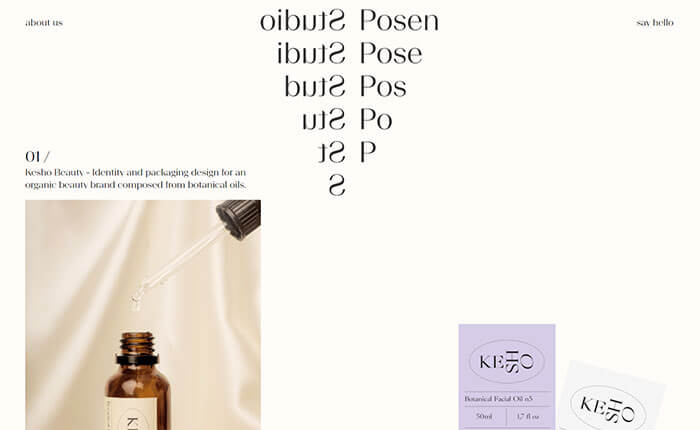
Studio Posen

KIN Partners

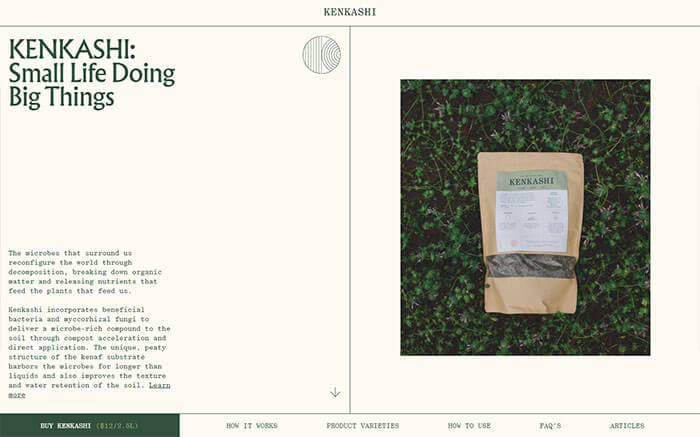
Kenkashi

Ecosistema del Diseño Español

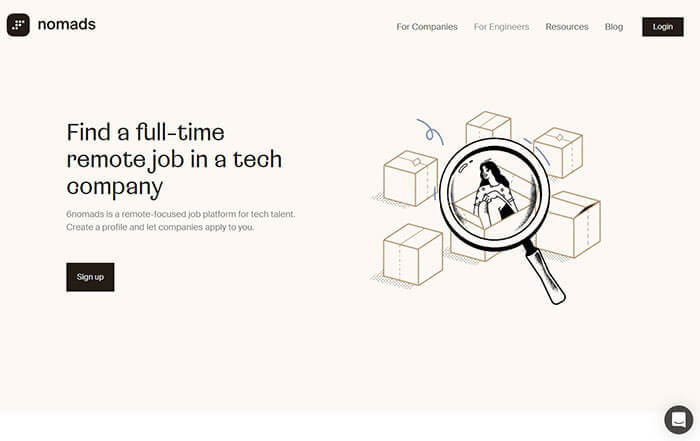
6nomads

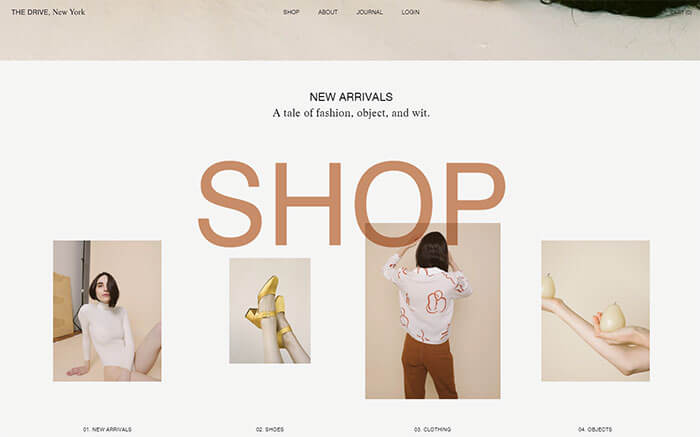
The Drive New York

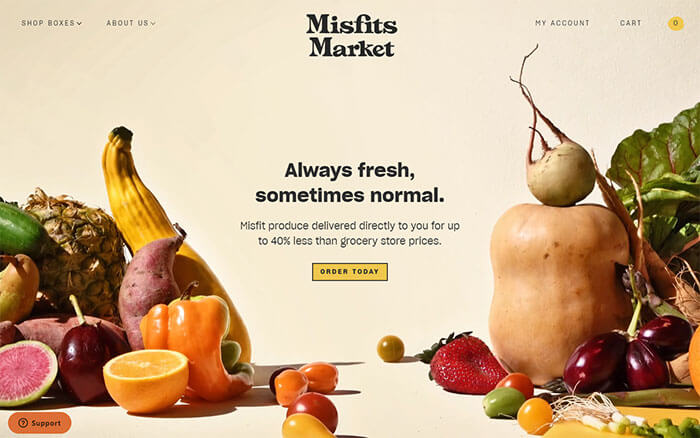
Misfits Market

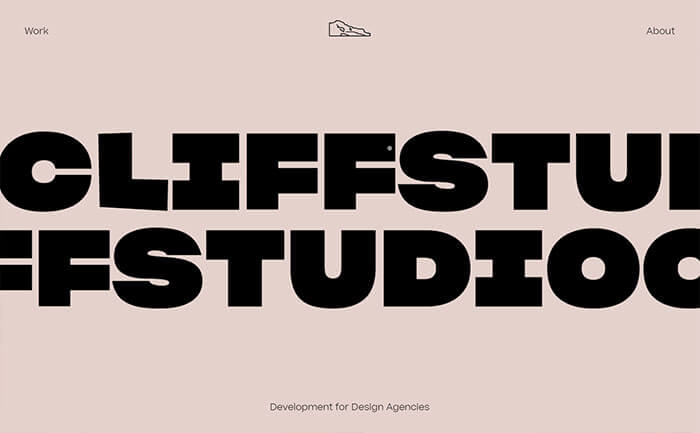
Cliff Studio

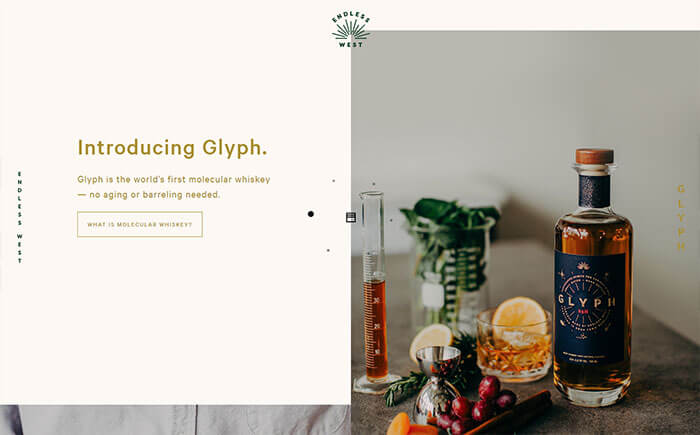
Endless West

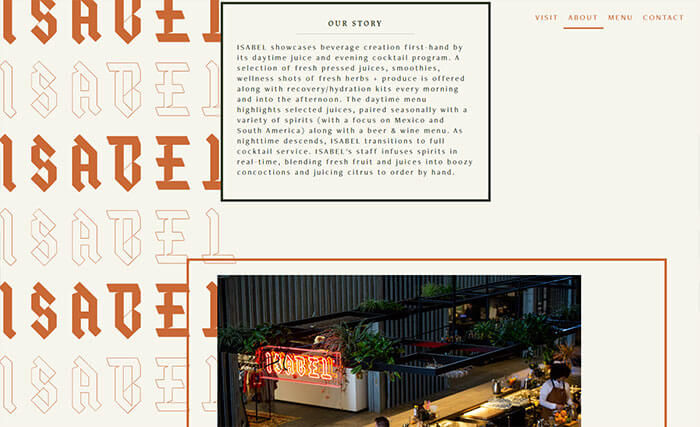
Isabel Bar

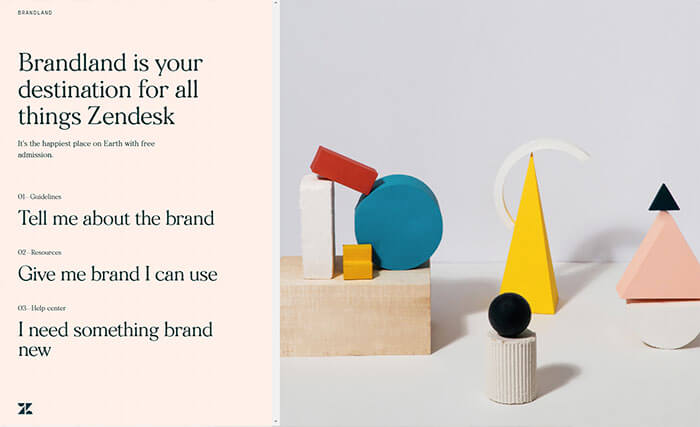
Brandland

В данной заметке встречаются и достаточно смелые/яркие макеты, и веб-ресурсы из других стран (что можно понять по наполнению и доменам). Поэтому в качестве формулировки в заголовке про скандинавский дизайн сайтов имелась ввиду скорее цветовая палитра и (отчасти) стилистика, нежели географическая принадлежность.
Достаточно много веб-проектов являются интерактивными и необычными, что, в принципе, объясняется их целевым назначением – это портфолио. Хотя это не мешает им оставаться минималистичными – на страницах много пустого места, визуально они смотрятся просто и понятно, не перегружены лишним деталями.

