
От автора: при прототипировании новых интерактивных элементов для приложения часто полезно разметить структуру макета, чтобы показать, как эти фрагменты складываются вместе. С этим подходом связано несколько проблем.
От разработчиков может потребоваться много усилий, чтобы существенно перестроить макет приложения, чтобы изучить небольшое, но значимое взаимодействие.
Получить нужный уровень абстракции довольно непросто. Если вы создадите прототип в точности как прямое приложение, вы приглашаете команду рассматривать проблемы дизайна, а не основные проблемы.
Имея это в виду, v1Labs недавно запустил новый фреймворк компонентов с открытым исходным кодом под названием Protovue. Он предназначен для того, чтобы предоставить дизайнерам и разработчикам инструмент для сборки абстрактного макета, позволяющего создавать прототипы всего за 5 минут.
Функциональная альфа-версия доступна уже сегодня. Я покажу вам, как прототипировать во Vue js компоненты и создать следующий макет. Полный код размещен на Codesandbox.io.

Установка Protovue
Если вы используете CodeSandbox, просто добавьте v1labs-protovue в качестве зависимости. Чтобы добавить к локальному приложению Vue.js выполните:
$ npm install v1labs-protovue --save # или $ yarn add v1labs-protovue
Затем добавьте Protovue в качестве плагина при инициализации Vue.
import Vue from "vue";
import Protovue from "v1labs-protovue";
Vue.use(Protovue);
new Vue({});
Настройка сетки
По умолчанию сетки рассчитаны на 100% ширины, 100% высоты. Это хорошая идея добавить сетку в качестве первого элемента v-app.
<v-app> <v1-grid guides size="12x10" gap="10"> </v1-grid> </v1-grid>
Вышеуказанная сетка состоит из 12 столбцов и 10 строк с зазором в 10 пикселей между ячейками. Также обратите внимание на атрибут guides. Он отображает сетку из синих линий, чтобы помочь вам в размещении ячеек. Вы можете удалить его, когда разместите все ячейки.
Сетка с направляющими должна выглядеть так.

Добавление ячеек
Сначала добавим ячейку для навигации.
<v1-cell size="12x1" />
В этом случае мы просто хотим, чтобы ячейка охватывала 12 столбцов и 1 строку. Это должно выглядеть так.

Теперь для левой боковой панели.
<v1-cell size="3x9" y="1" />
Эта ячейка 3×9 имеет атрибут y=»1″, который смещает ячейку на 1 строку сверху.

Правая боковая панель очень похожа на левую.
<v1-cell size="2x9" y="1" x="10" />
Мы разместили ее в 1 столбец и сместили на 10 столбцов слева.

Пока все понятно? Теперь добавим ячейку основного контента и ячейку футера.
<v1-cell size="7x8" y="1" x="3" /> <v1-cell size="7x1" y="9" x="3" />
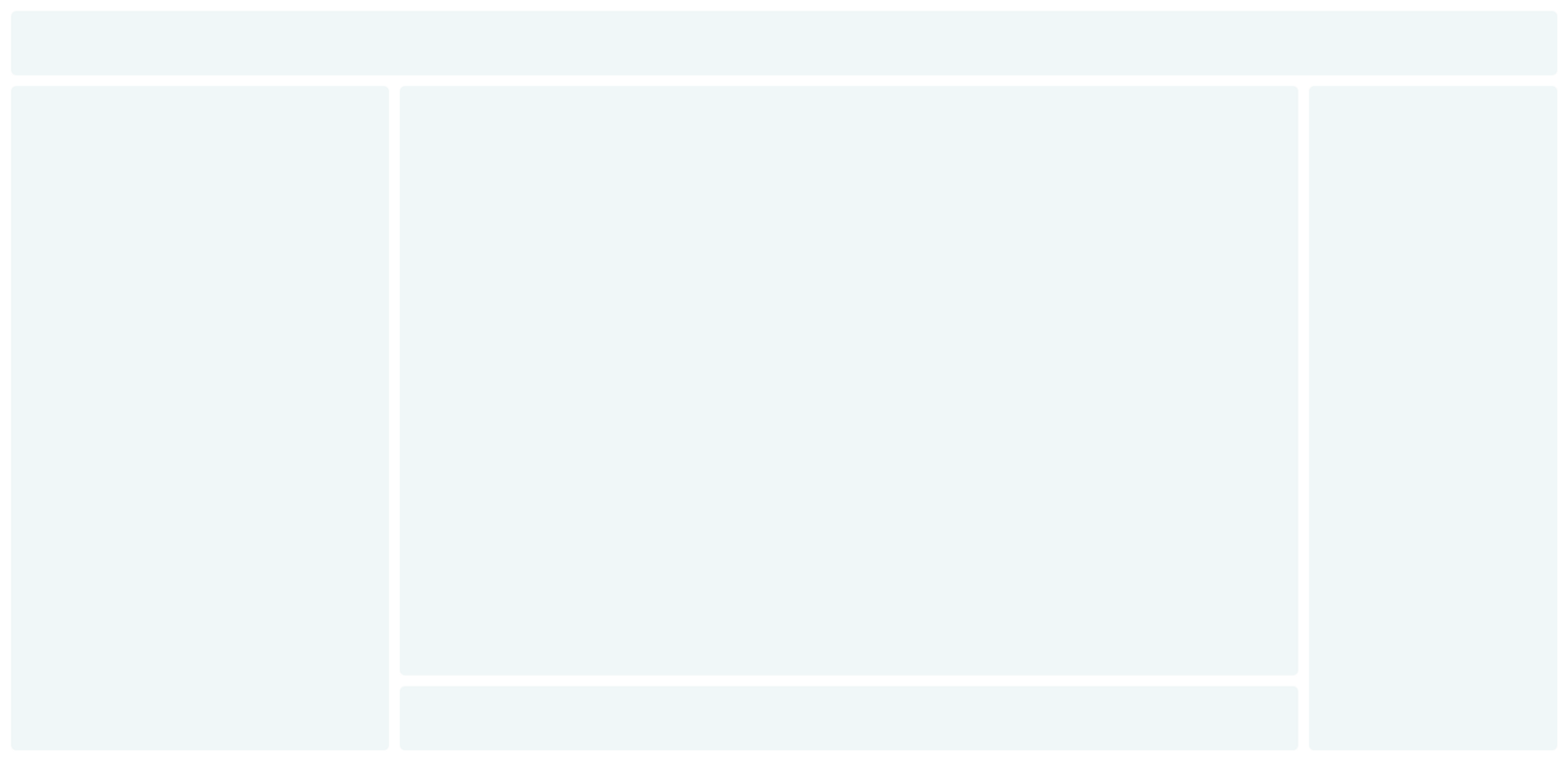
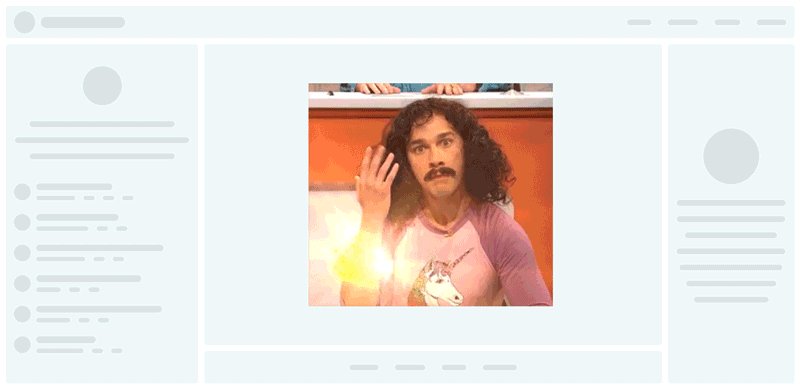
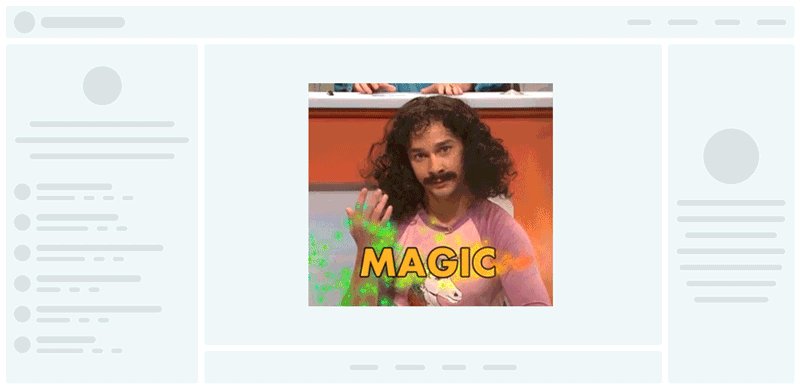
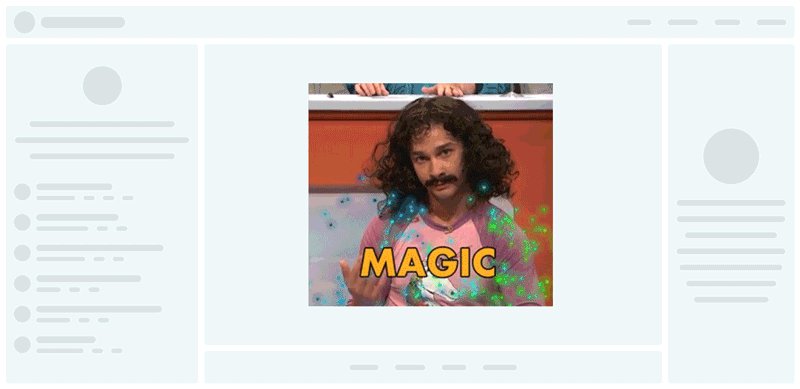
Теперь мы разместили все ячейки, и можно удалить атрибут guides из <v1-grid>. На текущий момент вы должны получить следующее.

Добавление условной навигации
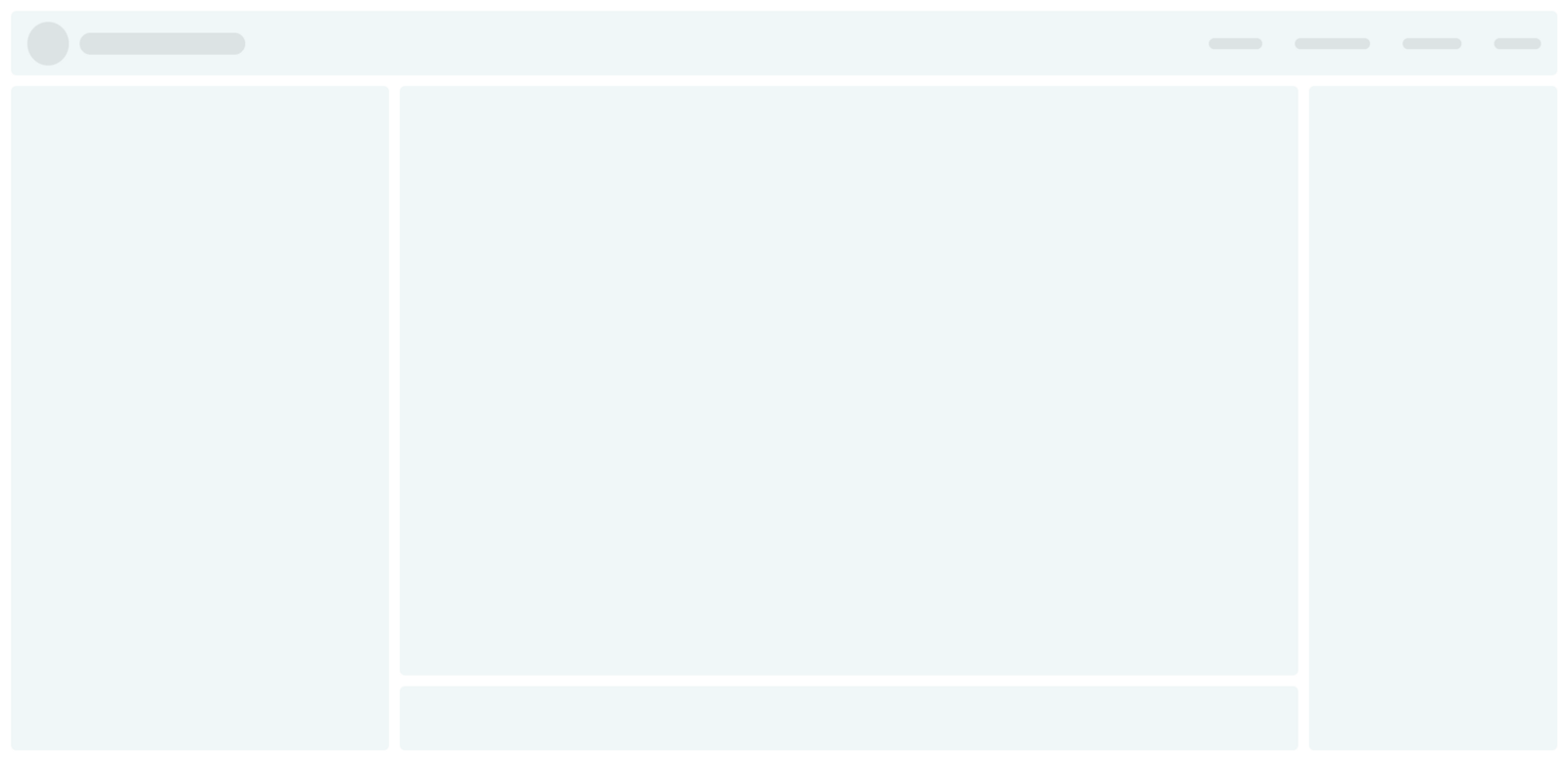
В первой ячейке добавьте элемент <v1-nav />.
<v1-cell size="12x1"> <v1-nav /> </v1-cell>

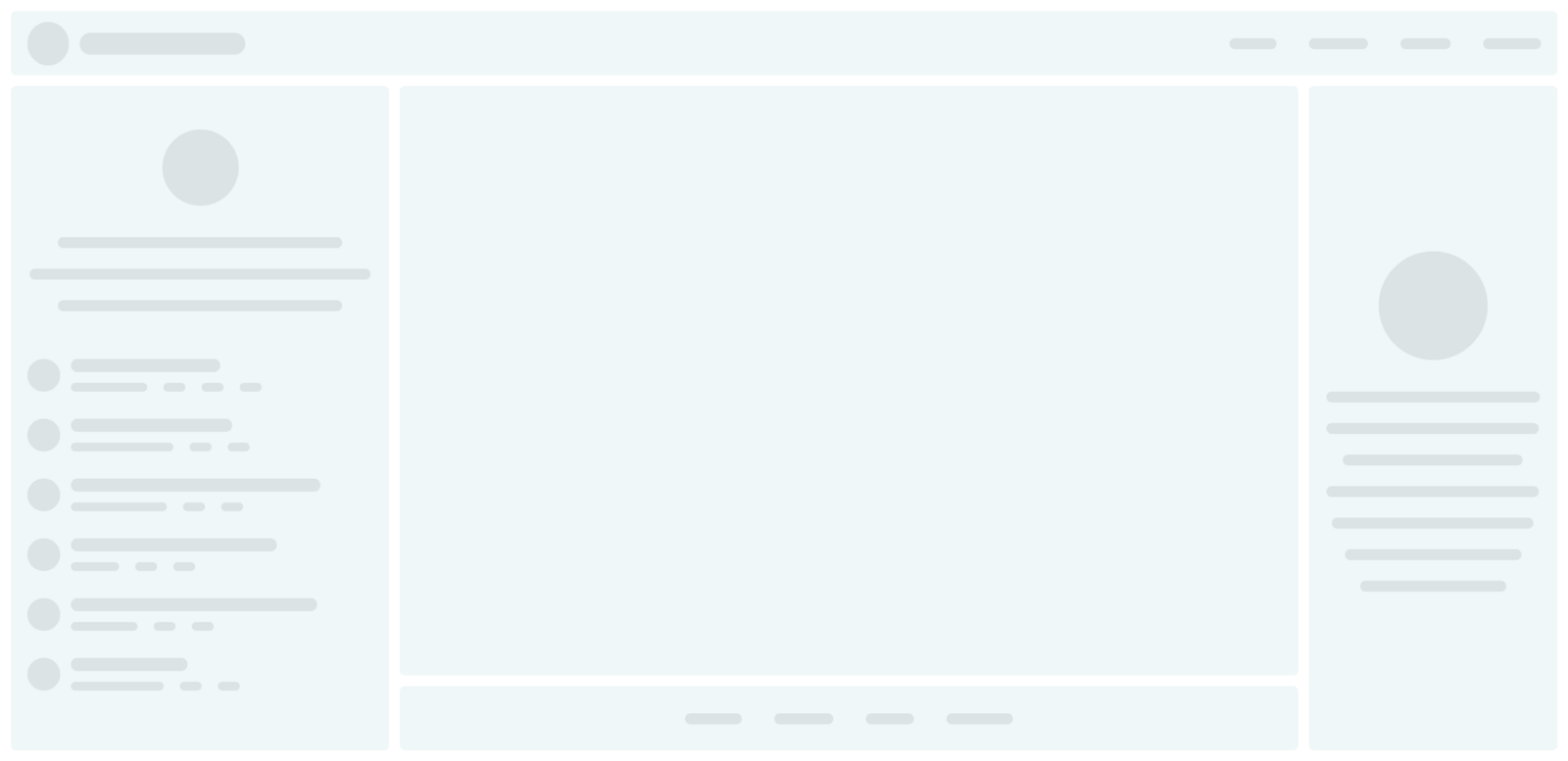
Содержимое левой боковой панели
<v1-cell size="3x9" y="1"> <v1-image center round width="70px" height="70px" /> <v1-text center rows="3" /> <v1-avatar count="6" /> </v1-cell>
Для элемента изображения задано centered, round и 70×70.
Для текста задано centered и 3 строки.
Элемент аватара повторяется 6 раз.

Содержимое правой боковой панели
<v1-cell middle size="2x9" y="1" x="10"> <v1-image center round width="100px" height="100px" /> <v1-text center rows="7" /> </v1-cell>
Подобно содержимого элементам левой боковой панели. Обратите внимание, что добавление middle для ячейки вертикально центрирует контент.

Футер
<v1-cell size="7x1" y="9" x="3"> <v1-footer /> </v1-cell>
Достаточно легко. Просто добавьте элемент <v1-footer />.

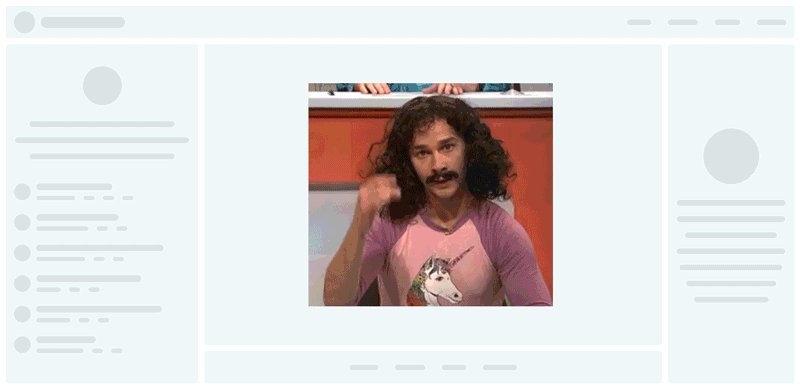
Мы готовы начать прототипирование
Для того, чтобы поднять ваше приложение, требуется всего несколько строк кода.
<v1-grid size="12x10" gap="10"> <v1-cell size="12x1"> <v1-nav /> </v1-cell> <v1-cell size="3x9" y="1"> <v1-image center round width="70px" height="70px" /> <v1-text center rows="3" /> <v1-avatar count="6" /> </v1-cell> <v1-cell middle size="2x9" y="1" x="10"> <v1-image center round width="100px" height="100px" /> <v1-text center rows="7" /> </v1-cell> <v1-cell middle size="7x8" y="1" x="3"> <!-- PROTOTYPE GOES HERE --> </v1-cell> <v1-cell size="7x1" y="9" x="3"> <v1-footer /> </v1-cell> </v1-grid>

Автор: Dane Lyons
Источник: https://hackernoon.com/
Редакция: Команда webformyself.