
От автора: до вчерашнего дня я никогда не слышал о свойстве backdrop filter CSS, но через пару часов изучения я понял, что это не что иное, как магия. Это связано с тем, что оно добавляет фильтры (например, изменение оттенка, контраста или размытия) для фона элемента не затрагивая текст или другие элементы внутри него.
Возьмем этот пример, в котором я воспроизвел стиль уведомлений iOS: видите, как фон каждого из этих блоков размыт, а текст нет?

Это всего лишь одна строка CSS для создания этого эффекта фона:
.notification { backdrop-filter: blur(3px);
}
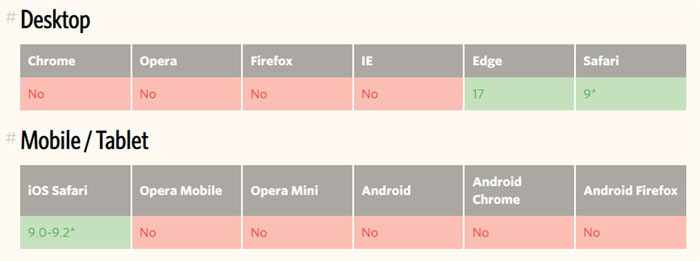
Теперь стоит отметить, что поддержка браузерами этого свойства CSS еще не достаточна (см. ниже). Но мы очень долго пытались создать такие фильтры, и поэтому здорово видеть, что прогресс на лицо. В 2014 году Крис написал о методе «матового стекла», и тогда нам пришлось использовать кучу странных хаков и дополнительных изображений, чтобы воспроизвести этот эффект. Теперь мы можем написать намного меньше кода, чтобы получить то же самое!
Мы также можем выбрать из гораздо большего количества фильтров, а не только использовать этот стиль матового стекла. Следующие демо-версии демонстрируют все значения backdrop-filter и как они меняют фон:
Каждый из этих блоков — это просто отдельный div, для которого я применяю различные фильтры. Вот и все! Я до сих пор не могу поверить, насколько это на самом деле просто. Конечно, вы можете использовать их так:
.element { backdrop-filter: blur(5px) contrast(.8);
} И это можно применять для создания всевозможных сложных проектов, особенно если вы начнете комбинировать их с анимацией.
Но подождите, зачем нам это нужно? Ну, изучив свойство немного глубже, вы возможно придете к выводу, что пример по умолчанию неплохо подойдет для модальных окон. Это то, с чем Гильермо Эстевс экспериментировал еще в 2015 году:
Я полагаю, что мы можем сделать что-то гораздо более интересное и красивое, если напряжем свои умы.
Обратите внимание на поддержку браузерами
Свойство backdrop-filter не поддерживается на момент написания этой статьи. И даже в Safari, где оно поддерживается, вам все равно понадобится префикс. Firefox не поддерживает его вообще. Но действительно ли веб-сайты должны выглядеть одинаково в каждом браузере?
Данные о поддержке браузера взяты с Caniuse, где вы можете найти более подробную информацию. Число указывает, что браузер поддерживает эту функцию с этой версии.

Автор: Robin Rendle
Источник: https://css-tricks.com/
Редакция: Команда webformyself.