
От автора: популярность JavaScript со временем только росла, и этот стремительный рост привел к широкому его использованию: от стандартной фронт-энд разработки до использования на стороне сервера через node.js и разработки мобильных приложений. Разработчики создали множество фронт-энд фреймворков и библиотек JavaScript, помогающих экономить время и улучшать качество приложений.
5 самых популярных вариантов:

Данные предоставлены StateOfJS Surveys 2016, 2017, 2018, 2019

1. React.js

React.js — ведущая библиотека JavaScript для создания пользовательских интерфейсов. Библиотека React, ошибочно называемая фронт-энд фреймворком JavaScript, обрабатывает только уровень Представления шаблона Модель-Контроллер-Представление (MVC) для создания пользовательских интерфейсов и облегчает создание повторно используемых компонентов пользовательского интерфейса. React — это библиотека с открытым исходным кодом, использующая виртуальный DOM, который оптимизирует обновления DOM только для тех компонентов, которые были изменены, и в то же время предоставляет разработчикам возможность кодировать, как будто страница отображается для каждого изменения. React использует JSX, который похож на HTML и является расширением синтаксиса для JavaScript. JSX предоставляет разработчикам полезную визуальную помощь для разработки пользовательского интерфейса внутри кода JavaScript. JSX также обеспечивает собственную защиту от XSS, по умолчанию очищая входные данные. Также возможно использование React без JSX, работая с нативным JavaScript. Babel поддерживает подсветку синтаксиса для JSX в ваших любимых редакторах Javascript.
Использование JSX в React приводит к более крутой кривой обучения, так как вы должны изучить и его в дополнение к ознакомлению с библиотекой. В отличие от других платформ JS, вам нужно создать свой собственный рабочий процесс, а не использовать интегрированные инструменты фреймворка. React помогает создавать сложные пользовательские интерфейсы, используя компоненты, которые разделяют пользовательский интерфейс на многократно используемые компоненты. Компоненты принимают входные данные (называемые свойства, которые похожи на функции JavaScript) и возвращают элементы React, описывающие то, что должно отображаться на экране. Для React не требуется библиотека или фреймворк внедрения зависимостей, поскольку он основан на повторно используемых компонентах пользовательского интерфейса. Нативный React предоставляет разработку мобильных приложений для iOS и Android, предлагая лучшие части нативной разработки с React для пользовательских интерфейсов мобильных приложений. Для повышения производительности React допускает рендеринг на стороне сервера в статическую разметку с помощью ReactDOMserver, обычно используемого с node.js. Приложения React позволяют настроить современное веб-приложение React с помощью одной команды и одной зависимости.
Примечание по веб-компонентам и React: React и веб-компоненты решают различные проблемы, и разработчики обычно не используют веб-компоненты с React, хотя они поддерживаются (например, если у вас есть компонент пользовательского интерфейса, написанный с использованием веб-компонентов). Как поясняет на сайте React: «Веб-компоненты обеспечивают надежную инкапсуляцию для повторно используемых компонентов, в то время как React предоставляет декларативную библиотеку, которая синхронизирует DOM с вашими данными. Эти две цели дополняют друг друга».
React, по статистике Github, является наиболее используемой платформой, более 3 миллионов. Вам стоит выбрать React, если вы предпочитаете иметь дело с виртуальным DOM и вам нужно много готовых к использованию компонентов.
2. Vue.js

Vue.js позиционирует себя как прогрессивную среду JavaScript, которая позволяет постепенно переводить архитектуру приложения от одностраничных приложений до интеграций с полным стеком. Vue был создан Эваном Ю после работы в Google. Эван хотел создать JavaScript-фреймворк, который бы перенял лучшие части AngularJS, в то же время будучи намного более компактным. Одним из потенциальных недостатков влияния Angular является поддержка двухсторонней привязки данных, которая подверглась критике (более подробную информацию см. в разделе по Angular ниже).
Несмотря на малый объем, Vue предлагает «постепенно адаптируемую экосистему», которая масштабируется от библиотеки JavaScript в полнофункциональную популярную платформу JavaScript для сложных веб-приложений. Vue позволяет создавать повторно используемые компоненты, инкапсулирующие HTML, CSS и JavaScript для общих элементов пользовательского интерфейса. Vue имеет более мягкую кривую обучения по сравнению с Angular и React, поскольку вам не требуется изучать typescript (расширенный набор JavaScript от Microsoft, необходимый для Angular) или JSX (обычно используется с React), и вы может использовать существующие знания vanilla JavaScript. Статистика Github показывает, что Vue «использовался» 1,2 миллиона раз. Вам стоит выбрать Vue, если вам нужен фреймворк с отличной документацией, с которым просто начать работу.
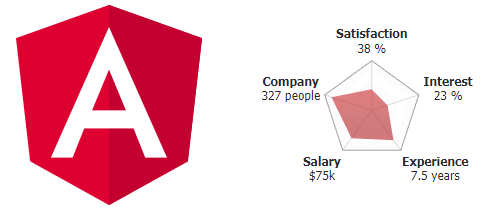
3. Angular

AngularJS или Angular 1 был созданы Google в 2009 году как фронт-энд фреймворк для реализаций MVC (Model-View-Controller) и MVVM (Model-View-ViewModel) для своих проектов веб-разработки. Впоследствии команда Google Angular перешла к созданию Angular, aka Angular 2, который основан на TypeScript и является полной переработкой AngularJS. Angular использует HTML в качестве языка шаблонов и поддерживает расширение синтаксиса HTML.
В отличие от React, Angular — это полнофункциональный фреймворк. Angular имеет крутую кривую обучения, а Angular 1 подвергся критике за двустороннюю привязку данных, которую некоторые считают анти-паттерном за то, что его сложно поддерживать и отлаживать в сложных приложениях или понять через анализ кода.
4. Preact

Preact был представлен как меньшая, более быстрая альтернатива React с использованием того же API. Preact акцентирует усилия на оптимизации производительности (размер ~3 КБ против ~ 45 КБ React), эффективном использования памяти и предлагает низкую кривую обучения для пользователей React и общую совместимость с React API. Несмотря на то, что проект прост и оптимизирован для достижения своих целей, preact-compat предлагает совместимость с возможностью вставки существующего кода React без каких-либо изменений. Это может быть полезно для проектов, которые сильно зависят от функций React, не входящих в Preact; однако вы отказываетесь от некоторых преимуществ Preact, используя этот уровень совместимости. Использование на Github 19000. Вам стоит выбрать Preact, если вы хотите получить быструю замену React.
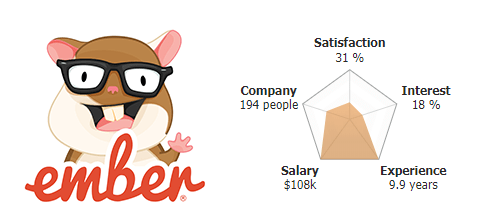
5. Ember.js

Ember.js описывается авторами, как «платформа для амбициозных веб-разработчиков», ориентирована на производительность разработки. Ember.js, идеально подходящий для одностраничных приложений, основанных на шаблоне MVVM. Платформа была создана Иегудой Кацем, который ранее был членом основной команды jQuery. Рекомендованный для клиентских приложений, Ember также включает в себя официальный слой данных, который облегчает внутреннюю интеграцию с двусторонней привязкой с использованием данных Ember.
У Ember есть собственный репозиторий плагинов, который предлагает множество полезных интеграций. Ember-CLI, дополнение командной строки, обеспечивает поддержку различных технологий, включая CoffeeScript, Handlebars, SaaS / Less и другие. Использование на Github 20000. Вам стоит выбрать Ember, если вы хотите получить элегантную и быстро развивающуюся среду с большим сообществом.
Бонус: 6. Svelte

Часто упоминаемый в последней время Svelte представляет собой среду JavaScript, с компиляцией в JavaScript во время сборки, что приводит к повышению производительности на стороне клиента. Svelte не имеет виртуального DOM или клиентских зависимостей и является самой последней платформой, набирающей популярность согласно опросам StateOfJS. Анонсируемый, как «радикально новый подход к созданию пользовательских интерфейсов», Svelte переносит основную часть работы, выполняемой в браузере, на другие платформы и библиотеки, благодаря компиляции, которая происходит при создании приложения.
Первоначально выпущенный в 2016 году и недавно прошедший Этап 3, Svelte становится все более популярным среди разработчиков, которые ценят производительность. Эта производительность достигается за счет потери совместимости, когда браузеры, такие как IE11 и более ранние версии, не поддерживаются сгенерированным кодом, и общая экосистема не так развита, как платформы, которые имеют большую и более устоявшуюся базу пользователей. Использование на Github 11000. Вам следует выбрать Svelte, если вы ищете компактный фреймворк с высокой производительностью и разумной кривой обучения.
Заключение
От простых веб-страниц до продвинутой бизнес-логики и потоков данных для сложных приложений – в этом вам помогут фреймворки, библиотеки и сообщества разработчиков. Мы надеемся, что этот обзор лучших JavaScript-фреймворков и библиотек поможет вам изучить новые варианты или подтвердить свой текущий выбор, и в конечном итоге ускорить разработку программного обеспечения. Хотя потребности разработчика так же разнообразны, как и доступные варианты, если вы еще не работаете с React, мы предлагаем вам это сделать. Это не только самая используемая библиотека на сегодняшний день, но и та, которая с наибольшей вероятностью будет использоваться людьми, которые поработали с нею ранее.
Источник: https://dev.to
Редакция: Команда webformyself.