
От автора: архитектура front end — это горячая тема, и не зря. Поскольку все больше логики переходит через JavaScript на front-end, приложения становятся громоздкими. Это, в свою очередь, привело к развитию фреймворков и шаблонов приложений для управления этой сложностью.
Хотя единого правильного выбора архитектуры просто не существует, есть ряд моделей, которые выделяются многими. Они часто инкапсулируются в стартовые шаблоны или даже в полнофункциональные фреймворки приложений.
Одним из таких фреймворков приложений является Nuxt.js. Nuxt.js предоставляет платформу приложений более высокого уровня на базе Vue.js.
Используя Nuxt.js, вы выбираете конкретный набор архитектурных решений front-end. В этом посте я расскажу о 7 таких решениях и рассмотрю некоторые из преимуществ каждого из них.
В конце концов, захотите ли вы использовать Nuxt.js или нет, вы можете извлечь из этих уроков что-то полезное, что поможет вам в создании своих собственных приложений.
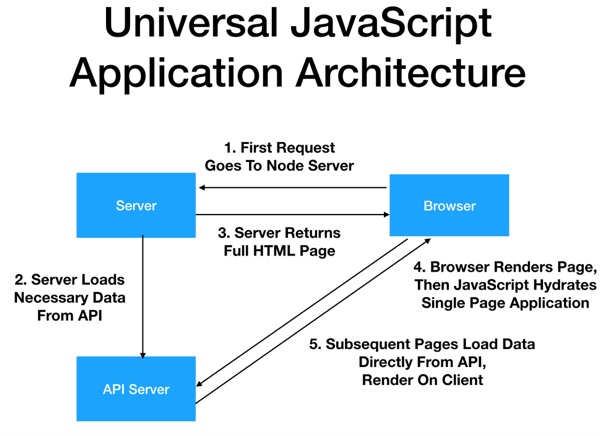
1. Универсальный JavaScript с визуализацией и гидрацией на стороне сервера
Один из вариантов, который предлагает Nuxt.js, заключается в том, что ваше приложение должно иметь возможность отображать те же страницы и компоненты на сервере и в клиенте.
Серверные страницы предоставляют полную HTML-страницу, уже готовую для рендеринга, а затем страница «гидрируется» с помощью JavaScript в клиенте для добавления интерактивности и превращается в одностраничное приложение (SPA).

Это означает, что приложения Nuxt представляют собой отдельные приложения JavaScript, которые загружают данные с использованием интерфейса API, а не внедряются в другие серверные фреймворки приложений или накладываются на статический HTML.
Это также означает, что логика, которая может работать только на сервере (например, доступ к файловой системе) или в клиенте (например, доступ библиотек к window), должна содержаться в специальных хуках жизненного цикла или специальном компоненте-оболочке no-ssr.
Преимущество данного подхода заключается в том, что вы получаете лучшее для SPA-приложений как на стороне сервера, так и на стороне приложения — быстрое время до первого просмотра страницы, а также оптимизация латентности и интерактивности при использовании SPA.
2. Предварительная загрузка асинхронных данных
Чтобы реализовать на сервере преимущества предварительно отображаемых страниц, вам необходимо обеспечить, чтобы рендерер на сервере имел все необходимые данные перед началом рендеринга. Это просто для статических страниц, но для динамических приложений, зависящих от вызовов API, вам необходимо обеспечить, чтобы все критические данные извлекались до того, как страница будет отображена и отправлена с сервера.
Даже для чистых SPA-приложений полезно иметь хуки, которые позволят указать, какие данные необходимы, прежде чем страница будет визуализирована, а что может быть заполнено позже.
В Nuxt имеется три различных хука, специально предназначенных для этой цели: nuxtServerInit, fetch и asyncData. Для этой цели также можно использовать middleware.
Каждый из этих хуков имеет разные функции, но архитектурный шаблон один: предоставить механизмы предварительной выборки любых типов асинхронных данных, используемых в приложении.
3. Разбор страниц на макеты, страницы и компоненты
Одна из лучших особенностей архитектуры на основе компонентов заключается в том, что все можно рассматривать как компонент.
Однако при переходе в систему, использующую для создания отдельных страниц маршрутизацию, полезно добавить еще некоторую структуру поверх этой абстракции.
Nuxt делает это, используя понятия страниц и макетов. Страница соответствует маршруту и, естественно, тому, как мы привыкли думать о сети. Каждая страница может иметь макет, который отображается внутри нее, поэтому макеты становятся способом создания общей структуры на разных страницах.
Эти инструменты — страницы и макеты — не только могут использоваться для совместного использования структуры шаблонов, но и обеспечивают естественные хуки для middleware или предварительной выборки данных. Например, макет панели администрирования может не только отображать навигацию панели администрирования, но также включать middleware, которое проверяет, имеет ли пользователь права администратора, и в противном случае перенаправляет его на соответствующую страницу.
4. Организация структуры файлов по ролям
Один из первых вопросов в любом виде приложений — как организовать файлы. Nuxt использует относительно простой подход, сохраняя при этом структуру.
Файлы разделены в соответствии с ролями, с каталогами для components, layouts, pages, middleware, plugins, store, компилируемых assets и полностью static ресурсов.
Я нашел также полезным добавить каталоги для mixins и lib (другими словами, другой непривязанной логики, такой как API-обертки), но ваша структура может отличаться.
5. Маршрутизация на основе файловой системы
Еще один шаблон архитектуры, который вводит Nuxt — это маршрутизация на основе файловой системы. Несмотря на меньшую гибкость, чем при чисто программной маршрутизации, этот подход дает ряд преимуществ.
Прежде всего, это облегчает для новичков понимание базы кода, помогает точно определить, с чего начать, глядя на конкретную страницу. Пытаетесь отладить страницу /login ? Взгляните на pages/login.vue.
Это также уменьшает количество решений, которые необходимо принять, путем стандартизации структуры маршрута. Наиболее подходящая для более статических маршрутов, динамическая маршрутизация на основе сегментов обеспечивает достаточную гибкость для большинства веб-сайтов, и, если у вас обязательно должны быть более сложные маршруты, вы всегда можете вернуться к полностью настраиваемому маршрутизатору.
6. Разложите хранилище Vuex на модули
Vuex предоставляет возможность разделить хранилище на modules, с (опционально именованными) отдельными объектами состояния, геттерами, мутациями и действиями.
В Nuxt этот режим рекомендуется, и при этом по умолчанию отдельные файлы в каталоге хранилища автоматически становятся модулями Vuex с именами.
Хотя для простых приложений это может быть излишним, в большинстве случаев это практически беспроигрышная практика. Тем более, что Nuxt обрабатывает все базовые настройки хранилища на основе модулей, и вам не нужно беспокоиться об этом.
7. Использование Middleware для обмена логикой через маршруты
Middleware — это распространенный подход к совместному использованию функций на стороне сервера, который позволяет разработчикам выделить в отдельный уровень функционал, который проверяет запрос, выполняет некоторую логику и либо добавляет некоторые данные, либо решает, требуется ли перенаправление.
Nuxt применяет эту концепцию к маршрутизации на стороне клиента. И из-за универсальной архитектуры JavaScript он устанавливает, что одно и то же middleware работает в зависимости от того, сервер или клиент выполняет рендеринг страницы.
Middleware может применяться либо на уровне layout, либо на уровне page, что делает его идеальным для валидации или авторизации.
Оно также может запускаться в асинхронном режиме, что позволяет предварительно выбирать данные, подобно другим асинхронным хукам. Единственный недостаток использования этого метода заключается в том, что позже middleware может по-прежнему приводить к перенаправлению, а, следовательно, вызовы API, вероятно, будут сохранены позже в жизненном цикле.
Заключение
Как мы уже говорили, Nuxt предоставляет несколько вариантов архитектуры front-end прямо из коробки. Это может значительно ускорить процесс создания сложного проекта Vue. Он также упрощает серверную визуализацию, выполняя всю настройку, которую в противном случае вам пришлось бы делать вручную.
Для тех, кто не хочет полностью использовать Universal JavaScript, он также обеспечивает чистый режим сборки SPA, а те, у кого есть статический контент, также могут предварительно создавать каждую страницу статически, подобно тому, как работают GatsbyJS или Vuepress.
Я настоятельно рекомендую вам попробовать Nuxt в своем следующем проекте Vue, но даже если такового нет, вы все равно можете узнать многое о подходе к архитектуре front-end.
Автор: KBall
Источник: https://zendev.com/
Редакция: Команда webformyself.