
От автора: вы установили Angular CLI и использовали его для создания нового приложения. Но, когда вы пытаетесь просмотреть его в Internet Explorer (IE), вы видите в Angular ошибки, а точнее — ничего не видите в браузере. Что дальше?
Плохие новости:
Для поддержки приложениями Angular CLI Internet Explorer требуется выполнить еще нескольких действий.
Хорошие новости:
Это очень просто: раскомментируйте несколько импортов и установите пару пакетов npm.
В этой статье я покажу вам:
Как начать работу с приложением Angular CLI
Ошибку в Internet Explorer
Что на самом деле вызывает ошибку
Два шага, необходимые для поддержки Internet Explorer
Если вы просто хотите заставить его работать и не хотите вникать в детали, вы можете перейти к разделу «Лекарство».
Примечание. Эта статья была обновлена с учетом Angular 6. Однако те же действия подходят и для Angular 5, хотя вы можете увидеть некоторые незначительные отличия в комментариях файла polyfills.ts.
Приступаем. Сначала используйте Angular CLI и создайте стартовое приложение:
ng new ie-test cd ie-test ng serve
Перейдите в любом браузере, кроме Internet Explorer, по адресу: http://localhost:4200, и вы увидите, что ваше приложение работает. Например, в Chrome это выглядит так:

Симптом
Однако, если мы попытаемся использовать Internet Explorer, мы увидим:

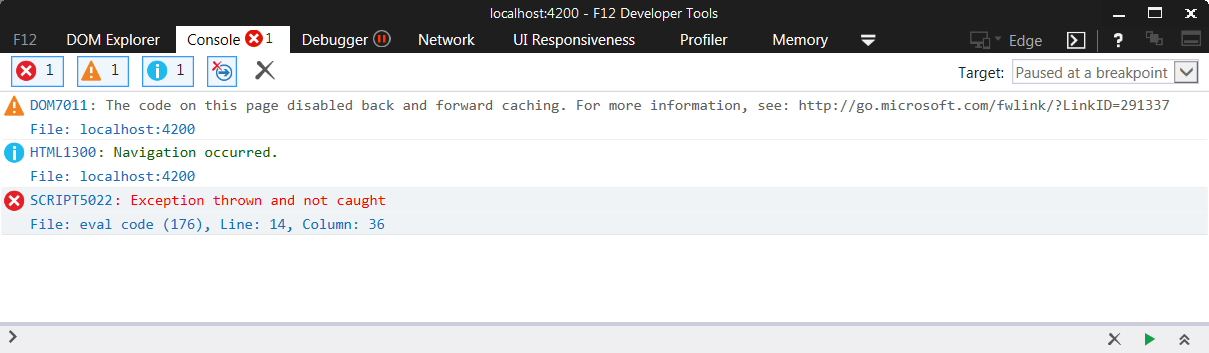
Ну, похоже, что-то работает, потому что название по крайней мере правильное. Если мы откроем Консоль браузера и перегрузим страницу, мы увидим ошибку в _for-of.js, которая гласит: Exception thrown and not caught

Поэтому вы, вероятно, спросите: «Тодд, что вызывает эту ошибку?» Хороший вопрос. Ответ…
Болезнь
Мы видим эту ошибку, потому что существует много часто используемых частей JavaScript, которые Internet Explorer просто не поддерживает. Это особенно касается функций массива.
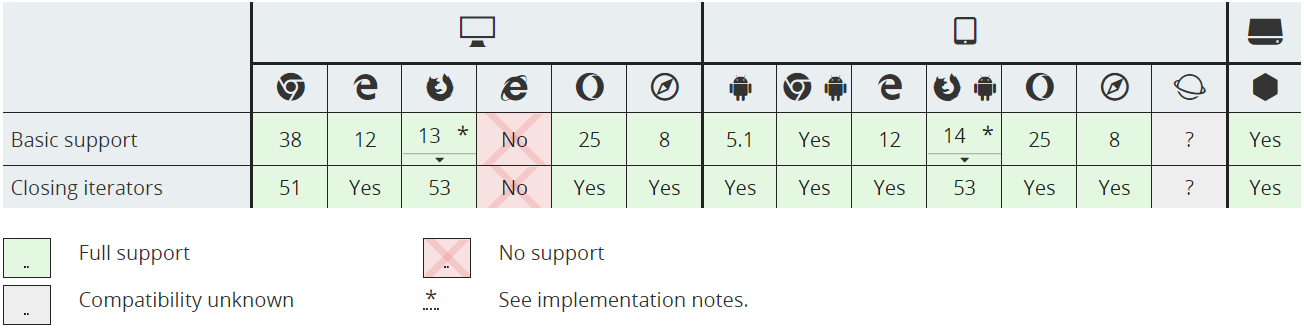
Например, просмотрите Mozilla Developer Network JavaScript Reference. У вас есть книга, помеченная в панели «Избранное» справа? В частности, давайте рассмотрим for…of в разделе Statements & declarations. Прокрутите страницу вниз до пункта Browser Compatibility.

Мы видим, что IE не поддерживает for..of. Следовательно, когда код ядра Angular пытается его использовать, выдается ошибка.
Однако без паники. Angular использует библиотеку core-js Дениса Пушкарева (zloirock), чтобы предоставить полифиллы для всего, что нужно Angular, но что не поддерживается IE. Нам просто нужно импортировать ее.
Итак, теперь, когда мы определили проблему, давайте исправим ее!
Лечение
Чтобы заставить IE работать, нам нужно выполнить два основных шага:
Раскомментировать некоторые импорты в файле polyfill.ts.
Установить пару пакетов npm.
Импорт полифиллов
Сначала откройте в своей IDE или текстовом редакторе файл: ie-test\src\polyfills.ts. Раскомментируйте все строки импорта. Для меня самый простой способ — это просто заменить все
// import на import
После этого мой файл выглядит так:
/** * This file includes polyfills needed by Angular and is loaded before the app. * You can add your own extra polyfills to this file. * * This file is divided into 2 sections: * 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers. * 2. Application imports. Files imported after ZoneJS that should be loaded before your main * file. * * The current setup is for so-called "evergreen" browsers; the last versions of browsers that * automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera), * Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile. * * Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html */ /*************************************************************************************************** * BROWSER POLYFILLS */ /** IE9, IE10 and IE11 requires all of the following polyfills. **/ import 'core-js/es6/symbol'; import 'core-js/es6/object'; import 'core-js/es6/function'; import 'core-js/es6/parse-int'; import 'core-js/es6/parse-float'; import 'core-js/es6/number'; import 'core-js/es6/math'; import 'core-js/es6/string'; import 'core-js/es6/date'; import 'core-js/es6/array'; import 'core-js/es6/regexp'; import 'core-js/es6/map'; import 'core-js/es6/weak-map'; import 'core-js/es6/set'; /** IE10 and IE11 requires the following for NgClass support on SVG elements */ import 'classlist.js'; // Run `npm install --save classlist.js`. /** IE10 and IE11 requires the following for the Reflect API. */ import 'core-js/es6/reflect'; /** Evergreen browsers require these. **/ // Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove. import 'core-js/es7/reflect'; /** * Web Animations `@angular/platform-browser/animations` * Only required if AnimationBuilder is used within the application and using IE/Edge or Safari. * Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0). **/ import 'web-animations-js'; // Run `npm install --save web-animations-js`. /** * By default, zone.js will patch all possible macroTask and DomEvents * user can disable parts of macroTask/DomEvents patch by setting following flags */ // (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame // (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick // (window as any).__zone_symbol__BLACK_LISTED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames /* * in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js * with the following flag, it will bypass `zone.js` patch for IE/Edge */ // (window as any).__Zone_enable_cross_context_check = true; /*************************************************************************************************** * Zone JS is required by default for Angular itself. */ import 'zone.js/dist/zone'; // Included with Angular CLI. /*************************************************************************************************** * APPLICATION IMPORTS */
Установите пакеты npm
Обратите внимание, что в строках 38 и 54 в комментариях есть команды npm install. Если вы используете раннюю версию Angular CLI, может быть и третья команда. Для Angular CLI версий 6.0 и 1.7 вам необходимо запустить:
npm install --save classlist.js npm install --save web-animations-js
Выздоровление
Теперь в корне вашего проекта просто запустите:
ng serve
Откройте в Internet Explorer: http:\\localhost:4200, и вы увидите, что ваше приложение работает.

Заключение
Реализовать поддержку Internet Explorer в Angular легко, если вы просто запомните, где найти файл polyfills.ts. Наконец, найдите минутку, чтобы зайти на проект core-js на GitHub и оценить его.
Автор: Todd Palmer
Источник: https://blog.angularindepth.com/
Редакция: Команда webformyself.