
От автора: функция подсетки subgrid спецификации CSS Grid еще не реализована ни в одном браузере, но теперь она доступна для тестирования в Firefox Nightly. Это функция, которая, если вы использовали CSS Grid для макета любой сложности, скорее всего, вас очень порадует. В этой статье я собираюсь представить функцию и некоторые варианты ее использования.
Так что же такое подсетка? С точки зрения синтаксиса, это новое значение ключевого слова для свойств grid-template-columns и grid-template-rows. Эти свойства обычно принимают список треков, или, иначе говоря, список размеров треков, которые вы хотите задать в сетке. Например, следующий CSS создаст сетку из трёх столбцов: один шириной в 200px, второй — max-content и последний — 1fr.
grid-template-columns: 200px max-content 1fr;
Однако если мы определяем трек как подсетку, мы заменяем список треков ключевым словом subgrid.
grid-template-columns: subgrid;
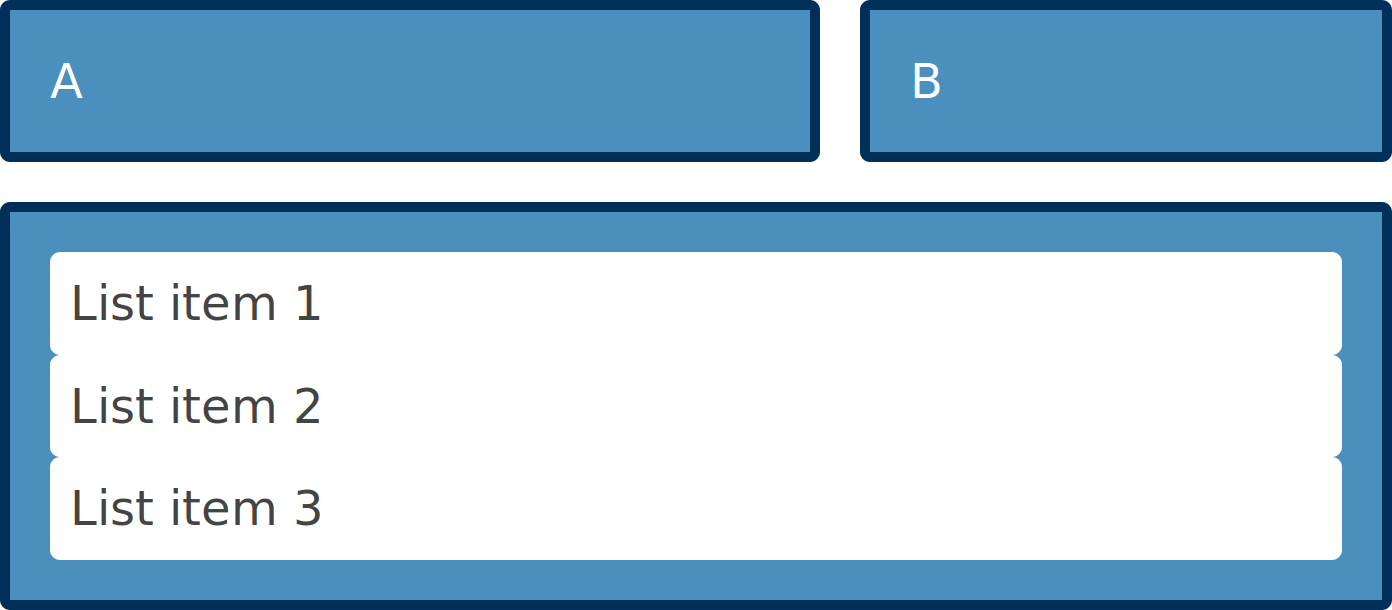
Это предписывает свойству grid-template-columns использовать треки, определенные в родительском элементе, в качестве размера и номера треков, используемых этой вложенной сеткой. В приведенном ниже примере у меня есть элемент, который является контейнером сетки. Он содержит три дочерних элемента — два элемента div и один ul.
<div class="wrapper"> <div class="box1">A</div> <div class="box2">B</div> <ul class="box3"> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> </div>
Я создаю сетку .wrapper, и прямые дочерние элементы располагаются в созданной мной сетке, но элементы списка будут отображаться в виде элементов списка.
.wrapper { display: grid; grid-template-columns: 2.5fr 1fr 0.5fr; gap: 20px;
} .box1 { grid-column: 1; grid-row: 1;
} .box2 { grid-column: 2 / 4; grid-row: 1;
} .box3 { grid-column: 1 / -1; grid-row: 2;
}
Элементы списка не участвуют в макете сетки
Если мы с помощью класса box3 сделаем ul сеткой и установим для grid-template-columns значение subgrid, то теперь ul — это сетка треков с тремя столбцами. Элементы списка расположены с использованием треков родителя.
.box3 { grid-column: 1 / -1; grid-row: 2; display: grid; grid-template-columns: subgrid;
}
Элементы списка используют сетку родителя списка
Пример CodePen (требуется Firefox Nightly)
Есть несколько дополнительных функций, которые делают подсетку полезной для шаблонов, которые вам, возможно, понадобится создать. Свойства *-gap наследуются в подсетке по умолчанию, однако вы можете изменить это поведение, установив в самой подсетке значения для gap, row-gap или column-gap.
Ряды в вашей подсетке будут наследовать имена рядов, заданные в родительской сетке. Это означает, что вы можете размещать элементы в подсетке с именами рядов в вашей основной сетке. Однако вы можете также добавить имена строк только для подсетки, и они будут добавлены к любым унаследованным именам.
Ознакомьтесь с руководством MDN по подсетке, чтобы узнать обо всех функциях и получить примеры кода.
Для чего будет полезна подсетка?
С точки зрения нового синтаксиса и новых вещей, которые нужно выучить, это очень небольшое изменение для веб-разработчиков, которые изучили макет сетки. Сетка, определенная как подсетка, почти аналогична обычной вложенной сетке, хотя и с собственными списками треков. Однако это делает возможным создание ряда сложных макетов.
Например, если у вас есть макет карточки, а в карточке есть заголовок и футер с неравномерным объемом содержимого, вы можете захотеть, чтобы заголовок и футер карточек были выровнены по строкам. Однако со стандартной вложенной сеткой это невозможно. Сетка в каждой карточке независима, поэтому размер трека на карточке A не может реагировать на изменение высоты внутри карточки B.

Внутренние элементы карточек не соответствуют
Однако если мы заставим каждую карточку занимать три ряда, мы можем изменить значение для grid-template-rows на subgrid.
.card { grid-row: auto / span 3; display: grid; grid-template-rows: subgrid;
}Карточка по-прежнему занимает три трека рядов, но эти ряды определены для родителя, и, следовательно, каждый футер находится в одном ряду. Если один нижний футер становится выше, это произойдет и с другими рядами.

Внутренние элементы карточек теперь выравниваются
Возможно, вы захотите работать в стандартном 12-колоночном макете. Без подсетки компоненты, которые не являются прямыми дочерними элементами контейнера сетки, не могут быть размещены в этой родительской сетке. Вместо этого вам нужно быть осторожным с размерами треков во вложенных компонентах, чтобы макет работал. С помощью подсетки мы можем выбрать вложенные сетки в родительской сетке настолько глубоко, насколько это необходимо.
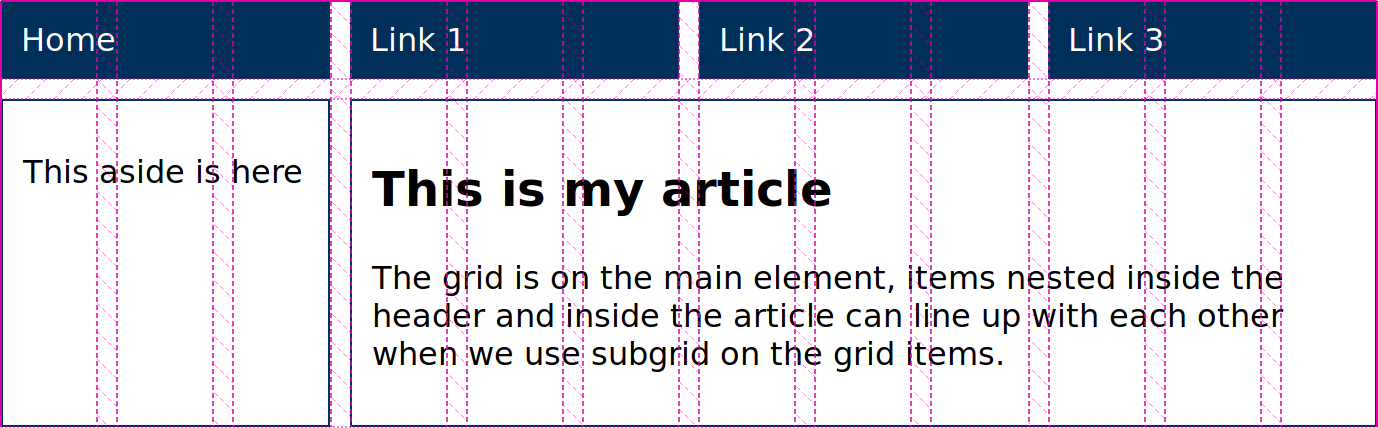
Это означает, что в приведенном ниже примере каркаса все элементы используют треки, определенные для главного элемента — даже вещи, которые вложены в две сетки, такие как ссылки в списке внутри элемента nav. На приведенном ниже снимке экрана показаны треки родительской сетки, отображаемые с помощью Инспектора сетки Firefox.

Сетка из двенадцати столбцов, выделенная в Инспекторе сетки
Менее очевидный вариант использования подсетки — это ситуации, когда у вас есть неизвестное количество повторяющегося содержимого в макете, и вы хотите иметь возможность разместить элемент от начала до конца сетки.
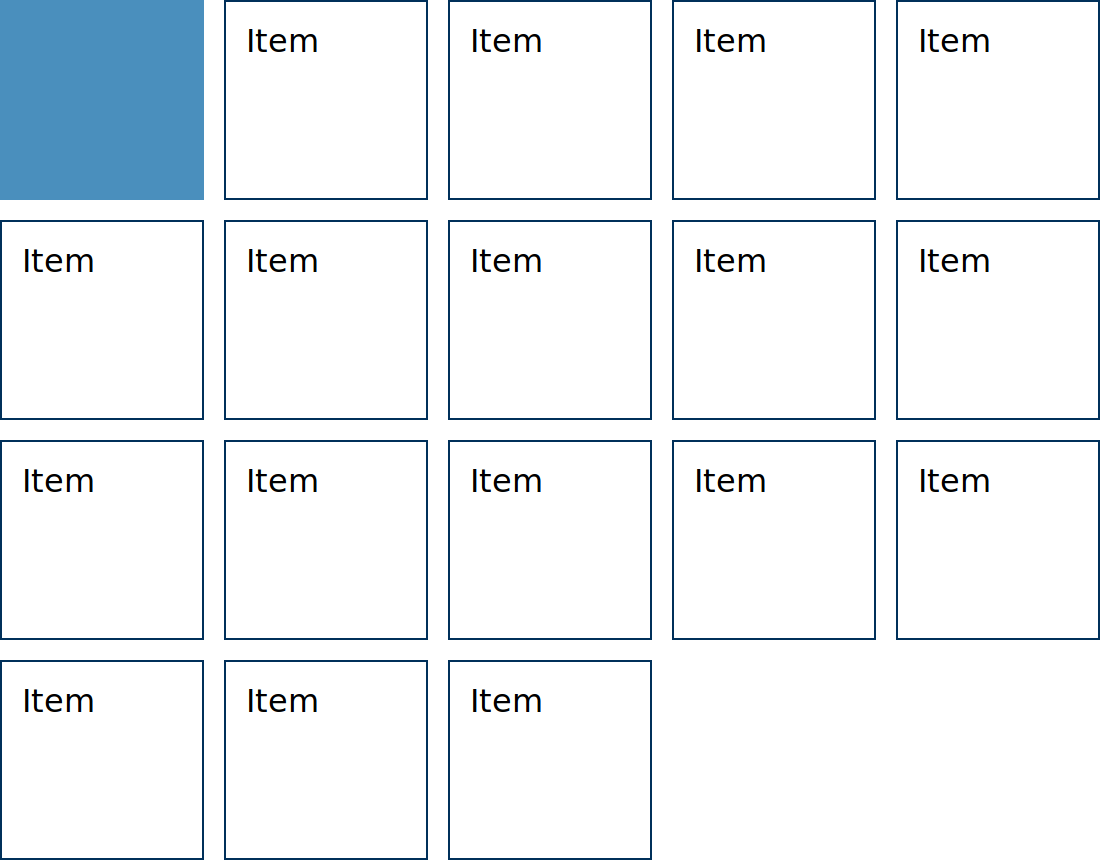
Мы можем нацелиться на конец явной сетки с помощью -1, чтобы элемент, помещенный с помощью grid-row: 1 / -1, растянулся от первой до последней строки строки. В приведенной ниже сетке определены два трека рядов. Блок слева охватывает обе части, поскольку он располагается от ряда 1 колонки до ряда -1 колонки.

Явная сетка, выделенная в Инспекторе сетки
Однако, если вы создаете неявные треки рядов, потому что не знаете, сколько будет элементов, вы не можете нацелиться на конец неявной сетки с помощью -1. Поскольку у нас нет треков рядов после первого трека (сетка всегда имеет один явный трек в каждом измерении), синий элемент не может доходить до конечной линии после того, как все автоматически позиционируемые элементы были размещены.

Без явной сетки элемент не может растянуться до конечного ряда
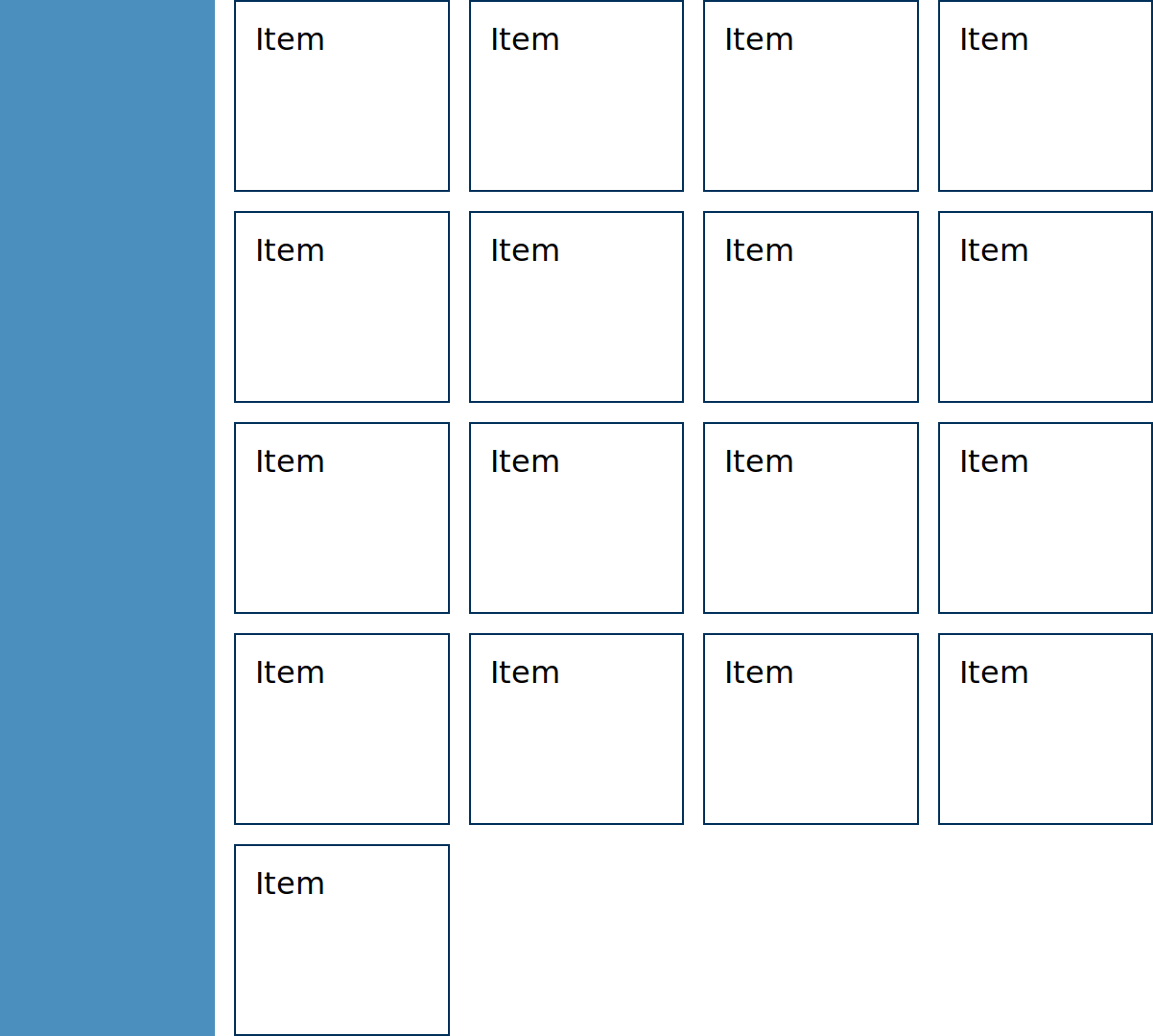
Если сделать повторяющийся раздел подсеткой для колонок с неявными рядами, все эти ряды будут помещаться в одну и ту же область сетки родительского элемента, а не создавать больше строк в родительском элементе. Это означает, что вы можете получить полностью явную родительскую сетку и точно знать, где находится конечный ряд, независимо от того, сколько элементов добавлено в часть подсетки.
Единственным компромиссом было бы добавление дополнительной оболочки, если в вашей разметке не было контейнера для этих повторяющихся элементов, в таком случае одиночный div оболочки не вызовет каких-либо проблем и позволит создать этот шаблон.

Боковая панель растягивается по высоте содержимого
Firefox DevTools и подсетка
Команда DevTools работает над добавлением функций, которые облегчат работу с несколькими сетками, включая подсетки. Теперь с помощью DevTools вы можете выделить несколько сеток. Это может быть полезно, чтобы увидеть, как сетки соотносятся друг с другом. Вы можете увидеть это в действии, выделив несколько сеток в примере карточек, что позволяет увидеть, как линии рядов карточек совмещаются с родительскими рядами.

Здесь выделены две сетки: родительская и дочерняя
В инспекторе сетки есть маленький значок подсетки, и подсетки отображаются, как вложенные в родительские. Это должно помочь вам лучше идентифицировать их при работе со сложными сетками.

DevTools позволяет легко увидеть подсетки
Состояние функции подсеток
Подсетка теперь доступна в Firefox Nightly, так что вы можете попробовать ее, и мы будем рады, если вы сделаете это. Firefox первым реализует спецификацию, поэтому отзывы веб-разработчиков жизненно важны как для реализации Firefox, DevTools, так и для самой спецификации CSS.
Автор: Rachel Andrew
Источник: https://hacks.mozilla.org
Редакция: Команда webformyself.