
От автора: если вы знакомы с CSS, вы, вероятно, знаете об свойстве box-shadow все. Но знаете ли вы, что существует фильтр CSS drop-shadow, который делает нечто подобное? Например, box-shadow, мы можем передать значения для x-offset, y-offset, радиуса размытия и цвета.
Пример кода:
.my-element { filter: drop-shadow(0 0.2rem 0.25rem rgba(0, 0, 0, 0.2));
}В отличие от этого box-shadow, он не принимает параметр spread (подробнее об этом позже).
Чем полезен drop-shadow? Если есть box-shadow, то зачем вообще нужен drop-shadow?
Непрямоугольные фигуры
Использование drop-shadow позволяет нам добавить тень к элементу, которая не соответствует его ограничивающей рамке, но вместо этого использует альфа-маску элемента. Например, мы могли бы добавить тень к прозрачному логотипу PNG или SVG.
img { filter: drop-shadow(0.35rem 0.35rem 0.4rem rgba(0, 0, 0, 0.5));
}Мы можем сравнить эффект box-shadow с drop-shadow:

Использование box-shadow дает нам прямоугольную тень, даже если элемент не имеет фона, а drop-shadow создает тень от непрозрачных частей изображения.
Это будет работать независимо от того, является ли изображение встроенным в HTML (либо в виде встроенного SVG, либо в теге img) или фоновым изображением CSS. Это означает, что мы также можем добавить тень к градиентному фону. Эти фигуры создаются с фоновыми градиентами с помощью фильтра drop-shadow:
Обрезанные элементы
Если мы обрезаем или маскируем элемент с помощью clip-path или mask-image, любой box-shadow, добавляемый нами к элементу, также будет обрезан — поэтому он будет невидимым, если находится за пределами обрезанной области.
Но мы можем создать тень для обрезанного элемента, применив фильтр drop-shadow к родительскому элементу. Довольно круто!
.parent-element { filter: drop-shadow(0.35rem 0.35rem 0.4rem rgba(0, 0, 0, 0.5));
} .clipped-element { clip-path: polygon(0 0, 50% 0, 100% 50%, 50% 100%, 0 100%, , 50% 50%))
}
Фильтр drop-shadow применяется к родительскому элементу обрезанной фигуры.
Сгруппированные элементы
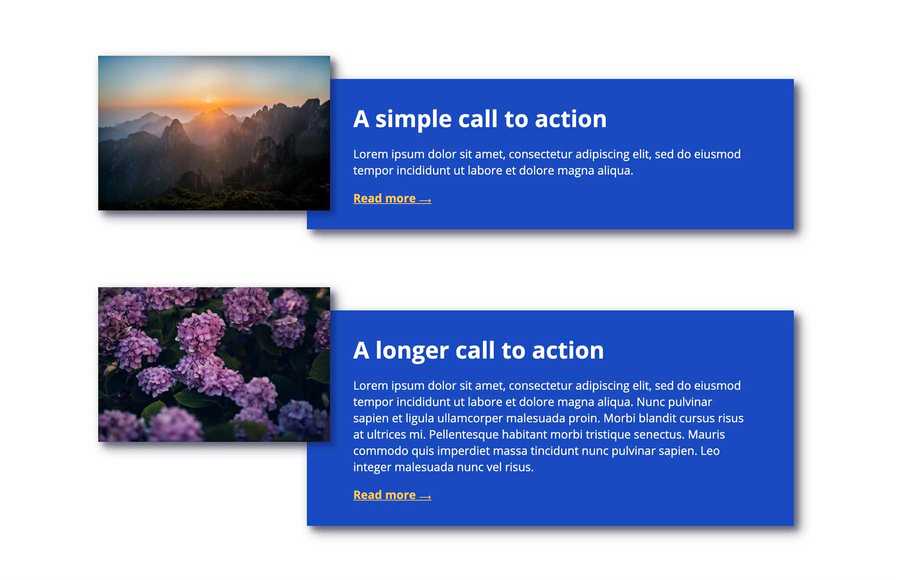
Иногда мне приходилось создавать компоненты, состоящие из перекрывающихся элементов, которые сами по себе должны отбрасывать тень. Если мы добавим a box-shadow ко всему компоненту, у нас останутся странные пустые места:

Box-shadow, примененный к компоненту
Если мы добавим box-shadow к каждому элементу по отдельности, то каждый будет отбрасывать свою собственную тень, что может иметь нежелательный эффект. Нам нужно было бы использовать некоторый умный CSS, чтобы скрыть те тени, где элементы перекрываются.

Box-shadow, примененный к столбцам
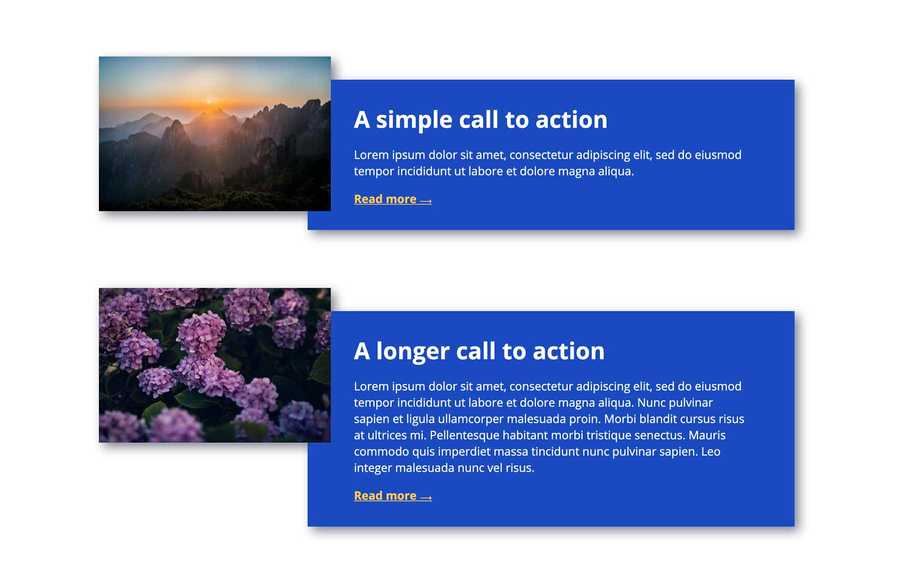
Но, используя drop-shadow для всего компонента, мы получаем тень именно там, где хотим, не прибегая к хитростям:

drop-shadow, примененный к компоненту
Множественные тени
Вот забавная вещь: вы можете использовать несколько падающих теней для получения довольно крутых эффектов! Посмотрите следующую демонстрацию.
Примечание: переходы и анимация фильтров CSS не особенно эффективны, и, вероятно, лучше избегать одновременной анимации такого количества фильтров в реальных проектах. Это просто для удовольствия!
Ограничения
Как упоминалось выше, drop-shadow не включает параметр spread. Это означает, что в настоящее время мы не можем использовать его для создания эффекта контура, что, я думаю, было бы действительно полезно. Например, если бы он поддерживался, мы могли бы использовать drop-shadow для создания контура на градиентном фоне так же, как и box-shadow для других элементов.
Предостережения
drop-shadow не отображает точно такой же эффект тени, как box-shadow, даже при тех же параметрах. box-shadow имеет тенденцию давать более темные и тяжелые тени, чем drop-shadow при использовании тех же значений. Я подозреваю, что это как-то связано с фильтрами CSS, основанными на примитивах фильтров SVG. В любом случае вам, вероятно, придется компенсировать разницу, несколько скорректировав значения drop-shadow.
Поддержка браузерами
Фильтры CSS (в том числе drop-shadow) поддерживаются во всех современных браузерах. Я склонен использовать его как прогрессивное улучшение, без необходимости обходного пути для старых браузеров, поскольку обычно это не что-то, что могло бы существенно повлиять на работу пользователя. Но если вам действительно нужно предоставить альтернативный стиль для старых браузеров, вы можете сделать это, используя запрос функции с запасным вариантом box-shadow:
.my-element > * { box-shadow: 0 0.2rem 0.25rem rgba(0, 0, 0, 0.2);
} @supports (filter: drop-shadow(0 0.2rem 0.25rem rgba(0, 0, 0, 0.2))) { .my-element { filter: drop-shadow(0 0.2rem 0.25rem rgba(0, 0, 0, 0.2)); } .my-element > * { box-shadow: none; }
}Заключение
Несмотря на отличную поддержку, фильтр drop-shadow используется крайне редко. Я надеюсь, что в этой статье освещены некоторые случаи, когда это может избавить вас от хака box-shadow — возможно, вы могли бы использовать его в своем следующем проекте!
Автор: Michelle Barker
Источник: https://css-irl.info
Редакция: Команда webformyself.