
От автора: разработчики обычно создают веб-приложения, имея в виду макет для стационарных ПК. Но сегодня люди используют мобильные устройства для просмотра контента и работы с веб-приложениями чаще чем компьютеры. И поскольку эти проекты в основном созданы для настольных устройств, они выглядят уродливо на мобильных устройствах. Вот почему так важно оптимизировать приложения именно для этой сферы.

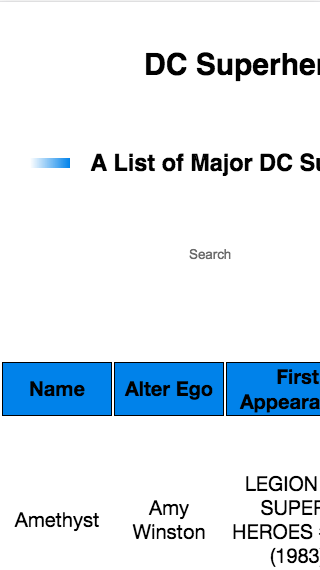
Это простое приложение React, которое предоставляет список супергероев DC. Когда я попытался запустить его на мобильном устройстве, оно выглядело так:

Как вы можете видеть, оригинальный макет приложения полностью нарушен. В этой статье я покажу вам, как с использованием функций CSS оптимизировать веб-приложение для мобильных устройств и создать компоненты, которые будут отлично выглядеть и работать как на мобильных устройствах, так и на стационарных.
Настройка
Я создал Scope на Bit, в котором размещены компоненты вышеуказанного приложения.
Вы также можете клонировать это приложение в своей системе с GitHub:
$ git clone https://github.com/rajatgeekyants/superhero.git $ cd superhero $ yarn
Запустите это приложение в своей системе, используя yarn start или npm start, чтобы увидеть, как работает оно работает.
В инструментах для разработчиков Chrome есть много замечательных функций, которые не только позволяют разрабатывать веб-приложения, но и делать это с учетом в мобильных устройств.
Откройте инструменты для разработчиков Chrome и нажмите кнопку «Переключить панель инструментов устройства», которая находится в верхнем левом углу раздела «Инструменты для разработчиков» браузера. Теперь ваш браузер должен выглядеть примерно так:

Используя панель инструментов устройства, мы можем эмулировать мобильные устройства внутри браузера. Используйте эту панель инструментов для эмуляции iPhone X.
Правильно масштабируйте страницу для небольших окон просмотра с помощью тега meta
Откройте каталог приложения в редакторе кода и посмотрите файл index.html, который находится внутри папки public. Вы увидите, что в теге head есть несколько тегов meta. Один из них — метатег viewport. Давайте удалим этот метатег и посмотрим, что произойдет с приложением в браузере.

Здесь приложение работает на эмуляторе iPhone 5 / SE. Раньше четвертый столбец приложения «View» не был виден. Но теперь все столбцы хорошо видны, а макет дизайна приложения похож на то, что я намеревался сделать.
Единственная проблема заключается в том, что текст в приложении не совсем читабелен, потому что он слишком мал. Внутри основного тега head в файле index.html добавьте следующий метатег.
<meta name="viewport" content="width=device-width" >
Этот метатег предназначен для окна просмотра устройства. Он имеет атрибут content, который принимает строку настроек. Пока что он содержит только одну настройку, которая устанавливает ширину приложения равной width=device-width. Обновите страницу браузера, и вы получите что-то вроде этого:

Теперь текст вполне читабелен. Вы можете сказать, что нам не нужно устанавливать ширину внутри метатега, потому что мобильные устройства позволяют нам легко масштабировать текст. Но разные устройства имеют разные окна просмотра, и нам нужен способ управления масштабируемостью. Внутри атрибута content метатега viewport добавьте параметр для максимальной маштабируемости:
<meta name="viewport" content="width=device-width, maximum-scale=1.5">
Теперь приложение выглядит обрезанным, с не полностью отображаемыми столбцами.

Чтобы решить эту проблему, нам нужно включить в нашем приложении горизонтальную прокрутку.
Горизонтальная прокрутка
Веб-приложения для стационарных устройств используют элементы, которые требуют большой ширины. Во многих случаях мы не можем просто преобразовать эти элементы в столбцы, чтобы они поместились на маленьком экране. Такие элементы могут не только неадекватно отображаться на небольших экранах, они могут сломать весь макет страницы, если мы не будем осторожны. Одним из решений является то, что мы можем использовать горизонтальную прокрутку для сохранения ширины.
Внутри папки src вы найдете файл с именем App.css. Здесь мы сделаем наше приложение горизонтально прокручиваемым.
body { display: flex; overflow-x: auto; white-space: nowrap; padding: 10px;
}
Селектор body предназначен для всего приложения. Я хочу использовать свойства flex. Это можно сделать с помощью строки display: flex;. Функция overflow-x: autoproperty указывает приложению, что если содержимое горизонтально выходит за пределы, пользователь должен иметь возможность горизонтально прокручивать его. Теперь приложение выглядит так:

Липкое позиционирование
Мы также можем использовать то, что называется липким позиционированием, чтобы заголовок столбца находился в верхней части страницы во время прокрутки. Это позволит создать аккуратные категории. Внутри файла App.css найдите свойства стиля, предназначенные для тегов th, и добавьте следующие свойства.
th { text-align: center; border: 1px solid black; background: #018ded; position: sticky; position: -webkit-sticky; top: 0;
}
position: -webkit-sticky; гарантирует, что липкое позиционирование будет работать в webkit-браузерах. Свойство top: 0; закрепляет заголовок столбца вверху, когда пользователь прокручивает страницу вниз.

Это особенно полезно для небольших экранов, потому что, если у вас есть много данных или данные занимают много места, пользователи все равно смогут получить контекст того, что они ищут.
Примечание. Прежде чем использовать sticky, сначала стоит проверить, что это поддерживается на устройствах или операционных системах, которые вам нужны.
Can I use… Поддержка таблиц для HTML5, CSS3 и т.д.
Краткое резюме
Используйте инструменты для разработчиков для эмуляции различных мобильных устройств в браузере.
Используйте метатег viewport для установки ширины и максимальной масштабируемости приложения.
Включите горизонтальную прокрутку для доступа горизонтально к контенту.
Используйте липкое позиционирование для заголовков, чтобы помочь пользователям понять, какие данные они просматривают при прокрутке вниз.
Попробуйте Bit
Платформа Bit помогает управлять и использовать компоненты в разных проектах, сотрудничать в команде и быстрее создавать новые приложения. Попробуйте ее. Bit — распределение и построение с помощью компонентов кода.
Автор: Tamar Twena
Источник: https://blog.bitsrc.io/
Редакция: Команда webformyself.