
От автора: Component Development Kit представляет собой набор инструментов, реализующих общие модели поведения и компоненты с очень уникальным стилем взаимодействия. Это своего рода абстракция библиотеки Angular Material Library без стилевой специфичности только для material design. Это предоставляет больше уникальных способов проявить творческий подход при создании компонентов Angular.
Инструмент Drag and Drop
Инструмент «Drag and Drop» является одним из наиболее распространенных способов разработки компонентов. Он содержит директивы, которые обеспечивают действительно высокое качество функции перетаскивания для компонентов.
Модуль @angular/cdk/drag-drop предоставляет вам возможность легко и декларативно создавать drag-and-drop интерфейсы с поддержкой свободного перетаскивания, сортировки в списке, переноса элементов между списками, анимации, сенсорных устройств, пользовательских рычагов перетаскивания, предварительного просмотра и заполнителей — в дополнение к горизонтальным спискам и блокировке по оси.
Что необходимо
Последняя версия Angular (используйте версию 9). Запускаем в терминале команду для проверки версии Angular.
ng version
Приложение Angular. Запускаем команду ниже для создания нового приложения.
ng new drag-and-drop
Drag and Drop Module Angular Material установленный в вышеуказанном приложении.
npm install @angular/cdk@latest
После успешной установки angular cdk мы добавим «DragDropModule» в «app.module.ts», чтобы он был доступен для использования в приложении Angular следующим образом:
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { DragDropModule } from '@angular/cdk/drag-drop'; @NgModule({import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core'; declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, DragDropModule ], providers: [], bootstrap: [AppComponent]
})
export class AppModule { }Создание списка для отображения данных
Функция перетаскивания работает в основном с элементами массива, давайте создадим список поп-фильмов, а затем добавим в него функционал перетаскивания. Откройте файл «app.component.ts» и добавьте массив фильмов, примерно так:
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss']
}) export class AppComponent { title = 'my-drag-drop'; movies = [ 'Episode I - The Phantom Menace', 'Episode II - Attack of the Clones', 'Episode III - Revenge of the Sith', 'Episode IV - A New Hope', 'Episode V - The Empire Strikes Back', 'Episode VI - Return of the Jedi', 'Episode VII - The Force Awakens', 'Episode VIII - The Last Jedi' ];
}Затем добавьте некоторые стили в файл app.component.scss, например:
.example-list { width: 500px; max-width: 100%; border: solid 1px #ccc; min-height: 60px; display: block; background: white; border-radius: 4px; overflow: hidden;
} .example-box { padding: 20px 10px; border-bottom: solid 1px #ccc; color: rgba(0, 0, 0, 0.87); display: flex; flex-direction: row; align-items: center; justify-content: space-between; box-sizing: border-box; cursor: move; background: white; font-size: 14px;
} .cdk-drag-preview { box-sizing: border-box; border-radius: 4px; box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2), 0 8px 10px 1px rgba(0, 0, 0, 0.14), 0 3px 14px 2px rgba(0, 0, 0, 0.12);
} .cdk-drag-animating { transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
} .example-box:last-child { border: none;
} .example-list.cdk-drop-list-dragging .example-box:not(.cdk-drag-placeholder) { transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
} .example-custom-placeholder { background: #ccc; border: dotted 3px #999; min-height: 60px; transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}В файле «app.component.html» замените шаблон HTML-кода командой ngFor, чтобы отобразить список фильмов.
<div class="example-box" *ngFor="let movie of movies"> <div class="example-custom-placeholder" *cdkDragPlaceholder></div> {{movie}} </div>Теперь у нас есть список фильмов, стилизованных и отрисованных так, как их легко увидеть, когда мы перетаскиваем элементы списка.

Теперь, когда у нас есть список, мы рассмотрим Основную функцию перетаскивания и Перемещение объектов между списками в наборе компонентов разработки ниже.
Основная функция перетаскивания
Просто добавив директиву cdkDrag в средство визуализации элементов списка, мы сделаем элементы списка перетаскиваемыми.
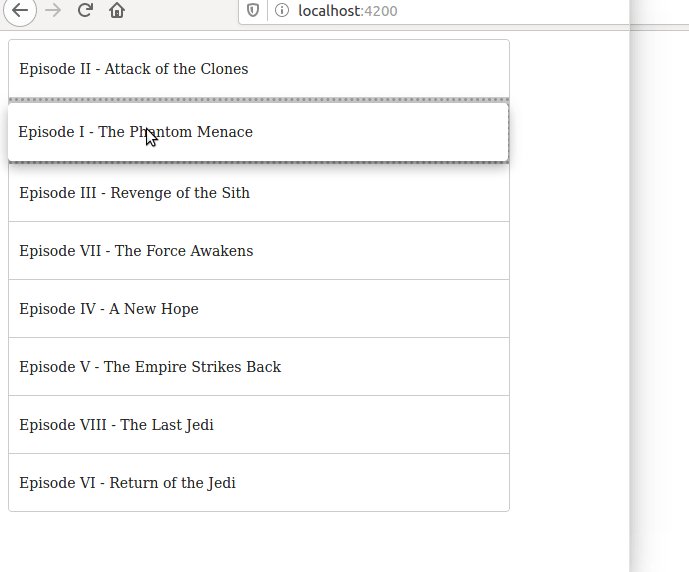
Теперь, когда мы можем перетаскивать элементы списка, мы можем пойти дальше, реализовав функцию переупорядочения элементов или перемещения элементов списка вверх и вниз по списку. Это включает в себя прослушивание события cdkDropListDropped и указание метода moveItemsInArray.
Обновите файл app.component.html следующим образом:
<div cdkDropList class="example-list" (cdkDropListDropped)="drop($event)"> <div class="example-box" *ngFor="let movie of movies" cdkDrag> <div class="example-custom-placeholder" *cdkDragPlaceholder></div> {{movie}} </div> </div>Обновите файл app.component.ts следующим образом:
import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop'; drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}Метод MoveItemsInArray принимает три параметра:
Массив списка, в котором он будет выполнять сортировку
«event.previousIndex», который является предыдущим индексом перетаскиваемого элемента для удаления.
«event.currentIndex», который является текущим индексом, куда перетаскивается элемент.

Посмотрите рабочую демо-версию.
Перемещение элементов между списками
Директива cdkDropList поддерживает перемещение перетаскиваемых элементов между двумя или более списками.
Вы можете соединить один или несколько экземпляров cdkDropList вместе, установив свойство cdkDropListConnectedTo или обернув элементы в элемент с атрибутом cdkDropListGroup.
Внесите приведенные ниже изменения в приложение Angular. Обновите файл app.component.html следующим образом:
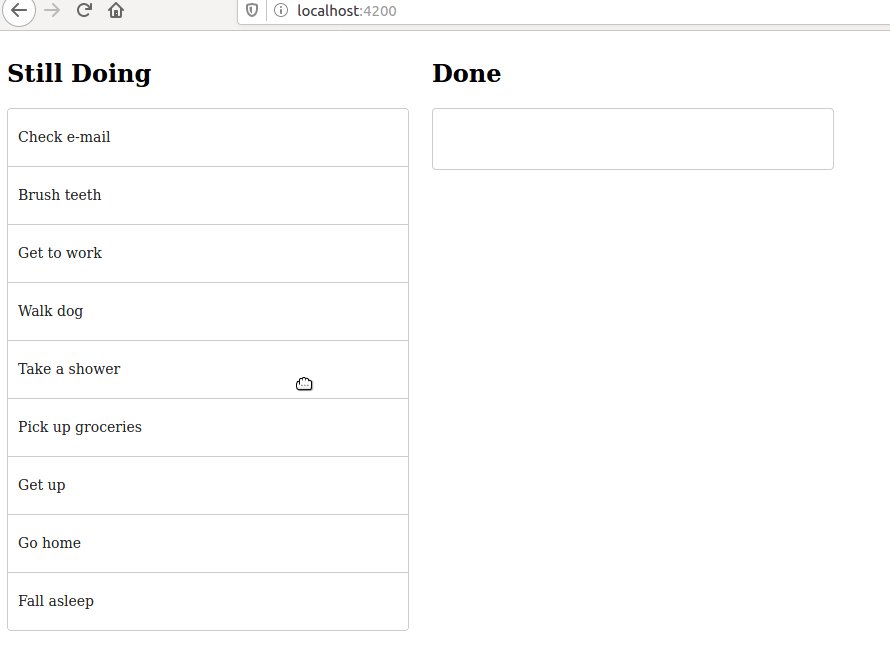
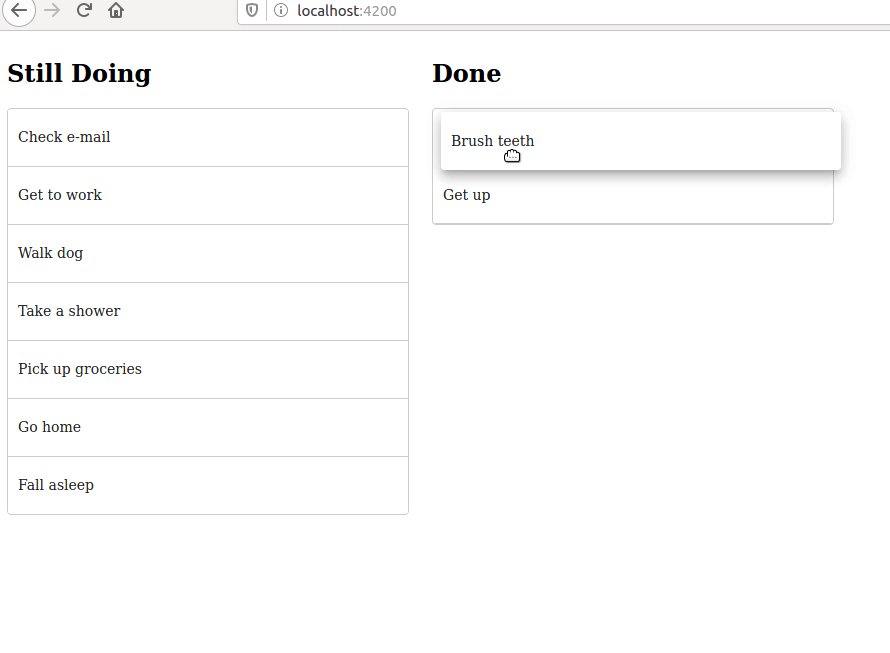
<div cdkDropListGroup> <div class="example-container"> <h2>Still Doing</h2> <div cdkDropList [cdkDropListData]="todo" class="example-list" (cdkDropListDropped)="drop($event)"> <div class="example-box" *ngFor="let item of todo" cdkDrag>{{item}}</div> </div> </div> <div class="example-container"> <h2>Done</h2> <div cdkDropList [cdkDropListData]="done" class="example-list" (cdkDropListDropped)="drop($event)"> <div class="example-box" *ngFor="let item of done" cdkDrag>{{item}}</div> </div> </div>
</div>Пояснение того, что мы сделали:
Мы добавили новый дроплист, где отображается новый список.
Мы обернули два div-списка дроплиста в div.
Мы указали данные дроплиста для каждого списка.
Мы создали идентификаторы в дроплистах, чтобы сообщить Angular, что это отдельные списки.
Обновите файл app.component.ts следующим образом:
import { Component } from '@angular/core';
import { CdkDragDrop, moveItemInArray, transferArrayItem } from '@angular/cdk/drag-drop'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss']
})
export class AppComponent { title = 'my-drag-drop'; movies = [ 'Episode I - The Phantom Menace', 'Episode II - Attack of the Clones', 'Episode III - Revenge of the Sith', 'Episode IV - A New Hope', 'Episode V - The Empire Strikes Back', 'Episode VI - Return of the Jedi', 'Episode VII - The Force Awakens', 'Episode VIII - The Last Jedi' ]; todo = [ 'Get to work', 'Pick up groceries', 'Go home', 'Fall asleep' ]; done = [ 'Get up', 'Brush teeth', 'Take a shower', 'Check e-mail', 'Walk dog' ]; drop(event: CdkDragDrop<string[]>) { if (event.previousContainer !== event.container) { transferArrayItem(event.previousContainer.data, event.container.data, event.previousIndex, event.currentIndex) } else { moveItemInArray(this.movies, event.previousIndex, event.currentIndex); } }
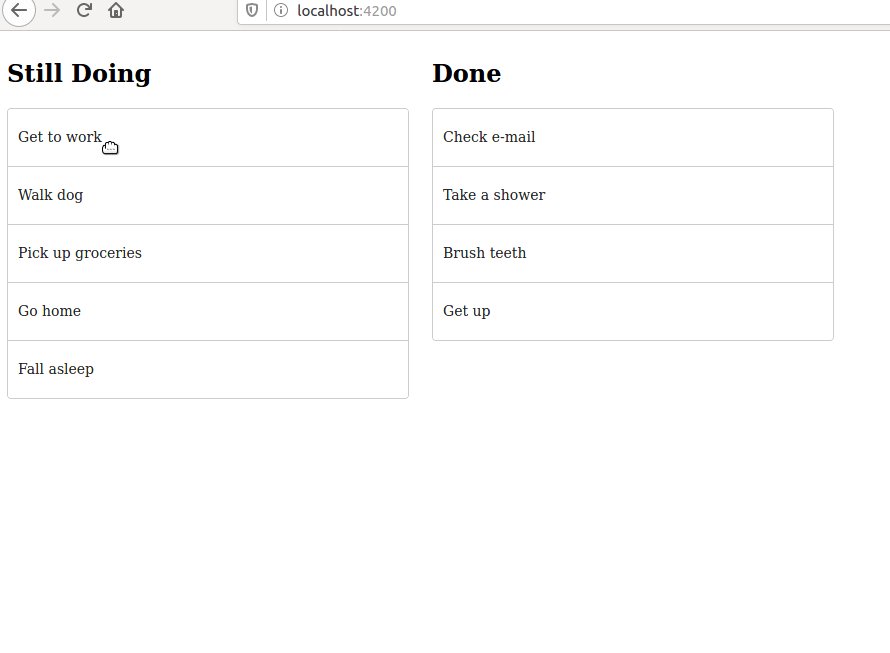
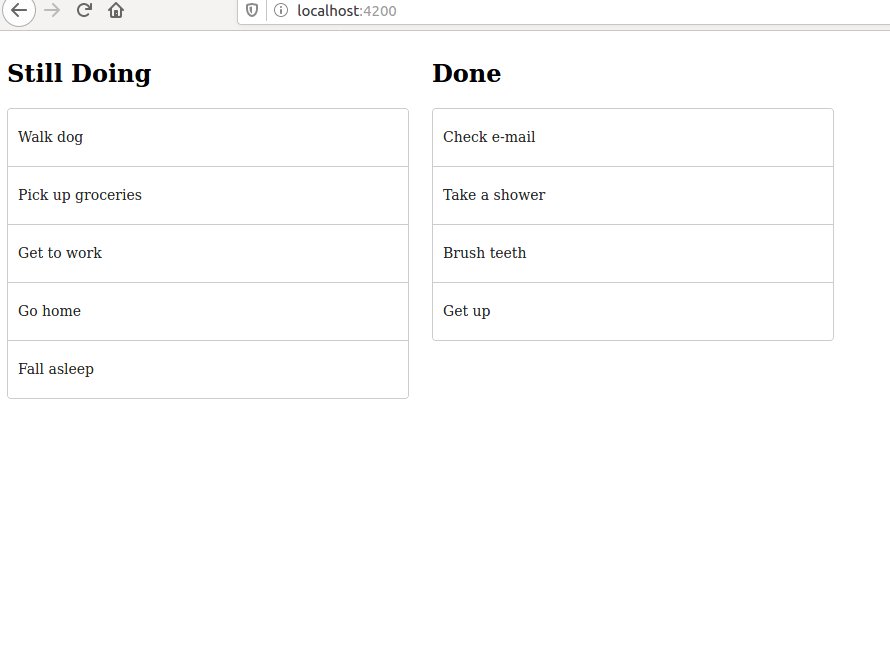
}Пояснение того, что мы сделали:
Мы создали новый массив и заполнили его данными.
Мы добавили оператор if else для изменения метода Array перетаскиваемого элемента.
Часть if содержит логику, когда элемент списка перетаскивается в отдельный выпадающий список.
Часть else содержит старую логику для базовых элементов списка перетаскивания в своем собственном списке.
Обновите файл app.component.Scss следующим образом:
.example-container { width: 400px; max-width: 100%; margin: 0 25px 25px 0; display: inline-block; vertical-align: top;
} .example-list { border: solid 1px #ccc; min-height: 60px; background: white; border-radius: 4px; overflow: hidden; display: block;
} .example-box { padding: 20px 10px; border-bottom: solid 1px #ccc; color: rgba(0, 0, 0, 0.87); display: flex; flex-direction: row; align-items: center; justify-content: space-between; box-sizing: border-box; cursor: move; background: white; font-size: 14px;
} .cdk-drag-preview { box-sizing: border-box; border-radius: 4px; box-shadow: 0 5px 5px -3px rgba(0, 0, 0, 0.2), 0 8px 10px 1px rgba(0, 0, 0, 0.14), 0 3px 14px 2px rgba(0, 0, 0, 0.12);
} .cdk-drag-placeholder { opacity: 0;
} .cdk-drag-animating { transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
} .example-box:last-child { border: none;
} .example-list.cdk-drop-list-dragging .example-box:not(.cdk-drag-placeholder) { transition: transform 250ms cubic-bezier(0, 0, 0.2, 1);
}Пояснение того, что мы сделали: мы добавили стиль перехода в процесс перетаскивания.

Посмотрите рабочую демо-версию.
Заключение
В этом посте мы познакомились с новым инструментом Angular 7 CDK, drag and drop, и рассмотрели практический пример того, как он может работать, и возможности, которые он предоставляет для предоставления отличного пользовательского опыта. Вы можете ознакомиться с документацией CDK здесь. Удачного кодирования!
Источник: https://www.thirdrocktechkno.com
Редакция: Команда webformyself.