
От автора: Эван Ю во время его основного выступления на Vue Toronto провел обзор Vue 3. Используя новые возможности, доступные современными браузерами, Vue 3 станет улучшенной версией Vue.js, который мы уже знаем и любим. Мы сделали заметки и объединили их со своими слайдами ниже.
Мы можем ожидать, что Vue 3 будет:
Быстрее
Меньше
Иметь лучше поддерживаемый исходный код
Более дружественным
Простым в использовании
Эван и команда команды Vue должны сделать переход на Vue 3 максимально плавным, чтобы изменения безболезненно улучшали структуру.
Быстрее
В то время как Vue уже довольно быстр, Эван заявил, что Vue 3 будет еще быстрее. Вот каким образом…
Перезапись Virtual DOM
Когда Virtual DOM переписывается с нуля, мы можем ожидать больше подсказок во время компиляцию, что сокращает время выполнения. И переписывание будет включать более эффективный код для создания виртуальных узлов.

Если вы хотите узнать больше о том, что делает этот код, мы рассмотрим Virtual DOM в моем курсе Advanced Components.
Оптимизированное создание слотов
В настоящее время во Vue, когда родительский компонент повторно визуализируется, его потомок(и) также должен повторно визуализироваться. С Vue 3 родительский и дочерний объекты могут повторно визуализироваться раздельно.

Статический подъем дерева
При статическом подъеме дерева компилятор Vue 3 сможет обнаруживать, что является статичным, а затем поднимать это, уменьшая затраты на рендеринг. Он сможет пропустить патчинг целых деревьев.

Статический подъем свойств
Кроме того, мы можем ожидать статического подъема свойств, когда Vue 3 пропускает узлы патчей, которые не будут меняться.

Наблюдение на основе прокси
В настоящее время под капотом система реактивности Vue использует геттеры и сеттеры с помощью Object.defineProperty. Однако Vue 3 будет использовать прокси ES2015 для своего механизма наблюдения. Это устраняет предостережения, которые ранее существовали, удваивает скорость и наполовину уменьшает использование памяти.

Чтобы продолжить поддержку IE11, Vue 3 отправляет сборку, которая поддерживает как старый механизм наблюдения, так и новую версию прокси.
Уменьшение размера
Vue уже очень компактен, примерно 20 кбайт gzipped во время выполнения. Но мы можем ожидать, что он станет еще более компактным, 10 кбайт gzipped для нового ядра. Это будет достигнуто в значительной степени за счет устранения библиотек, которые вы не используете (также известного, как Tree Shaking). Например, если вы не используете элемент перехода, он не будет включен.
Лучшая поддерживаемость
В то время как большинство разработчиков Vue не работают над самой библиотекой, хорошо знать, что Vue 3 принесет больше поддерживаемого исходного кода. Мало того, что он будет использовать TypeScript, но многие пакеты будут разделены, делая все более модульным.

Более нативный
Ядро во время выполнения также будет агностическим для платформ, что упростит использование Vue с любой платформой (например, Web, iOS или Android).
Сделает вашу жизнь проще
Модуль Observer был извлечен в собственный пакет, что позволяет использовать его по-новому:

Также будет легче проследить, где была вызвана повторная реновация. Во время своего доклада Эван выполнил демонстрационное написание кода и показал, как проследить в приложении Vue (используя приведенный ниже код), что запустило ререндеринг компонента. Это будет очень полезно в более крупных приложениях и при тонкой настройке производительности.

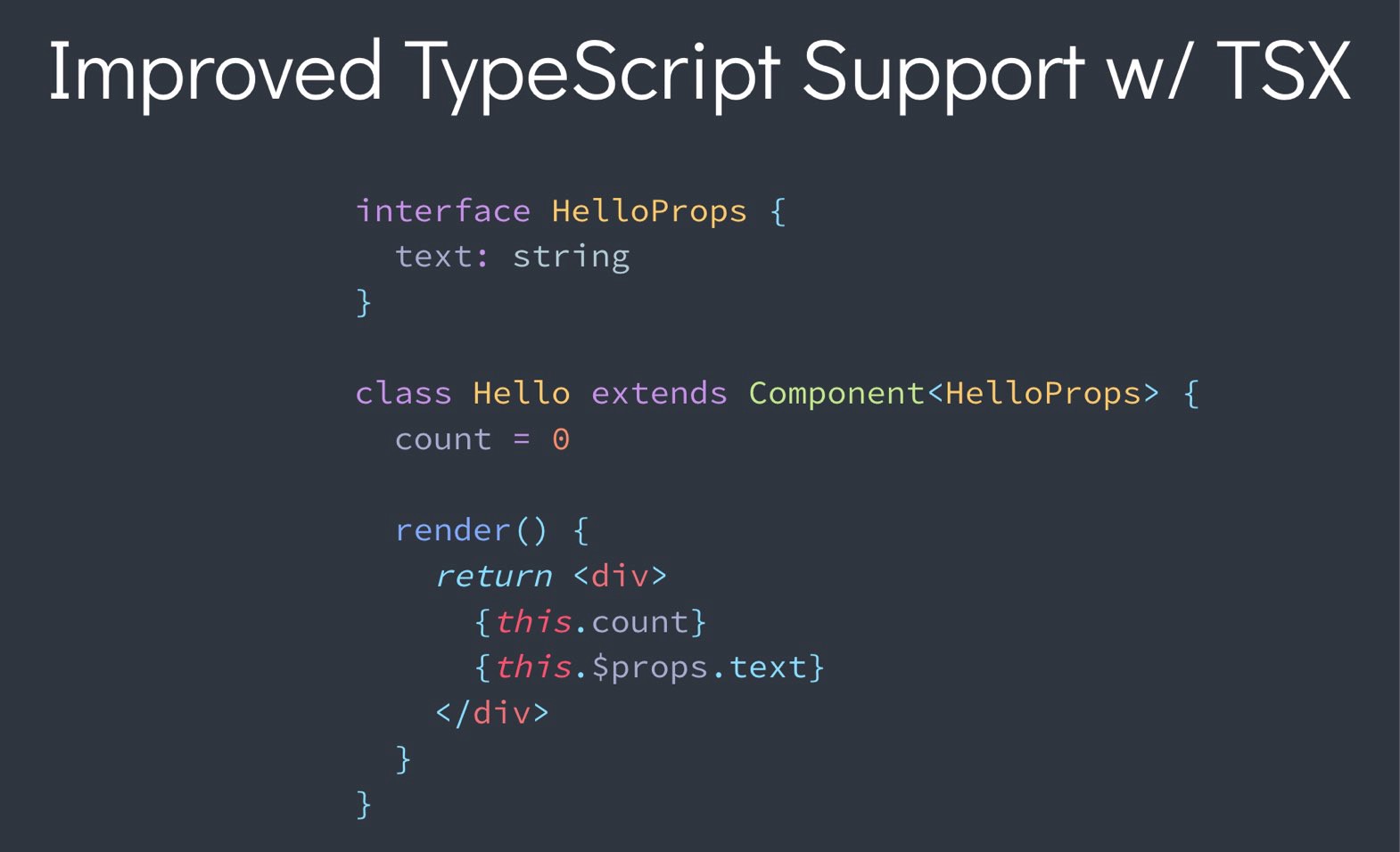
Vue 3.0 также будет иметь улучшенную поддержку TypeScript, позволяющую установить в редакторе новый уровень проверки типов и полезные сообщения об ошибках и предупреждения.

Экспериментальный Hooks API
Когда во Vue нам нужно разделить поведение между двумя компонентами, мы обычно используем Миксины. Тем не менее, Эван экспериментирует с Hooks API, который позволяет избежать некоторых из сложностей, связанных с миксинами и больше подходит для идиоматического кода Vue.
Экспериментальная поддержка разделения времени
Когда у вас есть много компонентов, которые пытаются повторно выполнить код в одно и то же время, любой браузер может начать зависать, что затрудняет работу пользователя.
Эван показал, как он экспериментирует с разделением времени, разбивая исполнение JS на сегменты, которые ожидают браузер, если тот должен обработать взаимодействие с пользователем.

Заключение
Мне уже нравится кодирование на Vue, и я очень рад видеть на подходе улучшения, которые делают Vue более конкурентоспособным, модульным, легко отлаживаемым и более простым в разработке. Пока конкретной даты релиза еще нет — просто «в конце следующего года».
Автор: Gregg Pollack и Adam Jahr
Источник: https://medium.com/
Редакция: Команда webformyself.