Перевод статьи Essential JavaScript SEO Tips с сайта levelup.gitconnected.com для css-live.ru, автор — Айман Рахмат.
Сделайте свой контент доступным для поиска Google.
Если вы создаете сайт или веб-приложение на JavaScript, вам следует выполнить несколько основных действий, чтобы сделать его контент доступным для поисковых систем.
Давайте рассмотрим несколько приемов SEO-оптимизации, которые помогут пользователям найти ваш контент.
1. Пишите информативные заголовки
У всех страницы сайта должны быть информативные и понятные заголовки, кратко описывающие их содержание. Заголовок страницы должен быть заключен в тег <title> и желательно в тег <h1>.
Например, на страницах рецептов не нужно использовать общие заголовки, такие как “Кулинарный блог Аманды”. Вместо этого в заголовке лучше указать название рецепта, чтобы было понятно, о чем эта страница.
Также следует дать описание того, что конкретно будет содержаться на странице. Например, почему этот рецепт особенный или каковы его основные характеристики. Это поможет людям выбрать страницу, оптимально соответствующую цели поиска, и позволяет Google понять, как сопоставить поисковые запросы со страницей.
Заголовок и метатеги:
See the Pen
poJWLao by Alex (@sereddos)
on CodePen.
И то, и другое можно сделать, добавив в разметку заголовок и метатеги. Вы можете проверить, есть ли эти теги на страницах вашего сайта: кликните правой кнопкой мыши на странице, выберите “Исследовать элемент” и сделайте поиск по //title и //meta.
![]() Поиск по //title
Поиск по //title
Если в разметке не видно всего содержимого сайта, вероятно, вы используете JavaScript для рендеринга страницы в браузере. Это называется рендерингом на стороне клиента и само по себе не является проблемой.
![]() Рендеринг
Рендеринг
Рендеринг — это процесс заполнения шаблонов данными из API или баз данных. Он может осуществляться как на стороне сервера, так и на стороне клиента. Когда обработка происходит на сервере, поисковые боты и пользователи сразу получают все содержимое сайта в виде HTML-разметки.
В одностраничных приложениях сервер часто отправляет шаблоны и Javascript-код клиенту, а затем Javascript, получая данные с бэкенда, заполняет шаблоны по мере поступления данных.
2. Правильная перелинковка страниц
Еще одна важная деталь — дать возможность поисковому боту Google сканировать страницы сайта, правильно связывая их между собой. Обязательно добавьте полезный текст ссылки и используйте HTML-тег <a> с целевым URL-адресом ссылки в атрибуте href.
 Перелинковка страниц в HTML
Перелинковка страниц в HTML
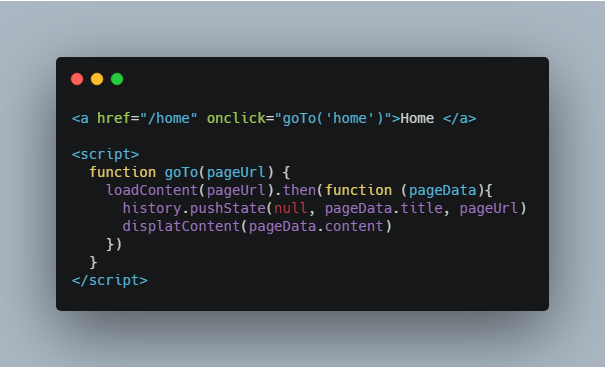
Не полагайтесь на другие HTML-элементы, такие как div или span, и не используйте для этого обработчики событий Javascript. Мало того, что у поисковых ботов будут проблемы с поиском и отслеживанием этих псевдо-ссылок, они также вызовут проблемы со вспомогательными технологиями, т.е. доступностью веб-контента.
Ссылки — неотъемлемое свойство веба, они помогают поисковым системам и пользователям находить и понимать взаимосвязи между страницами. Если вы используете JavaScript для улучшения перехода между отдельными страницами, используйте History API с обычными URL-адресами вместо маршрутизации на основе хеша (#).
![]() Маршрутизация на основе хешей
Маршрутизация на основе хешей
Использование хешей, также называемых идентификаторами фрагментов, для различения разных страниц — это хак, который поисковые боты игнорируют.
 History API
History API
С другой стороны, использование History API JavaScript’а с обычными URL-адресами обеспечивает чистое решение этой задачи.
Не забудьте протестировать страницы сайта и конфигурацию сервера, если используете JavaScript для маршрутизации на стороне клиента.
Поисковый бот Google будет заходить на страницы по отдельности, так что не распознает ни сервис-воркеров, ни JavaScript-данных с предыдущих посещений.
Проверьте, что увидит пользователь, открыв ваши URL-адреса в новом окне в режиме инкогнито. Страница должна загрузиться с кодом состояния HTTP 200, и весь ожидаемый контент должен быть виден.
3. Использование правильной семантической разметки HTML
Правильное использование семантической разметки HTML помогает пользователям лучше понимать ваш контент, а также быстрее перемещаться по нему. Вспомогательные технологии, например скринридеры и поисковые боты, также зависят от семантики контента.
Используйте заголовки, разделы и абзацы, чтобы описать структуру контента. Использование HTML-тегов изображений и видео с подписями и альтернативным текстом для добавления визуальных элементов позволяет поисковым ботам и вспомогательным технологиям находить контент и показывать его пользователям.
И наоборот, если вы используете JavaScript для динамической генерации разметки, убедитесь, что вы случайно не блокируете поискового бота Google в исходной разметке.
При первом проходе индексирования JavaScript не выполняется. Если в изначально загружаемом коде страницы окажется разметка наподобие метатега noindex, поисковый бот Google не сможет выполнить второй проход с JavaScript.
Следуя этим советам, вы поможете поисковому боту Google лучше понять контент вашего сайта или приложения и сделаете его более доступным для поиска в Google.
P.S. Это тоже может быть интересно: