
От автора: вот проблема: если вы хотите создать макет с несколькими строками элементов, как вы можете контролировать во flexbox перенос элементов на новую строку?
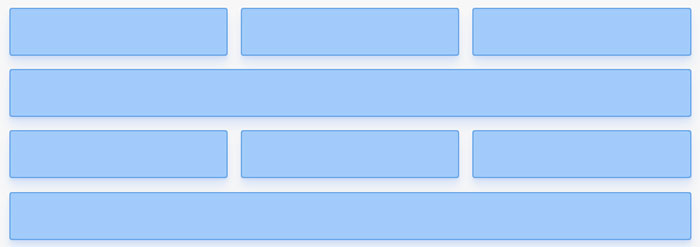
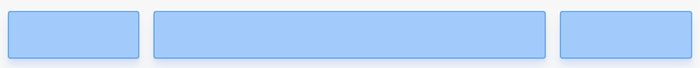
Предположим, вы хотите создать макет, который выглядит примерно так, с чередующимися строками из трех элементов и одним элементом на всю ширину:

Распространенным способом управления позиционированием и размером flex-элементов является использование width или flex-basic; если мы установим для четвертого элемента width 100%, он будет расположен в отдельной строке. Но что, если мы не хотим или не можем установить ширину отдельных элементов? Или есть ли способ просто указать flexbox разрыв строки в определенных точках?
Нет никакого свойства, которое мы могли бы установить для flex, чтобы оно переносило элементы на новую строку, но мы можем вставить перенос строки (вы можете представить это, как br) между двумя flex-элементами для достижения чего-то похожего:
/* Вставка разрыва строки между двумя flex-элементами заставит * flex-элемент, который расположен после него переноситься на новую строку */
.break { flex-basis: 100%; height: 0;
}<div class="container"> <div class="item"></div> <div class="break"></div> <!-- break --> <div class="item"></div> </div>
Давайте рассмотрим некоторые сценарии, когда вы, возможно, захотите использовать это, а также некоторые интересные методы компоновки, которые позволяет нам это использовать.
Обратите внимание , что все примеры кода ниже, требуют и предполагают, что у вас есть контейнер с display: flex и flex-wrap: wrap и flex-элементы добавляются в этот контейнер:
.container { display: flex; flex-wrap: wrap;
}<div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> ... </div>
Вставка элемента разрыва
Использование элемента для перехода к новой строке flexbox дает интересный эффект: мы можем пропустить указание ширины любого элемента в макете и полностью полагаться на разрывы строк для определения потока сетки.
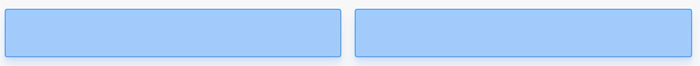
Давайте начнем с простого примера. Скажем, у нас есть два элемента, отображаемые рядом (они будут растягиваться с помощью flex-grow: 1, и для них не определены ни width, ни flex-basis):

Мы можем вставить элемент разрыва строки между элементами, чтобы они оба заняли 100% доступного пространства:
<div class="item">...</div> <div class="break"></div> <!-- перенос на новую строку --> <div class="item">...</div>
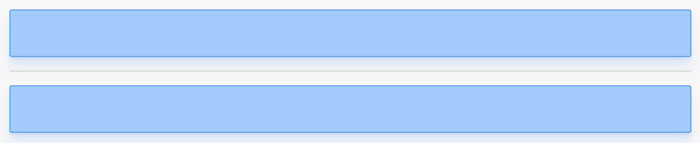
Это создает макет с двумя вертикальными элементами полной ширины (я добавил границу к элементу .break, чтобы проиллюстрировать его положение и поведение):

Как это работает? Так как мы указали, что .break должен занимать 100% ширины контейнера (потому что мы установили flex-basis: 100%), flex-элемент переноса должен размещаться в собственном ряду, чтобы достигнуть этого. Он не может размещаться в одном ряду с первым элементом, поэтому перейдет к новой строке, в результате чего первый элемент останется один в одной строке. Первый элемент будет растягиваться, чтобы заполнить оставшееся пространство (так как мы установили flex-grow: 1). Та же логика применима ко второму элементу.
Мы можем использовать эту технику для компоновки макета, описанного в начале статьи, разбивая последовательность до и после каждого четвертого элемента:
<div class="item">...</div> <div class="item">...</div> <div class="item">...</div> <div class="break"></div> <!-- разрыв --> <div class="item">...</div> <div class="break"></div> <!-- разрыв --> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div>
Это создаст нужный макет. По сути, элемент не будет переноситься на новую строку, если мы не вставим элемент разрыва строки:

Опять же, нам не нужно было указывать ширину ни для одного из этих элементов. Тот же самый метод будет работать для столбцов, если у нас есть гибкий контейнер с flex-direction: column, и установлено значение width 0 (вместо height) для элемента разрыва строки:
/* Используем столбец разрыва для переноса в новый столбец */
.break-column { flex-basis: 100%; width: 0;
}
Такой подход с использованием элементов разрыва для определения макета добавляет некоторое раздутие и шум в HTML, но он может быть мощным инструментом при правильном использовании. Мы можем, например, использовать его для верстки макета кладки с помощью чистого CSS и динамически размещать разрывы с помощью свойства order. Мы также можем перейти к новой строке, не изменяя ширину какого-либо элемента содержимого, и мы можем полагаться исключительно на распределение пространства в макете сетки с помощью flex-grow.
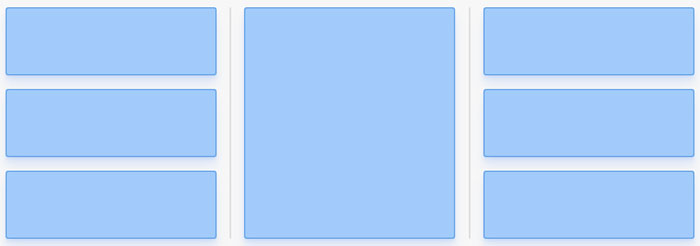
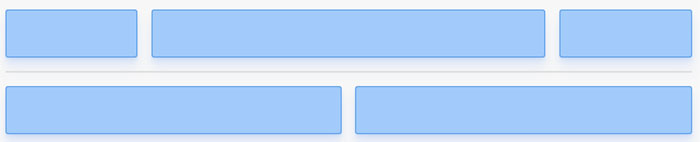
Предположим, что мы хотим создать этот макет:

И предположим, что мы хотим сделать это, задав разные значения flex-grow для распределения пространства (вместо использования flex-basis или width, которые вам придется пересчитывать, когда вы добавляете или удаляете элементы):
.item { flex-grow: 1; }
.item-wide { flex-grow: 3; }<div class="item"></div> <div class="item-wide"></div> <div class="item"></div>
Если затем мы хотим добавить еще одну строку элементов ниже этой:

Мы не сможем сделать это, не устанавливая flex-basis или width, по крайней мере, для некоторых элементов (или не создавая вложенный макет flexbox с одним flex-элементом для каждой строки). Если все элементы имеют разные значения flex-grow, и ничто не заставляет их переноситься на новую строку, они все просто втиснутся в одну строку:

Неплохо. Однако, если мы вставим элемент разрыва строки, мы можем построить этот макет, распределяя все пространство с помощью flex-grow:
.item { flex-grow: 1; }
.item-wide { flex-grow: 3; }<div class="item"></div> <div class="item-wide"></div> <div class="item"></div> <div class="break"></div> <!-- разрыв --> <div class="item"></div> <div class="item"></div>
Это задает нужный макет, со всеми размерами, определенными пропорционально через flex-grow:

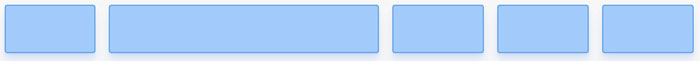
И если будет сценарий, когда нам нужно пять элементов в первой строке, нам не нужно менять какой-либо CSS-код, чтобы это заработало, мы можем просто добавить эти элементы до разрыва строки:
<div class="item"></div> <div class="item"></div> <div class="item-wide"></div> <div class="item"></div> <div class="item"></div> <div class="break"></div> <!-- разрыв --> <div class="item"></div> <div class="item"></div>

Все, что вам нужно добавить в CSS, чтобы использовать элементы разрыва строки — это эти два класса (единственное различие между этими двумя классами состоит в том, что для width (а не для height) необходимо установить 0, чтобы элемент разрывал столбец при использовании в макете столбцов):
/* Использование разрыва строки между двумя flex-элементами заставит * flex-элемент, который расположен после него, перенестись в новую строку */
.break { flex-basis: 100%; height: 0;
} /* Используем разрыв столбца, чтобы перенести элемент в новый столбец */
.break-column { flex-basis: 100%; width: 0;
}Вы, безусловно, может достичь того же или подобного эффекта с помощью вложенных flexbox, когда для каждого ряда будет задан отдельный flexbox, но во многих случаях простое использование flex-basis, width или контента в пределах flex-элементов, вероятно, будет предпочтительным способ управления потоком элементов в макете flexbox. Вставка элементов разрыва является доступной и простой в использовании, она работает, и данная техника обладает некоторыми уникальными характеристиками, которые могут вам пригодиться.
Автор: Tobias Bjerrome Ahlin
Источник: https://tobiasahlin.com
Редакция: Команда webformyself.