
От автора: возможно, вы уже знаете о свойстве CSS gap. Оно не совсем ново, но в прошлом году это свойство получило новую важную возможность: теперь оно работает во Flexbox в дополнение к CSS Grid. Это, а также тот факт, что я считаю свойство более сложным, чем кажется, заставили меня объяснить, как именно оно работает.
Давайте внимательно рассмотрим gap и связанные с ним свойства и поймем, как и где они применяются.
Все свойства gap
Для начала давайте рассмотрим все свойства CSS, связанные с gap. Их всего шесть:
grid-row-gap
grid-column-gap
grid-gap
row-gap
column-gap
gap
Из этого списка мы можем игнорировать первые три свойства. Свойства grid-* были добавлены в самом начале, когда составлялась спецификация CSS Grid, но потом они были отключены, когда свойство gap стало более обобщенным. Браузеры по-прежнему поддерживают эти устаревшие свойства (на момент написания этой статьи) и просто обрабатывают их так, как будто у них нету префикса grid-. Следовательно, grid-gap то же самое, что gap, grid-column-gap то же самое, что column-gap а grid-row-gap то же самое, что и row-gap.
Что касается трех других свойств, зная, что gap это сокращение, которое позволяет вам указать два других свойства, нам достаточно только знать, что делают row-gap и column-gap.
Наше понимание этих свойств зависит от типа используемого макета CSS. Давайте сначала рассмотрим эти варианты.
Где можно использовать gap?
Раньше я использовал gap в макетах сетки, но теперь их можно использовать во Flexbox, а также в макетах с несколькими столбцами. Давайте рассмотрим каждый случай.
Использование gap в сетке
Все браузеры поддерживают gap в макетах сетки, и в этом контексте их довольно просто понять.
row-gap указывает промежуток между рядами
column-gap указывает промежуток между столбцами

Создадим сетку из трех столбцов и двух строк:
.container { display: grid; grid-template-columns: 200px 100px 300px; grid-template-rows: 100px 100px;
}
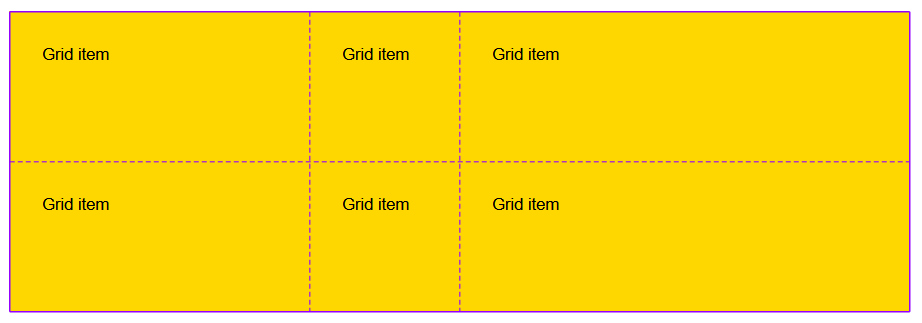
Это даст нам следующую сетку:

Линии на картинке выше называются линиями сетки, и они разделяют дорожки (строки и столбцы) сетки. Этих линий на самом деле нет в сетке — они невидимы, не имеют толщины и обычно отображаются в DevTools, когда мы включаем инспектор сетки.

Однако если мы добавим в нашу сетку gap, это будет работать так, как если бы эти линии приобрели толщину. Добавим gap равно 20px:
.container { display: grid; grid-template-columns: 200px 100px 300px; grid-template-rows: 100px 100px; gap: 20px;
}
Линии между нашими дорожками стали толщиной 20px и поэтому раздвигают элементы сетки дальше друг от друга.

Стоит отметить, что дорожки по-прежнему имеют одинаковый размер (он определяется свойствами grid-template-*); поэтому сетка шире и выше, чем была без промежутков.
В сетке свойство row-gap всегда применяется между строками. Итак, если мы заменим gap на row-gap в приведенном выше примере, мы получим следующее:

А column-gap всегда применяется между столбцами, поэтому замена gap на column-gap дает следующий результат:

Сетка проста, потому что по умолчанию столбцы вертикальные, а строки горизонтальные, как в таблице. Так что легко запомнить где column-gap а где row-gap.
Когда используется writing-mode, все становится немного сложнее . Режим письма по умолчанию в Интернете — горизонтальный, слева направо, но есть и режимы вертикального письма, и когда это происходит, столбцы становятся горизонтальными, а строки — вертикальными. Всегда обращайте внимание на то, что writing-mode может сделать код менее интуитивно понятным, чем обычно.
Это хороший переход к следующему разделу, поскольку столбцы и строки во Flexbox приобретают новое значение.
Gap в Flexbox
Давайте поговорим о gap в макетах Flexbox, где все становится немного сложнее. Мы будем использовать следующий пример:
.container { display: flex;
}
По умолчанию это дает нам гибкий контейнер строки, что означает, что элементы внутри контейнера располагаются слева направо на одной горизонтальной линии.

В этом случае column-gap применяется между элементами а row-gap ничего не делает. Это потому, что есть только одна строка. Но теперь давайте добавим промежуток между элементами:
.container { display: flex; column-gap: 10px;
}

Теперь давайте переключим flex-direction нашего контейнера на column, который складывает элементы вертикально, сверху вниз, с помощью следующего кода:
.container { display: flex; flex-direction: column; column-gap: 10px;
}
Вот что произойдет:

Разрыв исчез. Даже если column-gap добавляет пространство между элементами, когда контейнер был в направлении row, он больше не работает в направлении column.
Нам нужно использовать, row-gap чтобы вернуть пространство между элементами. В качестве альтернативы мы могли бы использовать gap с одним значением, которое применило бы один и тот же отступ в обоих направлениях и, следовательно, работало бы в обоих случаях.
.container { display: flex; flex-direction: column; gap: 10px;
}

Итак, резюмируя, colum-gap всегда работает вертикально (при условии, что используется значение по умолчанию для writing-mode) а row-gap всегда работает горизонтально. Это не зависит от направления гибкого контейнера. Но теперь посмотрим на пример, в котором задействован перенос строк:
.container { display: flex; flex-wrap: wrap; column-gap: 40px; row-gap: 10px; justify-content: center;
}
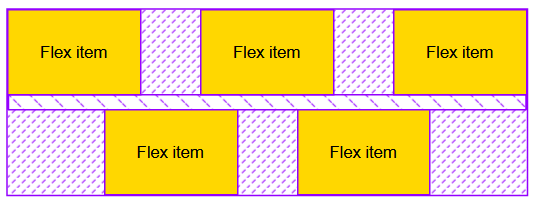
Здесь мы позволяем элементам переноситься на несколько строк flex-wrap: wrap, если не хватает места для размещения всего в одной строке.

В этом случае column-gap по-прежнему применяется вертикально между элементами а row-gap применяется горизонтально между двумя строками.
Между этим и сеткой есть одно интересное отличие. Промежутки столбцов не обязательно совпадают по линиям гибкости. Это из-за значения justify-content:center, что центрирует элементы в пределах их линий гибкости. Таким образом, мы видим, что каждая линия гибкости представляет собой отдельный макет, в котором промежутки применяются независимо от других линий.
Многоколоночные gap
Многоколоночный — это тип макета, который позволяет очень легко автоматически перемещать контент между несколькими столбцами, как вы могли бы видеть в традиционной газетной статье. Мы устанавливаем количество столбцов и размер для каждого столбца.

Gap в многоколоночных макетах работают не так, как сетка или Flexbox. Есть три заметных отличия:
row-gap не имеет никакого эффекта,
column-gap имеет значение по умолчанию, отличное от 0,
gap могут быть стилизованы.
Давайте разберем их. Во-первых, row-gap не действует. В макете с несколькими столбцами нет строк, которые нужно разделить. Это означает, что актуально только column-gap (как и gap).
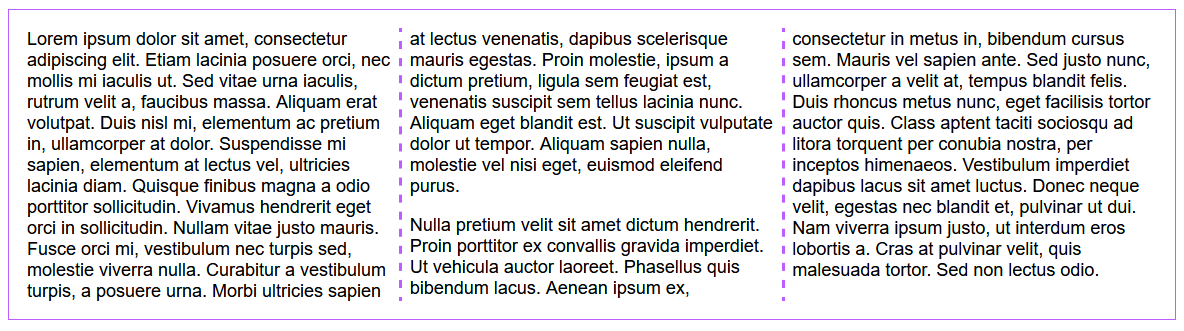
Во-вторых, в отличие от сетки и Flexbox, в многоколоночных макетах column-gap имеет значение по умолчанию 1em (в отличие от 0). Таким образом, даже если промежуток не указан вообще, столбцы содержимого по-прежнему визуально разделены. Разрыв по умолчанию, конечно, может быть отменен, но 1em — хорошее значение по умолчанию. Вот код, на котором основан пример:
.container { column-count: 3; padding: 1em;
}
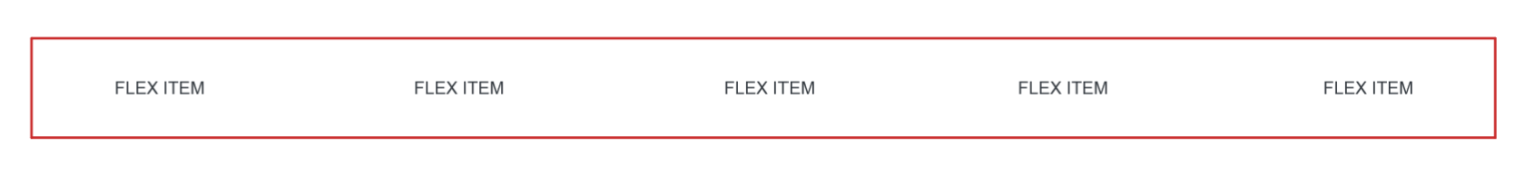
Наконец, мы можем стилизовать пустой промежуток между столбцами в многоколоночном макете. Мы используем свойство column-rule, которое работает как border:
.container { column-count: 3; column-gap: 12px; column-rule: 4px solid red; padding: 12px;
}

Cвойство column-rule дает нам возможность стилизовать многоколоночный макет.
Поддержка браузера
Gap действительно хорошо поддерживается браузерами. На сайте сaniuse есть дополнительная информация, но вкратце:
Flexbox: gap поддерживается повсюду, за исключением Internet Explorer (который уже практически не используется ), Opera Mini и UC Browser для Android. caniuse указывает на глобальную поддержку на уровне 87,31%.
Grid: То же самое, но мы видим глобальную поддержку 93,79%.
Многоколоночный: тоже самое, но он не поддерживается в Safari и имеет 75,59% глобальной поддержки.
Итак, в целом свойство gap хорошо поддерживается, и в большинстве случаев обходные пути не нужны.
Стилизация gap в flex и grid
Стилизация gap в Flexbox и CSS Grid могла бы быть действительно полезной. Печально то, что сегодня она нигде не поддерживается. Но хорошая новость в том, что это может изменится в ближайшем будущем. Это обсуждалось в рабочих группах CSS и Firefox. Как только у нас будет рабочая реализация в Firefox вместе с предложением спецификации, возможно, это поспособствовует реализации в других браузерах.
А пока есть способы обойти это. Один из них — присвоить контейнеру сетки цвет фона, затем другой цвет для элементов и, наконец, для gap присвоить цвет контейнера.
Хотя это работает, но означает, что мы не можем использовать gap для создания пространства между элементами. Здесь gap выступает в качестве ширины границы. Итак, чтобы визуально разделить элементы немного больше, нам нужно использовать padding или margin для элементов, что не так хорошо… как мы увидим в следующем разделе.
Почему я не могу просто использовать margin или padding?
Да, в большинстве случаев мы также можем использовать margin (и / или padding), чтобы добавить визуальное пространство между элементами макета. Но gap имеет множество преимуществ.
Во-первых, gap определяются на уровне контейнера. Это означает, что мы определяем их один раз для всего макета, и они последовательно применяются в нем. Использование margin потребует объявления для каждого элемента. Это может усложняться, если элементы различаются по своей природе или происходят из разных повторно используемых компонентов.
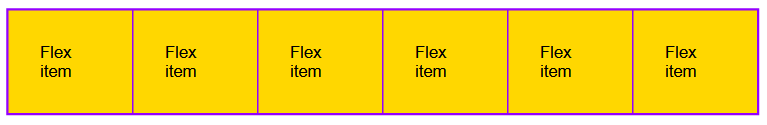
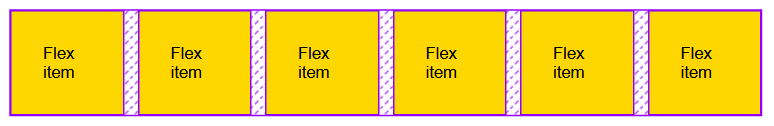
Вдобавок к этому gap по умолчанию работают правильно с помощью всего одной строчки кода. Например, если мы пытаемся ввести некоторое пространство между flex элементами, а не вокруг них, с margin потребуются особые указания для удаления дополнительных полей перед первым элементом и после последнего. С gap этого делать не нужно.
Имея margin: 0 20px на каждом flex элементе, мы получим:

Однако с помощью gap: 40px на контейнере мы получим следующее:

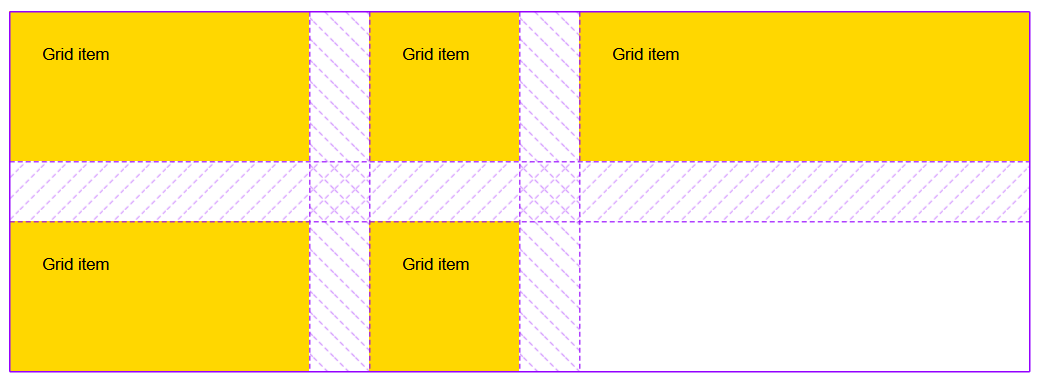
Точно так же в макете сетки определение gap на уровне контейнера намного проще и дает лучшие результаты, чем необходимость определения margin для каждого элемента и учета margin, которое применяется на краю сетки. С margin: 20px для каждого элемента сетки:

И вместо этого в контейнере сетки gap: 40px:

Пустое пространство сумируется
Margin и gap не обязательно должны быть указаны отдельно. Фактически, есть много способов отодвинуть элементы макета дальше друг от друга, и все они могут очень хорошо работать вместе.
Свойство gap только одна часть пустого пространства, созданного между элементами в контейнере макета. Margin и padding могут увеличить свободное место, которое уже определено с gap.
Давайте рассмотрим пример, в котором мы создаем простой flex макет с заданной шириной, некоторым значением gap, некоторым распределением контента (с использованием justify-content) и некоторыми значениями margin и padding:
.container { display: flex; gap: 40px; width: 900px; justify-content: space-around;
}
.item { padding: 20px; margin: 0 20px;
}
Предположим, этот код дает следующий результат:

Теперь посмотрим, как именно образовалось пустое пространство между элементами:

Как мы видим, существует четыре разных типа пустого пространства между двумя последовательными flex элементами:
Между двумя последовательными элементами промежуток определяет минимальное расстояние между этими элементами. Может быть и больше, как в этом случае, но меньше не может быть никогда.
Margin отодвигает элементы еще дальше друг от друга, но, в отличие от gap, добавляет пространство с обеих сторон всех элементов.
Padding обеспечивает некоторое пространство внутри каждого элемента.
Наконец, и только потому, что остается достаточно места, начинается распределение контента и все элементы равномерно распределяются внутри гибкой линии в соответствии со значением space-around.
Отладка
Давайте закончим темой, которая очень близка и дорога моему сердцу: поддержка DevTools для отладки. Всегда могут быть случаи, когда что-то пойдет не так, и знание того, что DevTools нам поможет, очень утешает, и нам нужно знать, какие инструменты могут помочь нам в этом случае.
Для gap, есть две специфические особенности, которые могли бы стать полезными.
Активен ли gap?
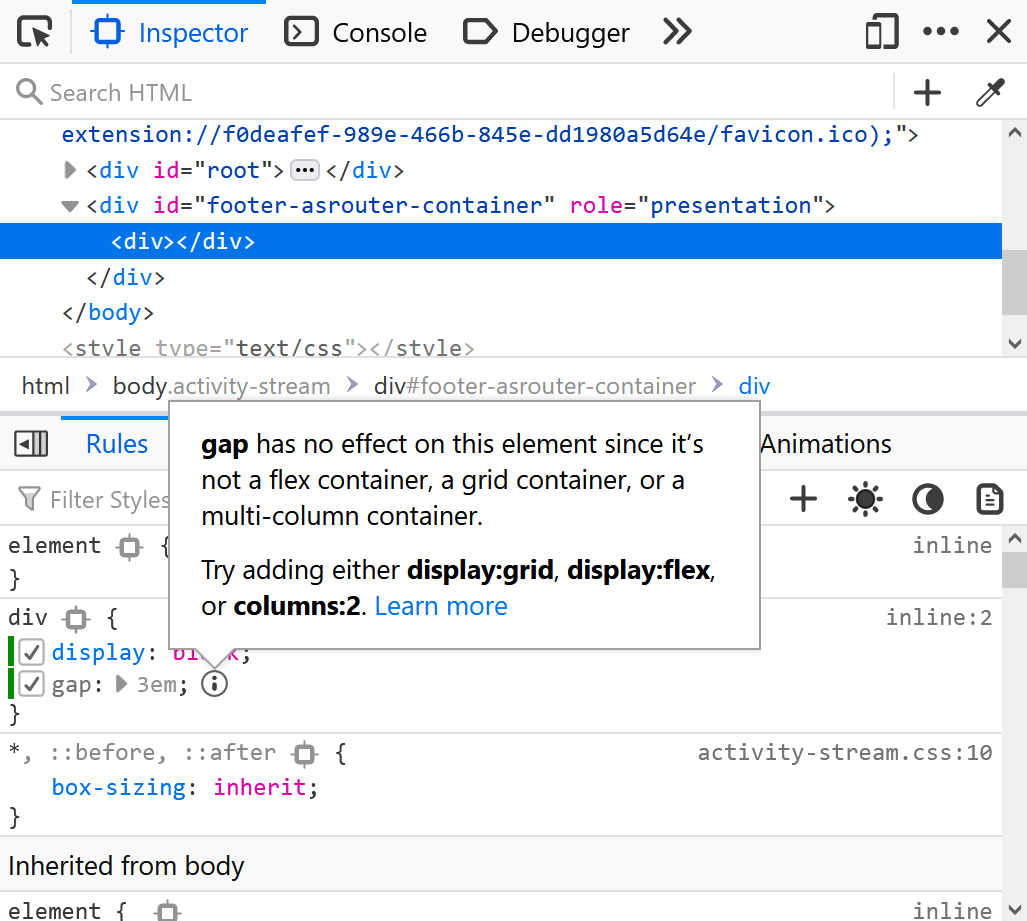
Если мы не написали gap с ошибками или указали недопустимое значение, то такое свойство не всегда будет применяться к странице. Например:
.some-class { display: block; gap: 3em;
}
Код ничего не делает, но это валидный CSS, и браузер не возражает, что gap не относится к макетам блоков. Однако в Firefox есть функция Inactive CSS, которая заботится о правильном CSS. В этом случае Firefox DevTools отображает предупреждение в инспекторе.

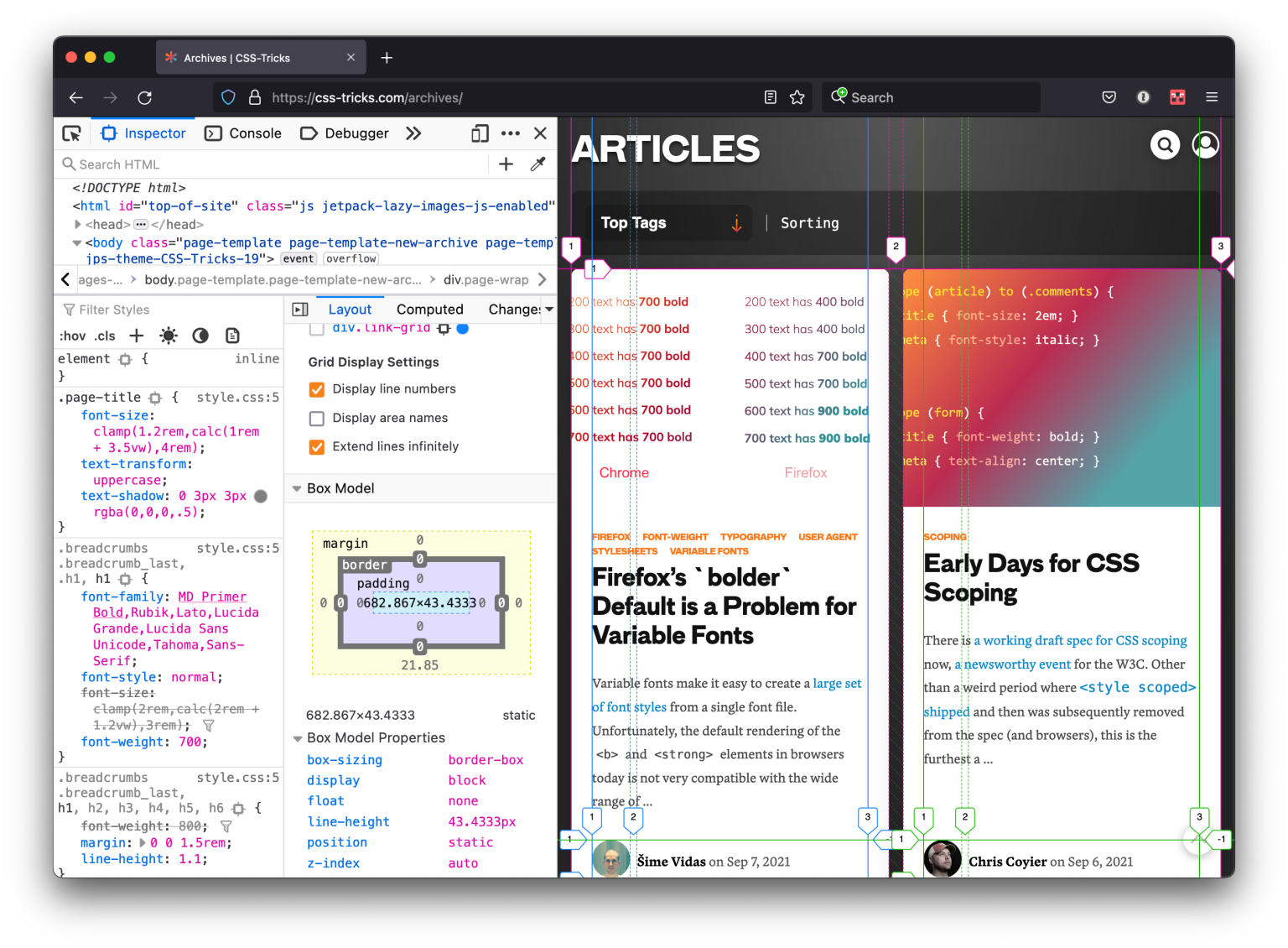
Где мой gap?
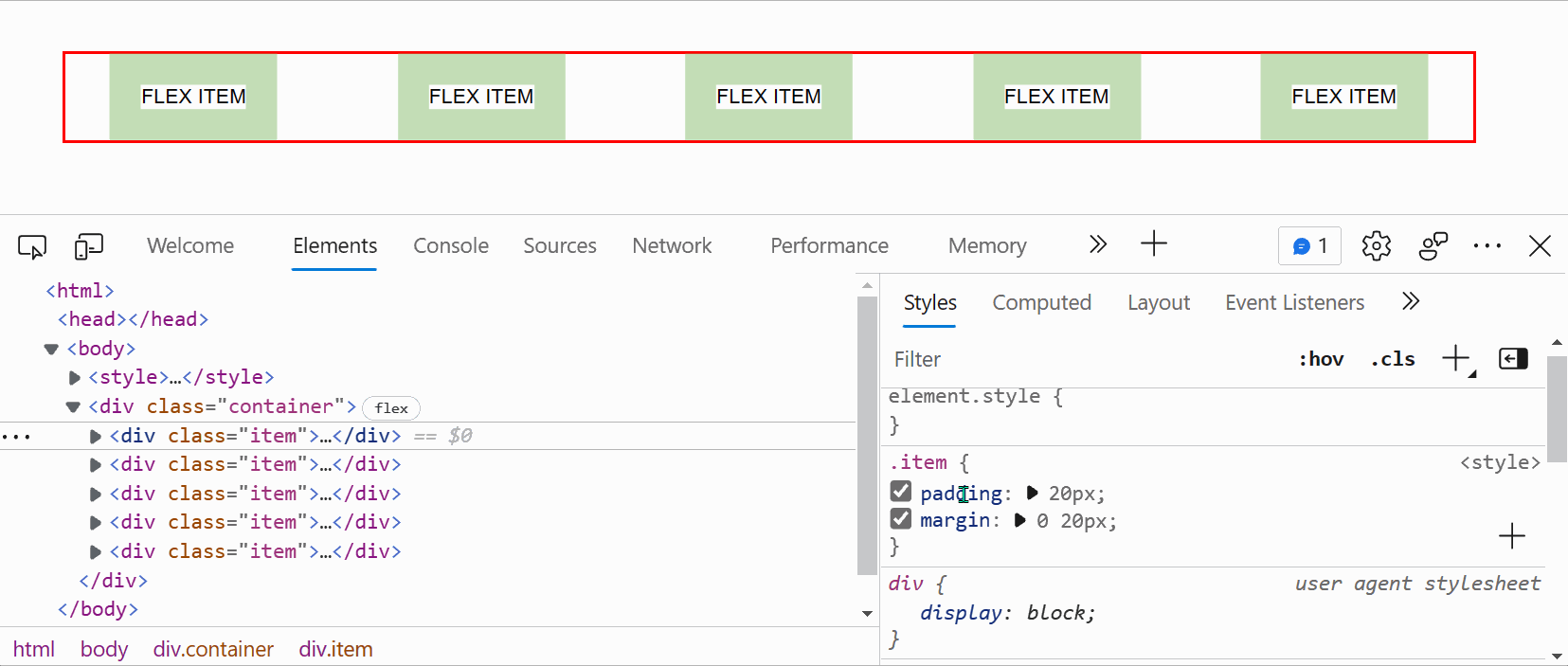
В Chrome и Microsoft Edge также есть очень полезная функция для отладки gap. Она была добавлена в результате сотрудничества между Microsoft и Google, цель которого заключалась в создании инструментов отладки макета в Chromium (проект с открытым исходным кодом, который поддерживает оба браузера, а также и другие). В этих браузерах вы можете навести указатель мыши на отдельные свойства на панели «Стили» и увидеть их эффект на странице.

Наведите курсор над gap и свойством justify-content в панели Стили и соответствующие области страницы подсветятся, чтобы указать, где эти свойства имеют эффект.

Наведите курсор над свойствами margin и padding, и подсветятся соответствующие элементы модели. Вот и все. Я надеюсь, что эта статья была полезна для понимания того, как работает gap в CSS.
Автор: Patrick Brosset
Источник: css-tricks.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен