
От автора: проверка производительности сайта — одно из важнейших действий для его успешной работы. Но простого аудита может быть недостаточно. На днях я спросила в Твиттере, сколько людей создали и применяют бюджет производительности для веб-сайта, над которым они работают. Не удивительно, что подавляющее большинство людей этого не делают.
До недавнего времени я также не устанавливала официальный бюджет производительности и не применяла его. Это не значит, что я никогда не проводила аудит производительности. Я часто использую такие инструменты, как PageSpeed Insights, и принимаю отзывы, чтобы внести улучшения. Но я никогда не создавала список метрик, которым должен соответствовать сайт, и не применяла их с помощью какого-то автоматизированного инструмента.
Причиной этого было незнания того, какие именно цифры мне следует использовать для бюджетов, в сочетании с отсутствием различий между установкой бюджета и его проверкой / исполнением. Вот почему я была очень взволнована, когда в этом году на Google I/O команда Lighthouse объявила о поддержке бюджетов производительности, которые можно интегрировать с Lighthouse. Теперь мы можем определить простой бюджет производительности в файле JSON, который будет протестирован в рамках аудита Lighthouse!
Бюджет Lighthouse
Как мы знаем, существует бесчисленное множество показателей производительности. От ориентированных на пользователя, таких как Время до первого взаимодействия, до ориентированных на ресурсы метрик, таких как размер файлов JavaScript.
Бюджет производительности, который мы можем установить для Lighthouse, ориентирован на последнее и основан исключительно на исходных значениях активов и ресурсов вашего сайта. Мы можем создать два типа бюджетов:
Количество данного ресурса — например, бюджет, который задает загрузку только 2 файлов javascript с данной страницы.
Размер данного ресурса — например, бюджет, который задает, что данная страница загружает только 500 КБ JavaScript
Создание budget.json
Lighthouse ожидает, что бюджет производительности будет записан в файле JSON, обычно с именем budget.json.
Файл JSON настроен как массив объектов, каждый из которых представляет собой набор бюджетов для одного пути. Следует отметить, что в настоящее время Lighthouse поддерживает только один набор бюджетов для одного пути, что означает, что массив budgets.json должен иметь только один объект. Однако предполагается, что мы сможем указать бюджеты для разных путей в одном файле, поэтому он настроен таким образом с расчетом на будущее.
Основной объект бюджета организован по типу бюджета (resourceCounts или resourceSizes), каждый из которых содержит массив бюджетов для каждого типа ресурса. Например, давайте создадим budget.json, который задает следующий бюджет:
10 сторонних ресурсов
300 КБ Javascript
100 КБ CSS
Вот как будет выглядеть соответствующий budget.json:
[ { "resourceCounts": [ {"resourceType": "third-party","budget": 10} ], "resourceSizes": [ {"resourceType": "script","budget": 300}, {"resourceType": "stylesheet","budget": 100} ] }
]Доступны следующие типы ресурсов:
document — HTML документы
script — Файлы Javascript
stylesheet — CSS файлы
image — Изображения
media — Другие медиа
font — Веб-шрифты
other — Любые ресурсы, которые не соответствуют вышеуказанному, например, передача данных через соединения Websocket
third-party — Все ресурсы со стороннего домена
total — Все ресурсы вместе
Выбор бюджета производительности
Теперь, когда мы знаем, как создать бюджет производительности, следующий вопрос: что мы должны в него добавить? Хотя ответ на этот вопрос будет кардинально отличаться в зависимости от особенностей вашего сайта, вы можете использовать этот Калькулятор бюджета производительности, чтобы получить представление о том, что будут означать разные бюджеты для ориентированных на пользователя показателей, таких как время до первого взаимодействия.
Например, приведенный ниже бюджет по умолчанию задает время до первого взаимодействия в 4,4с:
[ { "resourceSizes": [ {"resourceType":"document","budget":20}, {"resourceType":"stylesheet","budget":50}, {"resourceType":"font","budget":50}, {"resourceType":"image","budget":300}, {"resourceType":"script","budget":100} ] }
]Обеспечение выполнения бюджета с помощью Lighthouse
На данный момент бюджет производительности может использоваться только Lighthouse CLI. Это означает, что мы пока не можем использовать его с панелью аудита в браузере или такими онлайн-инструментами, как PageSpeed Insights или Web.dev. Над этими интеграциями ведется работа, но на данный момент есть два основных способа использования бюджета производительности Lighthouse.
Использование с помощью командной строки
Самый простой способ — это установить Lighthouse CLI и запустить команду аудита, передавая файл budget.json в качестве параметра.
lighthouse [url] --budget-path=[path/to/budget.json]
Например:
lighthouse https://bitsofco.de --budget-path=budget.json
Эта команда запускает аудит Lighthouse и выводит стандартную страницу результатов Lighthouse с одним дополнением — разделом о том, как ваша страница работает в соответствии с указанным бюджетом.

Постоянная интеграция
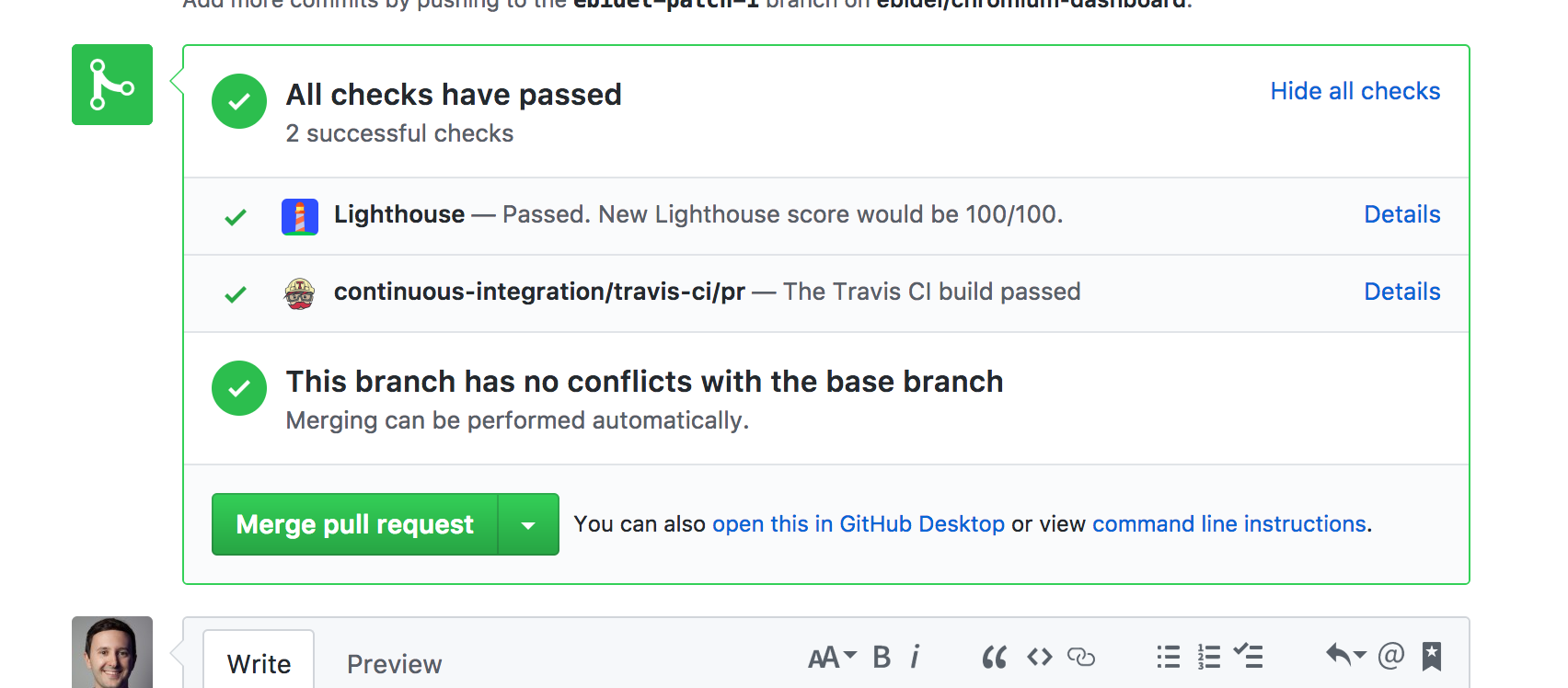
Поскольку аудиты доступны с использованием интерфейса командной строки, они могут применятся везде, где может быть установлен CLI. Это означает, что мы можем включить его в процесс непрерывной интеграции. На web.dev есть отличная статья, в которой описано, как настроить бот Lighthouse Bot для выполнения проверок на запросы GitHub Pull.

Изображение с github.com/GoogleChromeLabs/lighthousebot
Это, вероятно, лучший способ настроить все так, чтобы проверки происходили автоматически.
Автор: Ire Aderinokun
Источник: https://bitsofco.de
Редакция: Команда webformyself.