
От автора: в то время, как я работал с командой разработчиков в прошлом квартале над платформой сообщества с открытым исходным кодом Forem, они попросили меня просмотреть Pull Request для доступности на GitHub, который представил новую функцию CSS только для Chrome: content-visibility. Я пропустил анонс об этой функции несколькими месяцами ранее сторонниками Chrome, поэтому первым делом я специально изучил его, чтобы понять потенциальное влияние на доступность.
Что такое content-visibility?
Согласно посту Web.dev: content-visibility позволяет пользовательскому агенту пропускать рендеринг элемента, включая макет и отрисовку, до тех пор, пока он не понадобится. Поскольку рендеринг пропускается, если большая часть вашего контента находится за пределами экрана, использование свойства content-visibility значительно ускоряет первоначальную загрузку пользователя. Это также позволяет быстрее взаимодействовать с экранным контентом.
Эта функция предназначена для повышения производительности загрузки страницы путем пропуска содержимого, определенного как «вне экрана» или вне области просмотра. Есть два возможных значения content-visiblity: auto и hidden.
Forem PR от Бена Халперна включал content-visiblity: auto, который помечает контент как неэкранный, который станет видимым в области просмотра при прокрутке, и сообщает браузеру пропустить его на начальном этапе рендеринга. Значение hidden указывает браузеру пропускать контент, который никогда не должен автоматически отображаться на экране посредством прокрутки, что больше похоже на отображение CSS: none или visibility: hidden, но с дополнительными преимуществами в производительности. Приведены возможные варианты использования: продвинутые виртуальные скроллеры и схемы измерения.
Аккуратно. Но мое восприимчивое ощущение доступности исчезло, как только я прочитал эти слова: вне экрана и рендеринг. Мы используем внеэкранное содержание в мире доступности для визуализации содержимого с целью разоблачения экрана, например, визуально скрытых заголовков или span элементов внутри кнопок.
Моя первоначальная мысль заключалась в том, что content-visibility: auto может создать проблему доступа при начальной загрузке из-за подавления части контура страницы из программ чтения с экрана, поэтому я решил проверить это.
Команда Web.dev включила отличную демонстрацию на Codepen, которую я сразу же использовал, поскольку для локального экземпляра Forem требуется более сложная настройка для имитации работающего сайта Dev.to. Я заметил, что авторы Codepen разметили элементы .storyDIV с помощью CSS content-visibility: autoapplied, с заголовками, предшествующими этим DIV (следовательно, снаружи). Возможно, они ожидали проблемы с доступностью, но не писали об этом в посте.

Поиск в Google обнаружил два сообщения от CSS Tricks и Стива Фолкнера, но ни один из них не затронул тему влияния content-visibility: auto на семантическую структуру. Итак, я начинаю писать об этом!
Влияние доступности на семантическую структуру
Заголовки и другой контент будут закрываться content-visibility, если они выходят за пределы экрана. Это означает, что контент будет скрыт при загрузке из списка элементов в NVDA и экранного диктора, что повлияет на общий контур страницы и сводку, прочитанную вслух.
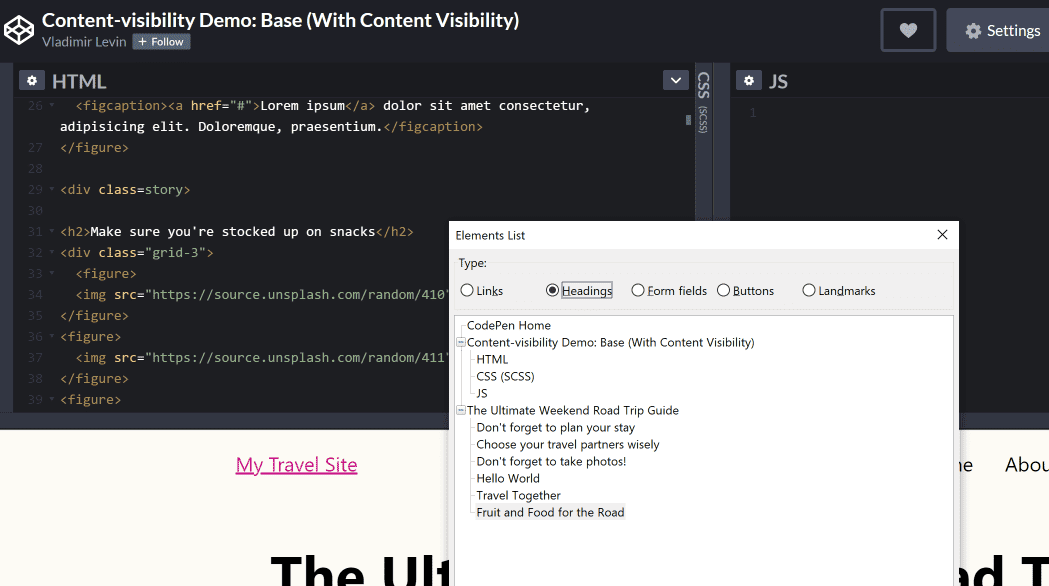
Чтобы проверить это, я перемещал h2 в DIV и из обратно с помощью content-visibility: auto. Когда заголовок находится за пределами DIV, он отображается. Вот скриншот списка элементов в NVDA:

Список элементов NVDA, показывающий все заголовки, в том числе «части про запас»
При перемещении внутрь DIV .story с помощью content-visibility: auto заголовок закрывается программами чтения с экрана, включая NVDA (как и ожидалось):

В списке элементов NVDA отсутствует заголовок
Это означает, что если вы используете content-visibility в разделах содержимого, включая заголовки и семантическую структуру, пользователи программ чтения с экрана не смогут воспользоваться этой структурой при загрузке. К сожалению, это ухудшает доступность при улучшении производительность загрузки.
Основываясь на моем тестировании, я рекомендую сохранять заголовки и ориентиры за пределами элементов, стилизованных с помощью content-visibility: auto.
Без этого подхода к созданию семантической разметки для рендеринга при загрузке content-visibility свел бы на нет цель включения семантической структуры с самого начала, поскольку для этого потребовалась бы прокрутка страницы, чтобы вслух читался полный и точный план страницы. Скорее всего, это не то, что разработчики хотели бы использовать!
Примечание: PR от Forem в итоге пометил только содержимое нижнего колонтитула с помощью content-visibility: auto, поскольку он находится внизу страницы и теоретически выиграет от отложенного рендеринга. Но один из недостатков использования Forem заключается бесконечной прокрутке сайта, при которой пользователи все равно не могли добраться до футера … поэтому вопрос о том, будет ли этот контент доступен при загрузке страницы в вспомогательных технологиях, был спорным. Если вам интересно, смотрите PR для получения более подробной информации!
Автор: Marcy Sutton
Источник: marcysutton.com
Редакция: Команда webformyself.