Подборка свежих эффектов, интересных идей и полезных наработок.
Солнечная система на CSS
Переключаться между планетами можно навигацией слева или кликом на изображение. Под описанием планеты есть рабочая кнопка «Read more» («Подробнее»).
Технологии: CSS, CSS-анимация, CSS-трансформации.
Автор: Джейми Коултер (@jcoulterdesign)
Дом с растущей крышей
Трехмерная мозаика из шестиугольников
Кнопка скрытия/отображения пароля на CSS
Картины Мондриана на CSS-гридах
Картины поворачиваются в зависимости от положения курсора на них.
Технологии: CSS, CSS-гриды, CSS-трансформации, jQuery.js, GSAP.
Автор: Питер Барр (@petebarr)
Анимированный портрет с треугольниками
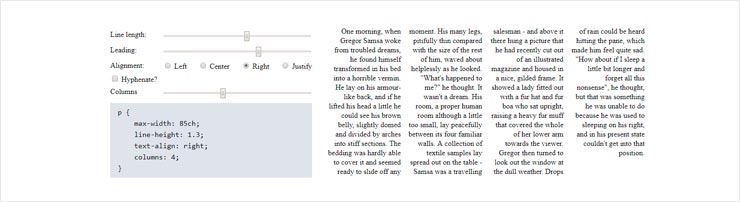
Песочница для свойств типографики
Можно менять длину и высоту строки, выравнивание, количество колонок. Все эти свойства отображаются также в виде CSS-кода.
Технологии: CSS-гриды, mix-blend-mode.
Автор: Ли Вера (@leaverou)
Технологии: CSS-гриды, mix-blend-mode.
Автор: Ли Вера (@leaverou)
Растительная рамка у фото
Анимация подчеркивания пунктов меню
Переключатель в виде лампочки
Пожелания и идеи по содержанию следующих выпусков приветствуем в комментариях.
P.S. Это тоже может быть интересно: