
От автора: формы — это простой способ сбора информации от посетителей сайта, а загрузка файлов позволяет пользователям добавлять еще более полезную или важную информацию. В этой статье я покажу вам, как создать форму загрузки резюме для веб-сайта на WordPress. Пользователи смогут загружать файлы резюме в формате PDF.
К концу этого руководства у нас должно быть что-то вроде этого.

Я также покажу вам, как добавить эти загруженные файлы в Dropbox.
Drag and Drop File Uploader Add-on for Contact Form 7
Drop Uploader add-on for Contact Form 7 представляет собой мощный плагин, который позволяет добавить поле загрузки файла любого формата. Вы также можете добавить несколько полей загрузки в одну форму. Он даже позволяет копировать эти загруженные файлы на предпочитаемый вами сервер или в Dropbox.
Другие функции включают в себя:
Валидация JavaScript (front-end) файла
Возможность ограничивать определенные расширения файлов
Неограниченная загрузка файлов гарантирует, что вы можете загружать файлы любого размера
Возможность перетаскивания или просмотра во время загрузки
Настройка стиля, включая цвета, кнопки предпросмотра и иконки
Получение загруженных файлов в виде ссылок, вложений в письма или и то, и другое
Получение вложения в виде zip-файлов
Сохранение файлов в Dropbox
Удаление старых файлов в определенное время
Плагин готов к переводу и поддерживает английский, испанский, французский, итальянский, немецкий, русский и украинский языки.
Создание формы для загрузки резюме
Чтобы приступить к созданию формы загрузки, сначала приобретите и загрузите плагин Drop Uploader for CF7. Вы можете найти устанавливаемые файлы WordPress в разделе загрузок своей учетной записи.
После того, как вы загрузите файлы WordPress, войдите на свой сайт и установите плагин. Перейдите в раздел «Плагины»> «Добавить новый» и загрузите ZIP-файл WordPress, полученный с CodeCanyon. После загрузки нажмите «Установить сейчас», подождите несколько секунд и нажмите «Активировать» . Теперь вы можете начать использовать плагин.
Настройки
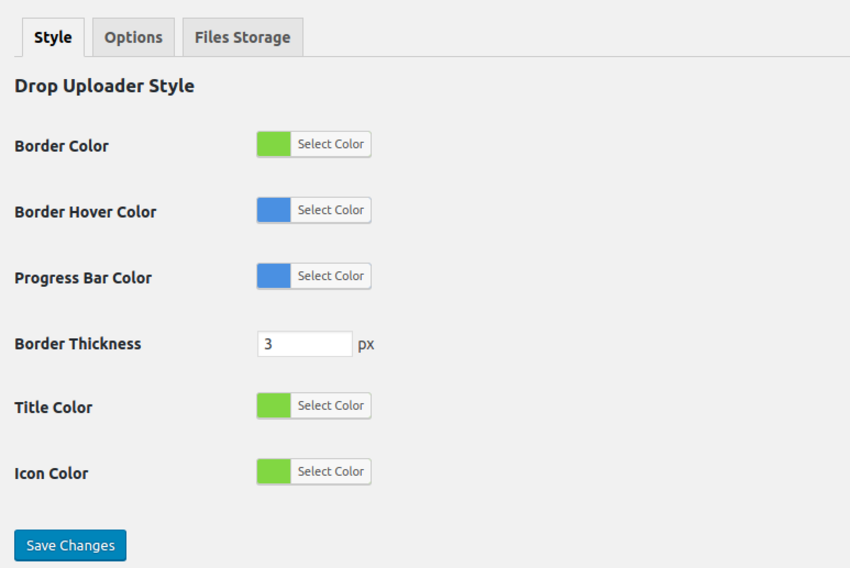
Перейдите в «Настройки» > « Настройки CF7 Drop Uploader» и настройте стиль «Drop Uploader» и другие параметры, такие как макет и хранилище файлов.

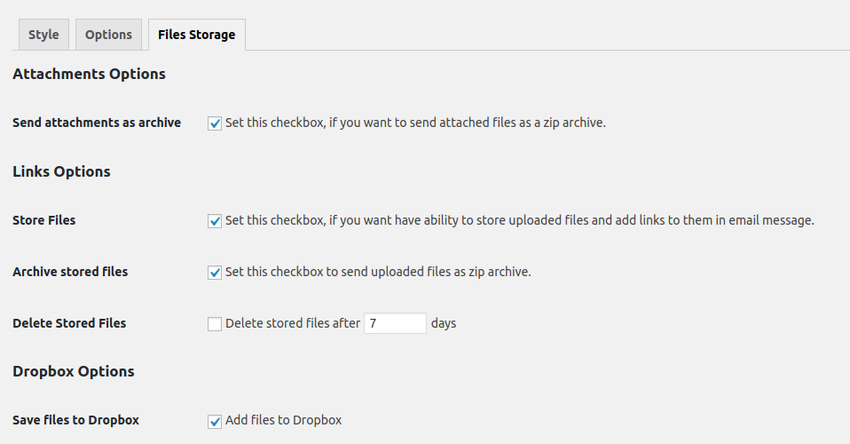
Файловое хранилище

CF7 Drop Uploader предлагает три способа хранения файлов:
Вложение: если вы включите эту опцию, все файлы будут заархивированы в zip-архивы.
Ссылка: эта опция позволяет хранить загруженные файлы в виде ссылок. Это также позволяет удалять файлы в указанное время.
Dropbox: эта опция позволяет вам интегрировать и добавлять файлы в Dropbox. Все, что вам нужно, это токен Dropbox, который вы можете получить из своей учетной записи Dropbox. Вы также можете создавать общие ссылки и связывать их с файлами или папками.
Создайте свою первую форму для загрузки файла
Установите Contact Form 7 из официального каталога плагинов WordPress. После этого вы можете начать создавать формы. Нажмите «Контактные формы»> «Добавить новую» в меню панели инструментов WordPress. Contact Form 7 поставляется с предварительно настроенным шаблоном, как показано ниже:

Нажмите Drop Uploader, и вы должны увидеть всплывающее окно, как показано ниже.

Отметьте тип поля как обязательное, установите ограничение на количество файлов и введите допустимые типы файлов — формат PDF. Установите флажок HTML-ссылки, если вы хотите отправлять ссылки в HTML. Когда вы закончите, нажмите Вставить тег, и все изменения будут применены к форме. Расположите поля так, как вы хотите, чтобы они отображались. Вы также можете добавить сообщение, нажав на вкладку Сообщение Drop Uploader.

Шаблон формы также содержит дополнительные поля, такие как чек-боксы, выбор даты и радио-кнопки, которые можно использовать для создания любой формы.
Затем перейдите на вкладку «EMail», добавьте шорткод загрузчика (в моем случае [dropuploader-313]) в тело сообщения и сохраните изменения.

Вы также можете получать загруженные файлы в виде вложений в электронные письма, вставив шорткод загрузчика в раздел «Вложения файлов».

Вставьте форму для загрузки файлов резюме на страницу
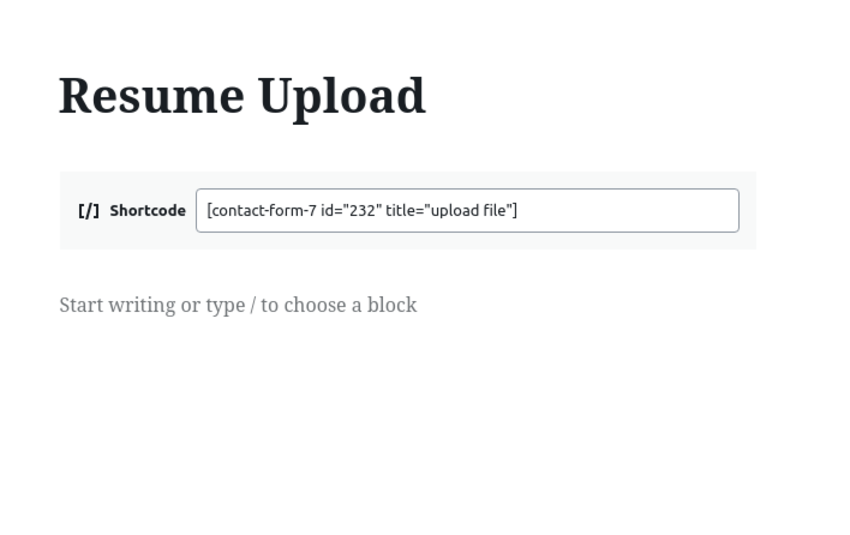
Последний шаг — встроить форму загрузки на страницу WordPress. Чтобы добавить форму загрузки, нажмите «Добавить шорткод» и вставьте шорткод формы.

Получение загруженных файлов в Dropbox
В этом разделе мы рассмотрим, как вы можете интегрировать Dropbox с формами и отправлять копии в Dropbox. Первым делом перейдите на Dropbox Developers и войдите в свою учетную запись Dropbox. Нажмите «Создать приложение», выберите «Dropbox API» , выберите тип доступа, необходимый для API и создайте имя для своего приложения. Наконец, нажмите кнопку «Создать приложение». Вы будете перенаправлены на страницу, которая содержит всю информацию о приложении. Прокрутите до раздела OAuth 2 и нажмите кнопку «Создать токен».

Когда токен будет создан, скопируйте его и вставьте в раздел токенов Dropbox на своем сайте на WordPress.

Чтобы реализовать сохранение файлов в Dropbox, отредактируйте форму, включив опцию получения файлов. Перейдите на вкладку Drop Uploader и активируйте настройку Dropbox.

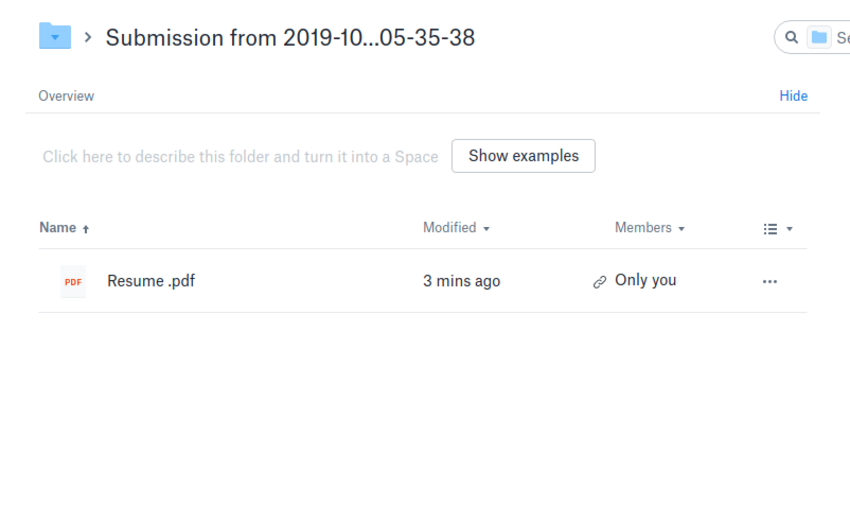
Сохраните настройки формы. Помимо получения файлов в виде ссылок в теле сообщения, вы также будете получать файлы через Dropbox. Чтобы проверить, что файлы были сохранены в вашей учетной записи Dropbox, просто войдите в свою учетную запись Dropbox и выберите пункт «Приложения».

Заключение
В этом посте рассказывается обо всем, что вам нужно для создания форм загрузки и хранения информации. CF7 Drop Uploader удовлетворит любые потребности, независимо от размеров файлов. Если вы ищете способ быстро создавать формы для загрузки, которые автоматически отправляют файлы в Dropbox, это простой вариант управлять файлами и обеспечивать их сохранность. Воспользуйтесь этим удивительным плагином и легко создавайте файлы для загрузки.
Автор: Esther Vaati
Источник: https://code.tutsplus.com
Редакция: Команда webformyself.