
От автора: мы написали кучу статей, в которых даны пошаговые рекомендации относительно того, как сделать ваш сайт быстрее, но не каждый хочет выполнять много действий. Многие люди обращаются к нам, спрашивая, что является самым важным действием с оптимальными усилиями для оптимизации скорости сайта.
Хорошей новостью является то, что мы можем дать на этот простой вопрос простой ответ. Самое важное, что вы можете сделать, чтобы ускорить свой сайт.
Оптимизируйте изображения!
Звучит просто, правда? И так оно и есть! Но существует несколько вещей, которые вы должны знать, чтобы обеспечить эффективную оптимизацию изображений. Изображения по-прежнему являются причиной номер один в Интернете.
Недавно Адди Османи из Google Chrome выпустила руководство по оптимизации изображений. Это настоящая находка. Серьезно, откройте его прямо сейчас в новой вкладке, чтобы прочитать подробности сразу после этого обзора.
В руководстве Адди заявляет, что на сегодняшний день изображения имеют одни из самых больших размеров файлов на веб-сайтах, и рассказывает о том, как мы можем выполнить оптимизацию своего сайта и, тем самым, повысить удобство работы пользователя.
Статистический сайт HTTP Archive утверждает, что на изображения приходится более чем 60% данных, необходимых для извлечения среднего сайта. В современных тенденциях веб-дизайна, таких как полноэкранное hero-изображение, фоновые изображения параллакса и большие слайдеры, как никогда важно, чтобы изображения на сайте были сжаты / оптимизированы. Кроме того, почти 60% веб-трафика в 2018 году приходилось на мобильные устройства.
Эта тенденция не имеет признаков замедления и подчеркивает сложность задачи, стоящей перед веб-дизайнерами и владельцами сайтов. Большие графические файлы обуславливают дополнительные расходы заряда батареи и трафика, что значительно снижает удобство работы мобильных пользователей.
Даже для посетителей настольных компьютеров показатель отказов сайта во многом зависит от того, насколько быстро сайт загружается. Часто излишне большие изображения являются причиной таких проблем.
Как узнать, нужно ли оптимизировать изображения на сайте
Есть много отличных ресурсов, которые вы можете использовать для аудита сайта, они также покажут, какие изображения вам нужно оптимизировать. Аудит сайта с помощью WebPageTest.org дает вам простой, точный балл для многих аспектов, включая сжатие изображений.

Google Speed Speed и аудит Lighthouse, который они используют, также проверят ваш сайт на предмет использования передовых практик и дапокажут, какие изображения нужно оптимизировать.

Их простые предложения позволят определить раздутые изображения, а также размер файла, который вы можете сэкономить с помощью оптимизации. Как вы можете видеть, даже относительно небольшие изображения в совокупности увеличивают объем. Этот сайт может сэкономить более 2 секунд времени загрузки, оптимизируя меньшие изображения.
В MachMetrics мы всегда рекомендуем использовать такой инструмент, как наш, для мониторинга скорости сайта. Автоматические тесты скорости постоянно отслеживают ваш сайт, а не единовременно проверяют его. Ваш сайт может показывать отличные результаты в одном из перечисленных выше сервисов аудита, но если вы будете вынуждены добавлять большие изображение, со временем вы можете пропустить проблемы. Подумайте, сколько посетителей за это время может испытать трудности с загрузкой из-за этих огромных изображений.
Вы можете спросить: «Одно несжатое изображение не может иметь такого большого значения?» Ниже приведен пример того, когда на сайт, который мы отслеживали, разработчиком было добавлено большое изображение:

Это, очевидно, имело огромное значение. Это одно изображение снизило скорость загрузки страницы сайта, так как размер страницы увеличился с 1,5 до 12 МБ. К счастью, наши предупреждения помогли перехватить эту проблему, и разработчик смог немедленно решить ее.
Как мне оптимизировать изображения?
Существует множество ресурсов, которые вы можете использовать для оптимизации изображений. ImageOptim — очень популярная программа для пользователей Mac, которая отлично справляется с уменьшением размера файла без заметного снижения качества. Пользователи Windows могут использовать FileOptimizer, а Linux предлагает Trimage; обе программы похожи на ImageOptim. Есть также много сторонних онлайн решений, таких как Tinypng.
Однако идеальная ситуация предполагает автоматизированный процесс. Это предотвращает возникновение вышеуказанной проблемы, когда вы забыли оптимизировать изображение, прежде чем загружать его на свой действующий сайт. Такие решения, как imagemin и Coludinary, отлично подходят для автоматической оптимизации, существует и множество альтернатив.
WordPress предлагает множество плагинов, которые также оптимизируют изображения, и лучшие из них автоматизируют процесс, оптимизируя изображения, как только вы загрузите их в медиа-библиотеку WordPress. reSmush.it, WP Smush и Compress JPEG & PNG — это лишь некоторые из отличных вариантов, которые доступны в этой категории.
Форматы изображений — JPE, PNG, WebP и SVG
Вы, наверное, заметили, что многие изображения, которые вы размещаете на сайте, имеют разные форматы. Так какой из них вы должны использовать, чтобы обеспечить наилучшее сжатие? Хорошие новости — это просто определить. JPEG обычно лучше подходит для картинок и фотографий, таких как hero-изображение, потому что это формат с потерями. Это означает, что он может быть сжат больше, чем формат без потерь, такой как PNG. Это может снизить качество изображения, но при правильном выполнении с помощью одного из перечисленных выше сервисов вы не увидите разницы.
Изображения в формате PNG лучше всего использовать, когда вам необходимо отобразить веб-графику, особенно с прозрачным фоном — логотипы или текст. Как упоминалось ранее, это формат без потерь, поэтому он не может быть сжат. Недостатком является и то, что PNG не может масштабироваться / увеличиваться, иначе произойдет пикселизация.
С другой стороны SVG отрисовывается из математически объявленных фигур и кривых, вместо пикселей, так что они могут быть увеличены и всегда будут выглядеть отлично. SVG-файлы могут быть анимированными и поддерживают прозрачность, но если они содержат много деталей, то могут иметь довольно большой размер.
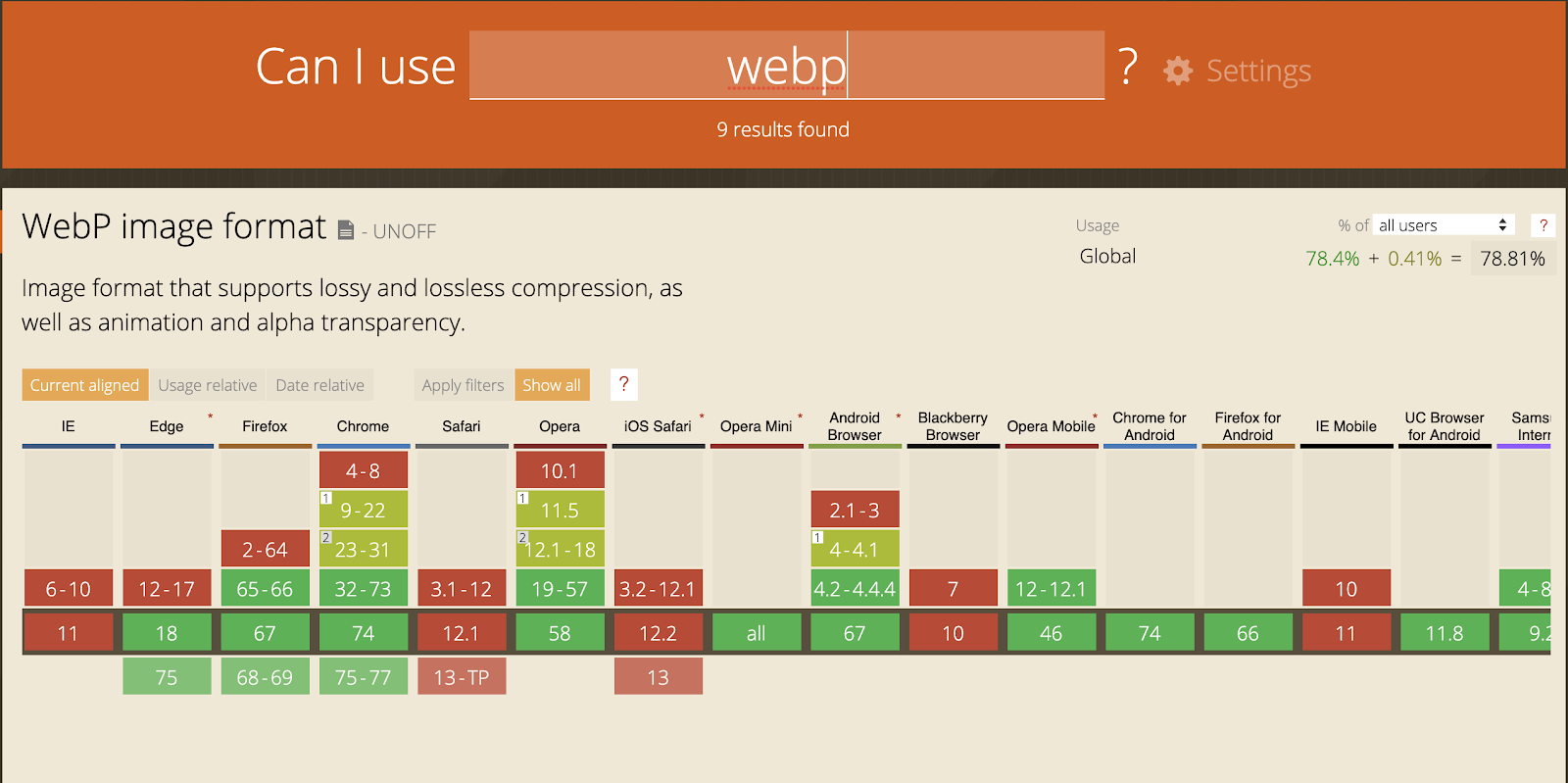
Это подводит нас к WebP. Новый формат изображений от Google, он предлагает одни из лучших показателей сжатия (одновременное предлагая прозрачную графику), примерно на 30% меньше, чем JPEG, без разрыва в качестве. Загвоздка в том, что он еще не полностью поддерживается всеми браузерами. По информации caniuse.com, Opera и Edge недавно добавили его поддержку, то же раньше сделали Chrome и Firefox, в оппозиции остается только Safari.

Многие сайты крупных компаний (Netflix, YouTube, Yahoo и т. д.) в настоящее время используют WebP в производстве из-за значительной экономии размера файлов, которую он предлагает. Поскольку некоторые браузеры не поддерживают этот формат, вам нужно будет условно обслуживать изображения WebP с помощью резервной копии JPEG / PNG, если браузер посетителя не поддерживает WebP. Вы можете использовать .htaccess или HTML-тег picture, чтобы предложить браузеру несколько изображений. Этот метод позволяет наслаждаться значительно меньшими размерами файлов, удовлетворяя потребности каждого пользователя.
Дополнительные способы оптимизации изображений
Существуют и другие способы оптимизации отображения, которые выходят за рамки простого сжатия самих изображений.
Отложенная загрузка изображений, которые пользователь не видит сразу.
Отложенная загрузка — это метод оптимизации, который включает в себя указание браузеру не загружать изображение, пока он не обнаружит, что пользователь прокручивает до него страницу. Таким образом, изображения, которые находятся внизу страницы, загружаются не сразу, так как они до определенного момента не нужны. Использование этого метода наряду с методами, упомянутыми выше, может сэкономить много времени.
Существует довольно много вариантов добавления этого функционала. Мы написали краткое руководство по отложенной загрузке, но это не единственный способ. Javascript варианты, такие как Lazysizes, предлагают разработчикам быстрое и простое решение. Если у вас есть сайт на WordPress, доступно множество плагинов с этим функционалом, встроенным из коробки. WPRocket — одно из лучших универсальных решений; просто установите в настройках флажок «Отложенная загрузка», и он позаботится обо всем остальном.
По возможности используйте короткий видеофайл вместо GIF
Когда-то популярные на рубеже веков, сейчас анимированные GIF-файлы переживают спад. Отчасти это объясняется тем, что их использование имеет много недостатков и почти не имеет преимуществ. Доставка файла в формате MP4 может предложить файл размером на 80% меньше, чем если бы он был доставлен в формате GIF. Фактически, гиганты социальных сетей Twitter и Imgur автоматически конвертируют GIF в видео, как только пользователь загружает их на сайт. Имеет смысл следовать их примеру, поскольку они знают, что это резко сокращает затраты трафика на доставку этих медиа-файлов.
Пожалуйста, рассмотрите возможность оптимизации изображений на своем сайте
Даже если вы чувствуете себя растерянным от всех этих продвинутых методов, описанных здесь или в электронной книге Адди, важно понимать, что даже первые шаги по оптимизации изображений имеют большое значение для посетителей сайта. Такая простая вещь, как установка плагина WordPess или запуск всех изображений с помощью простого сервиса, гарантирует, что у вас не будет ни одного из огромных 10-мегапиксельных изображений, которые могут убить время загрузки сайта и SEO-ранжирование.
Как минимум, простое понимание того, что изображения — одна из самых простых для оптимизации вещей, поможет вам в работе над ускорением своего сайта.
Источник: https://www.machmetrics.com
Редакция: Команда webformyself.