
От автора: скорость страницы в наши дни довольно важна. Так как Google изменил алгоритм Googlebot, чтобы отдавать предпочтение быстрым, мобильным веб-сайтам, скорость страниц теперь имеет огромное значение. Чем медленнее работает ваш сайт, тем меньше пользователи проведут на нем времени, и тем меньше будут конверсии. Раскроем 10 способов, как ускорить страницы.
Что такое скорость страницы
Скорость страницы — это количество времени, необходимое для полной загрузки контента на веб-странице. У любого пользователя может быть множество причин, почему страница работает медленно. Ваши пользователи могут быть в поезде, проходя через туннель со слабым сигналом, или их интернет может быть в принципе медленным.
Следуя передовом рекомендациям, мы можем, по крайней мере, смягчить проблему, сделав все от нас зависящее.
10 способов улучшений скорости страницы
Теперь, когда вы знаете, что это такое, я расскажу вам, на что нужно обратить внимание, чтобы ускорить страницу.
Примечание: они перечислены в порядке сложности. В какой-то момент, вам потребуется разработчик для оптимизации сайта.
# 1 — Используйте CDN
CDN расшифровывается как Сеть доставки контента. Эффективное использование CDN дает вам доступ к сотням малых серверов по всему миру, на которых размещается копия вашего сайта, что значительно сокращает время, необходимое для его извлечения. Если вы не используете CDN, каждый запрос к вашему веб-сайту (включая изображения, CSS и JavaScript) медленно направляется по всему миру на ваш сервер.
Например, из 468 миллионам запросов в HTTPArchive 48% не были обслужены через CDN. Это более 224 миллионов запросов, которые могли бы быть более чем на 50% быстрее, если бы люди потратили несколько минут на добавление CDN на сайт.
Убедитесь, что вы правильно настроили CDN — пропуски кеша в CDN означают, что CDN должен запросить ресурс с исходного сервера, что нивелирует цель использования CDN!
#2 — Включите сжатие GZIP
На некоторых CDN сжатие GZIP можно реализовать, просто установив флажок «включить сжатие». Это примерно вдвое меньший объем файлов, которые ваши пользователи должны загружать. Вашим пользователям это понравится.
#3 — Используйте меньшие изображения
Это означает как уменьшение разрешения (например, с 4000×3000 пикселей, которые дает камера, до 1000×750 для Интернета), так и уменьшение размера путем сжатия файлов.
Если ваш сайт использует WordPress, есть плагины, которые делают это автоматически при загрузке изображений. Я лично, когда пишу записи в блоге, использую для сжатия изображений TinyJPG.
#4 — Уменьшите количество запросов, которые выполняет страница
Цель состоит в том, чтобы уменьшить количество запросов, необходимых для загрузки верхней части страницы (известной как «выше первого сгибом»). Здесь есть два способа, вы можете:
Либо уменьшите количество запросов на странице в целом, удалив анимацию или изображения, которые не улучшают работу сайта.
Или вы можете отложить загрузку контента, который не является приоритетным, с помощью отложенной загрузки.
#5 — Избегайте перенаправлений, где это возможно
Перенаправления значительно замедляют работу сайта. Вместо того, чтобы иметь специальный поддомен для мобильных пользователей, используйте адаптивный CSS и обслуживайте сайт из одного домена.
Некоторые перенаправления неизбежны, такие как www -> корневой домен или корневой домен -> www, но большая часть вашего трафика не должна перенаправляться для просмотра сайта.
#6 — Сократите время до первого байта
Время до первого байта — это время, которое браузер тратит на ожидание после запроса ресурса, чтобы получить первый байт данных с сервера. Есть две части:
Время, потраченное на сервере
Время, потраченное на отправку данных
Вы можете сократить время, затрачиваемое на сервере путем оптимизации визуализации на стороне сервера, запросов к базам данных, вызовов API, балансировки нагрузки, фактического кода приложения, и самого сервера (нагрузка на сервер, особенно если вы используете дешевый веб-хостинг, будет влиять на производительность сайта).
Вы можете значительно сократить время, затрачиваемое на отправку данных, используя CDN.
#7 — Уменьшить и устраните блокировку JavaScript
Внешние скрипты (особенно те, которые используются для маркетинга) часто пишутся плохо и блокируют загрузку страницы до ее завершения. Вы можете уменьшить этот эффект, пометив внешние скрипты как асинхронные:
<script async src="https://example.com/external.js"></script>
Вы также можете отложить загрузку маркетинговых скриптов до тех пор, пока пользователи не начнут прокрутку:
window.addEventListener( 'scroll', () => setTimeout(() => { //insert marketing snippets here }, 1000), { once: true }
);#8 — Сократите CSS и JS
Сокращение означает использование инструментов для удаления пробелов, символов новой строки и сокращения имен переменных. Обычно это делается автоматически как часть процесса сборки.
Чтобы минимизировать JavaScript, используйте UglifyJS. Чтобы минимизировать CSS, используйте cssnano.
#9 — Удалите неиспользуемый CSS
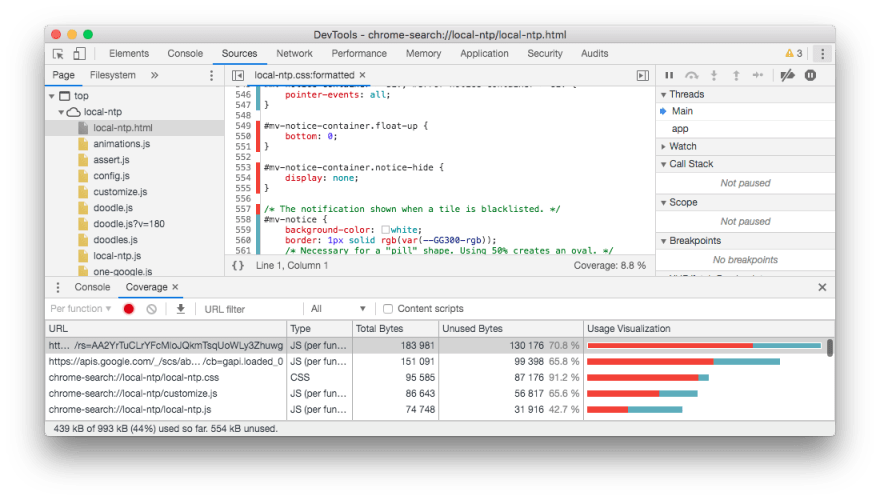
Начиная с Chrome 59 (выпущенного в апреле 2017 года), в Chrome DevTools можно было видеть неиспользуемые JS и CSS. Чтобы увидеть его, откройте DevTools, покажите блок консоли (раздражающая вещь, которая появляется, когда вы нажимаете клавишу Esc), кликните на три точки в левой нижней части и откройте «Покрытие».
Нажав на кнопку со значком перезагрузки, вы обновите страницу и проведете аудит CSS и JS на предмет использования. Вот как это выглядит, когда вы проверяете начальную страницу в Google Chrome:

#10 — Регулярно отслеживайте скорость своего сайта
Гораздо проще решить проблемы со скоростью сайта в моменты замедления. Вдобавок ко всему, если вы сделаете проверку скорости сайта привычкой, вам будет проще решать проблемы.
Существуют бесплатные инструменты для отслеживания скорости сайта, двумя из самых популярных являются WebPageTest и Google Lighthouse. Недостатком этих инструментов является то, что вы должны не забывать запускать их до и после внесения изменений.
PerfBeacon — это сервис (созданный автором данной статьи), который регулярно запускает Google Lighthouse и позволяет отслеживать скорость сайта с течением времени.
Автор: Max Rozen
Источник: https://dev.to
Редакция: Команда webformyself.