В Дизайн Мании уже было несколько публикаций с похожей тематикой: в заметке про сервисы подбора цветов для сайтов кроме ресурсов вдохновения рассмотрели парочку полезных веб-инструментов; также был пост с обзором генераторов палитр и т.п. Однако без понимания логики как сделать цветовую палитру все они могут оказаться малоэффективными. Сегодня постараемся заполнить данный пробел и прояснить некоторые теоретические моменты, хорошо описанные в этой заметке.
Те из вас, кто уже пользовались новомодными онлайн-генераторами, в курсе их принципа работы: сначала вы выбираете какие-то базовые значения, настраиваете ряд параметров (названия которых напоминают какие-то музыкальные термины), а затем в качестве результата получаете список 4-5оттенков, рекомендуемых для разработки веб-проектов.


Подобный технический и отчасти автоматизированный подход кажется, на первый взгляд, невероятно интересным и прогрессивным, однако на деле все получается не столь оптимистично. Конечно, если вам не хочется видеть свой сайт/приложение примерно таким:

Что нужно для создания палитры цветов
Вполне очевидно, что вы не сможете реализовать полноценный стоящий проект, используя всего пять HEX кодов веб-цветов. Вам нужен более широкий набор элементов для создания идеального работающего прототипа.

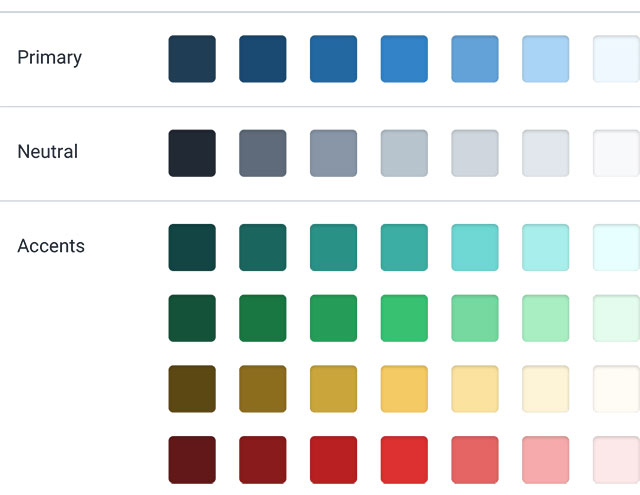
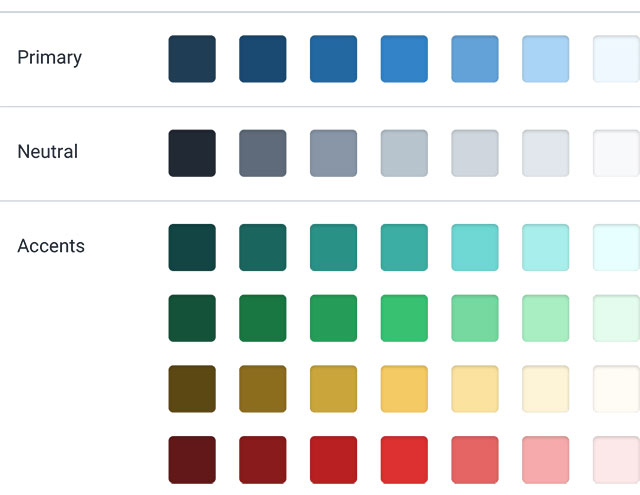
Давайте разделим нашу палитру на три группы.
Оттенки серого
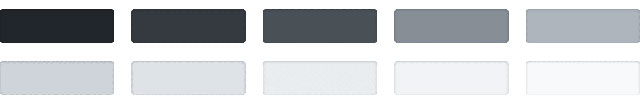
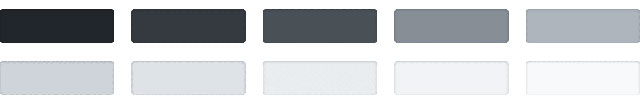
Тексты, панели инструментов, фоны и др. – в большинстве интерфейсов почти всегда они серые.

Не исключено, что в вашем случае понадобится намного больше вариантов серого. Поначалу кажется, что 3-4 — это более, чем достаточно, однако вскоре вам захочется, например, добавить элемент чуть темнее №2, но немного светлее №3 и т.п.
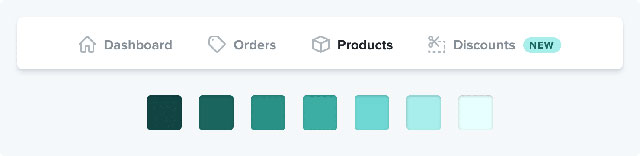
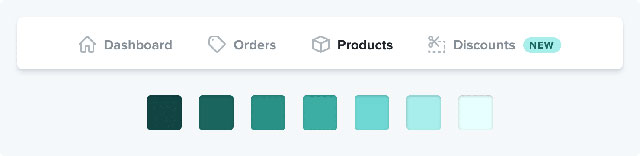
Практика показывает, что для полноценного результата будет достаточно 8–10 сероватых оттенков — это не так много, дабы вы ударялись в крайности и мучились при выборе, но в то же время вполне достаточно, чтобы не так часто идти на компромиссы.


Как правило, чистый черный выглядит немного неестественно, советуем начинать с самого насыщенного темно-серого, а затем шаг за шагом переходить к белому.
Основной цвет(а)
В большинстве сайтов будет достаточно двух базовых цветов, которые по сути, и формируют общий вид интерфейса – так Facebook ассоциируется у нас с синими оттенками, хотя в действительности в дизайне там чаще встречаются серые.
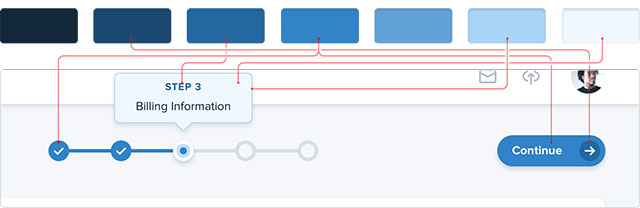
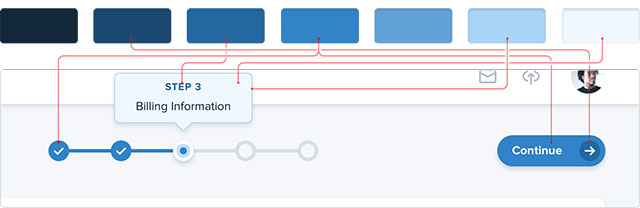
По аналогии с предыдущим пунктом дабы сделать хорошую цветовую палитру вам потребуется 5–10 вариантов, дающих бОльший выбор при проектировании внешнего вида: оттенки посветлее можно применять в качестве фона для оповещений; в то время как темные прекрасно подойдут для оформления текстов.


Цвета для акцентов
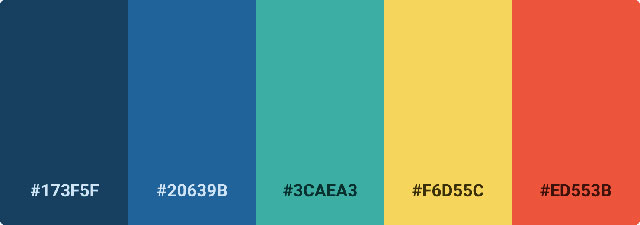
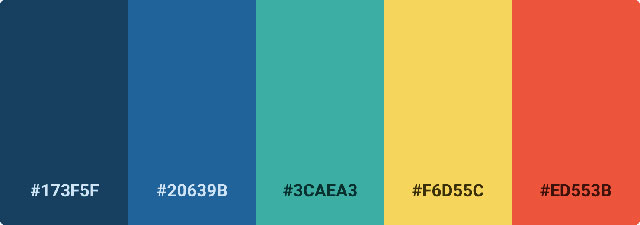
Кроме базовых, любому веб-интерфейсу требуется несколько визуальных «акцентов», позволяющих обращать внимание на ту или иную важную информацию. Вы можете использовать такие привлекающие внимание решения, как цвет морской волны, розовый, желтый и др.:


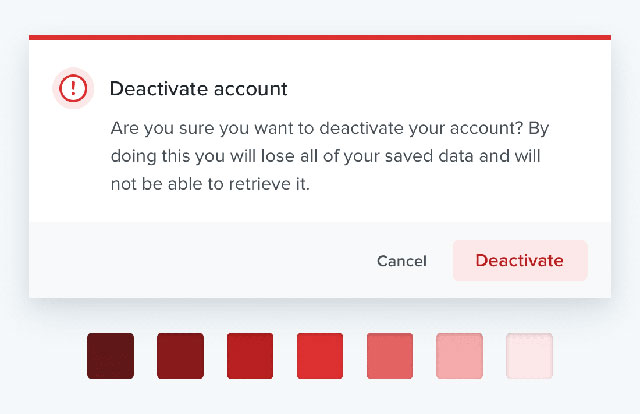
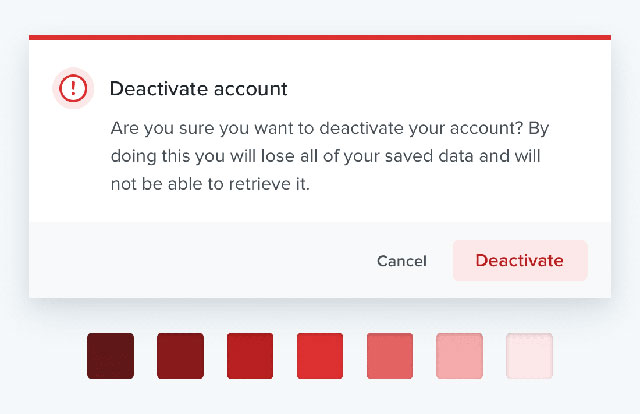
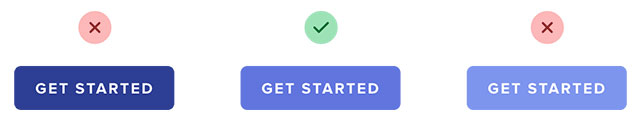
Вам также понадобятся способы демонстрации определенных событий и состояний. Допустим, красным будете выделять важную/критичную информацию и сообщения о возможных опасных последствиях выбираемого действия:


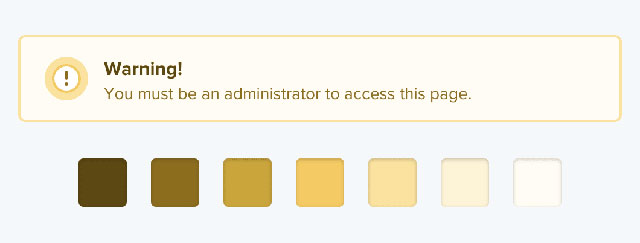
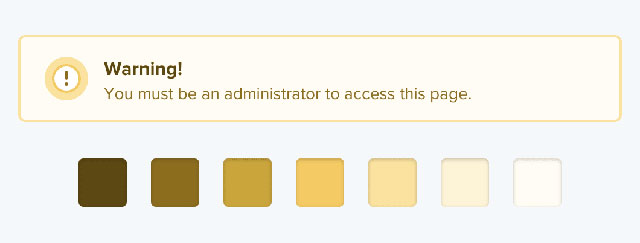
…желтый (по аналогии со светофором) будет предупреждать посетителей:


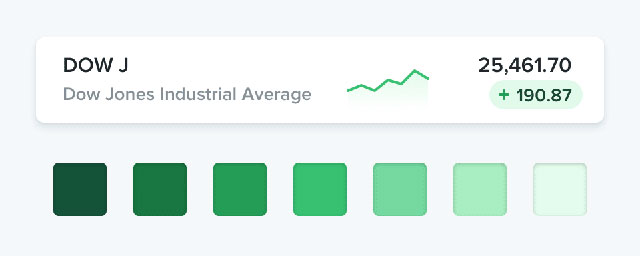
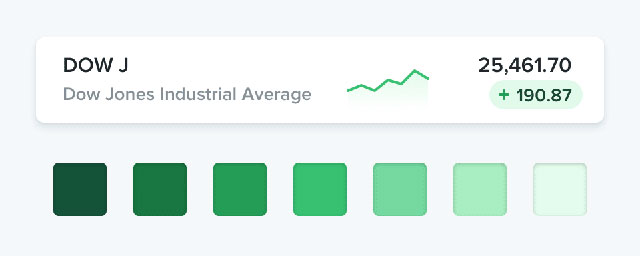
…а с помощью зеленого сможете выделить положительную динамику:


Хотя в пользовательском интерфейсе эти цвета должны применяться довольно умеренно, вам желательно проработать по несколько оттенков каждого из них.
Если при разработке сайта/приложения вам надо создать цветовую палитру для классификации или различения похожих объектов (календарных событий, тегов, линий графиков и т. д.), то, возможно, вам потребуется больше акцентов. При создании сложных или нестандартных UI-интерфейсов нередко берется до 10-ти различных цветов с 5-10 полутонами у каждого.
Прежде всего, решите, какие оттенки вам нужны
Если для вашей задачи понадобятся более светлые или темные тона, не стоит прибегать к помощи CSS настроек «lighten» или «darken», генерирующих результаты на лету. В итоге они дают довольно широкий диапазон значений, что лишь слегка отличаются между собой. Дабы избежать подобных проблем, сначала составьте свой набор оттенков, которые собираетесь применять в работе.


Но как сделать палитру цветов подобную этой?
Начните с основного цвета
Выбранный вами «основной цвет» для той гаммы, которую вы хотите получить, будет располагаться посредине, а более светлые/темные создаются исходя из него.
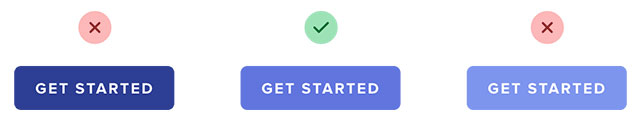
В действительности не существует научного способа, который помог бы это реализовать, хотя есть одно хорошее правило — выбирайте такие базовые и акцентные оттенки, которое можно удачно использовать в качестве фона кнопки.


В этом вопросе нет каких-то определенных правил, у каждого цвета есть свои особенности, поэтому зачастую вам придется полагаться на свои глаза/опыт, тем более, что в разных странах UI дизайн отличается.
Определите крайние оттенки в палитре
Следующий шаг – подбор самого светлого и темного решения. Опять же тут нет строгой методики, вам поможет такой совет: подумайте, где вы собираетесь их использовать, и уже исходя из этого, сделайте свой выбор.
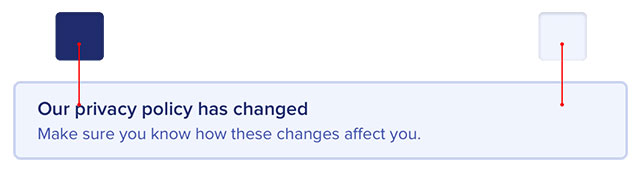
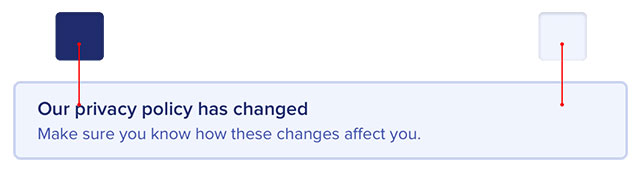
Самые темные цвета, как правило, предназначены для текста, в то время как с помощью светлых часто оттеняют фон того или иного элемента. Хорошим примером послужит простой блок оповещения, изображенный на картинке ниже, где присутствуют сразу оба крайних варианта.


Возьмите ваш основной цвет и начинайте корректировать его насыщенность/яркость до тех пор, пока результат вас не удовлетворит.
Заполняем пробелы
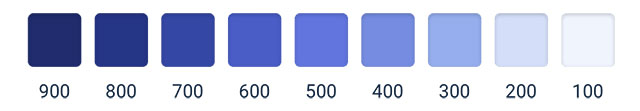
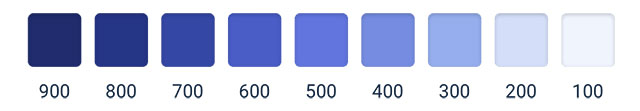
Как только подберете базовые/крайние значения, вам останется лишь заполнить «пробелы» между ними. При создании веб-сайтов и онлайн-интерфейсов требуется как минимум по 5 оттенков каждого цвета. В идеале можно дотянуть их количество до 10-ти, чтобы не слишком ограничивать себя в дальнейшем.
Кстати, девять – довольно удобное число, отлично подходит при разделении/заполнении всех оттенков. Для удобства назовем наиболее светлый вариант – 100, основной – 500, а максимально темный – 900. Затем начинаем подбирать оттенки 300 и 700 – те, что находятся в центре между базовыми. Они должны выглядеть как идеальные промежуточные решения.


Теперь (также как и выше) надо заполнить еще четыре пробела в текущей цветовой гамме.


В итоге у вас должна получиться сбалансированная модель, с помощью которой вы сможете реализовать свои дизайнерские идеи, не ограничивая полет фантазии.
Что с серым цветом?
Если вы работаете с серой гаммой, то основной оттенок не так важен, а в во всем остальном подбор полутонов выполняется точно так же: начните с крайних значений, а затем заполняйте оставшиеся промежутки до тех пор, пока не добьетесь того, чего хотите.


Выберите максимально темный-серый исходя из того, насколько темным может быть текст в вашем проекте. Тогда наиболее светлый элемент подбирайте с учетом того, насколько хорош он будет в качестве ненавязчивого фона.
Это не точная наука
Как бы заманчиво это не было, но создать цветовую палитру идеальной, полагаясь исключительно на математические расчеты, невозможно. Систематизированный алгоритм, описанный выше, при подборе оттенков хорошо работает на начальном этапе, но не бойтесь вносить коррективы, если они потребуются.
Как только вы начнете пользоваться подобранной гаммой, вам неизбежно захочется внести какие-то изменения: добавить насыщенности цветам или сделать их на пару тонов темнее/светлее. Полагайтесь на свои глаза, а не на цифры!
Небольшой совет: по возможности старайтесь не расширять палитру слишком часто. Если не будете разумно ограничивать свою фантазию в данном вопросе, то не получите сбалансированный итоговый результат.