
От автора: чтобы определить, находится ли окно браузера в альбомном или портретном режиме, вы можете сравнить ширину и высоту окна браузера. Но из моего опыта в куче размеров легко запутаться: размеры экрана, окна, веб-страницы. Как определяются эти размеры и, что важно, как получить к ним доступ, я расскажу в этом посте.
1. Экран
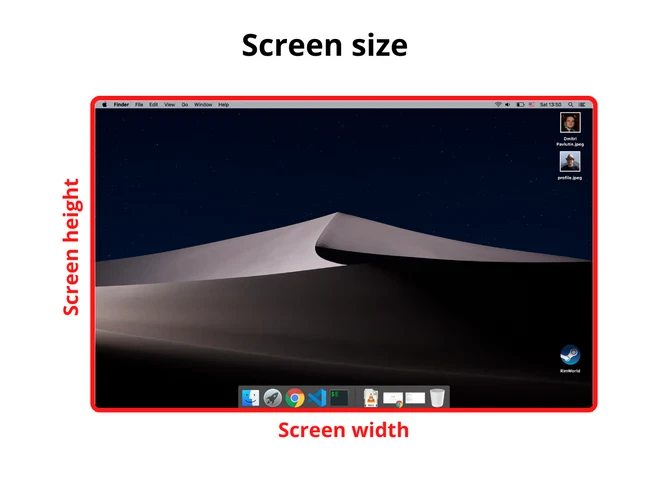
1.1 Размер экрана
Размер экрана — это ширина и высота экрана: монитор или мобильный экран.

window.screen — это объект, который содержит информацию о размере экрана. Вот как получить доступ к ширине и высоте экрана:
const screenWidth = window.screen.width; const screenHeight = window.screen.height;
1.2 Доступный размер экрана
Доступный размер экрана состоит из ширины и высоты активного экрана без панелей инструментов операционной системы.

Для доступа к доступному размеру экрана вы можете снова использовать объект window.screen:
const availScreenWidth = window.screen.availWidth; const availScreenHeight = window.screen.availHeight;
2. Окно
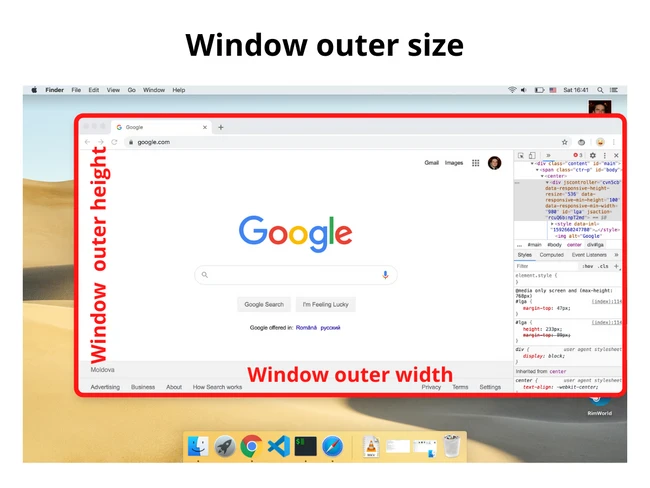
2.1 Внешний размер окна
Внешний размер окна состоит из ширины и высоты всего окна браузера, включая адресную строку, панель вкладок и другие панели браузера.

Чтобы получить доступ к внешнему размеру окна, вы можете использовать свойство outerWidth и outerHeight, которые доступны непосредственно для объекта window:
const windowOuterWidth = window.outerWidth; const windowOuterHeight = window.outerHeight;
2.2 Внутренний размер окна
Внутренний размер окна (он же размер области просмотра) состоит из ширины и высоты области просмотра, отображающей веб-страницу.

Объект window предоставляет необходимые свойства innerWidth и innerHeight:
const windowInnerWidth = window.innerWidth; const windowInnerHeight = window.innerHeight;
Если вы хотите получить доступ к внутреннему размеру окна без полос прокрутки, вы можете использовать следующее:
const windowInnerWidth = document.documentElement.clientWidth; const windowInnerHeight = document.documentElement.clientHeigh;
3. Размер веб-страницы
Размер веб-страницы состоит из ширины и высоты отображаемого содержимого страницы.

Используйте следующее для доступа к размеру содержимого веб-страницы (включая отступы страницы, но не границы, поля или полосы прокрутки):
const pageWidth = document.documentElement.scrollWidth; const pageHeight = document.documentElement.scrollHeight;
Если pageHeight больше, чем внутренняя высота окна, то отображается вертикальная полоса прокрутки.
4. Заключение
Надеюсь, теперь у вас есть лучшее представление о том, как определить различные виды размеров. Размер экрана — это размер всего экрана (или монитора), а доступный размер экрана — это размер монитора, исключая панели задач или панели инструментов ОС.
Внешний размер окна измеряет все окно браузера (включая адресную строку, панель вкладок, боковые панели, если они открыты), а внутренний размер окна — это размер области просмотра, где отображается веб-страница. Наконец, размер веб-страницы — это размер веб-страницы с ее содержимым.
Автор: Dmitri Pavlutin
Источник: https://dmitripavlutin.com
Редакция: Команда webformyself.