
От автора: почему я начал использовать вместо BootStrap CSS Grid? BootStrap слишком длинный: нужно много div, даже если в макете всего пара блоков. С добавлением адаптивности все становится еще хуже… или когда нужно передвинуть блоки. Сетка BootStrap ограничена 12 колонками. По умолчанию в BootStrap padding равен 10 пикселей, и его сложно переписать. Пользователи обязаны загружать BootStrap, что замедляет сайт.
Как создать макет для своего сайта без BootStrap
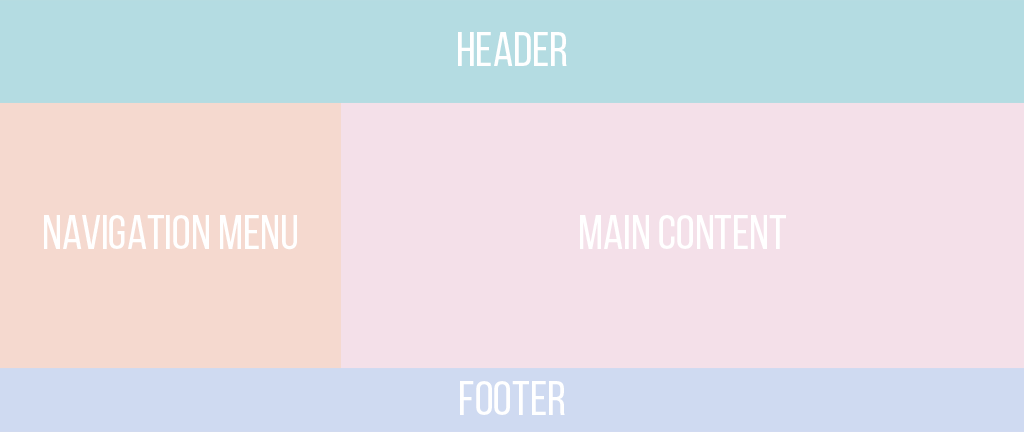
Например, вы хотите интегрировать следующий макет:

Как бы это выглядело в Bootstrap
<body> <div class="container"> <div class="row"> <div class="col-12 header">...</div> </div> <div class="row"> <div class="col-4 navigation-menu">...</div> <div class="col-8 main-content">...</div> </div> <div class="row"> <div class="col-12 footer">...</div> </div> </div> </body>
В макете всего 4 блока, но нам нужно 9 div для этого.
Насколько проще это было бы в CSS Grid
С помощью CSS Grid макет можно создать уже с пятью div!
<body> <div class="container"> <div class="header">...</div> <div class="navigation-menu">...</div> <div class="main-content">...</div> <div class="footer">...</div> </div> </body>
В отличие от простого импорта BootStrap, здесь все немного сложнее. Придется написать немного CSS.
.container { display: grid; grid-template-columns: repeat(12, 1fr);
}
.header { grid-column: span 12;
}
.navigation-menu { grid-column: span 4;
}
.main-content { grid-column: span 8;
}
.footer { grid-column: span 12;
}
В примере сверху первым делом определен контейнер, который представляет собой сетку из 12 колонок. Далее указано количество треков, через которое будет проходить элемент.
А как же адаптивность?
Вы можете захотеть адаптивный макет для смартфонов и планшетов.

С помощью BootStrap
Дизайн становится сложнее, поэтому наш HTML тоже становится сложнее. Появляются новые классы:
<body> <div class="container"> <div class="row"> <div class="col-xs-12 header">...</div> </div> <div class="row"> <div class="col-xs-12 col-md-6 col-lg-4 navigation-menu">...</div> <div class="col-xs-12 col-md-6 col-lg-8 main-content">...</div> </div> <div class="row"> <div class="col-xs-12 footer">...</div> </div> </div> </body>
С помощью CSS Grid
В CSS Grid не нужно менять HTML, если нужно добавить адаптивность в макет. Нужно лишь добавить пару медиа запросов в CSS:
...
@media screen and (max-width: 768px) { .navigation-menu { grid-column: span 6; } .main-content { grid-column: span 6; }
}
@media screen and (max-width: 480px) { .navigation-menu { grid-column: span 12; } .main-content { grid-column: span 12; }
}
А если вы захотели передвинуть блоки?
Скажем, вы захотели расположить меню над хедером (в отличие от макета для мобильных устройств сверху):

С помощью BootStrap
Нужно было бы продублировать меню, прятать одно и показывать другое на мобильных устройствах и десктопе и наоборот:
<body> <div class="container"> <div class="row"> <div class="col-xs-12 hidden-sm-up navigation-menu-mobile">...</div> <div class="col-xs-12 header">...</div> </div> <div class="row"> <div class="col-md-6 col-lg-4 hidden-xs-down navigation-menu">...</div> <div class="col-xs-12 col-md-6 col-lg-8 main-content">...</div> </div> <div class="row"> <div class="col-xs-12 footer">...</div> </div> </div> </body>
И с ростом макета HTML становится все сложнее.
С помощью CSS Grid
Чтобы сдвинуть меню вверх на мобильных устройствах, нужна всего одна строка CSS. Как это сделать:
...
@media screen and (max-width: 480px) { .navigation-menu { grid-row: 1; grid-column: span 12; } ...
}
Кастомизируйте свой Grid Layout
Сколь угодно много или мало колонок
В BootStrap по умолчанию система сеток из 12 колонок. Это значение можно переписать, но оно изменится во всем приложении.
В CSS Grid можно задавать количество колонок в строке для каждой сетки. В grid-template-columns: repeat(12, 1fr); можно просто установить желаемое количество колонок (вместо 12).
Ненужный padding в 10 пикселей
У колонок BootStrap слева и справа есть padding в 10 пикселей. Для перезаписи рекомендуют использовать padding-right: 0 !important; и padding-left: 0 !important;.
В CSS Grid вы контролируете все классы и можете устанавливать padding в любом месте.
Больше не нужно загружать библиотеки
Несмотря на то, что стили BootStrap весят всего пару килобайт, они замедляют загрузку страницы.
Все основные браузеры реализовали CSS Grid в 2017. Чтобы использовать CSS Grid, не нужен дополнительный CSS! На момент написания статьи (апрель 2018) 89% браузеров совместимы с CSS Grid.

На сегодня все! Это были несколько основных причин, почему я больше не использую BootStrap. Часть 2 расскажет, как мне удалось заменить Flexbox на CSS Grid. Статья на подходе!
Автор: Cédric Kui
Источник: https://blog.theodo.fr/
Редакция: Команда webformyself.