
От автора: в этой статье вы узнаете, как использовать свойство CSS z-index… Единственный способ проникнуть в 3-е измерение с помощью CSS!
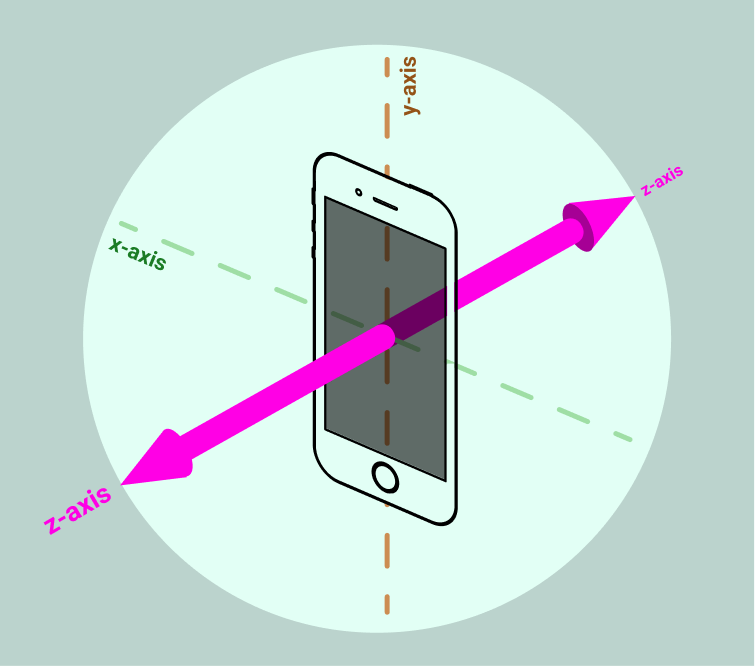
В большинстве случаев, когда вы стилизуете вещи с помощью CSS, это происходит в 2D плоскости. Элементы HTML размещаются на странице горизонтально / вертикально, как стекируемые блоки в тетрисе. z-index изменяет эту парадигму и дает возможность определить визуальную иерархию на 3 плоскости: Z-оси.

В этом фрагменте кода #navbar будет перекрывать #footer (если их позиция совпадает), потому что у него более высокий z-индекс.
#navbar { position: relative; z-index: 11;
} #footer { position: relative; z-index: 10;
}Если бы мы не использовали z-index вообще, то панель навигации просто сместила бы нижний колонтитул вместо того, чтобы перекрывать его.
Использование z-index
Само по себе это немного абстрактно, поэтому давайте посмотрим, как z-index используется.
<div> <div id="portrait"><img src="womens-outerwear.jpeg"/></div> <div id="magazine-title">Fashion Catalog 2030</div> </div>
#portrait { position: relative; z-index: 1 width: 200px;
} #magazine-title { position: relative; z-index: 2; top: -2em; left: 2em; font: normal 2em sans-serif; color: darkslategray; background-color: whitesmoke; border: 3px dotted darkslategray;
}Используя z-index, мы можем заставить текст перекрывать изображение!
Небольшое предостережение
Если у вас острый взгляд, вы, вероятно, заметили, что в предыдущих фрагментах кода z-index использовалось вместе с position: relative. Это не было совпадением: z-index правило работает только с «позиционированными элементами». Забыв о применении правила position, вы фактически проигнорируете правило z-index.
div { position: static | relative | absolute | sticky | fixed; z-index: 1;
}Позиционированным элементом является элемент HTML, который имеет позицию relative, absolute, fixed или sticky. По сути, все кроме static.
Соперничество между дочерними элементами
Еще одно небольшое замечание: z-index работает только для HTML-элементов одного уровня. Для двух HTML-элемента, более глубоко вложенный HTML-элемент всегда будет перекрываться менее глубоко вложенным HTML-элементом с более низким значением z-index. Вот демонстрация, иллюстрирующая, это поведение:
<div class="blue"> <div class="violet"></div> <div class="purple"></div> </div> <div class="green"></div>
.blue { position: relative; z-index: 2; background-color: blue;
}
.violet { position: relative; z-index: 4; background-color: violet;
}
.purple { position: relative; z-index: 1; background-color: purple;
}
.green { position: relative; z-index: 3; background-color: green; top: -4em;
}Элемент div.violet будет перекрываться div.green, несмотря на более высокое значение z-index!
Значения для z-index должны быть положительным / отрицательным целым числом. Это не значит, что вы можете иметь неограниченное количество слоев по оси Z! Максимальный диапазон составляет ±2147483647.
В базах кода CSS вы часто будете видеть значения z-index 999, 9999 или 99999. Это, возможно, ленивый способ гарантировать, что элемент всегда находится сверху. Это может привести к проблемам в будущем, когда несколько элементов должны быть на вершине. В большинстве случаев вы обнаружите, что для ваших нужд достаточно z-индекса 1 или 2.
Заключение
Давайте вспомним некоторые из вещей, которые мы узнали о z-index:
Через z-index можно создавать перекрывающиеся слои на оси Z!
z-index работает только с позиционированными элементами
z-index работает только для элементов HTML одного уровня
Когда вы накладываете контент, он может создавать интересные дизайны! Надеюсь, вы получили хорошее представление о том, как z-index работает! Посетите MDN для получения более подробной информации о свойстве z-index.
Автор: William Le
Источник: https://alligator.io
Редакция: Команда webformyself.