
От автора: CSS развивается с каждым годом. Сейчас прекрасное время для веб-разработчика, но может быть непросто оставаться в курсе последних функций. У CSS нет определенных версий, как у JavaScript. Итак, как узнать, какие есть последние функции?
Консорциум World Wide Web (W3C) ежегодно создает снепшот, содержащий все текущие спецификации в одном документе. К сожалению, в нем не перечислено, что именно появилось в этом году. Вам нужно прочитать каждую из спецификаций, чтобы увидеть, что изменилось. А кто хочет это делать? Не я!
Поставщики браузеров должны реализовать функции, указанные в спецификациях. Они принимают решение о том, когда они будут реализовывать функции независимо. У них есть свои собственные дорожные карты, поэтому они, как правило, делают это в разное время. В идеальном мире существовал бы единственный источник для таких целей, но сейчас его нет.
Чтобы избавить вас от неприятностей, я собрал основные функции, которые были добавлены по крайней мере в один браузер за последний год или около того.
Сonic-gradient
Функцию конического градиента можно использовать для создания интересного диапазона шаблонов изображений, таких как конические формы, круговые диаграммы, цветовые круги и глянцевые поверхности.
Конические градиенты вращают точки цвета вокруг центральной точки (а не исходят из центральной точки, как радиальный градиент). Цветовые ограничители конического градиента размещены по окружности круга.

Чтобы создать круговую диаграмму, мы используем перекрывающиеся точки цвета (с резкими переходами).

.pie-chart{ background: conic-gradient(red 120deg, green 120deg 240deg, blue 240deg);
}Функция repeat-conic-gradient() предлагает возможность создавать впечатляющие повторяющиеся узоры с помощью короткого списка параметров.

.sunburst{ background: repeating-conic-gradient(red 0 15deg,darkred 0 30deg);
}Вы можете увидеть другие примеры в этом коде.
Поддержка браузерами
Поддержка отличная. Он доступен во всех зеленых браузерах.

Функция соотношения сторон
Еще одна новая функция — соотношение сторон, которое представляет собой пропорциональное соотношение между шириной и высотой. Поддержание постоянного соотношения сторон важно для создания адаптивных макетов и предотвращения кумулятивного сдвига макета (жизненно важная метрика производительности в Интернете). Некоторые примеры того, где обычно используется соотношение сторон:
Создание контейнеров-заполнителей для содержимого, которое будет загружено
Создание согласованных компонентов одинакового размера, таких как карты
Создание отзывчивых окон iframe
Это свойство позволяет вам фиксировать соотношение сторон любого элемента. Изображения и видео имеют собственное соотношение сторон, а другие элементы — нет. Синтаксис очень простой. Значения: соотношение ширины, косая черта и соотношение высоты.
.widescreen { aspect-ratio: 16 / 9;
}Важно отметить, что элементы не будут учитывать соотношение сторон, если для элемента определены и высота, и ширина.
Вы можете сразу начать применять свойство и использовать запрос функции, чтобы предоставить запасной вариант, как показано ниже.
.standard { aspect-ratio: 4 / 3;
} @supports not (aspect-ratio: 4 / 3) { .standard { width: 16rem; height: 9rem; }
}Поддержка браузерами
С января 2021 года свойство доступно в Chrome и Edge. Он также доступен и в Firefox.

Свойство Content-visibility
Свойство content-visibility — это новое свойство CSS, которое может улучшить производительность отрисовки страницы. Оно позволяет браузеру пропускать работу по визуализации элемента до тех пор, пока она не понадобится (когда элемент находится в поле зрения). Если большая часть вашего контента находится за пределами экрана, использование этого свойства может значительно сократить время начальной загрузки страницы.
Чтобы воспользоваться преимуществами content-visibility, необходимо подумать, какой контент должен быть загружен изначально, а какой потенциально может быть отложен. У свойства есть параметр auto, которая позволяет браузеру решить, может ли он пропустить рендеринг элемента. При использовании этого свойства следует учитывать несколько важных моментов, например:
Высота страницы: браузер сделает элемент с content-visibility: auto или content-visibility: hidden невидимым, сделав его высоту равной нулю, пока он не будет отображен. Это изменяет высоту страницы и полосы прокрутки. Вы можете использовать свойство contain-intrinsic-size, чтобы указать явную высоту элемента, чтобы компенсировать это. Вам не нужно точно знать какая должна быть высота елемента!
Влияние на доступность: если вы используете content-visibility в разделе, который имеет заголовки и ориентиры, программы чтения с экрана не смогут получить к ним доступ при загрузке страницы. К сожалению, это ухудшает доступность контента.
Поддержка браузерами
Доступно в Edge и Chrome.

Логические свойства
Логические свойства представляют собой эквиваленты физических свойств в режиме записи. Они предлагают способ описания макета веб-страниц универсальным словарем, однозначным для разных языков.
Например, вы могли бы использовать margin-block-start вместо margin-left для текста с направлением слева направо.

Адам Аргайл прекрасно описывает логические свойства:
Логическое свойство — это свойство, которое ссылается на сторону, угол или ось блочной модели в контексте применимого языкового направления. Это похоже на упоминание чьей-то сильной руки, а не предположение, что это его правая рука. «Правая» — это ссылка на физическую руку, «сильная» — это логическая ссылка на руку, контекстная для человека.
Логические свойства существуют довольно давно, но поддержка в большинстве браузеров была минимальной.
Теперь поддержка по всем направлениям стала намного лучше. Однако некоторые сокращенные версии свойств по-прежнему считаются экспериментальными. Пока эти свойства не будут широко поддерживаться, будет сложно использовать логические свойства в общем применении.
Поддержка браузерами
Теперь логические свойства полей, границы и заполнения поддерживаются во всех основных браузерах. Сокращенные версии этих свойств доступны в качестве экспериментальных функций. Свойства логической границы ожидаются в большинстве браузеров.

Подсетка CSS
Подсетка CSS значительно упрощает реализацию ряда сложных шаблонов макета. Это глазурь и вишенка на торте CSS Grid. Если вы уже знакомы с сеткой CSS, вам не потребуется много усилий, чтобы изучить подсетку CSS.
Новый синтаксис короткий и приятный. Концептуально сетка, определенная как подсетка, во многом такая же, как и обычная вложенная сетка, но имеет общие дорожки родительской сетки. Преимущество заключается в том, что он предоставляет способ выровнять вложенную сетку с ее родительской сеткой.
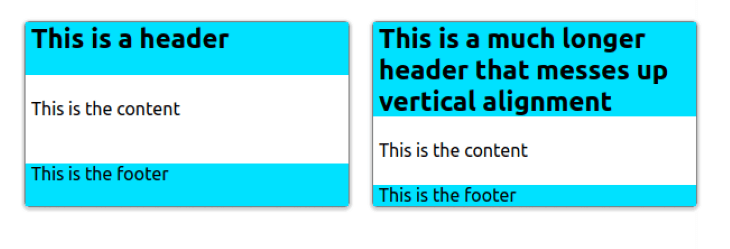
Типичным примером может служить макет карты с разными разделами. Эти разделы могут различаться по размеру в зависимости от содержимого. С обычной вложенной сеткой вы не можете поддерживать вертикальное выравнивание одних и тех же разделов между разными картами (см. ниже).

.container { display: grid; grid-template-columns: repeat(2, 1fr); gap: 20px;
} .card { display: grid;
}
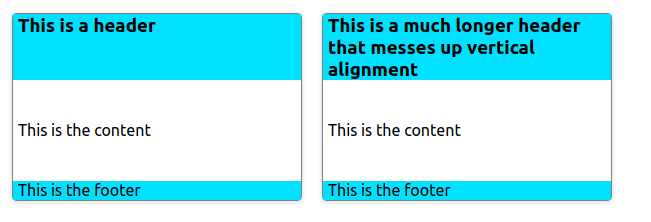
Если мы изменим карту на подсетку, мы сможем получить идеально выровненные по вертикали секции.
.card { display: grid; grid-template-rows: subgrid; grid-row: auto / span 3;
}Вы можете сразу начать использовать свойство и применить запрос функции, чтобы обеспечить резервный вариант для любого браузера, в котором оно не поддерживается.
@supports not (grid-template-rows: subgrid) { .card { /* ..alternative layout */ }
}Вы можете изучить приведенный выше пример в этом коде.
Поддержка браузерами
На данный момент Firefox — единственный браузер, в котором реализована эта функция.

Функция color()
Функция color() позволяет указывать цвет в конкретном цветовом пространстве, а не в неявном цветовом пространстве sRGB, в котором работает большинство других цветовых функций. Это позволит веб-разработчикам определять гораздо больший диапазон цветов в будущем.
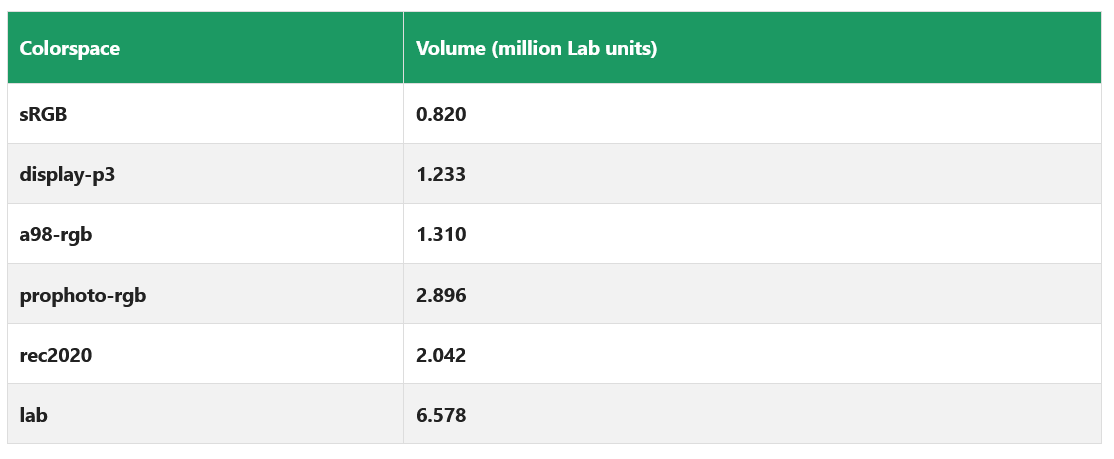
Настоящие физические устройства еще не могут воспроизводить все возможные цвета, которые может видеть человеческий глаз. Диапазон цветов, который может воспроизводить данное устройство, называется гаммой. Палитру различных цветовых пространств можно сравнить, посмотрев на объем (в кубических единицах Lab) цветов, которые могут быть выражены. В следующей таблице показаны предварительно определенные цветовые пространства, доступные в CSS.

Вывод display-p3 примерно на 35% больше, чем sRGB. Многие современные дисплеи теперь покрывают 100% цветового пространства display-p3. Вы можете сразу начать использовать функцию цвета и предоставить обратно совместимый цвет sRGB с помощью запроса функции, как показано ниже.
/* sRGB color. */
:root { --bright-green: rgb(0, 255, 0);
} /* Display-p3 color, when supported. */
@supports (color: color(display-p3 1 1 1)) { :root { --bright-green: color(display-p3 0 1 0); }
} header { color: var(--bright-green);
}Поддержка браузерами
В настоящее время Safari — единственный браузер, в котором реализована эта функция.

Фрагменты URL-адресов scroll-to-text
На самом деле это функция HTML, но я включу ее сюда, иначе вы можете вообще не услышать о ней в ближайшее время! Фрагменты прокрутки до текста (также известные как фрагменты) добавляют текстовый запрос к URL-адресу. При нажатии на ссылку браузер находит текст на веб-странице, прокручивает его и выделяет соответствующий текст. Они позволяют ссылкам указывать, на какую часть страницы ссылаться, не полагаясь на то, что автор страницы аннотирует страницу с помощью атрибутов id.
Формат фрагмента: #:~:text=\[prefix-,]textStart[,textEnd\][,-suffix].
Вот простой пример, который вы можете протестировать в своем браузере.

Вы можете сразу же начать использовать фрагменты с прокруткой к тексту без каких-либо негативных последствий в браузерах, которые их не поддерживают.
Поддержка браузерами
Доступно в Edge и Chrome.

Заключение
Я надеюсь, что эта статья дала вам четкий обзор последних основных функций CSS, которые можно использовать в браузерах, и определила четкие варианты их использования. В век постоянно обновляющихся браузеров и запросов функций нет никаких препятствий для раннего внедрения новых функций. Задача состоит в том, чтобы узнать, какие новые функции на самом деле появились в браузерах, найти время, чтобы узнать о них, и со временем сделать их частью вашего арсенала веб-дизайна. Я надеюсь, что интернет-сообщество сможет найти лучший способ опубликовать эту информацию в будущем.
Автор: Rob O’Leary
Источник: blog.logrocket.com
Редакция: Команда webformyself.