
От автора: за последние десять лет CSS значительно расширился, в него добавляются все новые и новые функции. Таким образом, он постепенно становится все более сложным. CSS наших дней очень отличается от CSS десятилетия 2001–2010.
Прежде чем я начну объяснять, почему миру нужны разработчики CSS, мы должны вернуться назад и рассмотреть историю CSS.
История CSS
В предыдущем десятилетии, когда Интернет завоевывал мир, CSS застрял в своем развитии. Internet Explorer (версии 6–8) был ведущим браузером, и поскольку Microsoft в то время не уделяла много внимания спецификациям CSS и не интересовалась добавлением в него новых функций, CSS оставался на версии 2.1.
Даже в 2007 и более поздние годы, когда начали появляться современные браузеры, такие как Firefox и Chrome, нам все еще приходилось поддерживать Internet Explorer, и нас это сдерживало рост. Будучи главным браузером, который правил в то время, IE определял практически нулевую скорость развития CSS. В некотором смысле это был «темный век» Интернета.

Переломные события новой эры CSS
Как человек, который в то время был веб-разработчиком, я вижу два основных события, изменивших мир CSS и Сеть в целом:
Начало эпохи смартфонов (29 июня 2007 г.) — эта новая эра началась с выпуска первого iPhone. Появилась необходимость поддерживать новые функции CSS, которые подойдут для новой категории веб-устройств.
Выпуск браузера Chrome (2 сентября 2008 г.) — Chrome был новым браузером, который начинался как приложение для настольного компьютера.
До этого Internet Explorer был основным правителем сети и определял ее развитие.

Почему фронт-энд разработчики работают и с CSS, и с JavaScript
Идея о том, что фронт-энд разработчики должны распоряжаться всеми возможностями внешнего интерфейса, была довольно распространенной в то время. Эта идея могла бы работать в ранние времена, когда следовало применять только несколько правил CSS, но в настоящее время, когда CSS расширился, она больше не работает.
Новая эра CSS 3, HTML 5 и JavaScript
Трудно сказать точно, когда появился CSS 3, так как он был в разработке с 1999 года, но реальная поддержка в Интернете началась примерно в 2011 году. В то время Chrome и Firefox уже увеличивали свою долю рынка; смартфоны стали очень популярными, и, имея свои собственные браузеры, все они начали поддерживать первые новые функции CSS 3. Эти изменения привели к снижению популярности Internet Explorer, и хотя в то время это был еще важный браузер, в Microsoft поняли, что они должны начать уделять внимание спецификациям и разработке CSS, выпустив Internet Explorer 9.
Новый CSS
CSS 3 существует уже 10 лет, почему еще нет CSS 4?
CSS 3, в отличие от CSS 2.1, является открытым стандартом, что означает, что он постоянно обновляется. Следовательно, нет необходимости называть новую функцию «CSS 4», поскольку CSS 3 находится в стадии разработки.

С 2011 года каждое обновление браузера включает в себя новые функции CSS. В последние несколько лет большинство браузеров — Chrome, Firefox, Opera, современный Edge — обновляются почти каждый месяц (Safari обновляется в основном раз в год). Эта частота означает, что мы получаем новые функции CSS почти сразу после их появления.
Что нового появилось в CSS за последние 10 лет
За последние десять лет в CSS было добавлено много новых спецификаций для различных типов модулей, например:
Макет — адаптивный дизайн, Flexbox, CSS Grid, многостолбцовый макет, режим записи и логические свойства.
Типографика — переменные шрифты, варианты шрифтов, свойства разрыва строки.
Формы и графика — фильтры, маски, blend-mode, clip-path, формы и многое другое.
Анимация и преобразования — CSS / SVG анимация, переходы, преобразования, will-change.
Единицы измерения – единицы окна просмотра (vw/vh/vmin/vmax), rem, calc(), ключевые слова (contain, fit-content, min-content, max-content).
Препроцессоры CSS — Sass, Less, Stylus, PostCSS.
SVG — векторные графические элементы.
Другое — @support, собственные переменные CSS и многое другое…
Как вы можете видеть, многие новые функции появились в распоряжении фронт-энд разработчика, что означает, что он должен получить опыт во всех из них, и это даже не полный список.
В реальной жизни веб-разработчика практически невозможно иметь даже базовый уровень понимания всех этих новых функций. Кроме того, и я не буду вдаваться в подробности, JavaScript развивался параллельно, может быть, даже быстрее, чем CSS, что делает еще более трудным для одного человека быть в курсе всех новшеств.
Большая ошибка веб-индустрии
Эта ситуация, в которой фронт-энд разработчикам не удалось справиться с новой сложностью в CSS, создала новое поле под названием «Как не изучать CSS».
Первые CSS-фреймворки
Все началось с фреймворков, таких как Bootstrap и Foundation, с первым выпуском их обоих в 2011 году. Эти конкретные даты не случайны — это были первые годы CSS3, адаптивного дизайна, мобильных веб-сайтов и кросс-браузерной поддержки.
Я никогда не пытался глубоко разобраться в Bootstrap, так как мне никогда не нравилось его несемантическое соглашение имен CSS. Но, помогая другим веб-разработчикам в сообществе, которым я управляю, я быстро понял, что CSS Bootstrap подходит только для случаев, когда вы используете его, как есть, не пытаясь настроить.

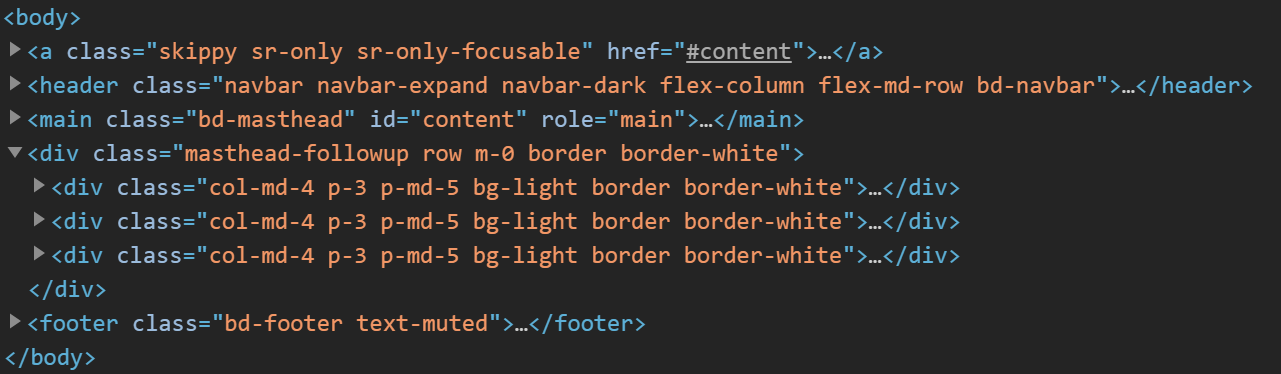
Bootstrap HTML — большинство имен классов не являются семантическими
Angular 2 — первый согласованный JavaScript-фреймворк
Новый Angular был первым, кто представил инкапсулированные стили. Это был способ избавить неопытного веб-разработчика от необходимости понимать каскадирование CSS. Используя этот метод, вы можете создавать глобальные стили и при этом иметь локальные стили для каждого компонента.
Из всех различных идей разработки эта идея инкапсулированных стилей, с моей точки зрения, является наилучшей, поскольку вы все еще можете создавать как глобальные, так и инкапсулированные стили для компонентов. Кроме того, у нас все еще есть разделение задач для CSS / SASS, HTML и JavaScript, и мы можем легко загружать только требуемые стили.

React — экзекуция семантики!
React развивает эту идею дальше — написание всего HTML и CSS внутри JS. Цель создания многоразовых стилей с React больше неактуальна. React генерирует имена классов CSS автоматически; таким образом, код становится нечитаемым и недоступным для понимания как из-за имен классов CSS, так и из-за несемантического HTML. С моей точки зрения, это похоже на то, как CSS и HTML писались в начале Сети, когда не имело значения, как выглядят CSS или HTML, пока они работают.

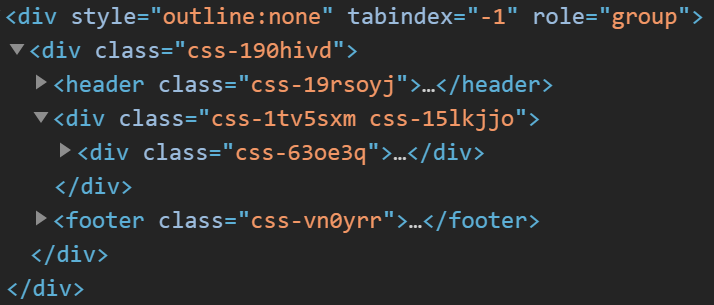
React — нечитаемые имена классов CSS
И почему это так плохо? Потому что тогда, когда у вас есть реальная проблема в CSS, и обычный фронт-энд разработчик не может ее решить и нуждается в опытном CSS-разработчике, запутанный код React мешает. Да, оба веб-разработчика могут решить это вместе, но на это тратится время двух опытных веб-разработчиков.
Пора просыпаться!
Фронт-энд разработчики плохи в CSS! Кто-то должен сказать это вслух! Да, я знаю, что это грубое обобщение, и поэтому оно не на 100% правильно, но я не пытаюсь быть на 100% правым. Прежде чем я продолжу, вам нужно узнать немного больше обо мне.

Пора просыпаться – фронт-энд разработчики плохи в CSS
Кто я
Я начинал как полноценный фронт-энд разработчик в начале 2007 года. В начале 2012 года я почти полностью прекратил писать JavaScript, основная причина в том, что я очень любил CSS, а JavaScript — гораздо меньше.
С 2012 года по настоящее время, поскольку я был сосредоточен только на CSS, у меня появилось преимущество в этой области. За эти годы я написал много статей по CSS, основал местное сообщество CSS (5000 членов) и провел бесчисленные выступления (на встречах, семинарах и конференциях).

Я выступаю на ConFrontJS 2019, Варшава, Польша
Почему я говорю вам все это? Потому что я все еще своего рода единорог в своей стране и в интернет-индустрии. Да, я получаю много признательности, но есть большое Но! Хотя это работает для меня, потому что я хорошо известен в веб-индустрии моей страны, другим сложно стать такими же, потому что веб-индустрия все еще пытается сохранить «старую должность фронт-энд разработчика» (что означает, пытаться написать первоклассный JavaScript и CSS).
В моей стране я знаю самых лучших фронт-энд разработчиков, и, поскольку я очень заинтересован в понимании веб-индустрии, я всегда спрашиваю у этих лучших талантливых фронт-эндов, насколько они хороши в CSS. Их ответ продолжает поразительного меня — большинство из них определяют себя как «я плох в CSS», и это всегда удивляет таких разработчиков, как я, которые любят CSS.
Интернет-индустрия должна измениться!
Несмотря на то, что это работало до 2010 года, это не может продолжаться в 2020-ом. Интернет-индустрия изменилась, и для крупных компаний пришло время отказаться от прежних распределений задач в веб-индустрии, а также перейти на новые. Это будет соответствовать потребностям нашего времени.

В интерес компаний?
В 2020 году CSS является важным навыком. И хотя компании пытаются сэкономить, они могут в конечном итоге тратить больше денег. За годы работы веб-разработчиком я видел, как разработчики тратят слишком много времени на то, что выделенный CSS-разработчик мог бы решить за 10 минут, и с более эффективным кодом. Какими могут быть новые должности?
За последние восемь лет я несколько раз менял свою должность. Я делал это, чтобы объяснить свои способности людям, которые видят мой профиль в LinkedIn.
Сначала я назвал себя Мастером CSS (следуя названию сообщества, которое я основал — CSS Masters Israel). Вскоре после этого было забавно видеть рекламу с этим названием. Это заставило меня понять, что есть компании, которым нужен CSS-разработчик, но они не знают, как его описать адекватно.

Позже я несколько раз менял название должности (UI / CSS разработчик / Разработчик интерфейса / Инженер / Архитектор / Эксперт), пытаясь приспособить свои способности к названию должности.
Не придерживайтесь только названия «CSS-разработчик»!
В наши дни у нас есть несколько типов разработчиков, специализирующихся на визуальной части, таких как CSS и другие функции, например, SVG. Я попытаюсь определить эти типы разработчиков CSS.
CSS-разработчик — это название для специалистов среднего звена в CSS. Это разработчики, которые могут взять дизайн и легко преобразовать его в CSS.
CSS-архитектор — эта категория предназначена для разработчиков, таких как я, которые, помимо эффективного построения CSS, являются экспертами в планировании разделения CSS и его конструкции на сложную структуру здания. В отличие от CSS-разработчиков, CSS-архитекторы более опытны и знают, как умно масштабировать большие проекты с помощью других CSS-разработчиков, работающих в их команде. Кроме того, они общаются с другими веб-разработчиками, менеджерами проектов и веб-дизайнерами.

Разнообразие это хорошо!
Разработчик CSS-анимации — в наши дни мы можем почти без особых усилий улучшить пользовательский опыт, используя CSS-анимацию или SVG-анимацию, таким образом превращая хороший проект в фантастический. Это тот вид работ, который может подойти крупным компаниям.
Это наиболее распространенные потребности на 2020 год, но существует больше типов специализированных разработчиков, таких как:
Сара Суэйдан, которая является экспертом SVG.
Диана Смит, которую я считаю CSS-художником.
А может быть, есть и другие — возможности безграничны!
Подводя итоги
В этой статье я стремился повысить вашу осведомленность о теме, которая, как мне кажется, еще не достаточно понята. Моя цель — направить веб-индустрию в правильном направлении.

Автор: Elad Shechter
Источник: https://medium.com
Редакция: Команда webformyself.