
От автора: селекторы — это удобный способ «выбрать» состояние из магазина Redux. Хранилище Redux хранит всю логику и данные приложения; селекторы используются для выбора определенных частей состояния из хранилища. Если вы создаете приложения с использованием React и Redux, вы можете воспользоваться селекторами.
Как выглядят селекторы?
Прежде чем мы рассмотрим то, почему селекторы удобны и как их использовать, давайте посмотрим, как приложение выглядит без них. Я уже создал самый необходимый нам минимум — базовую настройку Redux. У нас есть данные rootreducer, которые в настоящее время содержат всю информацию о наших животных:
const initialState = { data: [ { name: "Milton", type: "cat", age: 4 }, { name: "Sammy", type: "dog", age: 2 }, { name: "Joseph", type: "turtle", age: 34 }, { name: "Simon", type: "dog", age: 8 } ]
}; export default (state = initialState, action) => { switch (action.type) { default: { return { ...state }; } }
};rootreducer передается в хранилище, а хранилище передается в <Provider>. Наконец, PetsContainer.js подключается к хранилищу, выбирает животных, находит всех собак в данных и отображает их на экране.
Хорошо, скажем, вы хотите выбрать всех собак из хранилища и отобразить их на экране, как бы вы поступили? Простейший подход будет выглядеть так:

Выбор состояния хранилища, фильтрация и поиск всех собак.
Заметили что-нибудь странное? Мы выполняем фильтрацию внутри обратного вызова useSelector. Если бы мы делали это более одного раза, наше приложение резко замедлилось бы. Не говоря уже о том, что это не очень красивый код. Если вы знакомы с Redux, вы знаете, что у нас есть редукторы для изменения и сохранения состояния, действия для запуска триггеров изменения состояния. Третья недостающая загадка здесь — селектор. Селекторы прекрасно вписываются в картину, так как нам нужен эффективный способ получения данных из хранилища и их отображения.
Добавление библиотеки Reselect
Reselect — это простая библиотека «селекторов» для Redux (и не только).

Вот почему имеет смысл использовать селекторы с приложениями React и Redux:
Селекторы могут вычислять производные данные, позволяя Redux сохранять минимально возможное состояние.
Селекторы эффективны. Селектор не пересчитывается, пока не изменится один из его аргументов.
Селекторы являются составными. Их можно использовать как вход для других селекторов.
Установка библиотеки Reselect
Установка библиотеки Reselect проста. Вы можете получить ее, установив, как и любой другой пакет NPM:
yarn add reselect
Теперь у нас есть библиотека, давайте создадим новый файл с именем selectors.js — это файл, в котором мы храним всю логику, касающуюся селекторов. Затем импортируйте метод createSelector из библиотеки Reselect:
import { createSelector } from "reselect";Отлично! Теперь у нас есть доступ к методу createSelector.
Создание вашего первого селектора
Селекторы просты для понимания. createSelector принимает столько аргументов, сколько вам нужно, последний аргумент используется для выполнения фильтрации / выбора. Допустим, мы хотим выбрать всех собак, вот что мы передаем селекторам.
Передайте всех животных селектору в качестве первого аргумента, это зависимости.
Последний аргумент всегда является обратным вызовом с аргументами в качестве зависимостей, переданных ранее.
Вот как выглядит код:
import { createSelector } from "reselect"; const selectAllPets = state => state.pets.data; export const selectAllDogs = createSelector( selectAllPets, allPets => allPets
);Теперь, если мы вернемся к PetsContainer, мы можем импортировать селектор selectAllDogs и передать его в хук useSelector:

Обратите внимание, что сейчас мы возвращаем всех животных. Это потому, что это именно то, что мы делаем в селекторе. Чтобы вместо этого вернуть всех собак, нам нужно применить логику фильтра внутри селектора:

Обратите внимание, что сейчас мы получаем всех собак. Вместо того, чтобы выполнять фильтрацию внутри компонента, мы просто отображаем собак. Это отличный способ снизить нагрузку на компоненты. Помните, что компоненты React хороши для рендеринга разметки, все остальное должно быть сделано в другом месте, чтобы уменьшить количество спагетти и разделить задачи.
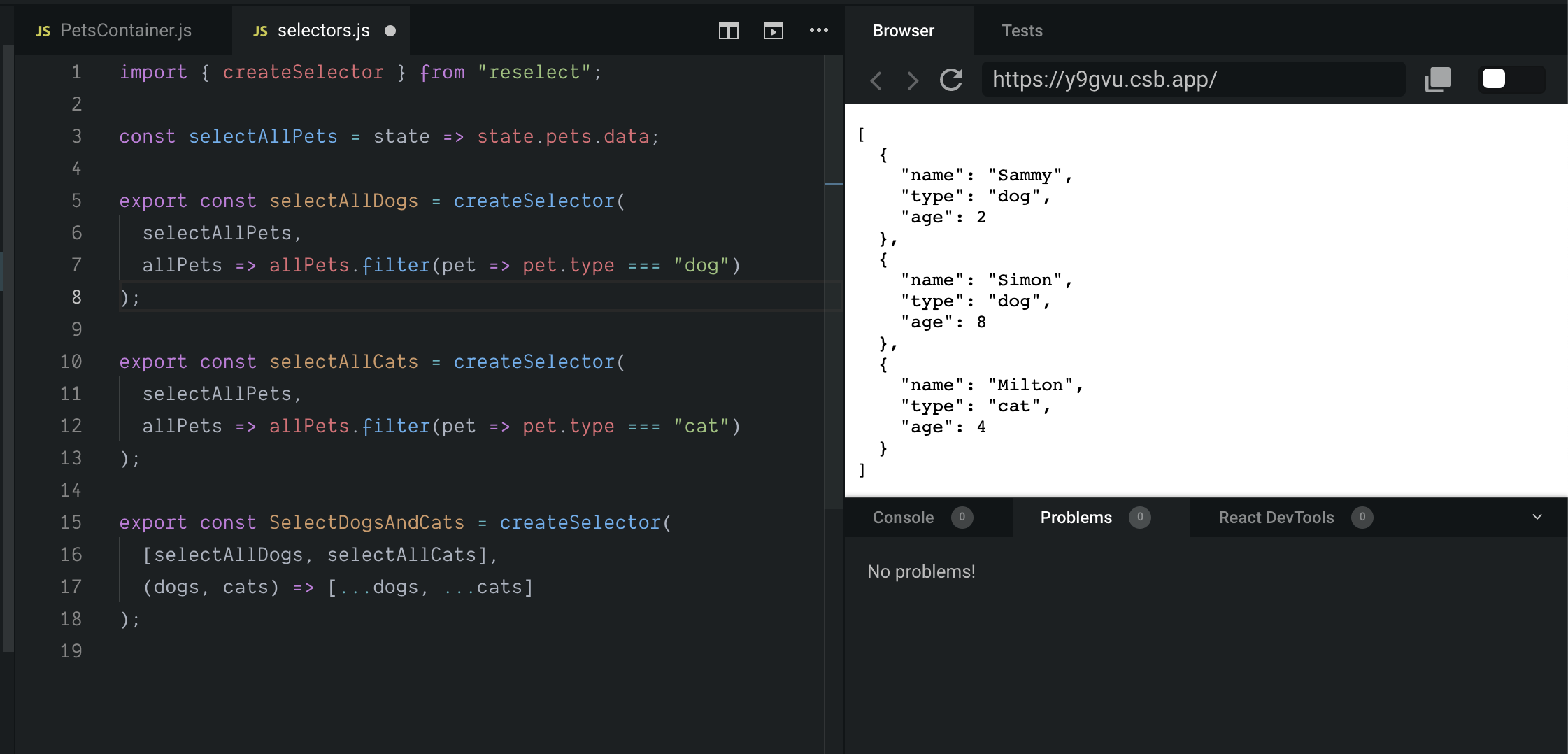
Мы даже можем передавать селекторы в качестве аргументов другим селекторам. Как мы можем выбрать всех собак и кошек из хранилища?

Во-первых, мы получаем всех животных.
Как только у нас будут все животные, мы фильтруем их, чтобы найти всех собак и кошек.
Как только у нас выбраны все собаки и кошки, мы объединяем их в один селектор, передавая селекторы в качестве аргументов.

Вот и все — полезные и простые компоненты React. Помните, что результаты селектора запоминаются, то есть результаты сохраняются в памяти и всегда возвращают один и тот же результат, если только результаты не изменились. Это значительно увеличивает производительность.
Автор: Indrek Lasn
Источник: https://medium.com
Редакция: Команда webformyself.