
От автора: если изображение стоит тысячи слов, то наложение фонов CSS друг на друга должно стоить еще больше. Аналогично, возможности дизайна, которые открываются с помощью режимов смешивания в CSS, скорее всего, больше, чем вы можете себе представить.
Когда вы слышите о CSS Blend Modes, как правило люди упоминают о трех новых свойствах CSS, которые получили довольно хорошую поддержку в современных браузерах. Эти свойства включают:
background-blend-mode — для смешивания фоновых изображений элемента, градиентов и цветов фона
mix-blend-mode — для наложения элементов друг на друга и, наконец,
isolation — менее используемое свойство, используемое в режиме mix-blend, для смешивания элементов.
Эта статья будет посвящена background-blend-mode, свойству с наилучшей поддержкой, и тому, как вы можете использовать его сегодня для создания привлекательных фонов и фотоэффектов для своего сайта, которые когда-то были возможны только в Photoshop.
Объединение градиентов CSS в режиме background-blend-mode
Свойство background — это то, где мы можем использовать градиенты CSS. Такие функции, как linear-gradient(), radial-gradient(), и разновидности этих двух repeating-linear-gradient() и repeating-radial-gradient(), имеют повсеместную поддержку и более критически стандартизованный синтаксис в браузерах.
Но свойство background также может принимать более одного градиента, отображаемого поверх другого, причем каждая функция разделяется запятой. Лея Веру продемонстрировала впечатляющие узоры, которые можно создать с помощью этой техники: от шахматных досок, до кирпичей и звезд.

Но теперь, когда у нас есть свойство background-blend-mode, мы можем создавать еще более продвинутые градиенты и узоры.
Спектральный фон
Наложим три градиента, чтобы создать фон с почти полным спектром цветов, которые можно отобразить на мониторе.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen;
}
Приведенный выше эффект ранее был возможен только с помощью изображения размером в десятки килобайт. Но мы только что воспроизвели эффект с помощью CSS, размеров менее чем в 200 байт, не говоря уже об отсутствии лишнего HTTP-запроса.
Фон в виде пледа
Мы также можем создавать интересные узоры пледа с помощью градиентов и background-blend-mode.
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px;
}
Фон из кругов
Как насчет еще одного узора, на этот раз с помощью радиального градиента:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px;
}
Другие фоны
С помощью Yoksel и Уны Кравец я подготовил коллекцию из 24 других смешанных градиентов, чтобы сделать ваш сайт привлекательным.

Фотоэффекты с помощью background-blend-mode
Хотя background-image позволяет нам устанавливать для элемента несколько градиентов, мы можем также установить несколько фоновых изображений с помощью синтаксиса url() почти таким же образом. Когда мы совмещаем это с background-blend-mode и такими свойствами, как filter, все может стать действительно интересным.
Эффект эскиза, нарисованного карандашом

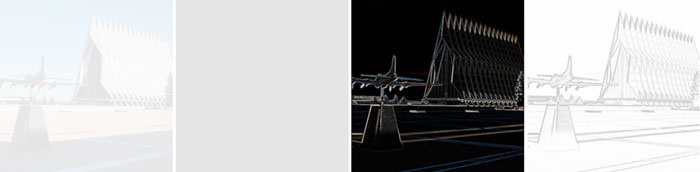
Мы можем использовать CSS, чтобы изменить фотографию слева так, как будто она была нарисована карандашом на бумаге. Без Photoshop, холста HTML5, WebGL и JavaScript. Пять свойств CSS — это все, что нам нужно.
Хотя мы можем использовать другие элементы уровня блока, такие как body, section, figure, вот HTML, который мы используем для начала.
<div class="pencil-effect"></div>
Давайте займемся стилями. Замените chapel.jpg на URL-адрес изображения, которое вы используете. Мы установим два фоновых изображения, и background-size для них — cover.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover;
}Ниже на первом квадрате показан результат нашего первого шага:

Теперь добавим режим смешивания: background-blend-mode: difference;
О нет, куда все исчезло? У нас остался совершенно черный квадрат. Режим смешивания difference берет два фона и вычитает пиксель за пикселем более темный цвет одного фона из более светлого цвета другого фона.

Если вы не совсем понимаете, что здесь происходит, давайте посмотрим, что произойдет, когда мы совсем немного сместим два фона с помощью background-position и calc().
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

Через запятую мы устанавливаем две позиции фона, каждая из которых соответствует одной копии фонового изображения. Первое изображение, мы перемещаемся от центра по оси х влево на один пиксель и от центра по оси Y вверх на один пиксель. Для второй копии фонового изображения мы делаем обратное, смещаем ее вниз и вправо.
У нас есть два фоновых изображения, которые слегка смещены, но вся фотография по-прежнему расположена по центру нашего элемента. Теперь, когда режим смешивания difference обнаруживает различия между двумя изображениями, на фото проявились контуры. Довольно круто?
Наконец, мы используем свойство filter, чтобы инвертировать фотографию и задать для нее тона серого.
filter: brightness(3) invert(1) grayscale(1);
Для этой конкретной фотографии мы также увеличим яркость, что даст дополнительный эффект увеличения контрастности линий. Вот наш окончательный фрагмент CSS для этого эффекта:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1);
}
Эффект грифельной доски

Мы можем воссоздать эффект грифельной доски, выполнив те же действия, что и для эффекта эскиза карандашом, а на последней шаге опустим функцию invert (1).
Эффект ночного видения

Давайте попробуем воссоздать еще один эффект с помощью режимов смешивания CSS и сделать фотографию, выглядящую, как будто мы смотрим через объектив прибора ночного видения.
Есть три части, которые мы будем смешивать с помощью режима смешивания overlay. Этот режим смешивания облегчает и затемняет фон, а также работает как комбинация двух других режимов смешивания, multiply и screen. Сначала мы настроим фоновое изображение, на этот раз одно.
background: url(moose.jpg); background-size: cover; background-position: center;

Теперь добавим градиент и background-blend-mode. Здесь мы используем слегка прозрачный радиальный градиент от лимонного до черного.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

Неплохо, не правда ли. Может быть, нам на этом и остановиться. У меня есть еще одна идея, которая может сделать эффект более аутентичным, это должно добавить линии искусственного сканирования на задний план с помощью повторяющегося градиента фона.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

И в завершении полный CSS, используемый для этого эффекта:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }Другие фотоэффекты
Я создал галерею из 20 CSS-эффектов изображения, которые вы можете использовать на своем веб-сайте.

Поддержка браузерами и резервные варианты
Хорошей новостью является то, что свойство background-blend-mode имеет полную поддержку в Firefox, Chrome и Opera.
Неплохой новостью является то, что оно имеет достаточную поддержку в Safari, которая позволяет реализовать все эффекты, рассмотренные нами здесь. В то же время Safari на сегодня не поддерживает режимы смешивание saturation, hue, color и luminosity.
Плохая новость заключается в том, что Internet Explorer и IE Edge не поддерживают ни одно свойство режимов смешивания CSS.
Это означает, что нам нужно отдельно рассматривать браузеры, которые еще не поддерживают режим background-blend-mode. Отличное правило CSS @supports позволяет сделать это довольно просто. Вот два примера.
В первом примере мы возьмем наш спектральный фоновый градиент и предоставим резервный вариант, если свойство background-blend-mode не поддерживается. Для этого примера мы используем в качестве резервного — background: gray;, но вместо этого можно использовать любой другой CSS.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }
}И вот эффект эскиза карандашом. Мы проверяем два критических свойства, которые должны поддерживаться для создания нашего эффекта: filter и background-blend-mode. Если браузер пользователя не поддерживает их (или если браузер не поддерживает CSS @supports), мы возвращаемся к обычной оригинальной фотографии.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }
}Автор: Bennett Feely
Источник: https://blog.logrocket.com/
Редакция: Команда webformyself.