
От автора: в своей повседневной работе я разговариваю со многими людьми, у которых много проблем с доступностью различных таблиц и сеток. Сетки иногда дают нам проблемы с комбобоксами и неудачными всплывающими подсказками, которые причиняют головную боль разработчикам, пытающимися правильно реализовать доступность.
Часть этого потока вопросов доступности сетки может быть вызвана спецификой того, где я работаю, но я не думаю, что это единственная причина, по которой таблицы и сетки чрезмерно подвержены ошибкам доступности. Семантика для таблиц и сеток являются относительно сложной, и может неожиданно вырваться из-за дополнительных div или значения CSS display; сетки могут иметь довольно сложное взаимодействие с клавиатурой, а документация о доступности недостаточна; визуальный макет не очень хорошо работает с мобильными областями просмотра или с экранами с высоким уровнем разрешения; большинство готовых решений для таких задач, как выбор строки, сортировка, фильтрация и виртуализация, нарушают работу программы чтения с экрана. На самом деле, большинство готовых компонентов сетки имеют довольно плохую доступность по всем направлениям — даже те, которые утверждают иначе. Все это в совокупности затрудняет правильное создание таблиц и сеток.
Итак, отчасти для удовольствия и отчасти в тщетной попытке уменьшить мою ежедневную нагрузку на электронную почту, давайте воспользуемся серией постов, чтобы глубже взглянуть на некоторые из возможных причин неправильной работы таблиц и таблиц:
Использование сетки, когда нужна таблица, или наоборот
Семантика и навигация с клавиатуры
Небольшие области просмотра, масштабирование и другие визуальные проблемы доступности
Сортировка и фильтрация
Выбор строки
Виртуализация (т.е. загрузка строк по запросу в очень большую сетку или таблицу)
В этом первом посте будет рассмотрен вопрос о том, каким должен быть первый вопрос при создании таблицы или сетки, а именно: должен ли я создавать таблицу или сетку?
Что такое таблица на самом деле?
Минимальное требование для таблиц и сеток состоит в том, что они содержат информацию, структура которой характеризуется двумерным отношением.
Поскольку это немного странно, я имею в виду, что информация в каждой ячейке таблицы получает дополнительный контекст из ее отношения и к строке, и к столбцу. Например, вот два разных способа представления одной и той же информации, один из которых обеспечивает двумерное отношение, а другой — нет:
Пример 1:

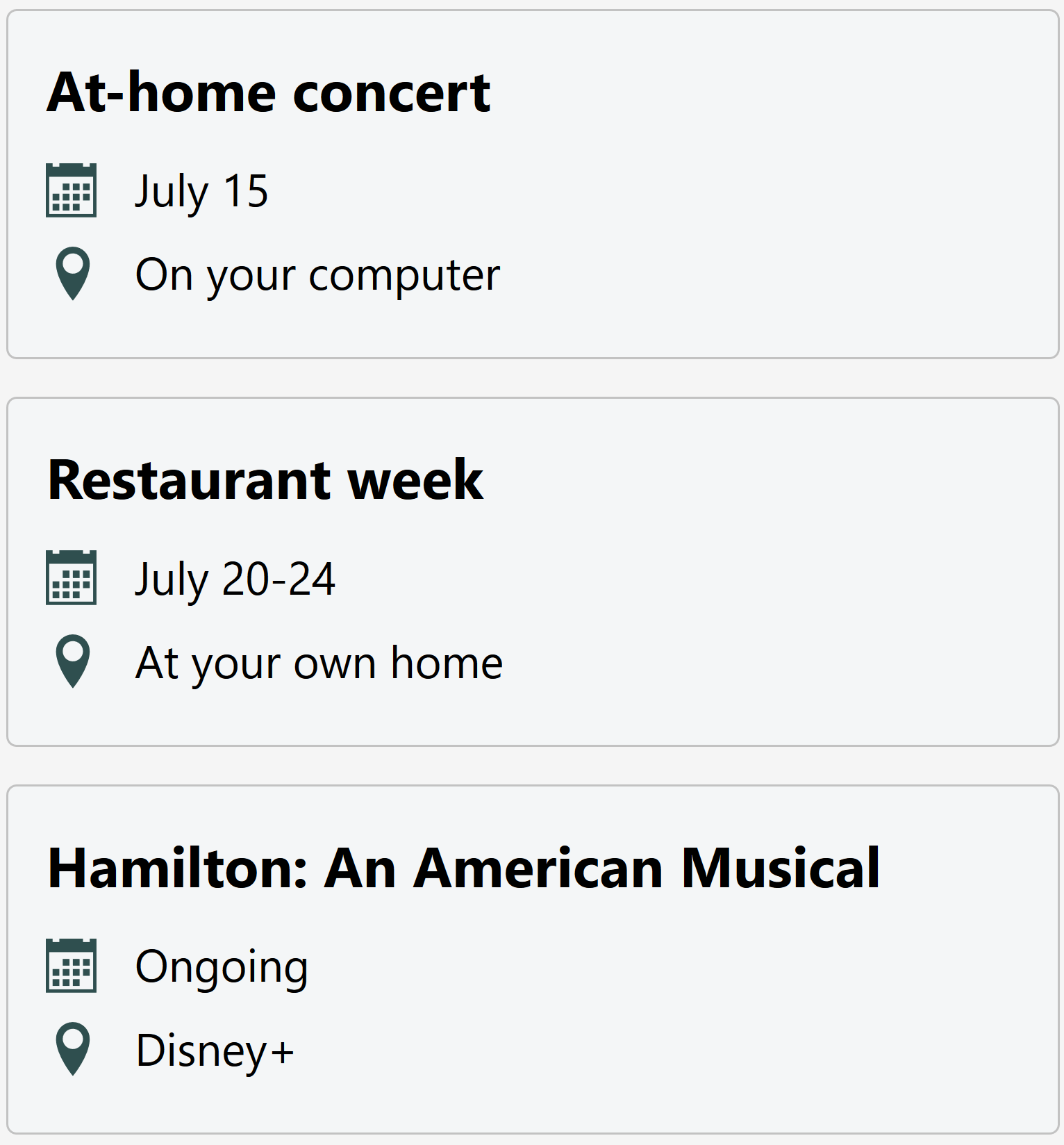
Пример 2:

Первый пример облегчает пользователям просмотр времени и местоположения путем организации информации в виде табличных данных, а второй пример облегчает просмотр заголовков событий с помощью более простой структуры списка с заголовками. Оба варианта являются допустимыми в зависимости от того, что считается наиболее важным для пользователя в контексте, в котором отображаются события.
Важно то, что если принимается проектное решение для структурирования информации в виде таблицы с поверхностными отношениями между столбцами и строками, то ее необходимо семантически разметить как таблицу, чтобы предоставить такой же опыт пользователям программ чтения с экрана.
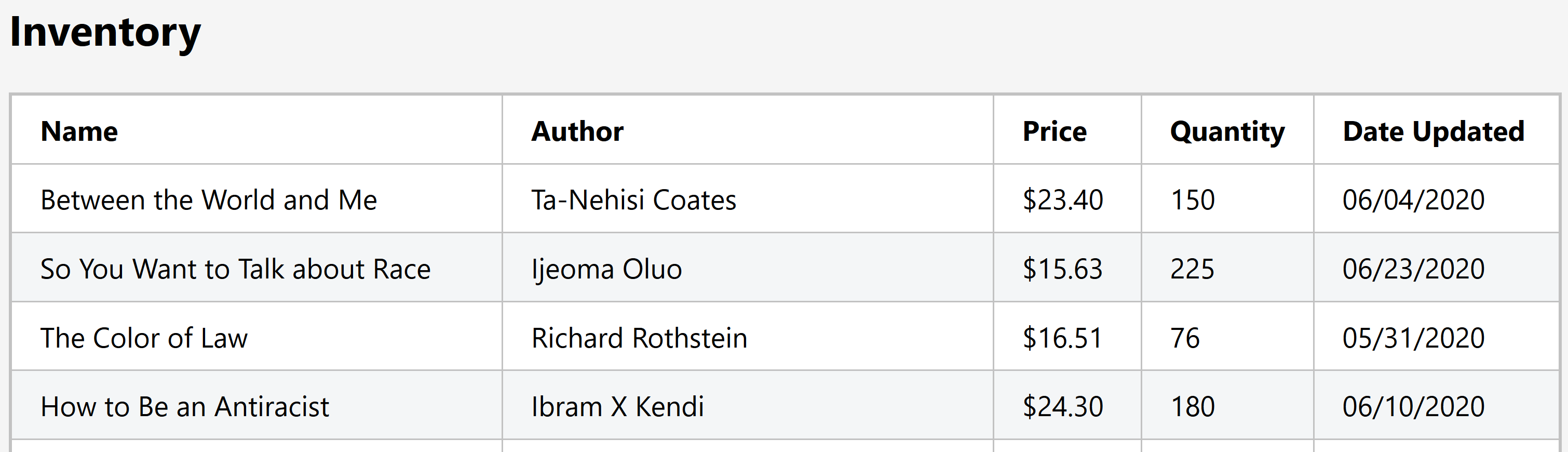
Вот еще один пример использования таблицы; в этом случае информация не будет столь же понятна в списке:

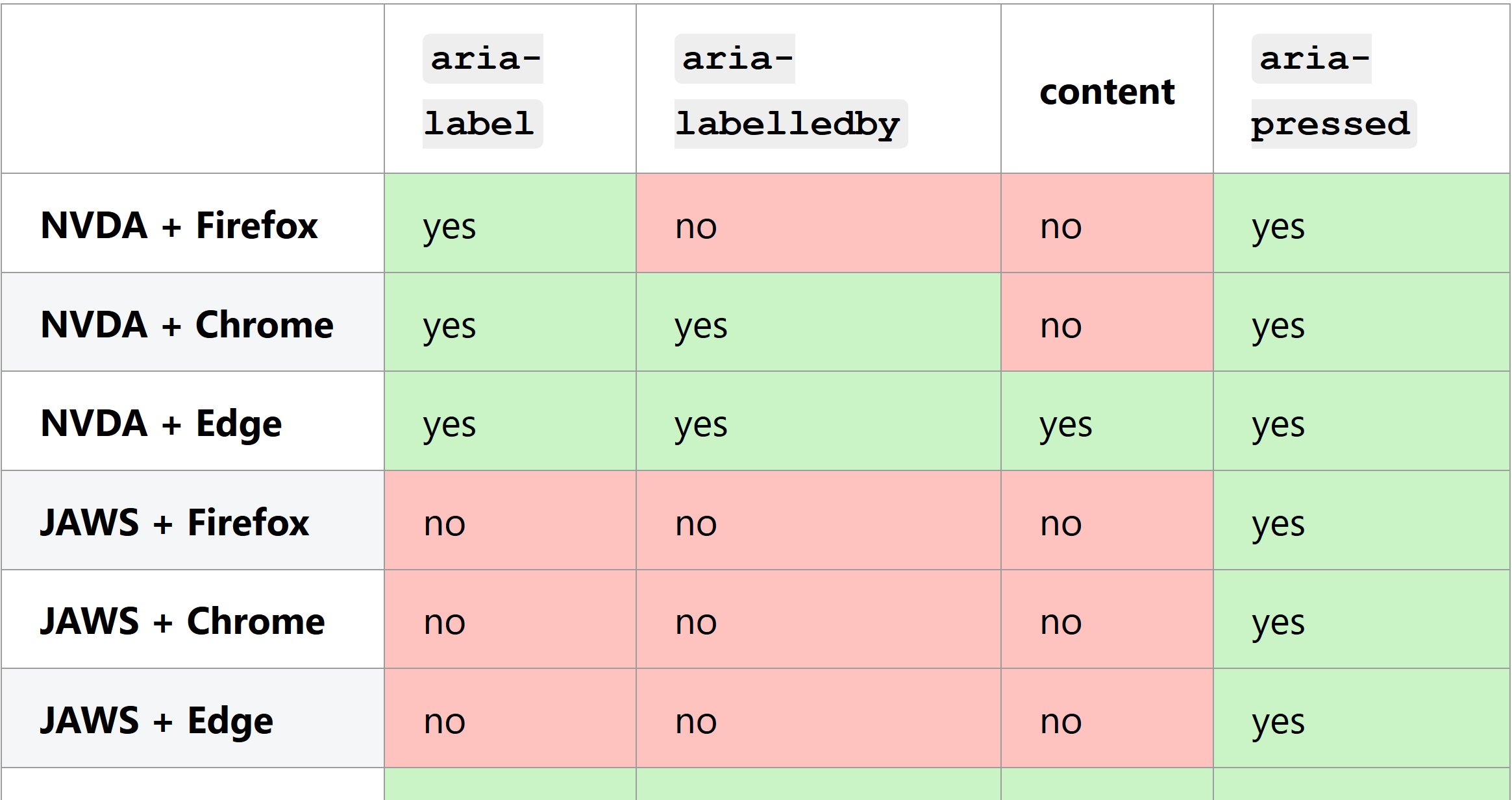
Ранее я использовала таблицы в этом блоге для отображения информации о поддержке браузерами и программами чтения с экрана в статье Игра с состоянием (эта таблица содержит заголовки столбцов и строк):

Итак, по сути: таблица — это метод отображения информации, позволяющий легко использовать двумерные отношения внутри этой информации.
Что такое Сетка?
Все требования к двумерной информационной структуре, которые применяются к таблице, также применяются к сетке, но с добавлением интерактивности. Визуально таблицы и сетки могут выглядеть одинаково или очень похожи, и обе должны поддерживать потребление информации одинаково.
Сетки отличаются от таблиц тем, как они поддерживают интерактивность: все ячейки являются фокусируемыми и ориентированы на клавиатуру, и общая идея заключается в том, что многие, если не все ячейки будут поддерживать какой-либо тип действий пользователя.
Возможные действия пользователя в сетке могут включать в себя редактирование значения ячейки (обычно в электронной таблице), выбор или отмена выбора ячейки, а также изменение порядка, вставка и удаление строк или столбцов. Если большинство ячеек не являются интерактивными, то представляется вероятным, что таблица будет лучшим выбором, чем сетка.
Сетки также должны реализовать навигацию через табуляцию для каждого элемента, независимо от того, сколько интерактивных элементов они содержат, поскольку навигация с помощью клавиатуры обрабатывается автором путем прослушивания клавиш со стрелками, home, end, page up, page down и т. д. По этой причине навигация с помощью клавиатуры в сетке может быть намного более эффективной, чем переход табуляцией между фокусируемыми элементами в таблице.
Эти семантические и интерактивные различия между шаблоном таблицы и шаблоном сетки имеют отношение только к пользователям клавиатуры и программы чтения с экрана; при переключении с одного на другое не происходит значительных изменений в визуальных элементах или взаимодействии с указателем.
Редактируемая электронная таблица — это очень простой вариант использования сетки. Вроде как Excel-lite, как эта таблица для ввода расходов:

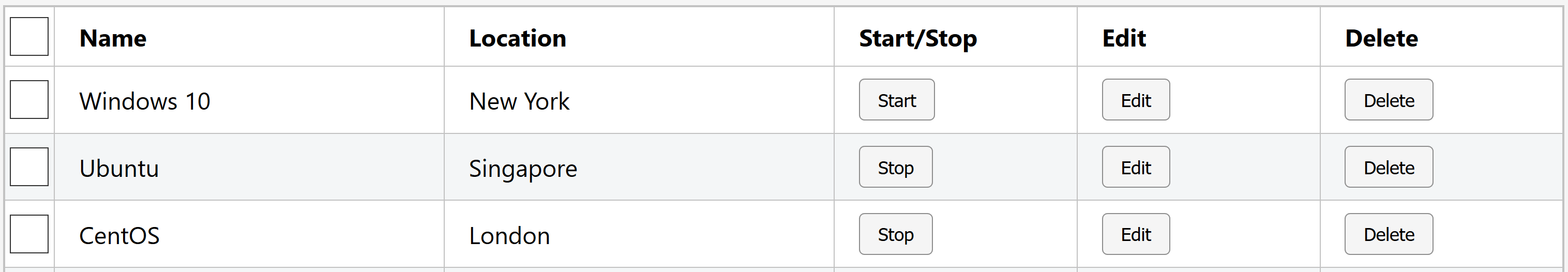
Следующий пример сетки для управления виртуальными машинами не включает редактирование значений ячеек, но предоставляет несколько действий на строку:

Есть даже несколько довольно креативных решений, которые вы можете применить к сетке, например, настольная онлайн-игра, типа бинго или шахмат. Корделия МакГи-Табб исследовала это в своей статье о создании доступного веб-приложения для бинго.
Что не является сеткой
В прежние времена в Интернете, до появления CSS flexbox и grid, таблицы иногда использовались для разметки, поскольку они имели отличную межбраузерную поддержку и делали сложные макеты относительно простыми для кодирования. Это замусорило сеть семантическими элементами table, которые не содержали табличных данных, и создало довольно серьезные головные боли для поставщиков браузеров и программ чтения с экрана.
К счастью, эти дни позади, и теперь ни один разработчик никогда не злоупотребляет семантическими элементами HTML или ролями ARIA.
Кхе-кхе. Это правда? Ну, думаю, мне все еще нужно закончить эту статью и пойти на работу завтра. Так как же выглядит неправильное использование сетки в современной веб-разработке, когда таблицы макетов устарели? Обычно несеточные макеты, с которыми я сталкиваюсь, делятся на две основные категории:
Это все, что не интерактивно, и, вероятно, должно быть таблицей
Это очень интерактивные, но не табулируемые данные. Это должно быть чем-то совсем другим.
Иногда кажется, что существует неправильное представление о том, что если у таблицы есть какая-либо интерактивность, она должна быть сеткой. Таблицы могут быть сортируемыми, фильтруемыми, виртуализированными и могут содержать ссылки и кнопки без необходимости использования сетки. Мы расскажем немного подробнее о том, как выбрать таблицу или сетку в следующем разделе, но сейчас помните: таблицы могут быть и вашими друзьями.
В значительной степени интерактивные наборы элементов, которые не имеют значимых связей между строками и столбцами, также не являются сетками. Это все еще верно, даже если они визуально расположены в строках и столбцах, если эти строки и столбцы не дают смысла. Хорошим примером является этот интерфейс, который позволяет пользователям выбирать из списка приложений: он визуально представлен в виде сетки, но не является семантически сеткой.

На ARIA Authoring Practices есть неудачная формулировка и пример «макетов сетки», которые, кажется, поддерживают это неправильное использование. Я не буду вдаваться в подробности, потому что Адриан Розелли уже написал статью об этом, вызывающе названную ARIA Grid, как анти-паттерн. Достаточно сказать, что обоснование кажется довольно похожим на табличные компоновки прошлого: оно идентифицирует шаблон, который трудно реализовать с помощью инструментов, которые мы имеем сегодня, и затем решает, что лучшее решение — сделать вид, что шаблон на самом деле является таблицей (или сеткой) (спойлер: это не так).
Хорошо, теперь, когда я сожгла этот мост, давайте перейдем к интересной части.
Когда вам использовать таблицу, а когда сетку и почему?
Все вышеприведенные примеры были довольно просты: таблица данных без интерактивных дочерних элементов явно должна быть таблицей, а редактируемая электронная таблица обязательно должна быть сеткой. Хотя между ними довольно много серой зоны. Например, прежде чем читать дальше, спросите себя, хотите ли вы выбрать таблицу или сетку для каждого из этих примеров:
Таблица данных в основном для чтения, но в каждой строке есть несколько действий, например, просмотр деталей / удаление
Таблица, которая в основном содержит статическое содержимое, но также содержит несколько ссылок на строку и более 50 строк.
Таблица, основной целью которой является выбор строк, но в остальном она содержит статические данные только для чтения.
Это немного несправедливый вопрос, поскольку как таблица, так и сетка являются правильными решениями для каждого из этих случаев, в зависимости от других факторов. Мне нравится разбивать эти факторы на две категории: цель и контекст.
Цель
Ранее я упоминала, что количество интерактивных ячеек может указывать, должна ли таблица быть сеткой или наоборот. Это не так, нет магического порога, когда более 50% ячеек являются интерактивными, то значит это должна быть сетка. Вместо этого мне нравится думать о том, является ли основная цель элемента управления пользовательского интерфейса.
Чтение
Если основная цель для пользователя — потреблять и понимать табличную информацию, то она скорее должна быть таблицей. Это верно, даже если она содержит много ссылок или кнопок.
Взаимодействие
Если основная цель состоит в том, чтобы предоставить пользователю интерфейс для редактирования, манипулирования или иного взаимодействия с контентом, то она скорее должна быть сеткой. Даже если большинство ячеек имеют статическое содержимое.
Используя эту метрику, первые два теоретических примера выше (таблица данных с кнопками просмотра / удаления и большая таблица с несколькими ссылками) будут ориентированы на реализацию в виде таблиц, а третий пример (где от пользователя ожидается выбор строк статических данных) будет сеткой.
Выбор таблицы или сетки — это не просто педантичность в отношении семантики. Если элемент управления в первую очередь предназначен для обеспечения действия пользователя или набора действий, более вероятно, что пользователь будет проводить большую часть своего времени, перемещаясь между элементами управления в сетке и взаимодействуя с ними. В этом случае эффективность перемещения фокуса с клавиатуры имеет высокий приоритет.
Если основной целью является потребление информации, то пользователю, скорее всего, не придется часто переключать фокус клавиатуры, а простота и доступность важнее, чем эффективность клавиатуры.
Контекст
Элементы управления таблицей и сеткой не существуют в вакууме (если вы не устали и забросили компьютер в космос). Окружающий пользовательский интерфейс, тип интерфейса, который вы создаете, и экосистема, в которой он существует, будут способствовать ожиданиям пользователей.
Например, если вы создаете интерфейс администратора для управления магазином, вы можете обнаружить, что ваше приложение содержит много интерактивных сеток (каталог, управление сотрудниками, финансы и т. д.). Затем представьте, что одно представление в этом приложении содержит сетку, которая, возможно, менее интерактивна — давайте представим таблицу учетных записей пользователей, каждая из которых имеет одну кнопку «Редактировать».
Даже если этот пример кажется подходящим для роли таблицы, когда рассматривается сам по себе, в контексте есть веские основания для использования сетки для сохранения согласованности и предсказуемости во всем приложении.
Окружающий контекст по-прежнему важен, если рассматриваемая таблица или сетка является единственным элементом управления своего типа. Если контекст больше похож на приложение, чем на веб-сайт, поскольку он высоко интерактивен и использует другие составные виджеты, такие как меню, вкладки и деревья, тогда сетка с меньшей вероятностью запутает пользователя. С другой стороны, одинокая сетка на типичном сайте ресторана гораздо чаще удивляет и сбивает людей с толку.
Использование Javascript-фреймворка, такого как React или Angular, или маршрутизация на стороне клиента не являются хорошими показателями приложения и веб-сайта. Как выбор таблица или сетка, так и веб-приложение или веб-сайт — все зависит от того, является ли основной целью потребление статического контента или обеспечение активного взаимодействия с пользователем.
Еще один контекст, который нужно изучить — это как долго и как часто ваш обычный пользователь будет взаимодействовать с интерфейсом. Чем больше времени средний пользователь тратит на использование определенного интерфейса, тем больше он будет заботиться о том, как быстро он сможет перемещаться по нему.
Сетки имеют более крутой график обучения, чем таблицы, и имеют больше особенностей поддержки вспомогательных технологий, но они также могут быть значительно более эффективными после изучения (если они построены хорошо). Семантика таблиц имеет очень надежную поддержку для программ чтения с экрана, и почти каждый знает, как нажать клавишу табуляции, но большая таблица с множеством табуляций может действительно замедлять навигацию только с клавиатуры.
У веб-приложения для управления данными магазина, подобного тому, которое вы предполагали ранее, вероятно, будут пользователи, которые посещают его ежедневно, возможно, в течение многих лет. Требование к пользователям потратить некоторое время на изучение использования сеток, деревьев, вкладок, меню и пользовательских сочетаний клавиш — разумный выбор в обмен на долгосрочную эффективность. В таком приложении любая таблица со значительным количеством интерактивных элементов может стать сеткой.
Также следует отметить: только потому, что Gmail, Excel Online или программное обеспечение для налогообложения в Интернете (чтобы выбрать случайный пример, который не имеет ничего общего с моими планами на выходные дни) решает использовать сетку (или меню, дерево и т. д.), это не значит, тот же выбор имеет смысл в другом месте.
Заключение
Таблицы и сетки просто хотят быть вашими друзьями, если вы подходите к ним правильно. Рассматривайте использование таблицы, когда:
Отображаются табличные данные
Основная цель для пользователя — прочитать эти данные
Идентифицируемость и низкий барьер для входа важнее эффективности
Не слишком много интерактивных дочерних элементов, или контекст — это прежде всего другой статический контент
Рассматривайте использование сетки, когда:
Отображаются табличные данные
Основная цель состоит в том, чтобы включить взаимодействие с пользователем
Эффективность важнее, чем низкий барьер для входа
Есть много интерактивных дочерних элементов, и контекст в первую очередь интерактивен и похож на приложение
И это все о таблицах против сеток! Далее следует более техническое рассмотрение семантики и взаимодействия с клавиатурой в интерактивных сетках.
Автор: Sarah Higley
Источник: https://sarahmhigley.com
Редакция: Команда webformyself.