
От автора: это очень короткий вопрос об использовании отступов в контексте Flexbox форматирования, который мы обсудили с моим другом Вей. Но я думаю, что это довольно распространенная проблема, с которой люди могут столкнуться, так что вот общий обзор.
Сценарий
Если вы попытались применить отступы к Flexbox-контейнеру с горизонтальным переполнением при прокрутке, вы можете заметить, что отступ не применяется к одной стороне с конца контейнера.

Это связано с тем, что доступное пространство, выделяемое для Flex-элементов браузером при таких обстоятельствах: ширина блока, содержащего Flex-контейнер, минус его поля, границы и отступы в горизонтальном направлении. Это описано разделе спецификации CSS Flexible Box Layout Module. Уровень 1: 9.2 Размер линии.
Тем не менее, это довольно распространенный вариант использования, и для достижения желаемого эффекта есть несколько обходных путей. Хотя оба являются своего рода хаками. Вот разметка для базового Flex-контейнера с несколькими элементами.
<div class="flex"> <div class="flex__item card"> <img src="http://placekitten.com/150/150"> <div class="card__txt"> <h3>Sleep more</h3> </div> </div> <div class="flex__item card"> <img src="http://placekitten.com/150/150"> <div class="card__txt"> <h3>Sleep more</h3> </div> </div> <!–– repeat for like 10 more cards ––> </div>
Использование обводки
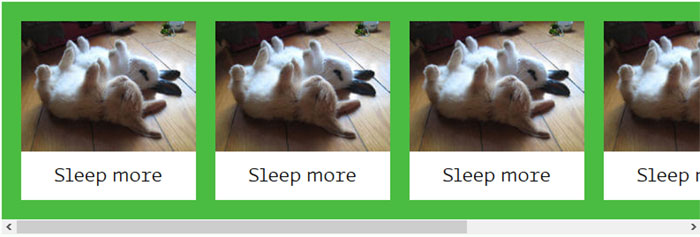
Один из вариантов заключается в том, чтобы стилизовать обводку, чтобы она выглядела как отступ между элементами в контейнере.
.border { border: 1em #4abc41 solid;
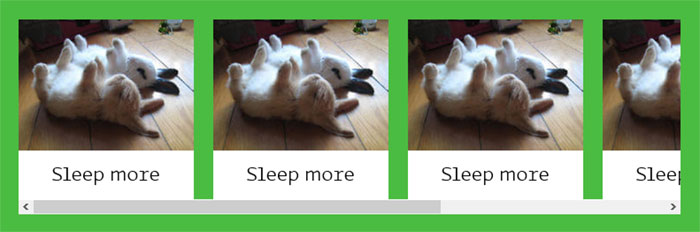
}Потенциальным недостатком этого решения является положение полосы прокрутки. В зависимости от операционной системы это может стать или может не стать проблемой. Например, в Windows (скриншот показан ниже) это довольно очевидно. На Android полоса прокрутки едва заметна.

Я хотел бы воспользоваться этой возможностью, чтобы поговорить о спецификации CSS Scrollbars Module Level 1, которая в настоящее время является черновиком. Она вводит 2 новых свойства CSS для стиля полосы прокрутки scrollbar-color и scrollbar-width. Firefox поддерживает их с версии 64.

Использование псевдо-элемента ::after
Другим вариантом является использование в Flex-контейнере псевдо-элемента ::after. ::before и ::after — это генерированный контент, и вставляются только в связанный элемент. Другими словами, он будет отображаться как дочерний элемент внутри flex-контейнера.
.pseudo-elem { padding: 1em; &::after { content: ''; padding: 0.5em; }
}Вы должны убедиться, что отступ для псевдо-элемента ::after составляет половину от отступа, используемого в контейнере, потому что отступ применяется ко всему псевдо-элементу. Но если вы введете padding-left или padding-right, то можете использовать то же значение, что и для отступа во flex-контейнере.

Завершение
Я обещал, что это будет быстро. Во всяком случае, если вы не хотите взглянуть на код и повозиться с ним. Или, что еще лучше, добавить это в список своих хаков. Не стесняйтесь. И дайте мне знать о своем решении!
Автор: Chen Hui Jing
Источник: https://www.chenhuijing.com
Редакция: Команда webformyself.